・CSSで点線を作る方法は?
こんな疑問にお答えします。
デザインカンプによっては、点線のボーダーと出会うことありますよね。
初見だと、どう実装するかわからないはず。
ただ大丈夫!簡単に実装できちゃいます。

しかも間隔の調整可能です!
ということで、この記事では「CSSで点線を作る3つの方法」について解説していきます!
・CSSで点線を作る方法①【dotted】
・CSSで点線を作る方法②【dashed】
・CSSで点線を作る方法➂【background-size】
目次
【解説】CSSで点線を作る方法①【dotted】
まず1つ目の方法がborderに対して「dotted」を使うやり方です。
See the Pen ➁謎の余白 by jito-coder (@jito-coder) on CodePen.
border-bottom: 2px dotted #000066;これでドットの点線を作成することができます。
位置とpxと色部分を変えれば、カスタマイズできますよ。
【解説】CSSで点線を作る方法②【dashed】
2つ目の方法がborderに対して「dashed」を使うやり方です。
See the Pen ➀点線ボーダー by jito-coder (@jito-coder) on CodePen.
border-bottom: 2px dashed #000066;これでドットの破線を作成することができます。
位置とpxと色部分を変えれば、カスタマイズできますよ。
【解説】CSSで点線を作る方法➂【background-size】
先述した2つの方法でも点線を作ることはできます。
が、間隔や横幅の調整ができないのがデメリットです。
ただ安心してください!
3つ目の方法「background-size」を使うやり方では、細かくカスタマイズが可能です
下記コードに例を作成しました。それぞれ間隔が違ってますよね。
こちらは「background」背景を利用して反映しています。
See the Pen ➁点線ボーダー by jito-coder (@jito-coder) on CodePen.
やり方として重要なコードがこちら↓
- ボーダーの横と縦の長さ指定:background-size
- ボーダーの色と方向を指定:background-image
- ボーダーの開始位置を指定:background-position
- ボーダーを繰り返すか指定:background-repeat
順に見ていきましょう。
まず点線の横+の長さを、「background-size」にて指定します。
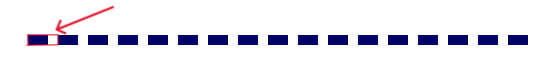
この長さは下記画像の、赤丸部分のことです。

色付き+空間の1部分のみ指定します。
つまり今回の例だと下記↓
background-size: 6px 2px;
// 横が6px
// 縦が2px続いてボーダーの色と方向を指定しましょう。
色付き+空白を背景で表すので、グラデーションを使用します。
background-image: linear-gradient();そして右に向かって表示するようにするので、to rightを指定。
background-image: linear-gradient(to right,);最後に色を指定します。先ほど作成した例で、横幅は6pxにしましたよね。
そのため6px内で収まるように指定します。
background-image: linear-gradient(to right, #000066, #000066 4px, transparent 4px, transparent 6px);この例では「右に向かって横0px~4pxまで色付き、4px~6pxまで透明」という指定をしています。
そしたら背景色の開始位置を指定しましょう。これはデザインにもよりますね。
今回はテキストに対して、bottomに指定したので下記になります。
background-position: left bottom;これで左下を開始地点とすることができました。
後は指定した背景色を繰り返して反映したいので、リピート指定してあげましょう。
background-repeat: repeat-x;これでX軸に対して、背景色を繰り返す指定ができました。
横6px・縦2pxサイズの
background-size: 6px 2px;0px~4pxまで色付き・4px~6pxまで透明の背景色が右に向かって、
background-image: linear-gradient(to right, #000066, #000066 4px, transparent 4px, transparent 6px);左下を開始地点として
background-position: left bottom;繰り返して表示する
background-repeat: repeat-x;コードの意味としてはこうなります。
間隔をカスタマイズしたいなら、pxと色部分を変更すれば可能です。
簡単に実装できちゃいますよね!
【解説】CSSで点線を作る3つの方法【間隔のカスタマイズOK】:まとめ
- CSSで点線を作る方法①【dotted】
- CSSで点線を作る方法②【dashed】
- CSSで点線を作る方法➂【background-size】

CSSで点線を作るときは試してみてね!