
・複数行のテキストをホバー時に下線を伸ばすにはどうやる?
こんな疑問にお答えします。
ホバーした時にテキストに下線が伸びるやつよく見ますよね。

改行しても対応したい場合もあるはず。
実はそれCSSで簡単に実装可能です。

すぐにできるよ!
ということで、この記事では「ホバー時に下線が横に伸びるアニメーション」について解説していきます!
ホバー時に下線が横に伸びるアニメーション
目次
【CSS】ホバー時に下線が横に伸びるアニメーション【複数行OK】
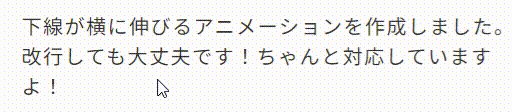
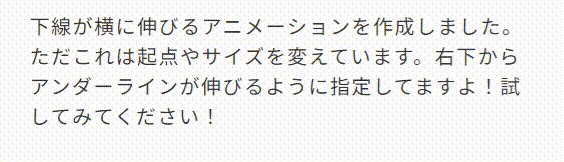
そんなホバー時に下線が伸びるアニメーションがこちら↓
See the Pen 下線が横に伸びる➀ by jito-coder (@jito-coder) on CodePen.
ちゃんと改行しても対応して横線が伸びていますよね。
<a href="" class="border">下線が横に伸びるアニメーションを作成しました。改行しても大丈夫です!ちゃんと対応していますよ!</a>.border {
font-size: 20px;
line-height: 1.5;
color: #333;
background-image: linear-gradient(90deg, #000066, #000066);
background-repeat: no-repeat;
background-position: left bottom;
background-size: 0 1px;
text-decoration: none;
transition: background-size 0.5s;
}
.border:hover {
background-size: 100% 1px;
}コードの中で重要な点がこちら↓
- デフォルト下線を非表示にする
- 背景画像にグラデーションを指定
- 背景の繰り返し+起点を指定
- 背景のサイズを指定
- ホバーした時の背景サイズを指定
順に見ていきましょう。
まずデフォルトで表示されている下線を、非表示にしましょう。
text-decoration: none;今回表示させる下線は、背景のグラデーションを用いて実装します。
下記のように指定しました↓
background-image: linear-gradient(90deg, #000066, #000066);90度の傾きに対して紺色を反映。
現状下記のようになっているかと↓

続いて「背景を繰り返さない」指定と、起点を指定します。
background-repeat: no-repeat;
background-position: left bottom;この起点が、ホバーした時に現れる下線の位置となります。
そしたら背景のサイズを指定します。
横0px、縦1pxと指定。
background-size: 0 1px;現状、背景色の横幅が0のため下記になっているかと↓

あとはホバーした時に、背景横幅のサイズを100%にすれば伸びるアニメーションの実装ができます。
それが下記コード↓
.border {
~~~
transition: background-size 0.5s;
}
.border:hover {
background-size: 100% 1px;
}0.5秒かけて、背景の横幅サイズを0から100%に伸ばします。
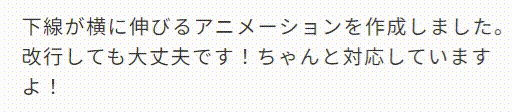
ホバーしたら下記のように背景色が伸びます。

これで実装できました!
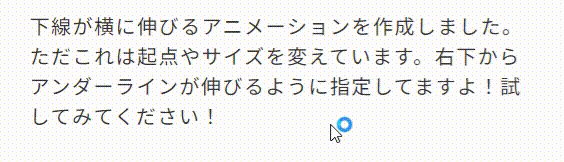
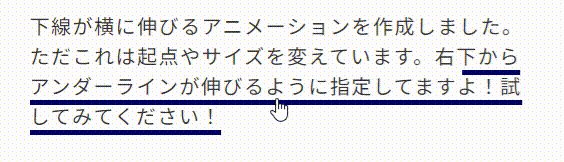
下線のサイズや位置、表示したい起点位置はデザインによって違いますよね。
そんなときのカスタマイズ方法を紹介します。
といってもやることは簡単で、先ほど紹介したコードの数値や位置をいじるだけ。

.border02 {
font-size: 20px;
line-height: 1.5;
color: #333;
background-image: linear-gradient(90deg, #000066, #000066);
background-repeat: no-repeat;
background-position: right bottom;
background-size: 0 5px;
text-decoration: none;
transition: background-size 1s;
padding-bottom: 5px;
}
.border02:hover {
background-size: 100% 5px;
}サイズは下記の縦幅を変えればOK。
.border02 {
background-size: 0 5px;
}
.border02:hover {
background-size: 100% 5px;
}位置はpadding-bottomを変えればOK。
.border02 {
padding-bottom: 5px;
}起点は「background-position」を変えればOK。
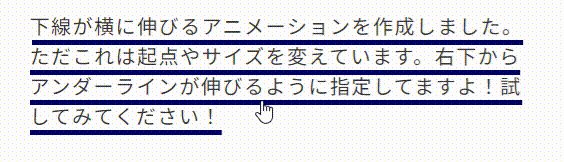
下記だと左下からアニメーションが始まるようになります。
.border02 {
background-position: right bottom;
}【CSS】ホバー時に下線が横に伸びるアニメーション【複数行OK】:まとめ
- 背景画像を使って下線をだす
- ホバーしたら背景横幅サイズを100%にする
- 改行にも対応

ホバーしたら下線をだしたい時に試してみてね!




