・WP-Membersの使い方は?
こんな疑問にお答えします。
WP-Membersは会員サイトを作成できるWordPressプラグインの一つ。
会員限定で見れるページを作成できたりが可能。
実は会員機能はWP-Membersを使えば、簡単に実装できちゃいます。

使ってみよう!
ということで、この記事では「WP-Membersの使い方」について解説していきます!
・WP-Membersとは?
・WP-Membersの使い方
・WP-Membersの設定方法
目次
【WordPress】WP-Membersとは?【会員サイト作成】
WP-Membersとは、会員機能を簡単に作成できるプラグイン。
簡単に下記を作成することができます。
- 会員限定コンテンツの作成
- ユーザー登録とログインの管理
会員登録機能が、簡単に実装できてしまう。。かなり便利。
【WordPress】WP-Membersの使い方【会員サイト作成】
WP-Membersの使い方はこちらの手順。
- インストールして有効化
- 管理画面の「WP-Members」項目をクリック
順に見ていきましょう。
まずWP-Membersプラグインをインストールして有効化しましょう。

WP-Membersと検索すればでてきますよ。
有効化すると管理画面の設定に「WP-Members」の項目がでてきます。

あとはこの項目より設定をしたり、ログイン用のページを作成したりとなります。
【WordPress】WP-Membersの設定方法【会員サイト作成】
WP-Membersの設定方法は下記になります。
- 推奨設定
- 制限ページの設定
- 会員用の3ページ作成
- 会員用の3ページを紐づけ
- メール情報の設定
- 動作確認
順に見ていきましょう。
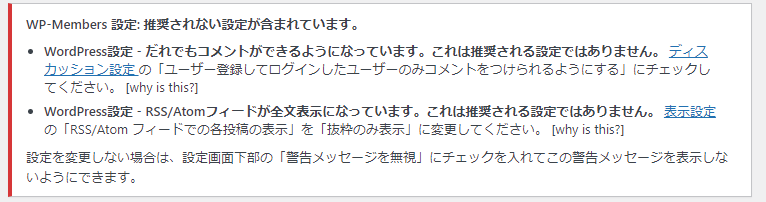
WP-Membersを有効化すると、下記のような警告文がでます↓

まずはこれを改善していきましょう。
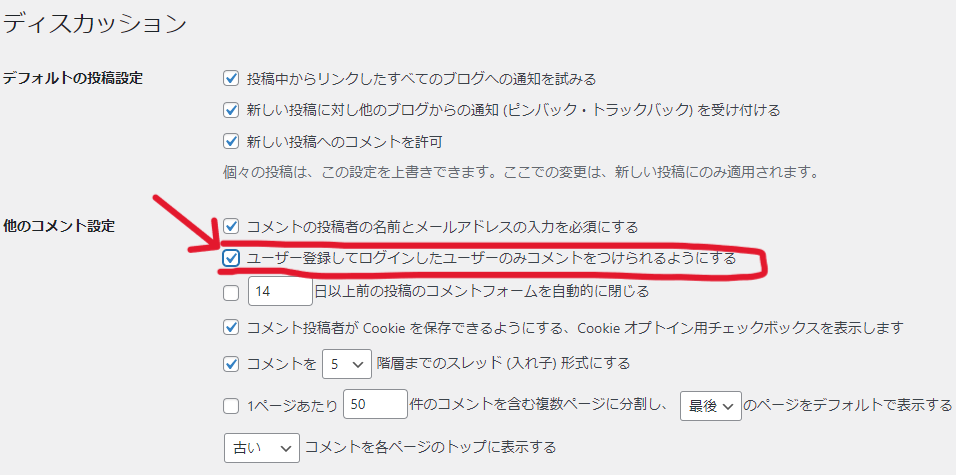
「設定」⇒「ディスカッション」⇒「ユーザー登録してログインしたユーザーのみコメントをつけられるようにする」にチェックを入れます。

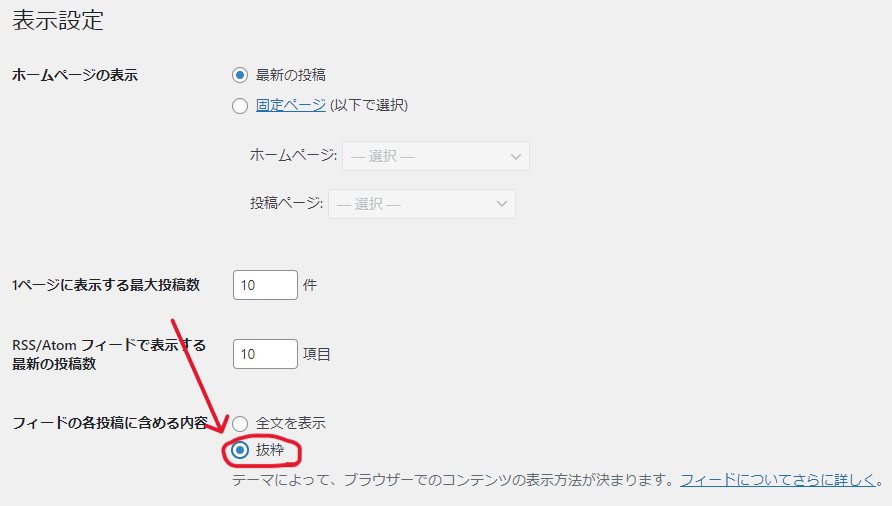
「設定」⇒「表示設定」⇒「フィードの各投稿に含める内容」にて、抜粋を選択します。

これで警告メッセージがでなくなります!
続いて特定ページのみ、会員が見れるような制限設定をしていきます。
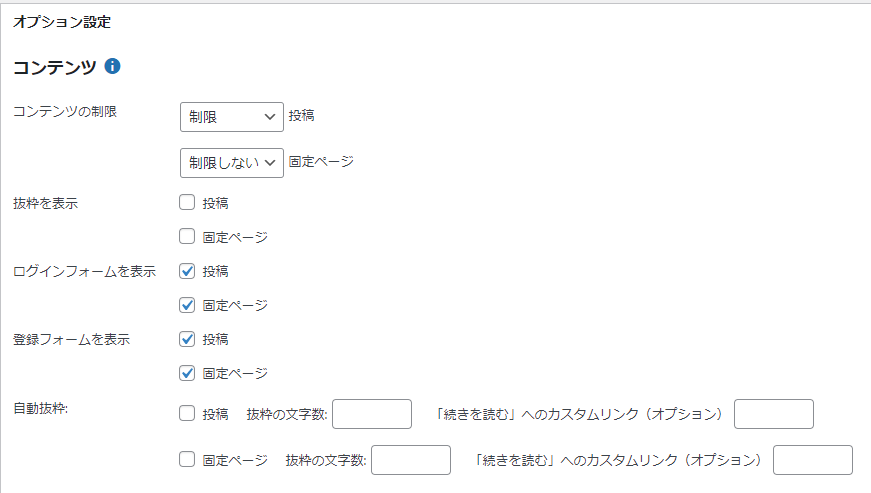
「設定」⇒「WP-Members」⇒「オプション設定」にて、設定が可能です。

上画像の場合だと、投稿ページに制限をかけて、固定ページには制限をかけないようになっております。
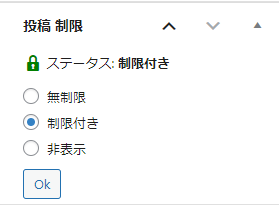
ちなみに記事ごとに制限をかけることが可能です。

| 無制限 | 会員でなくても見れる |
| 制限付き | 会員のみ見れる |
| 非表示 | 会員以外は404になる |
詳細ページの右下にて、選択ができますよ。
続いて固定ページより、下記3ページを作成します。
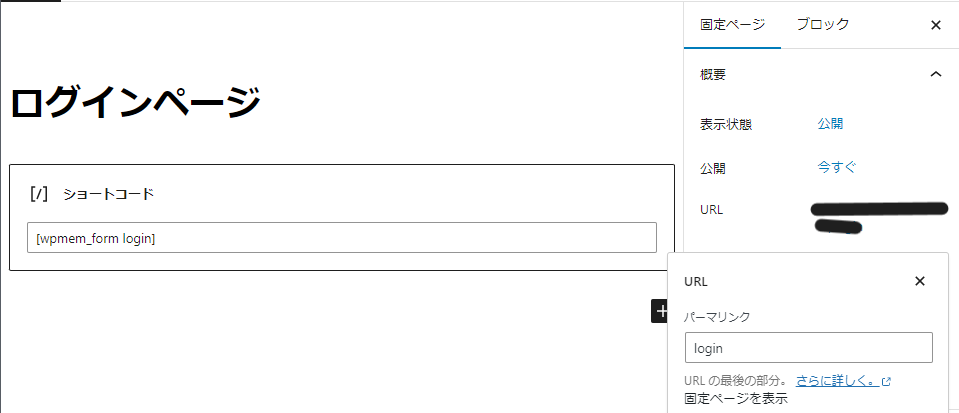
- ログインページ
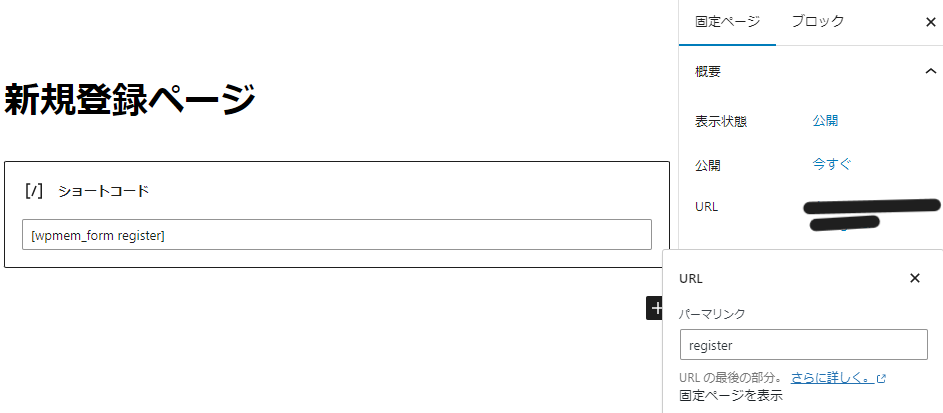
- 新規登録ページ
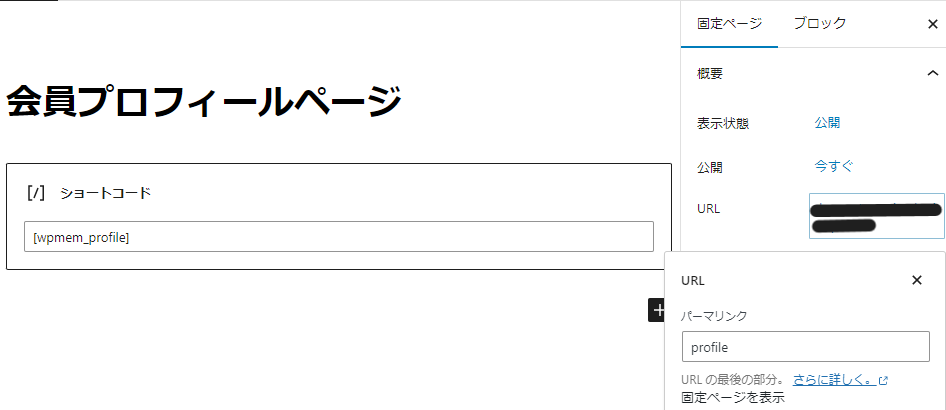
- 会員プロフィールページ
WP-Membersはショートコードを用いることで作成可能です。それぞれのページに対して、規定のショートコードを使用します。
スラッグは「login」にして、固定ページに作成。

ショートコードが下記↓ショートコードが下記↓
[wpmem_form login]<!-- テンプレートファイルに記述の場合 -->
<?php echo do_shortcode( '[wpmem_form login]' ); ?>スラッグは「register」にして、固定ページに作成。

ショートコードが下記↓
[wpmem_form register]<!-- テンプレートファイルに記述の場合 -->
<?php echo do_shortcode( '[wpmem_form register]' ); ?>スラッグは「profile」にして、固定ページに作成。

ショートコードが下記↓
[wpmem_profile]<!-- テンプレートファイルに記述の場合 -->
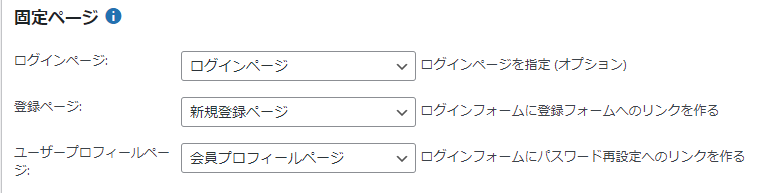
<?php echo do_shortcode( '[wpmem_profile]' ); ?>先ほど作成した固定ページそれぞれが、「ログイン用」「登録用」「プロフィール用」になることを紐づけします。
「設定」⇒「WP-Members」⇒「オプション設定」⇒「固定ページ」にて、下記を変更しましょう。

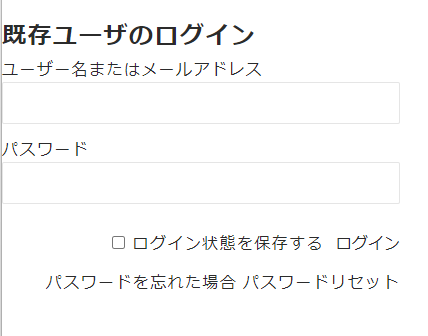
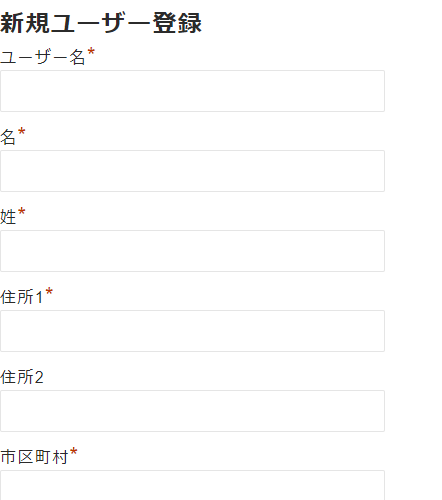
紐づけ後、ページを見ると下記のように反映されます。(ログアウトしてから確認しましょう)


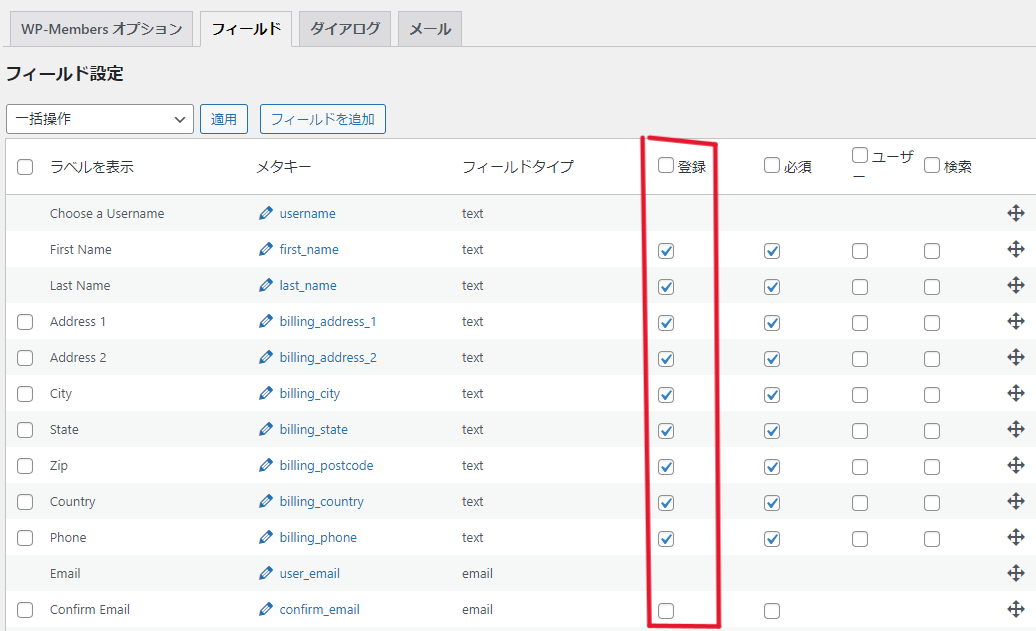
「設定」⇒「WP-Members」⇒「フィールド」より、登録にチェックをいれれば項目をカスタマイズできます。

必要な項目にチェックを入れて保存しましょう。
また必須項目には「必須」部分にチェック!
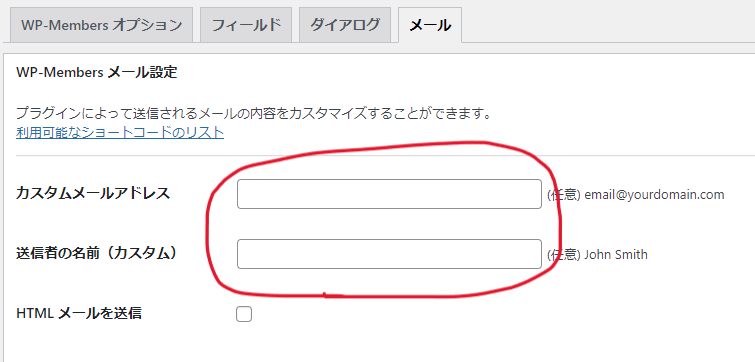
続いてアカウント作成したときにユーザーに届くメールの、設定をします。

| カスタムメールアドレス | 送信元メールアドレスを記述 |
| 送信者の名前(カスタム) | 送信者名を記述 |
ちなみにデフォルトだと英語のメッセージが送信されてしまいます。
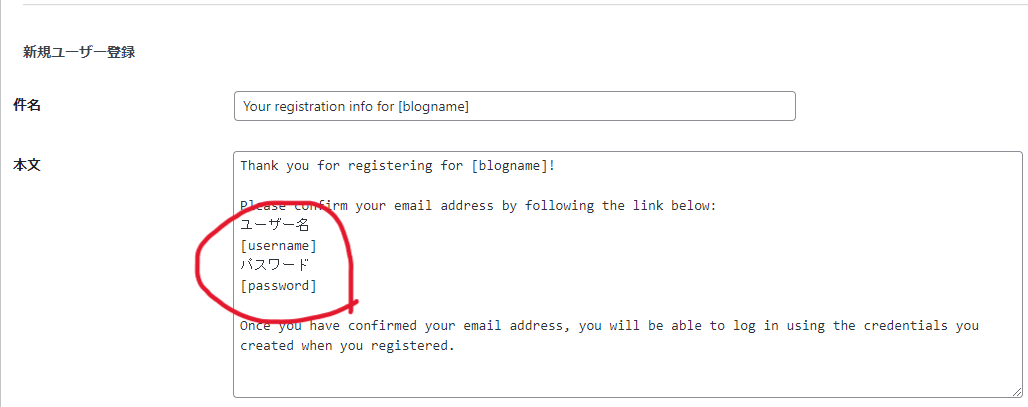
日本語にしたい場合は、下の方にある「本文」を修正しましょう。
またなぜかユーザー名と自動生成されるパスワードを送信する文章がなかったので、追加いたしました。。
下記のようなショートコードを文章に追加すればOKです。

ユーザー名
[username]
パスワード
[password]またほかにも項目がある場合は、文章をカスタマイズしていれてみましょう。(フィールド設定のメタキー部分をいれます)
あとは動作確認するのみですね。
実際に新規登録してみてログインができるかどうか。また会員のみ見れるページが閲覧できるか確認します。
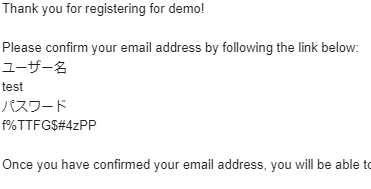
実際に新規登録してみました!下記のようなメールが届きます。

で実際にログインしてみました↓

デフォルトだとそのまま本登録ができちゃいます。
ただ設定画面にて仮登録機能をつけることが可能です。
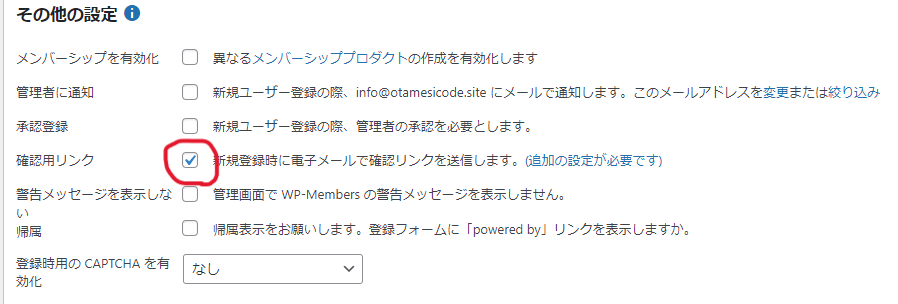
やり方としては「設定」⇒「WP-Members」⇒「オプション設定」の確認用リンクにチェックをいれるだけ。

これで仮登録機能が実装できます。
後はメールの文章にて確認用メールURLを出力させるショートコードを記述↓
[confirm_link]これで下記の登録後、メールにて確認用リンクが記述されるようになります。

【WordPress】WP-Membersの使い方【会員サイト作成】:まとめ
- 会員限定コンテンツの作成
- ユーザー登録とログインの管理

会員登録機能を作りたいときは試してみてね!