
・WP-PageNaviの使い方は?
こんな疑問にお答えします。
WP-PageNaviはWordPress用のページナビゲーションプラグインです。
ページャーを生成し、投稿やページのナビゲーションをより簡単に管理できます。
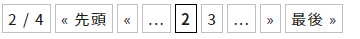
例として「<➀➁➂➃➄>」みたいなやつですね。
あれ実はWP-PageNaviを使えば、簡単に実装できちゃいます。

使ってみよう!
ということで、この記事では「WP-PageNaviの使い方」について解説していきます!
・WP-PageNaviとは?
・WP-PageNaviの使い方
・WP-PageNaviの設定方法
目次
WP-PageNaviとは、ページネーションを簡単に作成できるプラグイン。
簡単に下記を作成することができます。
- ページナビゲーションを簡単に生成
- ページャーのスタイルやレイアウトをカスタマイズ
- ページ番号のリンクにrel=”prev”およびrel=”next”属性が自動的に追加
記事一覧ページにほぼ必須となるページネーションが、簡単に実装できてしまう。。かなり便利。
WP-PageNaviの使い方はこちらの手順。
- インストールして有効化
- 管理画面の「PageNavi」項目をクリック
順に見ていきましょう。
まずWP-PageNaviプラグインをインストールして有効化しましょう。

WP-PageNaviと検索すればでてきますよ。

有効化すると管理画面の設定に「PageNavi」の項目がでてきます。
この部分をクリックして、設定項目画面へいきましょう。
あとは設定するのみ。(設定説明は後ほど)
基本的に「PageNavi」は下記のように使用します。(案件にもよりますが)
- 管理画面でカスタマイズ
- コードを記述して反映
- CSSにてページネーションを調整
つまりあとやることは、カスタマイズして表示って感じですね。
コードの記述や、管理画面から行うカスタマイズ方法についてみていきましょう。
まず管理画面から細かいカスタマイズをしていきます。
といってもそこまで設定することはありません。今回は重要な点のみ紹介していきますね。


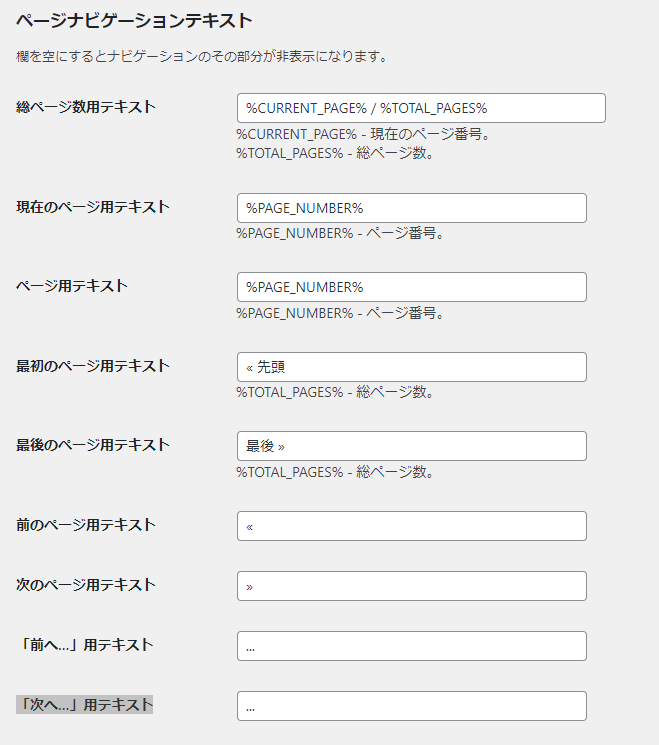
| 総ページ数用テキスト | 総ページ番号/今ページ番号が表示 画像でいうと「2/4」のとこ |
| 現在のページ用テキスト | 今ページ番号の表示 画像でいうと「2」のとこ |
| ページ用テキスト | 他部分のページ番号の表示 画像でいうと「3」のとこ |
| 最初のページ用テキスト | 一番最初のページに飛ばす部分の表示 画像でいうと「« 先頭」のとこ |
| 最後のページ用テキスト | 一番最後のページに飛ばす部分の表示 画像でいうと「最後 »」のとこ |
| 前のページ用テキスト | 一つ前のページに飛ばす部分の表示 画像でいうと「«」のとこ |
| 次のページ用テキスト | 一つ次のページに飛ばす部分の表示 画像でいうと「»」のとこ |
| 「前へ…」用テキスト | 前にページがあることを示すテキスト 画像でいうと「…」のとこ |
| 「次へ…」用テキスト | 次にページがあることを示すテキスト 画像でいうと「…」のとこ |
この部分のカスタマイズとしては、いらなかったらテキストを削除。変更したいならテキストを変えるという感じですね。
要はテキストのカスタマイズということ。
デザインによってカスタマイズしましょう。

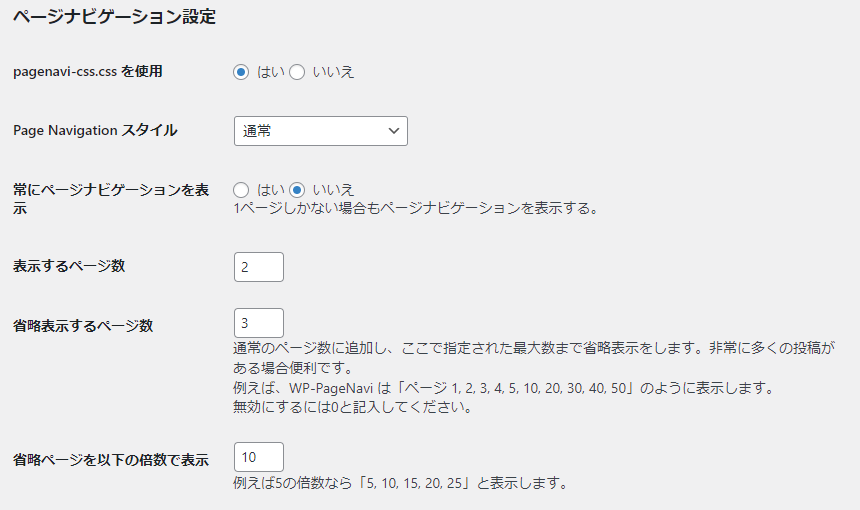
| pagenavi-css.css を使用 | あらかじめ用意されたcssを使うかどうかの設定 自作CSSを使うなら「いいえ」を選択 |
| Page Navigation スタイル | 表示スタイルの設定 「通常」と「ドロップダウンリスト」から選択 |
| 常にページナビゲーションを表示 | 1ページしかなくても ページネーションを表示するかの設定 |
| 表示するページ数 | 「➁、➂」など表示されるページャーの数 |
| 省略表示するページ数 | 省略表示されてる部分のページャーの数 「3」に設定したら「➀➁➂➃➄…10…20…30…最後」 「2」に設定したら「➀➁➂➃➄…10…20…最後」 「1」に設定したら「➀➁➂➃➄…10…最後」 「0」に設定したら無効に |
| 省略ページを以下の倍数で表示 | 省略表示される番号の設定 「5」に設定したら「➀➁➂➃➄…10…15…20…最後」 「10」に設定したら「➀➁➂➃➄…10…20…30…最後」 「15」に設定したら「➀➁➂➃➄…15…30…45…最後」 |
ここはページネーションの番号やスタイルをカスタマイズできる部分。
案件にもよりますが、通常下記の設定をしますね。
- pagenavi-css.css を使用⇒いいえ
- Page Navigation スタイル⇒通常
- 常にページナビゲーションを表示⇒いいえ
- 表示するページ数⇒デザインに合わせる
- 省略するページ数⇒デザインに合わせるが基本0にして無効
- 省略ページを以下の倍数で表示 ⇒デザインに合わせるが基本無効にしてるので表示されない

ここは案件のデザインにあわせよう
「WP-PageNavi」によるページネーションは、下記コードをphpファイルに記述して反映します。
メインループの場合
<?php if (function_exists('wp_pagenavi')) {
wp_pagenavi();
} ?>実際にメインループ内に入れると↓
<?php if ( have_posts() ) : ?>
<?php while(have_posts()): the_post(); ?>
<!-- 処理内容 -->
<?php endwhile; ?>
<!-- wp-pagenaviの記述 -->
<?php if (function_exists('wp_pagenavi')) {
wp_pagenavi();
} ?>
<!-- wp-pagenaviの記述ここまで -->
<?php endif; ?>メインループの場合は、上記コードを記述すればOK。
サブループの場合
<?php if (function_exists('wp_pagenavi')) {
wp_pagenavi(array('query' => $the_query));
} ?>実際にサブループ内にいれると↓
<?php
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$args = array(
'post_type' => 'work',
'posts_per_page' => 10,
'paged' => $paged
);
$the_query = new WP_Query($args);
?>
<?php if ($the_query->have_posts()): ?>
<?php while ($the_query->have_posts()) : $the_query->the_post(); ?>
<?php the_title(); ?>
<?php endwhile; ?>
<!-- wp-pagenaviの記述 -->
<?php if (function_exists('wp_pagenavi')) {
wp_pagenavi(array('query' => $the_query));
} ?>
<!-- wp-pagenaviの記述ここまで -->
<?php endif; wp_reset_postdata(); ?>$pagedを使ってページネーションが正しく機能するようにしています。
また「wp_pagenavi(array(‘query’ => $the_query));」部分の引数に、WP_Queryの変数を代入することで、上手く機能するようにしております。
$pagedに関しては$pageになる場合もあるので、ちょっとややこしめ。
詳細は下記をどうぞ。
 【解説】get_query_var(‘paged’)とは?【(‘page’)との違い】
【解説】get_query_var(‘paged’)とは?【(‘page’)との違い】 あとはCSSでデザイン通りにページネーションを調整していくだけですね。
ちなみにデフォルトで表示されるコードがこちら↓
<div class="wp-pagenavi">
<span class="pages">3 / 5</span>
<a class="previouspostslink" rel="prev" href="?paged=2">«</a>
<a class="page larger" title="Page 1" href="?paged=1">1</a>
<a class="page larger" title="Page 2" href="?paged=2">2</a>
<span class="current">3</span>
<a class="page larger" title="Page 4" href="?paged=4">4</a>
<a class="page larger" title="Page 5" href="?paged=5">5</a>
<a class="nextpostslink" rel="next" href="?paged=4">»</a>
</div>あとはそのHTMLに沿ってCSSを記述していけばOK。
.wp-pagenavi {
}
.wp-pagenavi .pages {
}
.wp-pagenavi .previouspostslink {
}
.wp-pagenavi .page {
}
// 現在のページ番号
.wp-pagenavi .current {
}
.wp-pagenavi .nextpostslink {
}ループ文で手動で「posts_per_page」を指定する際は注意が必要です。
というのも「管理画面で設定した最大投稿数」「posts_per_pageの値」<になったとき、不具合がおこり、上手くページネーションが機能しないため。
大前提↓
WordPressは、投稿の一覧表示を行う際に、設定で指定した「1ページに表示する最大投稿数」に基づいて、自動的にページネーションを生成します。
しかし、ループ文で手動で「posts_per_page」を指定した場合、この自動生成されるページ数と異なるページ数が生成されてしまう場合があります。
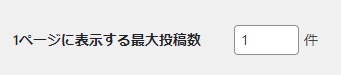
要は管理画面の下記部分ですね。

ここの数字が10だとします。
そして「posts_per_page」で指定した投稿数が6だとします。
この場合「10>6」になってしまい、2ページ目以降のページャーが表示されない不具合へとつながります。
正直ちょっと難しですよね。
とりあえずWP-PageNaviを使う際に、「posts_per_page」を使うなら、「1ページに表示する最大投稿数」との値の差に気を付けようって話です。
管理画面側の表示数を1にしておけばOK。これでうまく機能するかと。

- ページナビゲーションテキストとページナビゲーション設定をカスタマイズ
- コードを記述して反映
- サブループの場合は少し記述が異なる
- CSSにてページネーションを調整
- 「posts_per_page」を使うなら、「1ページに表示する最大投稿数」との値の差にきをつけよう

ページネーションを簡単に作れるのでおすすめだよ!




