
・テキストを縦書きにする方法って?
こんな疑問にお答えします。
案件によっては下記画像みたいに、テキストが縦書きになってるレイアウトがありますよね。

これ実は、たった1行で実装可能です。

簡単にできるよ!
といっても英数字やsafariでは注意点があるんですよね。
そんなわけで、この記事では「テキストを縦書きにする方法」について解説していきます!
・テキストを縦書きにする方法
・テキストを縦書きにする方法【英数字】
・テキストを縦書きにする方法【safari】
目次
【CSS】テキストを縦書きにする方法
結論から言うと、テキストを縦書きにするには「writing-mode」というcssのプロパティを使えばOK。
これだけで縦書き実装が可能です。
「writing-mode」には下記の値があります。
- horizontal-tb
- vertical-rl
- vertical-lr
順にみてきましょう。
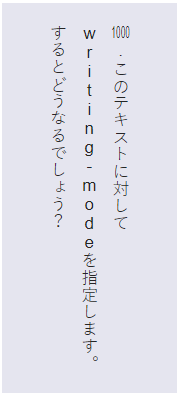
1.このテキストに対して
writing-modeを指定します。
するとどうなるでしょう?
<p class="text">
1.このテキストに対して<br>
writing-modeを指定します。<br>
するとどうなるでしょう?
</p>.text {
writing-mode: horizontal-tb;
}「writing-mode: horizontal-tb;」は初期値です。
段が下がる横書きの実装ができます。
ようは通常通りってことですね!
1.このテキストに対して
writing-modeを指定します。
するとどうなるでしょう?
<p class="text">
1.このテキストに対して<br>
writing-modeを指定します。<br>
するとどうなるでしょう?
</p>.text {
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
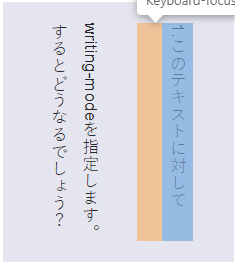
}「writing-mode: vertical-rl;」は縦書き表示+右から左へ表示される値。
vertical-alignとかにも使われてる通り、verticalは縦を表します。そしてrlは、right⇒leftへというのを表してるんですよね。
だいたいの縦文字レイアウトはこちらを使うのではないでしょうか。
ブラウザの表示対策として、下記ベンダープレフィックスを指定しておきます。
- IE対策⇒「-ms-writing-mode: tb-rl」
- Chrome対策⇒「-webkit-writing-mode: vertical-rl;」
1.このテキストに対して
writing-modeを指定します。
するとどうなるでしょう?
<p class="text">
1.このテキストに対して<br>
writing-modeを指定します。<br>
するとどうなるでしょう?
</p>.text {
-ms-writing-mode: tb-lr;
-webkit-writing-mode: vertical-lr;
writing-mode: vertical-lr;
}「writing-mode: vertical-lr;」は縦書き表示+左から右へ表示される値。
vertical-alignとかにも使われてる通り、verticalは縦を表します。そしてlrは、left⇒rightへというのを表してるんですよね。
ブラウザの表示対策として、下記ベンダープレフィックスを指定しておきます。
- IE対策⇒「-ms-writing-mode: tb-lr;」
- Chrome対策⇒「-webkit-writing-mode: vertical-lr;」
縦書きにするには「writing-mode」というプロパティの「vertical-rl」か「vertical-lr」の値を指定すればOK。
右か左どちらから表示されるのか、案件のレイアウトによって使い分けましょう。
// vertical-rl
.text {
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}
// vertical-lr
.text {
-ms-writing-mode: tb-lr;
-webkit-writing-mode: vertical-lr;
writing-mode: vertical-lr;
}
ベンダープレフィックスを忘れずに!
PCの時は縦書き、だけどスマホの時は横書きというレイアウトもありますよね。
そんな時「どうやって横書きに戻すんだ??」と思うはず。
ただぶっちゃけ簡単に戻せます。
結論、下記を記述するだけ。
@media screen and (max-width: 640px) {
.text {
writing-mode: horizontal-tb;
}
}「writing-mode: horizontal-tb;」を使い、初期値にしてしまえば横書きテキストに戻すことができます。
【CSS】英数字のテキストを縦書きにする方法
先ほどの縦書きを見た中の人には

あれ、英数字は縦書きになってないぞ。。。
と思ったはず。
実は、英数字のテキストを縦書きにするにはもう1つコードが必要。
それが「text-orientation」プロパティです。これはテキストの向きに対して調整するもの。
結論をいうと「text-orientation: upright;」を使えば、英数字も縦書きに実装できます。
こんな感じ↓
1000.このテキストに対して
writing-modeを指定します。
するとどうなるでしょう?
<p class="text">
1000.このテキストに対して<br>
writing-modeを指定します。<br>
するとどうなるでしょう?
</p>.text {
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
text-orientation: upright;
-webkit-text-orientation: upright;
}とはいえ、見た目上はあまり良いとは言えないかもですね。。
ブラウザの表示対策として、下記ベンダープレフィックスを指定しておきます。
- Safari対策⇒「-webkit-text-orientation: upright;」
先ほどの表示では、数字が1つずつ縦書きになっています。これをまとめて「1000」のように、並べて表示したいときもあるはず。
その場合は「text-combine-upright」プロパティを使えばOK。

<p class="text">
<span class="text__number">1000</span>.このテキストに対して<br>
writing-modeを指定します。<br>
するとどうなるでしょう?
</p>.text__number {
-ms-text-combine-horizontal: all;
-webkit-text-combine: horizontal;
text-combine-upright: all;
}まとめたい数字をspanタグで囲みます。そして「text-combine-upright: all;」と指定してあげれば、まとまった数字を縦書きにすることができますよ。
【CSS】テキストを縦書きにする方法【小技ネタ】
「writing-mode」を使って縦書きにしたさいの、色んな小技ネタについて紹介していきます。
- 横幅
- 縦幅
- marginの余白
順に見ていきましょう。
先ほどまでは横幅を指定せずに、縦書きしていました。そのため左に寄って表示されてましたよね。
横幅をwidth: 100%;に指定してあげると、右側に文字が寄って表示されます。
1.このテキストに対して
writing-modeを指定します。
するとどうなるでしょう?
.text {
width: 100%;
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}brタグを使わずに一文にした縦書きは、改行位置がブラウザに応じて変わってしまいます。
そのためできる限り、縦幅は指定したほうが良いかと。
下記はheight:200px;で指定しています。すると縦幅200px以内で、収まるように表示されますよ。
1.このテキストに対してwriting-modeを指定します。するとどうなるでしょう?
.text {
height: 200px;
-ms-writing-mode: tb-rl;
-webkit-writing-mode: vertical-rl;
writing-mode: vertical-rl;
}marginの余白に関しては、見た目上そのままを指定してあげればOKです。
下記画像でいうと、「margin-left:25px;」を指定しています。

縦文字にしたからmarginの値も変わると思う必要はありません。
通常通り指定しましょう!
【CSS】テキストを縦書きにする方法【safariの注意点】
最後に僕が出会ったsafariでの注意点について記載します。
ほぼ自分用のメモですが(笑)
下記見たいなHTMLの時に、.boxに対して「writing-mode」を指定するのはNGでした。。
safariだけうまく指定されなかった。。
<div class="box">
<p class="text">
1.このテキストに対して<br>
writing-modeを指定します。<br>
するとどうなるでしょう?
</p>
<p class="text">
1.このテキストに対して<br>
writing-modeを指定します。<br>
するとどうなるでしょう?
</p>
</div>ちゃんと子要素のpタグに対して「writing-mode」を指定したら、反映されました!
グローバルメニューで縦書きがあったとき、なぜかsafariだけ横の空白間隔がおかしかった。。
widthで横幅を指定してあげたら直ったので、いちおう覚えておいた方が良いかも。。
【CSS】テキストを縦書きにする方法【英数字・safariの注意点】:まとめ
- 縦書きにするには「writing-mode」というプロパティの「vertical-rl」か「vertical-lr」の値を指定すればOK.
- 縦書き⇒横書きに戻すには「writing-mode: horizontal-tb;」を使う
- 「text-orientation: upright;」を使えば、英数字も縦書きに
- 「text-combine-upright: all;」と指定してあげれば、まとまった数字を縦書きに

縦書きのレイアウトはよくあるので覚えておこう!




