・Breadcrumb NavXTの使い方は?
こんな疑問にお答えします。
Breadcrumb NavXTはパンくずリストを生成するためのWordPressプラグインの一つ。
例として「ホーム > ブログ」と表示するやつですね。
あれ実はBreadcrumb NavXTを使えば、簡単に実装できちゃいます。

使ってみよう!
ということで、この記事では「Breadcrumb NavXTの使い方」について解説していきます!
・Breadcrumb NavXTとは?
・Breadcrumb NavXTの使い方
・Breadcrumb NavXTの設定方法
目次
Breadcrumb NavXTとは、パンくずリストを簡単に作成できるプラグイン。
簡単に下記を作成することができます。
- パンくずリストを生成
- 現在いるページの場所を簡単に理解できるように
- ウェブサイトのナビゲーションを向上させる
サイト作成時にはほぼ必須となるこのパンくずリストが、簡単に実装できてしまう。。かなり便利。
Breadcrumb NavXTの使い方はこちらの手順。
- インストールして有効化
- 管理画面の「Breadcrumb NavXT」項目をクリック
順に見ていきましょう。
まずBreadcrumb NavXTプラグインをインストールして有効化しましょう。

Breadcrumb NavXTと検索すればでてきますよ。

有効化すると管理画面の設定に「Breadcrumb NavXT」の項目がでてきます。

| 一般 | 区切り文字や前置き、後置きのテキストを指定 パンくずリストのHTMLタグをカスタマイズ |
| 投稿タイプ | 投稿タイプごとにパンくずリストを設定 |
| タクソノミー | タクソノミーごとにパンくずリストを設定 |
| その他 | 特定のページに対してパンくずリストを表示 その他の設定をする |
基本的に「Breadcrumb NavXT」は下記のように使用します。(案件にもよりますが)
- コードを記述して反映
- 管理画面から細かい設定
- CSSにてパンくずリストを調整
つまりあとやることは、表示用コードを記述してカスタマイズってことですね。
コードの記述や、管理画面から行うカスタマイズ方法についてみていきましょう。
「Breadcrumb NavXT」によるパンくずリストは、下記コードをphpファイルに記述して反映します。
<?php
if ( function_exists( 'bcn_display' ) ) {
bcn_display();
}
?>「WordPressのパンくずリストを表示するための関数bcn_display()が存在する場合に、その関数を呼び出してパンくずリストを表示する」という意味ですね。
すると下記のように出力されます。

全ページにパンくずリストを設置するなら、header.phpに記述するのがオススメです。
次に管理画面から細かいカスタマイズをしていきます。
といってもそこまで設定することはありません。今回は重要な点のみ紹介していきますね。
パンくずの区切りをカスタマイズできます。「>」というマークですね。
デフォルトでは「>」となっていて、「>」の特殊文字が反映されるようになっています。

ちなみに「Font Awesome」のタグを入れることも可能です。実際に下記みたいにカスタマイズ可能ですよ。


「はい」をクリックすると、現在のページのパンくずリストもクリックできるようになります。
つまり「お知らせ」ページにいても、「お知らせ」というパンくずリストをクリックできて、「お知らせ」ページへアクセス可能になるということ。
「パンくずにホームページを含める。」にチェックを入れると、サイトトップページもパンくずリストに含まります。
「トップ」とか「HOME」とかですね。

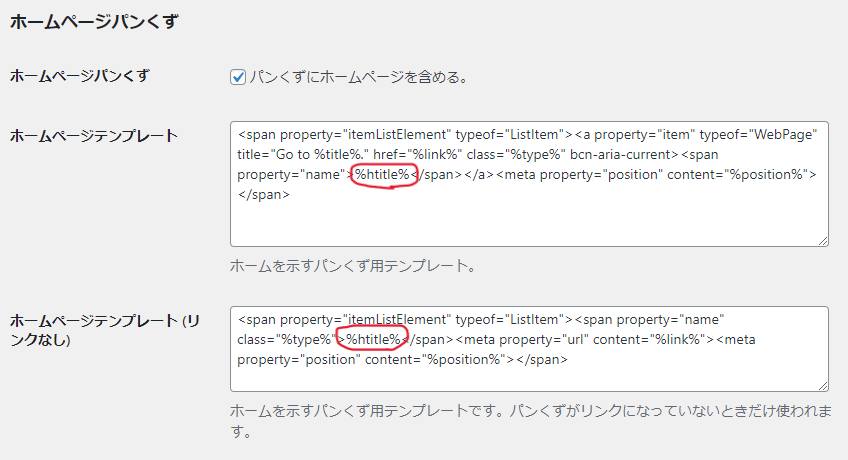
ちなみにデフォルトだと、サイトタイトルが表示されてしまいます。
「サイトタイトル」>「お知らせ」という感じですね。
これをカスタマイズするには、上記画像の赤丸部分「%htitle%」を書き換えましょう。
<span property="name">%htitle%</span>
↓
<span property="name">トップ</span>あとはCSSでデザイン通りにパンくずリストを調整していくだけですね。
調整用にdivタグで囲むのがオススメ。
<div class="breadcrumbs">
<div class="breadcrumbs_inner">
<?php
if ( function_exists( 'bcn_display' ) ) {
bcn_display();
}
?>
</div>
</div>すると下記のようにHTMLコードが出力されます。
<div class="breadcrumbs">
<div class="breadcrumbs_inner">
<span><a href=""></a></span>
<span><a href=""></a></span>
<span></span>
</div>
</div>あとはそのHTMLに沿ってCSSを記述していけばOK。
.breadcrumbs {
}
.breadcrumb_inner {
}
.breadcrumb_inner span {
}
.breadcrumb_inner span a {
}
.breadcrumb_inner span a:hover {
}最後にパンくずリストを作った際の効率化を紹介していきます。
それはテンプレートファイルを作って、呼び出す形にすることです。
- パンくずリスト用ファイルを作る
- パンくずリスト用ファイルを呼び出す
順に見ていきましょう。
まずパンくずリスト用ファイルを作成します。
ようはテンプレートファイルですね。
「breadcrumb.php」というファイルを作成して、下記コードを記述します。
<div class="breadcrumbs">
<div class="breadcrumb_inner">
<?php
if ( function_exists( 'bcn_display' ) ) {
bcn_display();
}
?>
</div>
</div>次に先ほど作った「breadcrumb.php」を、必要な部分で呼び出すようにします。
それが下記コード↓
<?php get_template_part('breadcrumb'); ?>これで効率よく、パンくずリストが必要なページに呼び出すことができます。
むだにコードを記述する必要がないので、すっきりした見た目になりますよ。
- コードを記述して反映
- 管理画面から細かい設定
- CSSにてパンくずリストを調整
- パンくずリスト用ファイルを作って効率化

パンくずリストを簡単に作れるのでおすすめだよ!