
・Search & Filterの使い方は?
こんな疑問にお答えします。
Search & Filterはサイト内検索や、絞り込み検索が実装できるプラグイン。
「タグ」「カテゴリー」「キーワード」など、複数条件で選択できちゃいます。
本来なら手間がかかる絞り込み検索の実装が、簡単に実装可能。

使ってみよう!
ということで、この記事では「Search & Filterの使い方」について解説していきます!
・Search & Filterとは?
・Search & Filterの使い方
・Search & Filterのカスタマイズ方法
目次
【WordPress】Search & Filterとは?【絞り込み検索】
Search & Filterとは、サイト内検索・絞り込み検索を簡単に作成できるプラグイン。
簡単に下記を作成することができます。
- サイト内検索
- 絞り込み検索
- タグ、カテゴリー、タクソノミーなど複数条件で可能
検索機能が簡単に実装できてしまう。。かなり便利。
【WordPress】Search & Filterの使い方【絞り込み検索】
Search & Filterの使い方はこちらの手順。
- インストールして有効化
- 管理画面の「Breadcrumb NavXT」項目をクリック
- ショートコードをコピペ
- ショートコードを貼り付け
順に見ていきましょう。
まずSearch & Filterプラグインをインストールして有効化しましょう。

Search & Filterと検索すればでてきますよ。
有効化すると管理画面の設定に「Search & Filter」の項目がでるので、それをクリック。

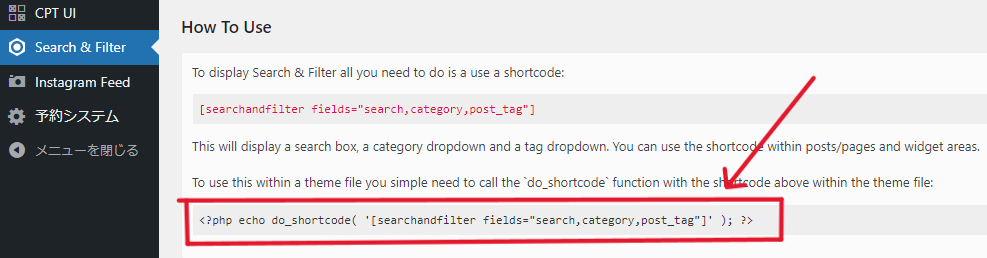
すると下記画面になります。「How To Use」という見出しの、下にあるショートコードをコピペしましょう。

<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag"]' ); ?>そしたらそのショートコードを、検索機能を実装したいページに張り付けましょう。
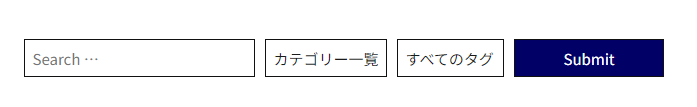
下記のように反映されます。(CSSで装飾はカスタマイズしてます)

これで検索機能自体は実装ができました!簡単ですよね。
ただ場合によっては、カスタム投稿やタクソノミーで絞りたいはず。
またチェックボックスや、ラジオボタンでも選択できるようにしたいですよね。
というわけで最後にカスタマイズ方法を紹介していきます!
【WordPress】Search & Filterのカスタマイズ方法【絞り込み検索】
絞り込み機能のカスタマイズ方法を、最後に紹介していきますね。
- カスタマイズ方法の説明
- カテゴリーのみ表示
- タグのみ表示
- カスタム投稿のタクソノミー表示
- キーワードのみ表示
- キーワード検索「Search…」文字変更
- 検索ボタン「Submito」文字変更
- それぞれに見出しを表示
- プルダウン階層化で表示(+数で表示)
- 「全てのカテゴリー」「すべてのタグ」文字変更
- 表示順を変更
- ラジオボタンで表示
- チェックボックスで表示
順に見ていきましょう。
絞り込みのカスタマイズは「searchandfilter」内のパラメータを変更すれば可能です。
<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag"]' ); ?>要は下記部分ですね。
searchandfilter fields="この部分,この部分,この部分"ここを修正したり、新たにパラメータを追加すれば細かいカスタマイズが可能になります。
<?php echo do_shortcode( '[searchandfilter fields="category"]' ); ?><?php echo do_shortcode( '[searchandfilter fields="post_tag"]' ); ?>タクソノミーを表示する場合、fieldsの中にタクソノミー名のスラッグを入れましょう。
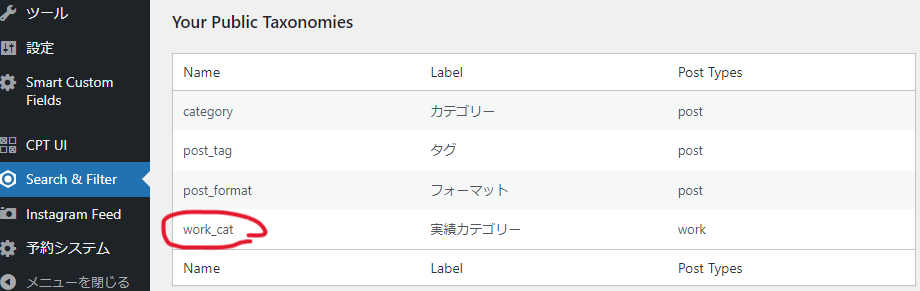
<?php echo do_shortcode( '[searchandfilter fields="タクソノミー名"]' ); ?>管理画面の「Your Public Post Types」見出しに載っています↓

<?php echo do_shortcode( '[searchandfilter fields="work_cat"]' ); ?>
表示されましたね!
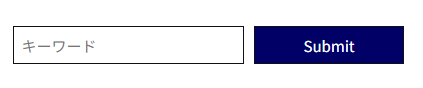
<?php echo do_shortcode( '[searchandfilter fields="search"]' ); ?><?php echo do_shortcode( '[searchandfilter fields="search" search_placeholder="キーワード"]' ); ?>
「search_placeholder」を加えて、表示したい文字を記述しましょう。
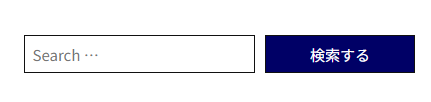
<?php echo do_shortcode( '[searchandfilter fields="search" submit_label="検索する"]' ); ?>
「submit_label」を加えて、表示したい文字を記述しましょう。
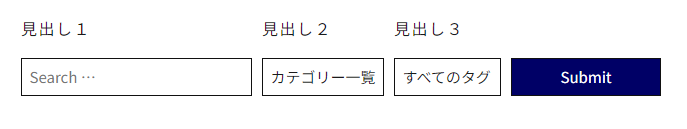
<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag" headings="見出し1,見出し2,見出し3"]' ); ?>
「headings」を加えて、表示したい見出しをカンマで区切って記述しましょう。
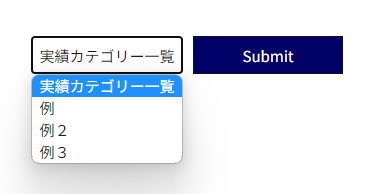
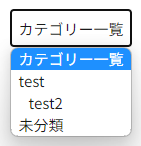
<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag" hierarchical=",1"]' ); ?>
「hierarchical=”,1″」を加えれば、親子関係が保った階層化で表示されます。
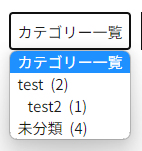
<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag" hierarchical=",1" show_count=",1,1"]' ); ?>
「show_count=”,1,1″」を加えれば、親子関係が保た階層化+記事数で表示されます。
0だと非表示で、1にすると表示という意味です。
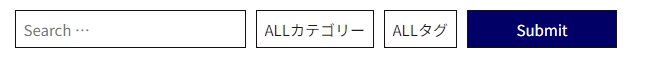
<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag" all_items_labels=",ALLカテゴリー,ALLタグ"]' ); ?>
「all_items_labels」を加えて、表示したい文字を記述しましょう。記述順で表示されます。
<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag" order_dir=",desc,desc"]' ); ?>「order_dir」を加えて、値に「desc」をつければOK。
<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag" order_dir=",asc,desc"]' ); ?>逆にしたくない方の値を「asc」にすればOK。
IDの順番にすれば名前順ではなく、作成した順にすることができます。
<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag" order_by=",id,id"]' ); ?>「order_by」を加えて、値に「id」を入れればOK。
<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag" order_by=",id,name"]' ); ?>IDの順番にしたくない方の値を「name」にすればOK。
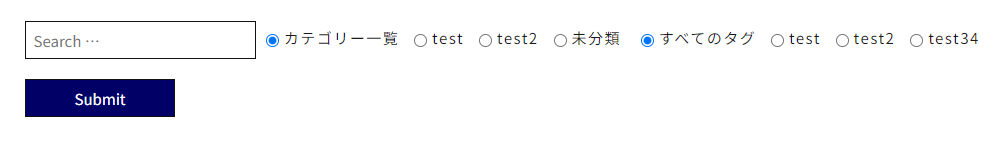
<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag" types=",radio,radio"]' ); ?>
「types」を加えて、値に「radio」を入れればOK。
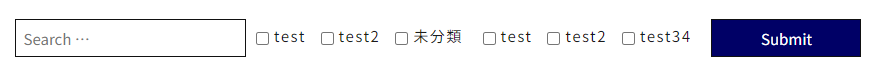
<?php echo do_shortcode( '[searchandfilter fields="search,category,post_tag" types=",checkbox,checkbox"]' ); ?>
「types」を加えて、値に「checkbox」を入れればOK。
【WordPress】Search & Filterの使い方【絞り込み検索】:まとめ
- サイト内検索
- 絞り込み検索
- タグ、カテゴリー、タクソノミーなど複数条件で可能

絞り込み検索を簡単に作れるのでおすすめだよ!




