
・WordPressの固定ページの階層化はどうやってやる?
こんな疑問にお答えします。
固定ページを作成するときに、階層化したい場合がありますよね。
具体的には、親ページと子ページのこと。
例えば、サイト内に「会社案内」という親ページがある場合、
「会社概要」という子ページ
「アクセス」という子ページ
「沿革」という子ページ
を作るかと。
あれでもどうやって作るんだ??ってなりますよね。

簡単にできるよ!
ということで、この記事では「WordPressの固定ページの階層化」について解説していきます!
・WordPressの固定ページの階層化
・WordPressの固定ページの階層化を命名規則
・WordPressの固定ページの階層化の命名規則を変更
目次
【解決】WordPressの固定ページの階層化
今回は例として下記を作成してきますね。
- 親:company
- 子:company-profile
- 子:access
- 子:history
親
https://hoge/company/
子
https://hoge/company/company-profile/
https://hoge/company/access/
https://hoge/company/history/手順としてはこちら↓
- 親の固定ページを作成
- 子の固定ページを作成
- 子の固定ページの属性を修正
順に見ていきましょう!
まず親の固定ページを作成。
会社案内というタイトルで「company」というスラッグをつけました。

次に子の固定ページを作成。

下記の用にスラッグをつけました。
- 会社概要:company-profile
- アクセス:access
- 沿革 :history
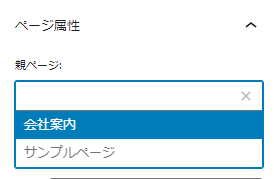
あとはこの固定ページの属性を変えるだけ。
「親ページ」という項目があるので、そこを親固定ページを選択します。
今回でいうと会社案内ですね。

するとURLリンクが変わりました。

https://hoge/access/
↓
https://hoge/company/access/これで固定ページの階層化の完了です!
(※親ページを公開しておく必要があります)
【解決】WordPressの固定ページの階層化【子のテンプレートファイル】
続いて子の固定ページの、テンプレートファイルを適用させる方法を紹介します。
つまり「会社概要」「アクセス」「沿革」それぞれに適用させるテンプレートファイルということですね。
といっても命名規則は通常通りです。
下記のようになります。
- page-company-profle.php
- page-access.php
- page-history.php
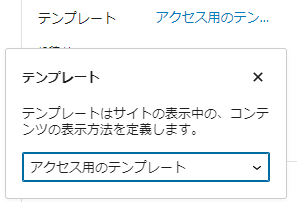
もしも適用されなかった場合は、それぞれのファイルの上にTemplate Nameの記述をしましょう。
/**
* Template Name: アクセス用のテンプレート
*/すると下記のようにテンプレートを選択すれば、適用できます。

【発展編】WordPressの固定ページの階層化【子のテンプレートファイル】
子の固定ページのテンプレートファイル名を見て思ったのが、階層化がわかりにくいということ。
例えば「page-access.php」が、会社案内の子のアクセスというページということが、初見ではわからないですよね。
複数人で作業するとわかりにくくなる。。
そのため親子の階層がわかるようなテンプレートファイル名にしたいですよね。
親子の階層がわかるような命名規則を新たに作るやり方があります。
それは下記コードをfunctions.phpに記述すること。
add_filter('page_template_hierarchy', 'my_page_templates');
function my_page_templates($templates) {
global $wp_query;
$template = get_page_template_slug();
$pagename = $wp_query->query['pagename'];
if ($pagename && ! $template) {
$pagename = str_replace('/', '__', $pagename);
$decoded = urldecode($pagename);
if ($decoded == $pagename) {
array_unshift($templates, "page-{$pagename}.php");
}
}
return $templates;
}
functions.phpを触るときはバックアップをとっておこう!
このコードを記述すると、子のテンプレートファイル名はアンダーバーをつなぐことで適用されます。
つまり下記のような感じに。
page-親スラッグ名__子スラッグ名.phppage-company__company-profile.php
page-company__access.php
page-company__history.phpファイル名を見るだけで、子ページのテンプレートファイルなんだなということが一発でわかりますよね。
ちなみにさらに子のページを作成するとこうなります。
page-company__access__hoge.php【解決】WordPressの固定ページの階層化【子のテンプレートファイル】:まとめ
- ページ属性の親ページを変えれば階層化可能
- テンプレートファイル名は通常通り「page-●●.php」
- ただそれだと階層化がわかりづらい
- functions.phpにて「page-親__子.php」という命名にできる

固定ページの階層化をするときは使ってみよう!




