
・aタグでリンク設定はできたけど、メールを起動するにはどうしたらよいの?
こんな疑問にお答えします。
メールアドレスにリンクをつけて、クリックしたらメーラーを起動させるようにするサイト案件は多くあります。
やり方としては簡単。href=””の中に「mailto:~」を記述するだけ。

すぐにできるよ!
が、注意点もあるのも事実です。
ということで、この記事では「HTMLのaタグでメーラーの起動させる方法」について解説していきます!
・HTML aタグのメーラー起動方法
・HTML aタグのメーラー件名や本文設定方法
・HTML aタグのメーラー文字化け、迷惑メール対策
・HTML aタグのメーラーの注意点
目次
HTML aタグのメーラー起動方法
結論:aタグのhref属性に「mailto:指定のメールアドレス」を記述する。
<a href="mailto:info@example.com">info@example.com</a>上記のようにmailto:のあとにメールアドレスを記述すればOK。
こんな感じ↓
info@example.comもちろんリンクをつける本文部分はメールアドレスじゃなくても可能です。
つまり下記のようなこと。
<a href="mailto:info@example.com">お問合せはこちら</a>これだと「お問合せはこちら」という文字をクリックしたら、メーラーが起動する仕様になります。
こんな感じ↓
お問合せはこちら
お問合せに関する文字や画像を使用して、メールアドレスにて送信してもらいたいときは、このやり方を使うと便利ですね。
HTML aタグのメーラー設定方法【件名、本文、CC、BCC、複数】
メーラーを起動するにはaタグに「mailt:~」を記述すればOKです。
ただ実はそれだけではありません。件名や本文までも設定することが可能なんですよね。

クリックしただけで件名まで入れれちゃう!
設定項目は下記
- 件名
- 本文
- BCC
- CC
- 改行
- 半角スペース
- 件名~半角スペースを複数設定
順に解説していきます。
結論:「?subject=件名」を記述する。
<a href="mailto:info@example.com?subject=件名を入れます">info@example.com</a>「件名を入れます」の文字部分を変えれば、メーラー起動時に好きな件名をデフォルトで設定することができます。
例は下記。
info@example.com結論:「?body=本文」を記述する。
<a href="mailto:info@example.com?body=本文が入ります">info@example.com</a>「本文が入ります」の文字部分を変えれば、メーラー起動時に好きな本文をデフォルトで設定することができます。
例は下記。
info@example.com結論:「?bcc=メールアドレス」を記述する。
<a href="mailto:info@example.com?bcc=info@hoge.com">info@example.com</a>「info@hoge.com」の文字を変えれば、メーラー起動時にbccのメールアドレスをデフォルトで設定することができます。
例は下記。
info@example.com結論:「?cc=メールアドレス」を記述する。
<a href="mailto:info@example.com?cc=info@hoge.com">info@example.com</a>「info@hoge.com」の文字を変えれば、メーラー起動時にccのメールアドレスをデフォルトで設定することができます。
例は下記。
info@example.com結論:「%0d%0a」を記述する。
<a href="mailto:info@example.com?body=本文を改行します。%0d%0a改行されました">info@example.com</a>「%0d%0a」の文字を入れれば、メーラー起動時にメールアドレスの本文に改行を加えることができます。
例は下記。
info@example.com結論:「%20」を記述する。
<a href="mailto:info@example.com?body=本文のここに%20半角スペースを入れます">info@example.com</a>「%20」の文字を入れれば、メーラー起動時にメールアドレスの本文に半角スペースを加えることができます。
例は下記。
info@example.com結論:「&(&)」を記述する。
<a href="mailto:info@example.com?subject=件名が入ります&body=本文改行しました。%0d%0a半角スペースも%20入れました。&cc=info@hoge.com&bcc=info@hoge.com">info@example.com</a>& もしくは &をつなげることで複数設定することができます。
注意点として、複数設定時に「?」をつけるのはメールアドレスの後ろにつける部分のみということ。
つまり「?subject=件名が入ります ? &body=本文改行しました。」はNG。
この黄色蛍光ペン部分には?をつける必要はありません。

?を使うのはメアドの後ろのみ!
例は下記。
info@example.comHTML aタグのメーラー【URLエンコードして文字化け対策】
先述した設定方法では、日本語をそのまま入力していました。
が、ぶっちゃけNGでもあるんですよね。
実はmailtoにて件名や本文に、日本語・記号・改行などを入れると、文字化けしてしまう可能性があります。
ユーザーが使うメールの利用環境により、文字が化けてしまう。
そのため対策が必要。
対策方法としては「URLエンコード」を使うこと。
日本語文字化け対策としてURLエンコードを使用するのがおすすめ。
それがこちら↓
https://tech-unlimited.com/urlencode.html
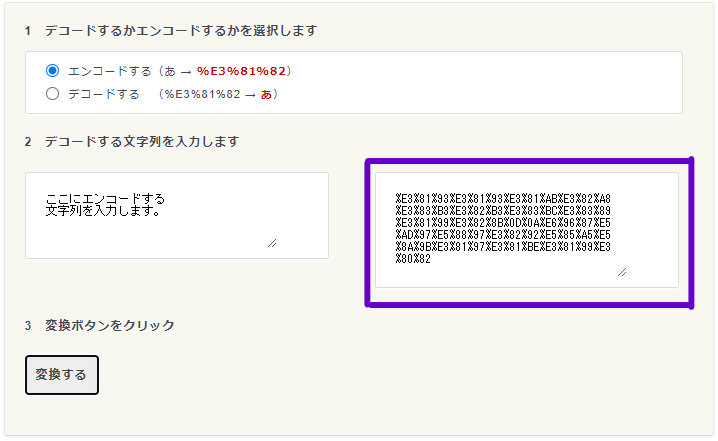
クリックすると下記画面になるかと思います。

使い方の詳細↓




あとは先ほどコピペしたものを、件名や本文に入れるだけ!
結果的にエンコードした文字を入れたものがこちら。
<a href="mailto:info@example.com?body=%E3%81%93%E3%81%93%E3%81%AB%E3%82%A8%E3%83%B3%E3%82%B3%E3%83%BC%E3%83%89%E3%81%99%E3%82%8B%0D%0A%E6%96%87%E5%AD%97%E5%88%97%E3%82%92%E5%85%A5%E5%8A%9B%E3%81%97%E3%81%BE%E3%81%99%E3%80%82">info@example.com</a>下記をクリックしてメーラーを起動させると、しっかり日本語で本文が記載されているのが確認できます。
info@example.com(ただ、半角スペースだけはエンコードされずに + 記号がでてしまう。。これはどうしようもないのですかね。。)
HTML aタグのメーラー【暗号化する】
ここまではしなくてもよいと思いますが、
迷惑メールの対策を考えた場合、aタグの中に入れるメールアドレスを暗号化したほうが良いです。
やり方としては簡単。
結論:JavaScriptでメーラーを起動する。
といっても自らJavaScriptのコードを書く必要はありません。
そういったものを自動で作成してくれるツールがあります。
それがこちら↓
https://www.luft.co.jp/cgi/coding.php
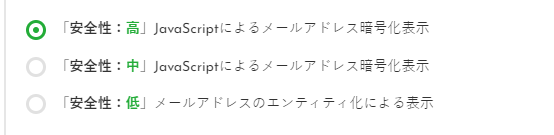
使い方も簡単です。




できたコードがこちら↓
<script type="text/javascript">
<!--
function converter(M){
var str="", str_as="";
for(var i=0;i<M.length;i++){
str_as = M.charCodeAt(i);
str += String.fromCharCode(str_as + 1);
}
return str;
}
function mail_to(k_1,k_2)
{eval(String.fromCharCode(108,111,99,97,116,105,111,110,46,104,114,101,102,32,
61,32,39,109,97,105,108,116,111,58)
+ escape(k_1) +
converter(String.fromCharCode(104,109,101,110,63,100,119,96,108,111,107,100,45,98,110,108,
62,114,116,97,105,100,98,115,60))
+ escape(k_2) + "'");}
document.write('<a href=JavaScript:mail_to("","")>info@example.com<\/a>');
//-->
</script>
<noscript>(画像などを設置)</noscript>
18行目の「info@example.com」部分を変更すれば、表示される文字を変えることができます。
document.write('<a href=JavaScript:mail_to("","")>info@example.com<\/a>');できあがった例がこちら↓
あまり使用しないと思いますが、迷惑メール防止の対策をする場合は、ご活用されてはいかがでしょうか。
HTML aタグのメーラーの注意点【mailto:実は非推奨】
これまでaタグでメーラーを起動させる設定などを紹介していきました。
最後に注意点をお伝えします。
実はmailtoって非推奨なんですよね。
理由は下記。
- 文字化けする可能性がある
- 迷惑メールの標的になる可能性あり
- ユーザービリティに課題があるため
- ユーザー側の設定によって起動しない
順に簡単に解説します。
先述した通り、日本語が文字化けしてしまう可能性があります。
ユーザー側が使用している環境は様々ですからね。
単純にメールアドレスを公開してしまってますから、迷惑メールの対象になる可能性はあります。
ユーザー側からしたら「いきなりメールソフトが起動した!???」となる場合があります。
例えば下記ですね。
ビックリするよ~リンク設定している文字によっては、メールが起動するとは想定しない場合があるのも事実。
ユーザー側がメールソフトを設定してないと、起動することができません。
以上の理由から、mailtoは非推奨となっています。
できればお問い合わせフォームから送信させるほうが良いかもですね。。
ただ「mailto」は、覚えておいて損はしません。
というのも実際「メーラーが起動するようにしておいて」と要望がありますからね。
そのため使用頻度はけっこうあるかと。

案件で使用するためにも使い方は覚えておくべし!
HTML aタグのメーラー起動方法:まとめ
- 「mailto:指定のメールアドレス」を記述する
- 件名、本文なども設定できる
- 文字化け対策としてエンコード使用がおすすめ
- 迷惑メール対策としてJavaScriptで記述
- 色んな理由から実は非推奨ではある

実案件ではよく使用するので覚えておこう!




