
・画像の部分部分にリンクをつけるのってどうやるの?
こんな疑問にお答えします。
下記のように日本地図の部分部分でリンク先が違うサイトをみたことありませんか?

北海道を押したら、北海道公式サイトへ。四国部分をクリックしたら、四国の観光サイトへ。
みたいな感じ。
このように1枚画像に複数リンクが設定されているものを「クリッカブルマップ」といいます。
作り方は簡単。

すぐにできるよ!
ということで、この記事では「クリッカブルマップの作り方」について解説していきます!
・クリッカブルマップの作り方
・クリッカブルマップのレスポンシブ対応方法
目次
【簡単】クリッカブルマップの作り方
今回は先ほどの日本地図を使って、クリッカブルマップを作成していきましょう。

作成方法は簡単。手順としてはこちらになります。
- ジェネレーターのサイトへ
- 画像をドラッグ&ドロップ
- エリアを選定
- リンク先を書き加える
- コードを貼り付ける
順にみていきましょう。
まずクリッカブルマップを簡単に作成してくれるジェネレーターを使います。
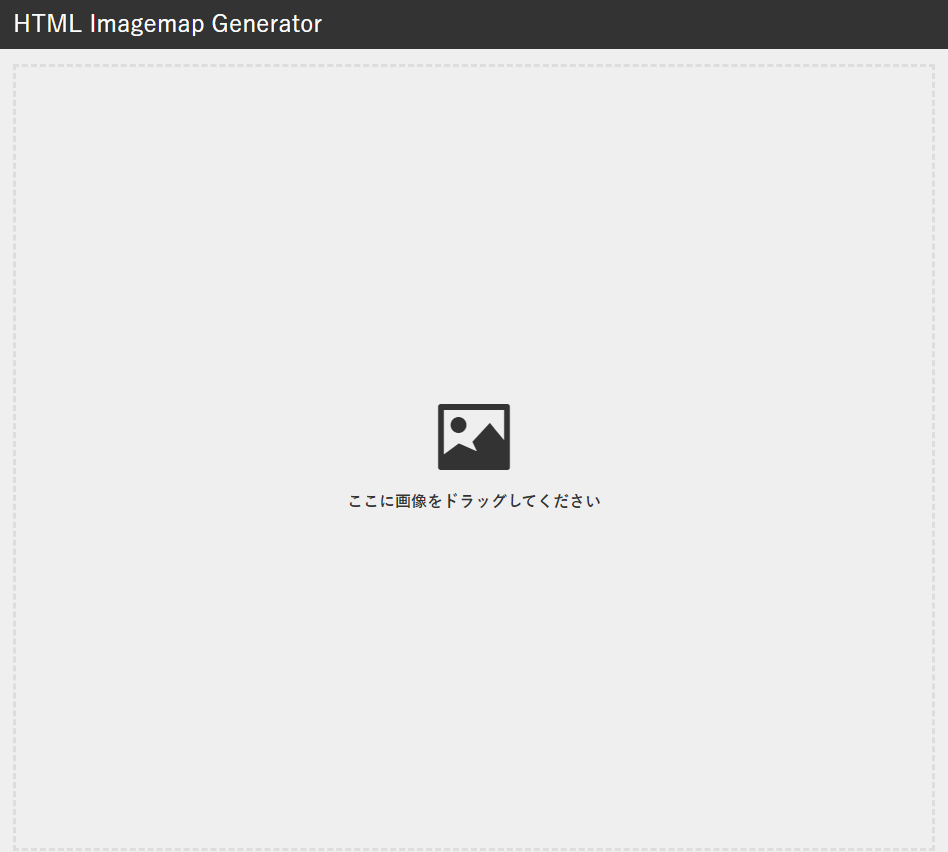
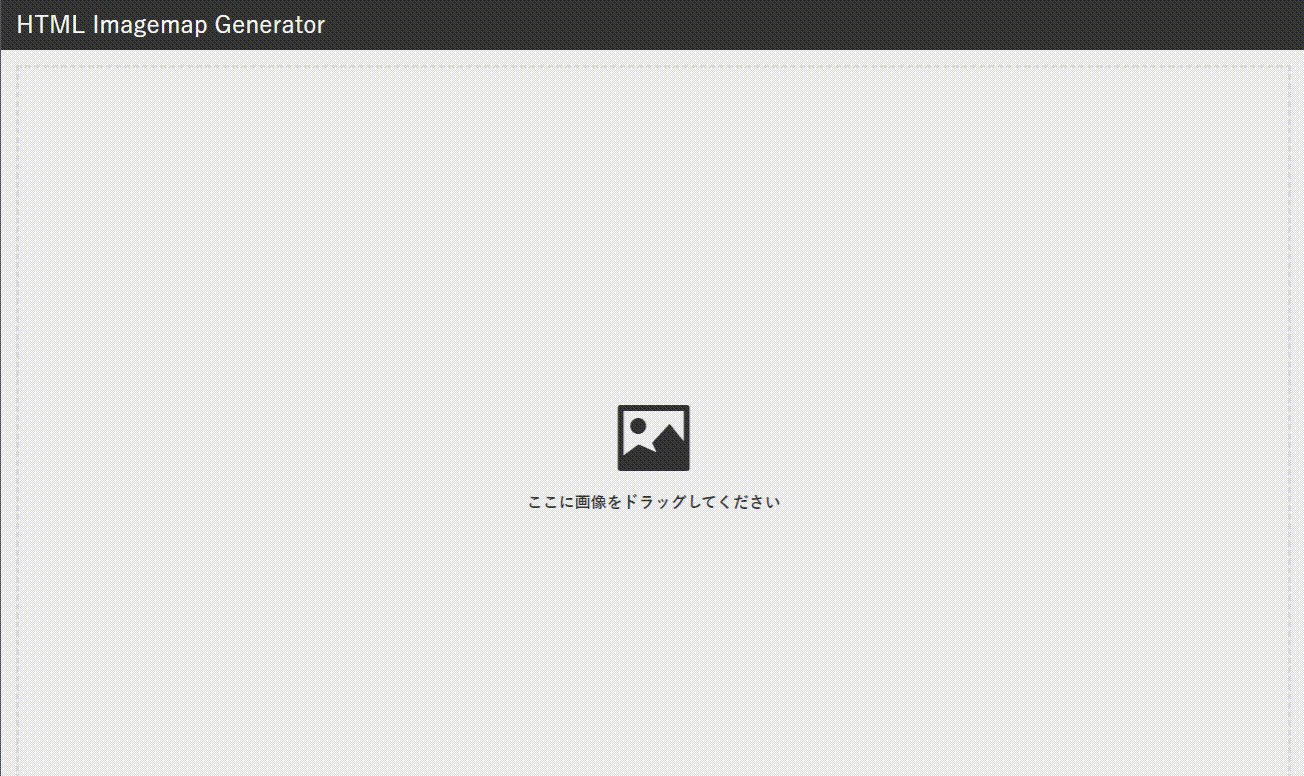
それが「HTML Imagemap Generator」です。
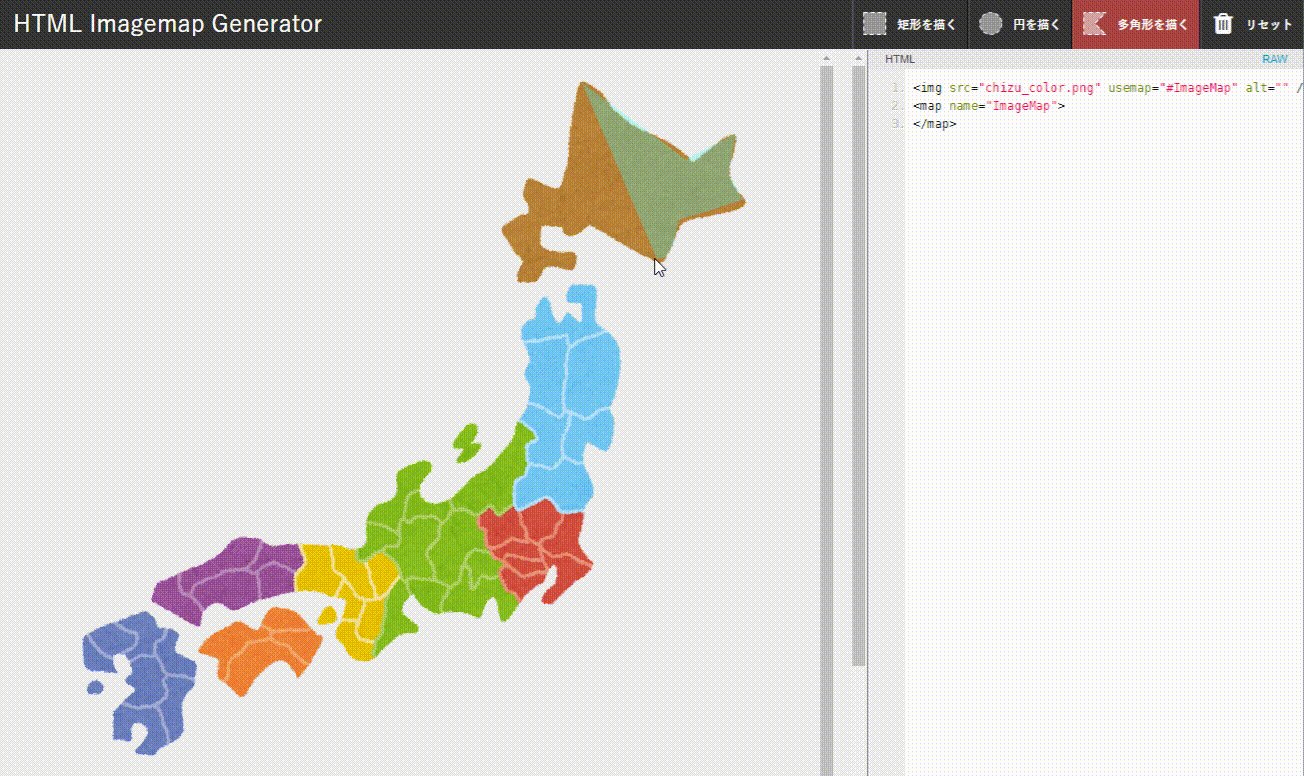
開くと下記画面がでてきます。

そしたらクリッカブルマップを作成したい画像を、ドラッグ&ドロップしましょう。

次にリンクを設定するエリアを選定します。
方法としては3つありまして、それがこちら
- 短形を描く(ようは長方形)
- 円を描く
- 多角形を描く
多くの方は「多角形を描く」を使って選定するかと。
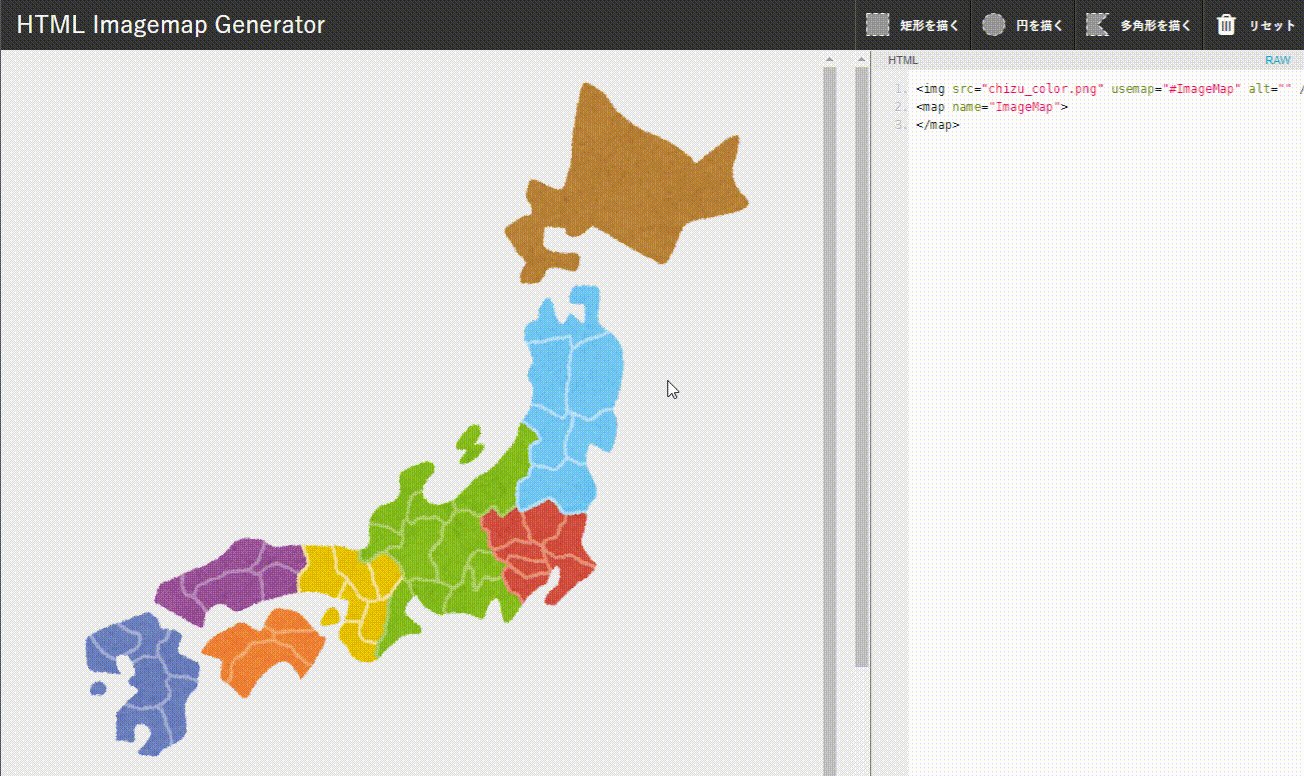
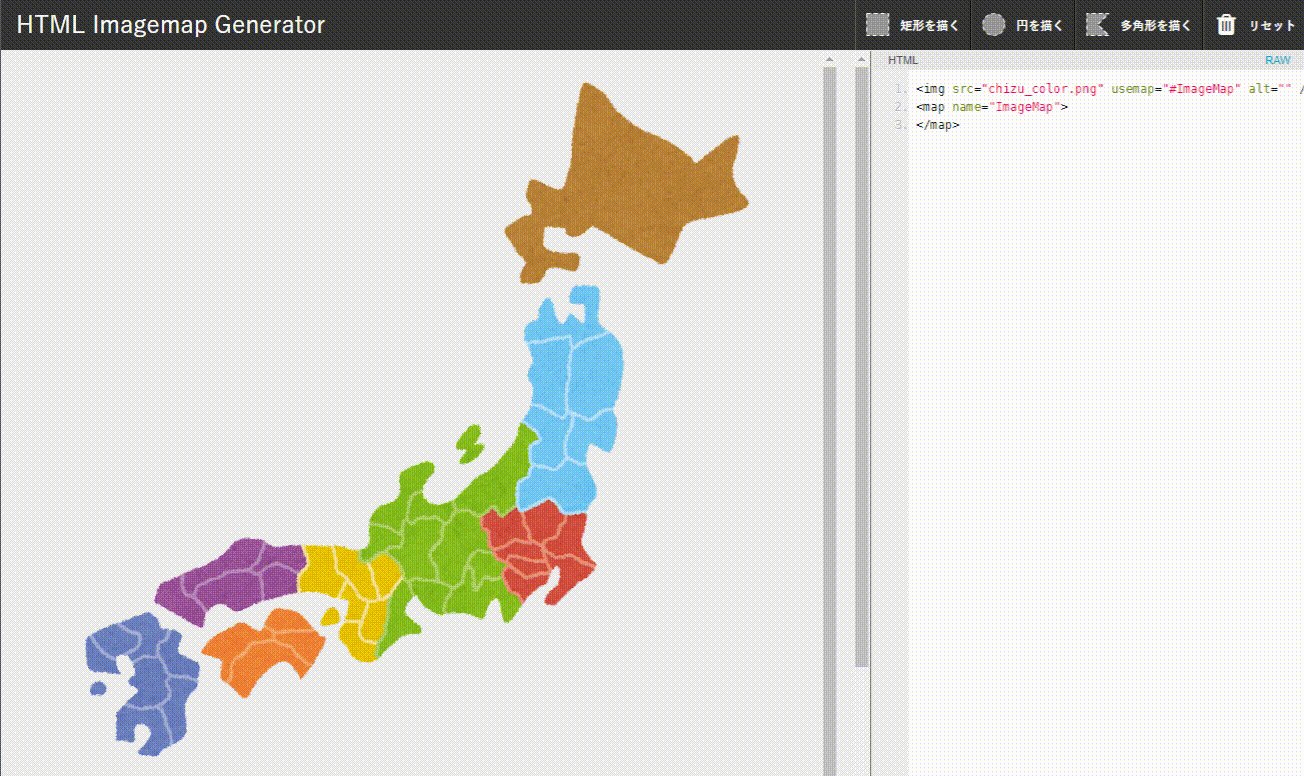
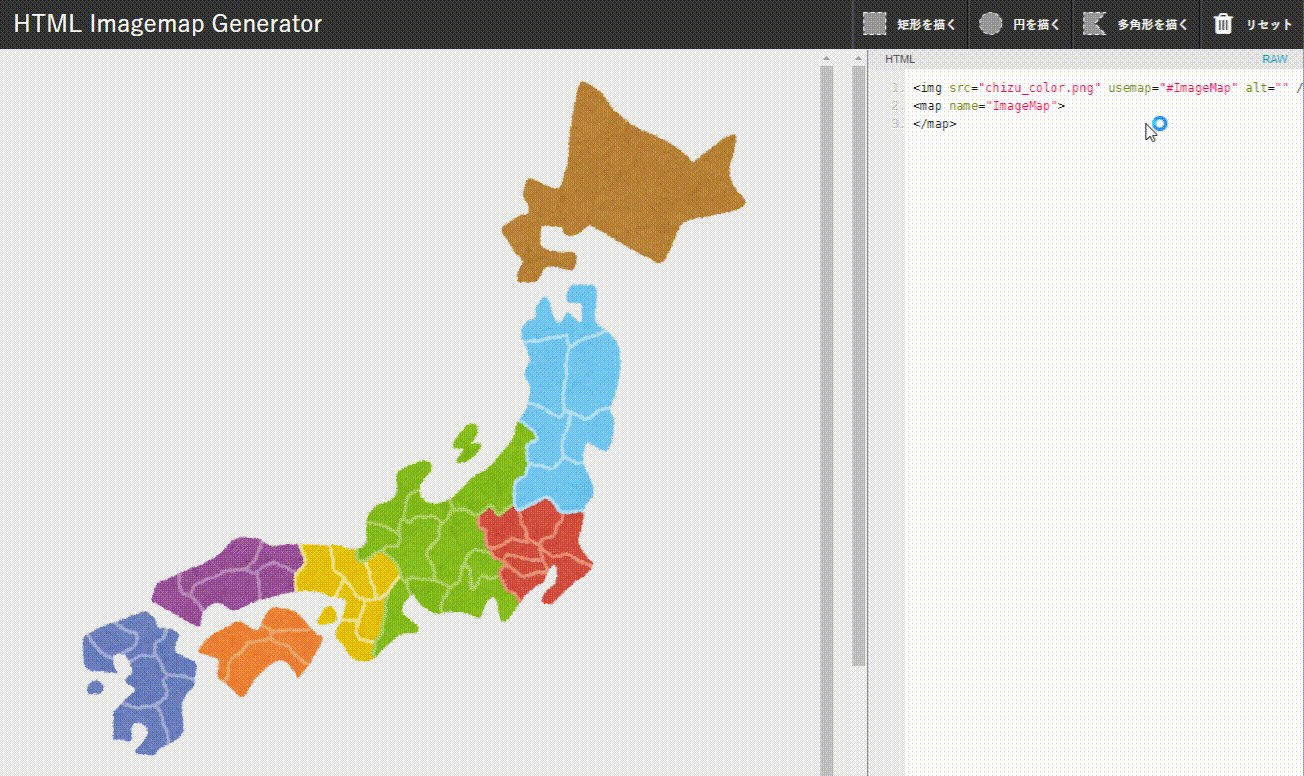
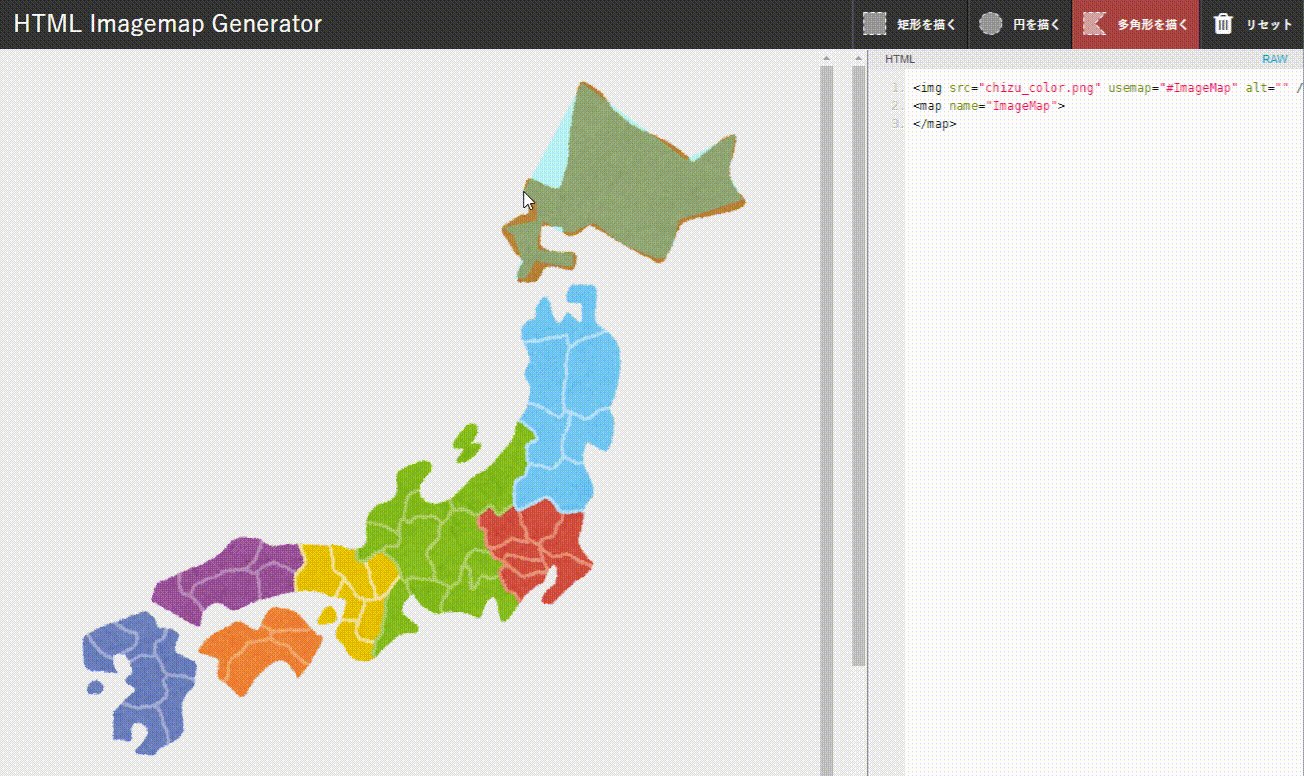
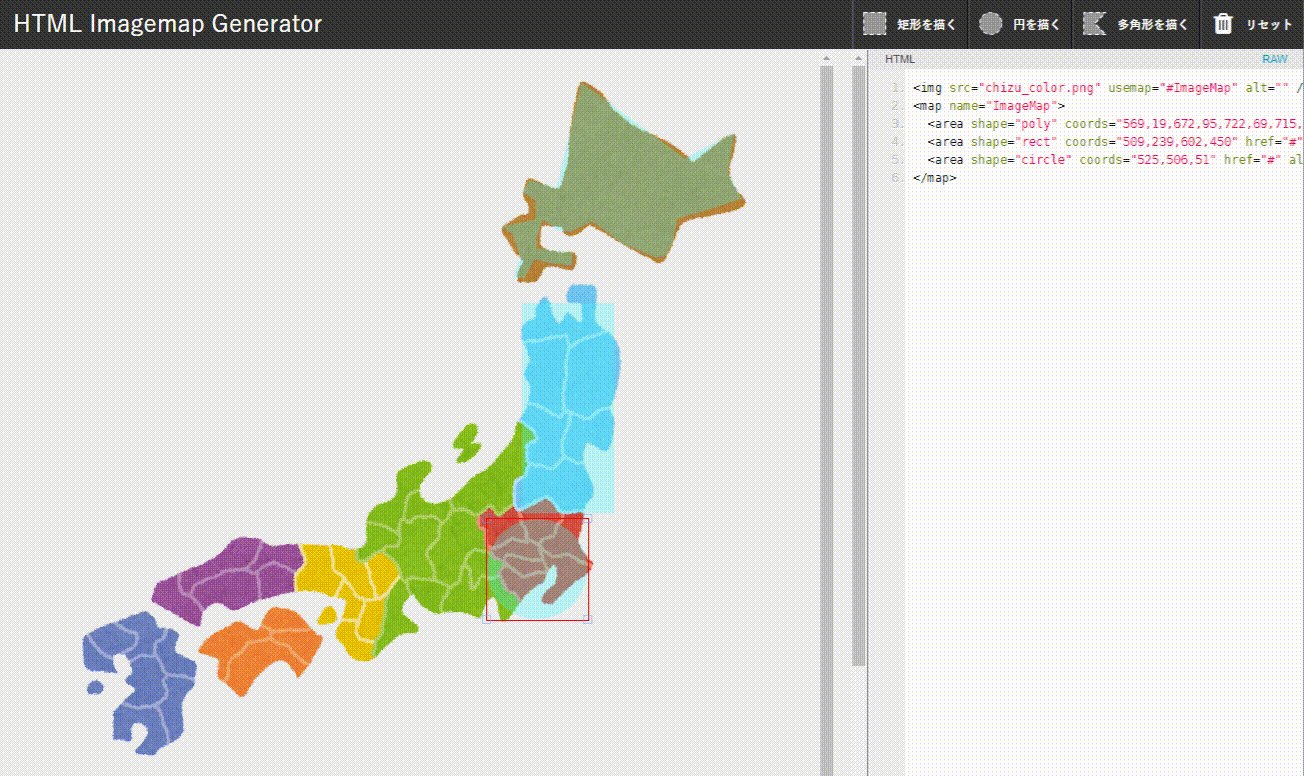
こちらのgifを見たほうがわかりやすいですね↓

こんな感じでリンク設定する場所を選択していきます。すると右側にHTMLコードが作成されていく。
先ほどリンク設定した時に、右側に作成されたHTMLコードがこちら↓
<img src="chizu_color.png" usemap="#ImageMap" alt="" />
<map name="ImageMap">
<area shape="poly" coords="569,19,672,95,722,69,715,109,729,135,693,147,665,155,660,179,652,193,643,194,608,179,580,158,558,168,546,167,530,156,524,174,524,185,560,189,559,202,539,200,522,196,512,214,501,214,508,194,500,171,490,163,523,156,523,138,510,128,517,117,545,124,544,124" href="#" alt="" />
<area shape="rect" coords="508,242,601,453" href="#" alt="" />
<area shape="circle" coords="525,506,51" href="#" alt="" />
</map>意味を解説すると
chizu_color.png画像は、usemap属性の「#ImageMap」に関連図けているということ。つまりname値を「ImageMap」としているmapタグを対象としてるって感じですね。
で、そのmapタグのなかにクリックできる部分が指定されています。

う~ん。難しい。。
めちゃくちゃ簡単に言うと「この日本地図の画像は、mapタグを読み込んでいる。mapタグには、クリックできる座標が設定されてる」ということ。
下記コードをみるとわかりやすいかと。。↓
<img src="画像パス" usemap="#mapタグのname値" alt="" />
<map name="mapタグのname値">
<area shape="形" coords="ここにクリックできる座標が入る" href="リンク先" alt="" />
<area shape="形" coords="ここにクリックできる座標が入る" href="リンク先" alt="" />
<area shape="形" coords="ここにクリックできる座標が入る" href="リンク先" alt="" />
</map>そしてここのhref属性にリンク先をつけていきましょう。
最後にこのHTMLコードを貼り付けるのですが、注意が1つ。
それがimgタグにはwidth,height属性をつけること。
これを指定しないと、うまく反応しない場合があるため。
先ほどのリンク設定+width,height属性をふまえて、作成したコードがこちら↓
<img src="./assets/img/chizu_color.png" usemap="#ImageMap" alt="" width="772" height="800" />
<map name="ImageMap">
<area shape="poly" coords="569,19,672,95,722,69,715,109,729,135,693,147,665,155,660,179,652,193,643,194,608,179,580,158,558,168,546,167,530,156,524,174,524,185,560,189,559,202,539,200,522,196,512,214,501,214,508,194,500,171,490,163,523,156,523,138,510,128,517,117,545,124,544,124" href="https://jito-site.com/" alt="" />
<area shape="rect" coords="508,242,601,453" href="https://twitter.com/jito_coder" alt="" />
<area shape="circle" coords="525,506,51" href="https://jito-site.com/new-page-template/" alt="" />
</map>| 北海道地方をクリック | 僕のTOPページへ |
| 東北地方をクリック | 僕のTwitterへ |
| 関東地方をクリック | 僕のブログ一覧ページへ |
こんな感じにリンク設定しました。
そして作成したコードをHTMLに張り付けましょう。
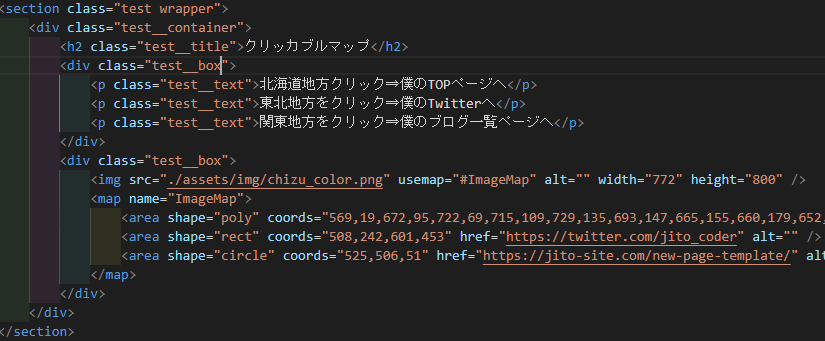
僕はこんな感じに貼り付けました↓

で、これがサイトの様子↓

実際に指定の部分部分で、リンク先が変わっております。
デモサイト作成しましたのでご確認ください!
【簡単】クリッカブルマップの作り方【レスポンシブ対応】
実はこのままのクリッカブルマップだと、あまりよくありません。というのもレスポンシブ対応できていないため。
横幅が小さくなるほど、画像の座標位置もずれていくため、リンクがクリックできなくなってしまいます。

先ほどのデモサイトもレスポンシブ対応できていません。
でも大丈夫です!そんな時に使えるJavaScriptライブラリがあります。
それが「Image Map Resizer」です。
これを読み込んで使用すれば、レスポンシブ対応したクリッカブルマップを使うことができます。
利用するには下記から読み込む、またはダウンロードしましょう。
- zipダウンロード
- jsの中にある「imageMapResizer.min.js」を使う
- 下記コードのように読み込む
<script src="/js/imageMapResizer.min.js"></script>下記を読み込みましょう。(記事執筆時点のバージョン)
<script src="https://cdnjs.cloudflare.com/ajax/libs/image-map-resizer/1.0.10/js/imageMapResizer.min.js"></script>「imageMapResizer.min.js」はjQueryを使わずに使用することができます。
そのため非jQueryで実装することが可能。案件や使用バージョンによってはこれは嬉しい点。
とはいえjQuery、JavaScriptどちらでも実行できます(笑)
<script>
imageMapResize();
</script><script>
$('map').imageMapResize();
</script>このたった1行でレスポンシブ対応できるようになります!
レスポンシブ対応したクリッカブルマップを作成してみました!
ご確認ください。
【簡単】クリッカブルマップの作り方【レスポンシブ対応】:まとめ
- 「HTML Imagemap Generato」を使いエリアを選定
- リンク先を書き加え、貼り付ける
- レスポンシブ対応は「Image Map Resizer」を使うと便利

クリッカブルマップを使用する時がたまにあるので覚えておこう!




