
・画像に対してテキストを回り込ませる方法は?
こんな疑問にお答えします。
デザインカンプによっては、下記みたいなレイアウトがありますよね↓

画像に対してテキストが回り込んでいるやつ。
初見だと、これどうやってやるん??
ってなりますが、実は簡単に実装可能です。

すぐにできるよ!
ということで、この記事では「画像にテキストを回り込ませる」について解説していきます!
画像にテキストを回り込ませる
目次
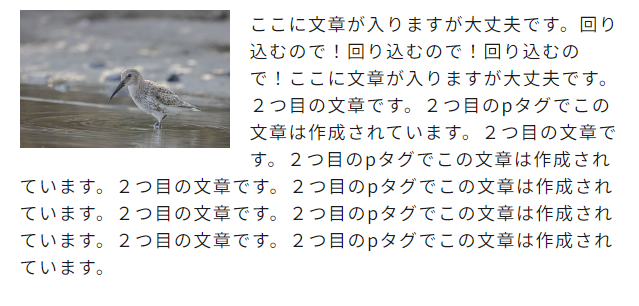
【解説】floatを使い画像にテキストを回り込ませる【CSS】
そんな実際にテキストが回り込んだサンプルがこちら↓
See the Pen floatを使い画像にテキストを回り込ませる➀ by jito-coder (@jito-coder) on CodePen.
<div class="float">
<div class="float__img"><img src="https://jito-site.com/wp-content/uploads/2022/12/test01.jpg" alt="" width="1280" height="843"></div>
<div class="float__text">
<p class="text">回り込むので!回り込むので!回り込むので!回り込むので!ここに文章が入りますが大丈夫です。回り込むので!回り込むので!回り込むので!ここに文章が入りますが大丈夫です。</p>
<p class="text">2つ目の文章です。2つ目のpタグでこの文章は作成されています。2つ目の文章です。2つ目のpタグでこの文章は作成されています。2つ目の文章です。2つ目のpタグでこの文章は作成されています。2つ目の文章です。2つ目のpタグでこの文章は作成されています。2つ目の文章です。2つ目のpタグでこの文章は作成されています。</p>
</div>
</div>.float__img {
float: left;
width: 35%;
margin-right: 20px;
}
.float__text {
font-size: 18px;
line-height: 1.5;
}実装の中で重要な点がこちら↓
- 画像⇒テキストの順に記述
- 画像に対してfloatを記述
順に解説してきます。
まず記述順番です。
画像に対してテキストを回り込ませたい場合は、画像から先に記述します。

<div class="float">
<!-- 画像 -->
<div class="float__img"><img src="https://jito-site.com/wp-content/uploads/2022/12/test01.jpg" alt="" width="1280" height="843"></div>
<!-- テキスト -->
<div class="float__text">
<p class="text">回り込むので!回り込むので!回り込むので!回り込むので!ここに文章が入りますが大丈夫です。回り込むので!回り込むので!回り込むので!ここに文章が入りますが大丈夫です。</p>
<p class="text">2つ目の文章です。2つ目のpタグでこの文章は作成されています。2つ目の文章です。2つ目のpタグでこの文章は作成されています。2つ目の文章です。2つ目のpタグでこの文章は作成されています。2つ目の文章です。2つ目のpタグでこの文章は作成されています。2つ目の文章です。2つ目のpタグでこの文章は作成されています。</p>
</div>
</div>上記のように「画像⇒テキスト」の順に置きましょう。
あとは画像に対して「float」プロパティを記述します。
floatプロパティを使うことで、回り込むようなレイアウトができます。

.float__img {
float: left;
width: 35%;
}画像の大きさは35%にしています。
残り部分にテキストが回り込む形ですね。
これで画像に対してテキストを回り込む実装ができました!
画像とテキストの間に間隔を作りたい場合は、marginやpaddingで調整すればOKです。

.float__img {
float: left;
width: 35%;
margin-right: 20px;
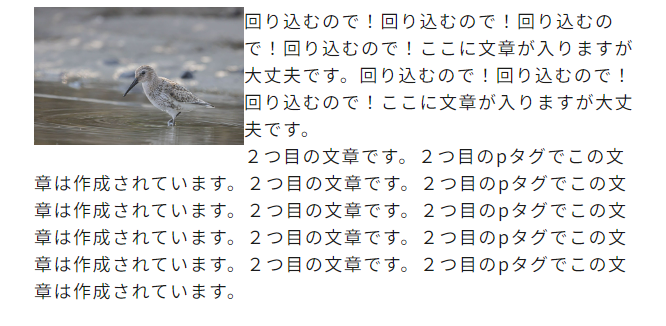
}テキスト位置を右ではなく、左にしたい場合はfloatの値をrightにすればよいです。
See the Pen floatを使い画像にテキストを回り込ませる➁ by jito-coder (@jito-coder) on CodePen.
.float02__img {
float: right;
width: 35%;
margin-left: 20px;
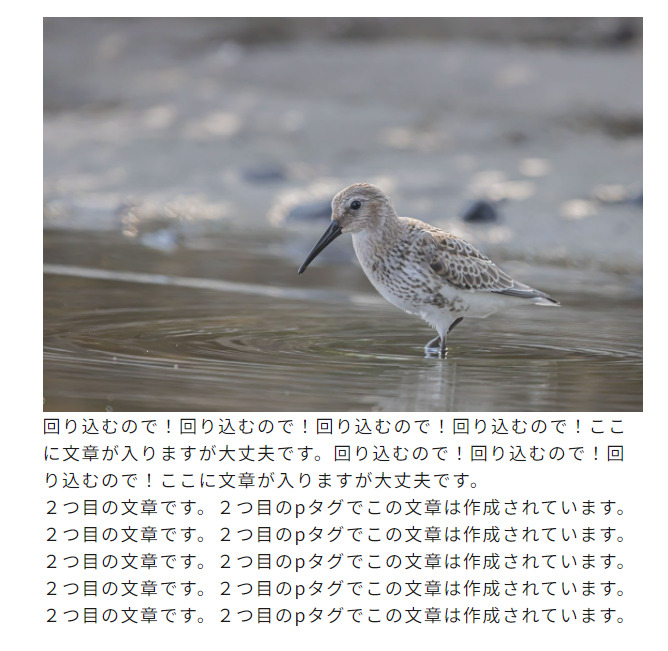
}回り込みを解除するには「clear: both;」を記述すればOKです。
See the Pen floatを使い画像にテキストを回り込ませる➂ by jito-coder (@jito-coder) on CodePen.
2つ目の文章のみ「clear: both;」を記述して、回り込みを解除してみました。
<div class="float__text">
<p class="text">回り込むので!回り込むので!回り込むので!回り込むので!ここに文章が入りますが大丈夫です。回り込むので!回り込むので!回り込むので!ここに文章が入りますが大丈夫です。</p>
<p class="text02">2つ目の文章です。2つ目のpタグでこの文章は作成されています。2つ目の文章です。2つ目のpタグでこの文章は作成されています。2つ目の文章です。2つ目のpタグでこの文章は作成されています。2つ目の文章です。2つ目のpタグでこの文章は作成されています。2つ目の文章です。2つ目のpタグでこの文章は作成されています。</p>
</div>.text02 {
clear: both;
}【解説】floatを使い画像にテキストを回り込ませる【CSS】:まとめ
- floatを使えば回り込みのレイアウト可能
- 順番に気を付ける
- 位置を変えたいならfloatの値を変える(left,right)
- 回り込みを解除するには「clear: both;」を使う

画像にテキストを回り込ませる時はためしてみてね!




