
・Contact Form 7の使い方は?
こんな疑問にお答えします。
Contact Form 7はお問い合わせフォームを簡単に作成できるWordPressプラグインの一つ。
シンプルで使いやすいのが特徴です。

覚えれば簡単に使いこなせます!
ということで、この記事では「Contact Form 7の使い方」について解説していきます!
・Contact Form 7とは?
・Contact Form 7の使い方
・Contact Form 7の設定方法
目次
【WordPress】Contact Form 7とは?【お問い合わせフォーム】
Contact Form 7とは、お問い合わせフォームを簡単に作成できるプラグイン。
簡単に下記をすることができます。
- カスタムフォームを簡単に作成可能。
- フォームに様々な項目を追加できる。
- フォームの項目の配置を変更できる。
- フォームのデザインをカスタマイズできる。
フォーム項目の設定がシンプルで使いやすいのが特徴です。
【WordPress】Contact Form 7の使い方【お問い合わせフォーム】
Contact Form 7の使い方はこちらの手順。
- インストールして有効化
- 管理画面の「Contact Form 7」項目をクリック
順に見ていきましょう。
まずContact Form 7プラグインをインストールして有効化しましょう。

Contact Form 7と検索すればでてきますよ。
有効化すると管理画面の設定に「お問い合わせ」の項目がでてきます。

あとはここから新規追加して、フォームを作成・設置していく感じですね。
【WordPress】Contact Form 7のフォーム作成・設置方法【お問い合わせフォーム】
というわけでここからは、Contact Form 7を使ったフォームの作成と設置についてみていきます。
手順としてはこちら。
- 新規追加
- フォームの設定
- メールの設定
- メッセージの設定
- フォームを設置
順に見ていきましょう。
まず新たにフォームを追加していきます。
やり方としては「新規追加」ボタンをクリック。


ちなみにデフォルトで「コンタクトフォーム1」が作成されてるよ
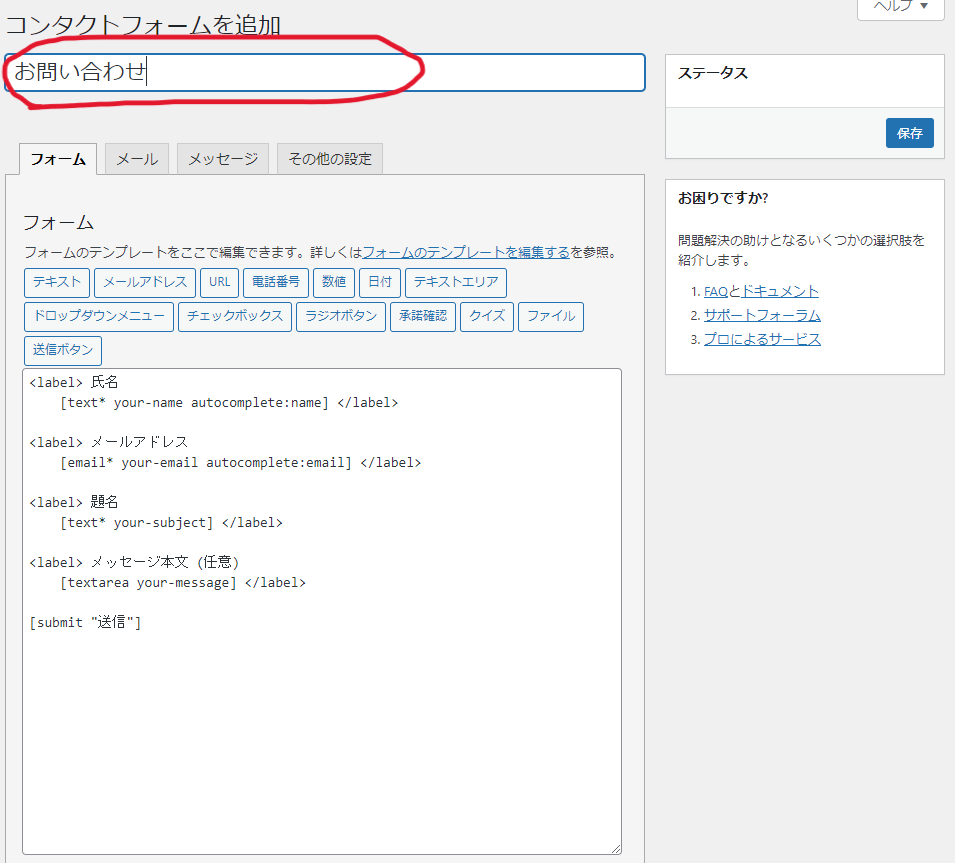
そしてタイトル部分に「お問い合わせ」など、わかりやすい名前をつけましょう。

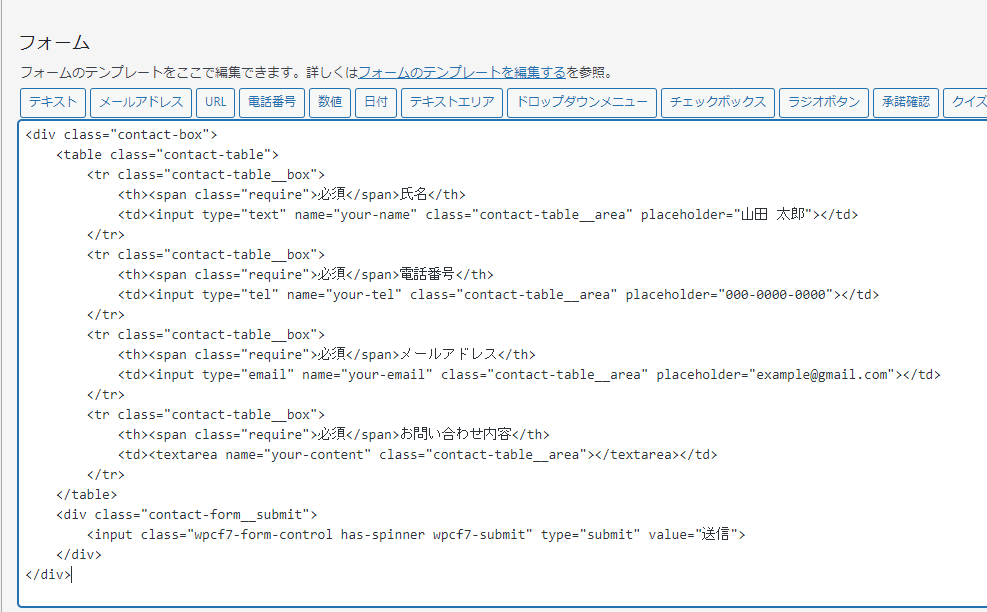
フォーム部分にはデフォルトでコードが用意されています。
そしたらフォームエリアに、お問い合わせ部分のコードをコピペしていきます。
今回は例として下記のコードを使いますね。
<div class="contact-box">
<table class="contact-table">
<tr class="contact-table__box">
<th><span class="require">必須</span>氏名</th>
<td><input type="text" name="your-name" class="contact-table__area" placeholder="山田 太郎"></td>
</tr>
<tr class="contact-table__box">
<th><span class="require">必須</span>電話番号</th>
<td><input type="tel" name="your-tel" class="contact-table__area" placeholder="000-0000-0000"></td>
</tr>
<tr class="contact-table__box">
<th><span class="require">必須</span>メールアドレス</th>
<td><input type="email" name="your-email" class="contact-table__area" placeholder="example@gmail.com"></td>
</tr>
<tr class="contact-table__box">
<th><span class="require">必須</span>お問い合わせ内容</th>
<td><textarea name="your-content" class="contact-table__area"></textarea></td>
</tr>
</table>
<div class="contact-form__submit">
<input class="wpcf7-form-control has-spinner wpcf7-submit" type="submit" value="送信">
</div>
</div>この部分は案件ごとのデザインに合わせてHTMLコーディングをしていきましょう。
コードを本文入力エリアにコピペしていきます↓

先ほどのコードを「Contact Form 7」のフォーム用に修正していきます。
やり方は簡単。
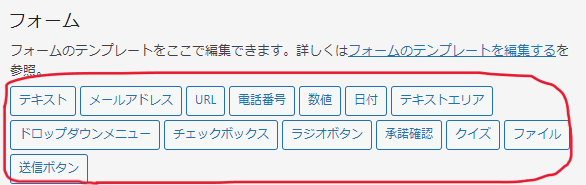
- フォームの項目を選択
- フォームタグ生成にて設定
- 「タグを挿入」をクリック
まず項目を選択します。
例として「テキスト」を選択しました。この部分はinputタグによって、電話番号だったりメールだったり選択しましょう。

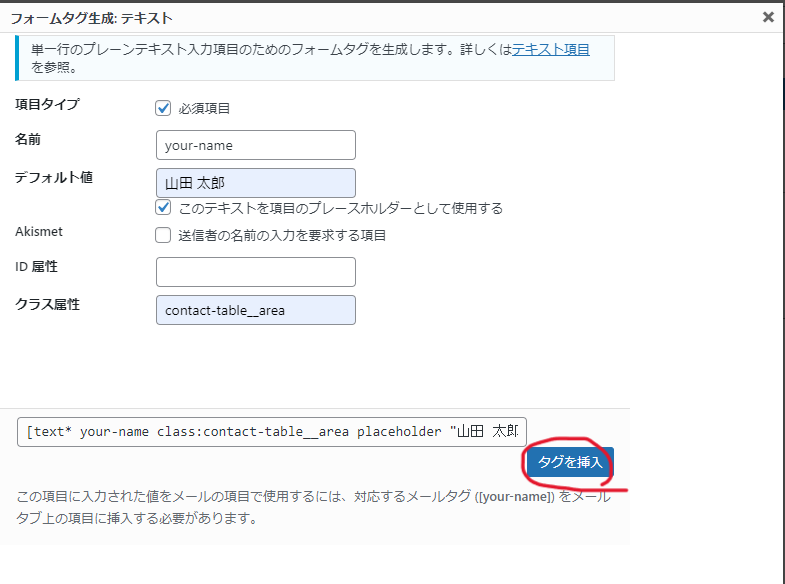
そしたら下記画面がでてきます。
項目タイプ、名前(name値)、デフォルト値、id、class名の値を設定できますので入力していきます。

設定できたら「タグを挿入」をクリック。
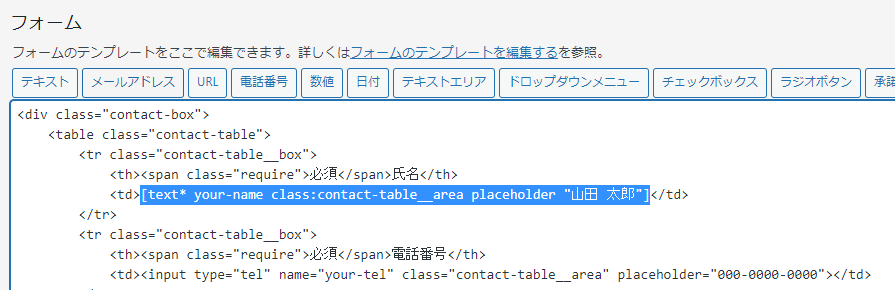
そしたら下記のようにコードが変わります↓

で、実際に全て修正して完成したコードがこちらになります。
<div class="contact-box">
<table class="contact-table">
<tr class="contact-table__box">
<th><span class="require">必須</span>氏名</th>
<td>[text* your-name class:contact-table__area placeholder "山田 太郎"]</td>
</tr>
<tr class="contact-table__box">
<th><span class="require">必須</span>電話番号</th>
<td>[tel* your-tel class:contact-table__area placeholder "000-0000-0000"]</td>
</tr>
<tr class="contact-table__box">
<th><span class="require">必須</span>メールアドレス</th>
<td>[email* your-email class:contact-table__area placeholder "example@gmail.com"]</td>
</tr>
<tr class="contact-table__box">
<th><span class="require">必須</span>お問い合わせ内容</th>
<td>[textarea* your-content class:contact-table__content]</td>
</tr>
</table>
<div class="contact-form__submit">
[submit "送信"]
</div>
</div>これでフォーム部分の設定は完成です。「保存ボタン」をクリックしておきましょう。
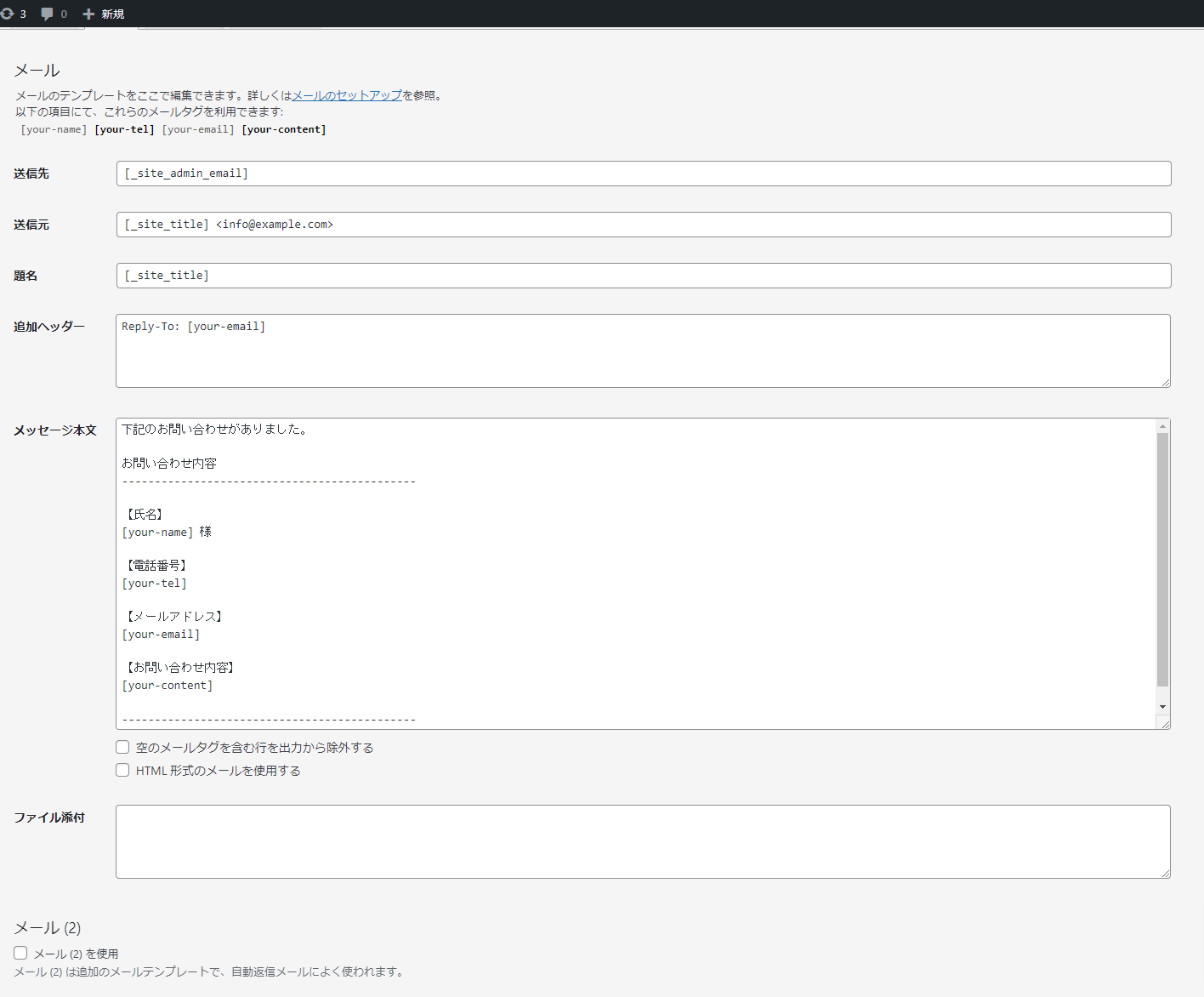
続いてメールの設定をしていきます。
自動返信メールと管理者宛てに届くメールのことですね。

| 送信先 | 管理者宛に届くメールアドレス デフォルトは「設定」⇒「一般」に記述してあるアドレス |
| 送信元 | 送信元となるメールアドレス |
| 題名 | 件名 |
| 追加ヘッダー | 返信先のメールアドレス(デフォルトだとyour-email) |
| メッセージ本文 | 管理者宛に届くメールの本文 |
| ファイル添付 | ファイル添付がある場合このに設定 |
基本的に[]みたいなカッコを使って記述する感じ。もちろん普通に文章を書いてもOK。
本文はname値を使い[your-name]のように出力します。
使用しているname値に合わせて記述してきます。
下記のお問い合わせがありました。
お問い合わせ内容
---------------------------------------------
【氏名】
[your-name] 様
【電話番号】
[your-tel]
【メールアドレス】
[your-email]
【お問い合わせ内容】
[your-content]
---------------------------------------------
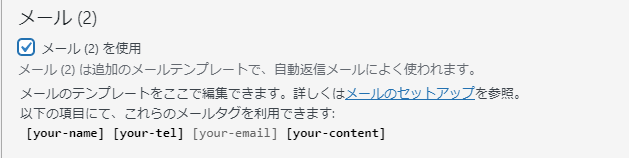
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました自動返信メールの設定部分なくない?と思いますが、
管理者宛て設定の一番下メール(2)のチェック部分をクリックすればでてきます!


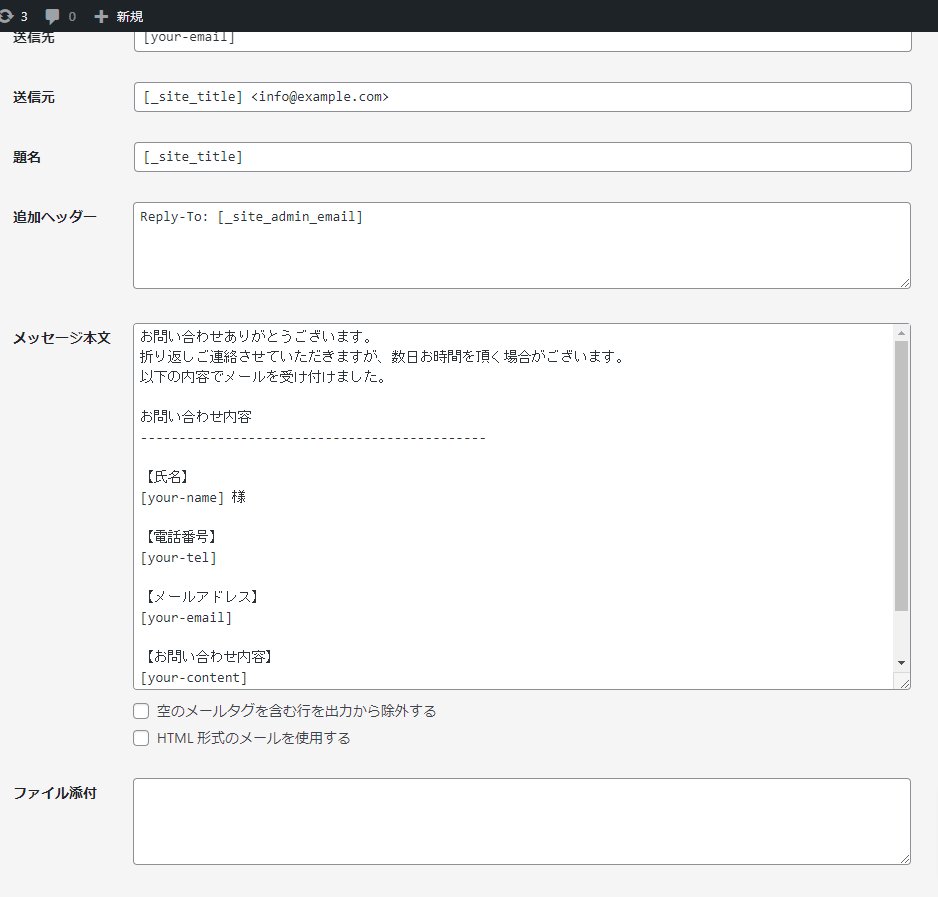
| 送信先 | 自動返信の送信先メールアドレス メール項目に記述したyour-nameが入る |
| 送信元 | 送信元となるメールアドレス |
| 題名 | 件名 |
| 追加ヘッダー | 返信先のメールアドレス(デフォルトだとyour-email) |
| メッセージ本文 | 自動返信のメール本文 |
| ファイル添付 | ファイル添付がある場合このに設定 |
基本的に[]みたいなカッコを使って記述する感じ。もちろん普通に文章を書いてもOK。
本文はname値を使い[your-name]のように出力します。
使用しているname値に合わせて記述してきます。
お問い合わせありがとうございます。
折り返しご連絡させていただきますが、数日お時間を頂く場合がございます。
以下の内容でメールを受け付けました。
お問い合わせ内容
---------------------------------------------
【氏名】
[your-name] 様
【電話番号】
[your-tel]
【メールアドレス】
[your-email]
【お問い合わせ内容】
[your-content]
---------------------------------------------
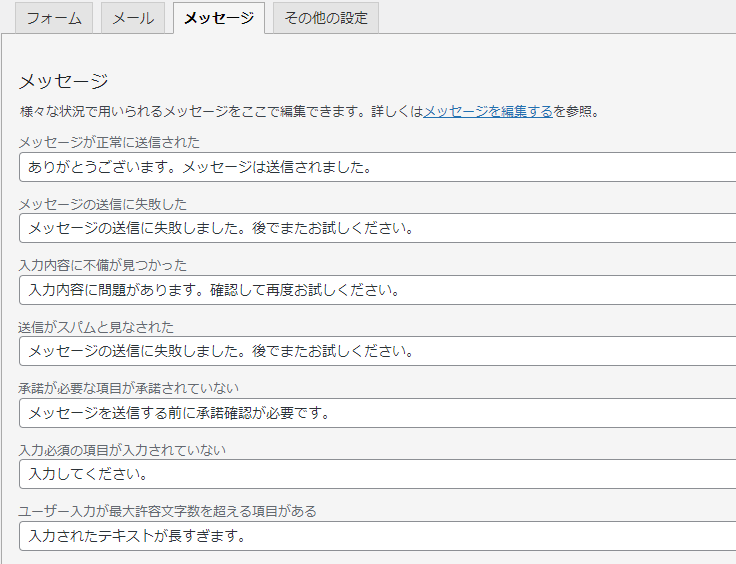
このメールは [_site_title] ([_site_url]) のお問い合わせフォームから送信されました続いてメッセージの設定です。
エラーが出たりなどの時にでるメッセージですね。

基本このままでよいかと。
案件によって指定された文章があるときは、ここを修正しましょう。
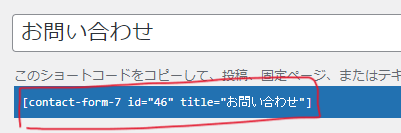
あとは作成したフォームの、ショートコードを記述すればOK。
下記部分ですね。

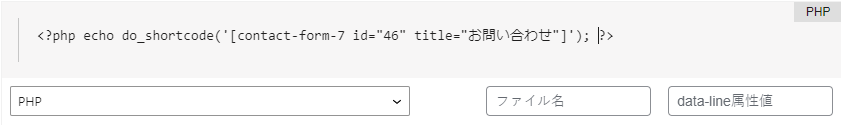
この部分をphpのテンプレートコードにて下記のように記述します。
<?php echo do_shortcode('[~~~]'); ?>
(WordPressのオリジナルテーマ制作案件の場合となります)
【WordPress】Contact Form 7の使い方【あとは送受信確認】
フォームの設置ができたら、あとは送受信確認をするのみです!
- バリデーションルールが機能してるか
- 自動返信メールは届いているか
- 管理者宛てメールは届いているか
- 他ブラウザでもうまくいくか(safari,firefox,edgeなど)
上記らの確認をしていきましょう。
ちなみにサンクス(完了)ページも作成したい場合は、下記記事を参考に↓
 【解説】Contact Form 7でサンクスページを作る方法
【解説】Contact Form 7でサンクスページを作る方法 また実はデフォルトのままだと、pタグやbrタグが自動挿入されてしまいます。
削除方法が知りたい人は下記をどうぞ↓
 【Contact Form 7】自動挿入するpタグ・brタグの削除方法【解決】
【Contact Form 7】自動挿入するpタグ・brタグの削除方法【解決】 【WordPress】Contact Form 7の使い方【お問い合わせフォーム】:まとめ
- 新規追加
- フォームの設定
- メールの設定
- メッセージの設定
- フォームを設置

シンプルなお問い合わせフォームを簡単に作成できるのでおすすめだよ!



