
・テーブルを横スクロールする実装ってどうやるの?
こんな疑問にお答えします。
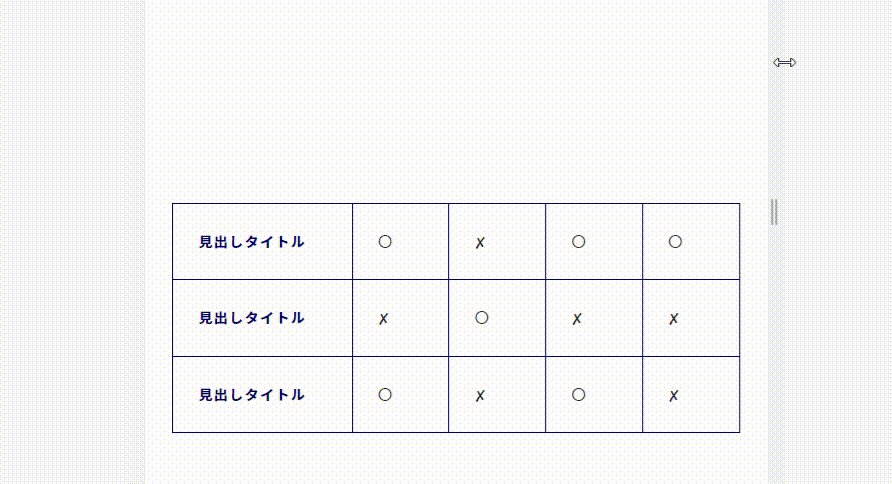
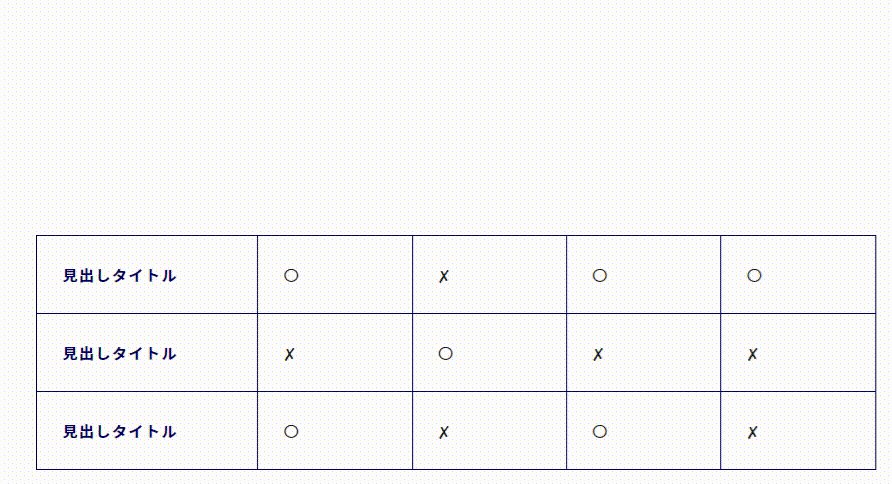
テーブルのカラム数が多かったり、スマホで見たりすると下記みたいに見栄えが悪くなりますよね↓

横の大きさが小さくなり、テキストの収まりが悪くなります。こうなるとユーザー側からしても見にくいです。
これの対策が、横スクロールできるようにすること!
意外と簡単にできますよ!

すぐにできる!
ということで、この記事では「tableタグをスマホ時に横スクロールする」について解説していきます!
・tableタグを横スクロールする方法
・tableタグを横スクロールする方法【改行せず】
・tableタグを横スクロールする方法【スマホの時】
目次
【CSS】tableタグを横スクロールする方法
tableタグを横スクロールさせる方法は、簡単です。
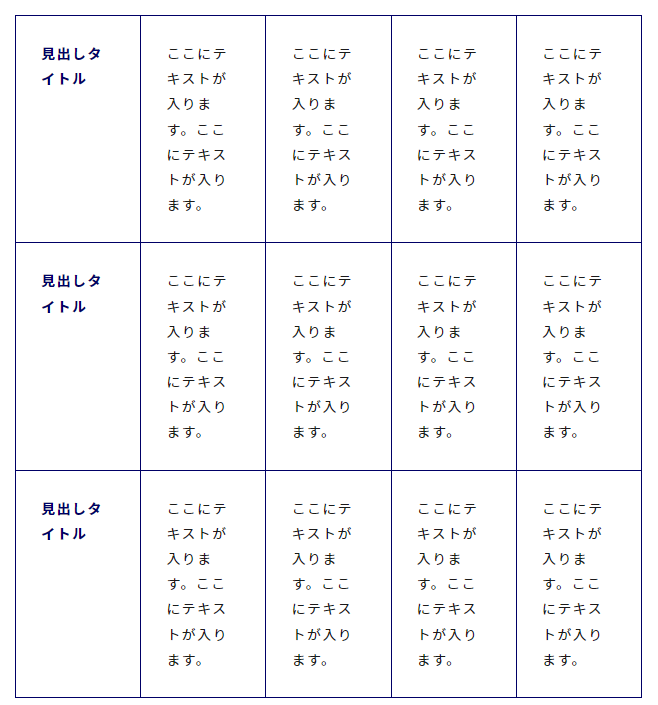
まずはサンプルを見てみてください↓
See the Pen ➀table横スクロール by jito-coder (@jito-coder) on CodePen.
<div class="table-scroll">
<table class="table-scroll__container">
<tr>
<th>見出しタイトル</th>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
</tr>
<tr>
<th>見出しタイトル</th>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
</tr>
<tr>
<th>見出しタイトル</th>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
<td>ここにテキストが入ります。ここにテキストが入ります。</td>
</tr>
</table>
</div>.table-scroll {
overflow-x: auto;
max-width: 100%;
width: 500px;
margin-top: 30px;
margin-right: auto;
margin-left: auto;
}
.table-scroll__container {
width: 1000px;
}
th {
width: 250px;
padding: 25px;
color: #000066;
border: 1px solid #000066;
}
td {
width: 200px;
padding: 25px;
border: 1px solid #000066;
}解説するうえで、重要となるコードがこちら
- tableタグを囲む親要素を作成
- tableタグを囲む親要素にoverflow-x: auto;
- tableタグを囲む親要素の横幅を小さく
順に見ていきましょう。
まず重要なのがtableタグを囲む親要素を作ること。横スクロールの実装をするためには、この親要素が必須となってきます。
今回でいう「table-scroll」というdivタグですね↓
<div class="table-scroll">
<table class="table-scroll__container">
~~~~~
~~~~~
~~~~~
</table>
</div>次に重要なのが、先ほど作成した親要素に対して「overflow-x: auto;」を指定すること。
これが横スクロールを発生させるための、指定となります。
今回でいうと、下記のコードですね↓
.table-scroll {
overflow-x: auto;
~~~
}「overflow-x: auto;」と指定すると、要素の幅をはみ出した場合、ブラウザによって処理を委ねる実装ができます。だいたいのブラウザはscrollを指定した場合と同じ挙動です。

x軸にはみでたらスクロールさせると考えればOK
最後にtableタグの横幅よりも、親要素の横幅を小さくします。
今回でいうと下記の指定↓
.table-scroll {
~~~~~
width: 500px;
~~~~~
}
.table-scroll__container {
width: 1000px;
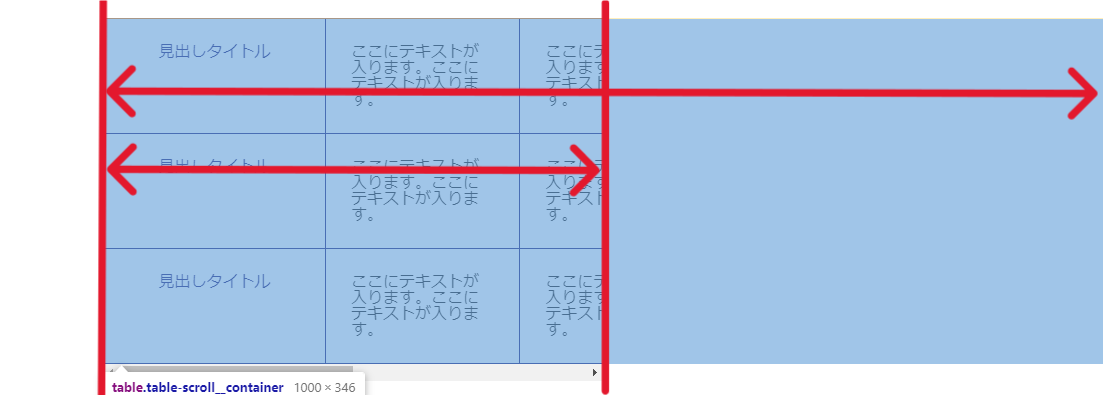
}親要素が500px。そしてtableタグが1,000pxとしています。
つまり表示されるのは親要素の500px部分。
残り500px部分に関しては、親要素の横幅をはみ出しているので、下記のようにスクロールできるようになります。

【CSS】tableタグをスマホ時に横スクロールする【文字を改行させない場合】
ちなみにですが、tableタグの中の文字を改行させないやり方もあります。
やり方は簡単で、tableタグの親要素に対して「white-space: nowrap;」を指定するだけ。
サンプルを見たほうがわかりやすいかと↓
See the Pen ➀table横スクロール by jito-coder (@jito-coder) on CodePen.
中身のコードは先述とほぼ同じ。「white-space: nowrap;」のみ追加しております。
<div class="table-scroll table-scroll--nowrap">
<table class="table-scroll__container">
~~~
~~~
</table>
</div>.table-scroll--nowrap {
white-space: nowrap;
}【CSS】tableタグを横スクロールする方法【スマホのとき】
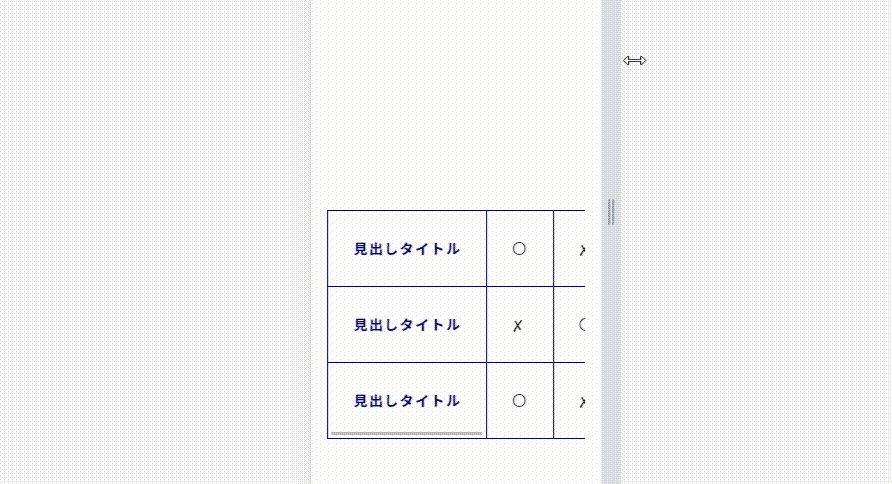
最後に横幅が小さくなったら、tableタグを横スクロールできるようになる実装方法を紹介します。
下記みたいな感じで、テキスト部分が折り返される位置になったらスクロールできるようになる作りですね↓

やり方は簡単。
tableタグに対して「width: 100%;」、「white-space: nowrap;」を指定するだけ。
table {
width: 100%;
white-space: nowrap;
}これでスマホ時だけのように、良い感じに横スクロールを発生させることができます!
【CSS】tableタグを横スクロールする方法【スマホ】:まとめ
- tableタグを囲む親要素に
▷「overflow-x: auto;」を指定
▷横幅をtableタグより小さく - 改行させない場合「white-space: nowrap;」を指定
- スマホの時対応したいならtableタグに対して「width: 100%;」、「white-space: nowrap;」を指定

tableタグを横スクロールさせる実装はよく使うので、覚えておこう!




