
・Webp形式の画像ってどうやって表示するの?
こんな疑問にお答えします。
Webp(ウェッピー)とは、次世代画像フォーマット。
容量が軽く、サイト表示速度の改善にも役立つのが特徴です。
そのため最近ではWebp形式の画像を表示することが多くなっております。
ただ表示する場合、非対応のブラウザ対策もする必要あり。
とはいっても表示方法は簡単です。

すぐにできるよ!
ということで、この記事では「Webp形式の画像表示」について解説していきます!
・Webp形式の画像変換方法
・Webp形式の画像表示/pictureタグ
・Webp形式の画像表示/background-image
目次
【解説】Webp形式の画像に変換する方法
まずpng画像やjpg画像を、Webp形式に変換する必要があります。
無料のWebサービスを利用すれば変換可能です。
今回は下記リンクのものを利用していきます。
https://saruwakakun.com/tools/png-jpeg-to-webp/
今回は下記画像を、Webp形式に変換していきますね。

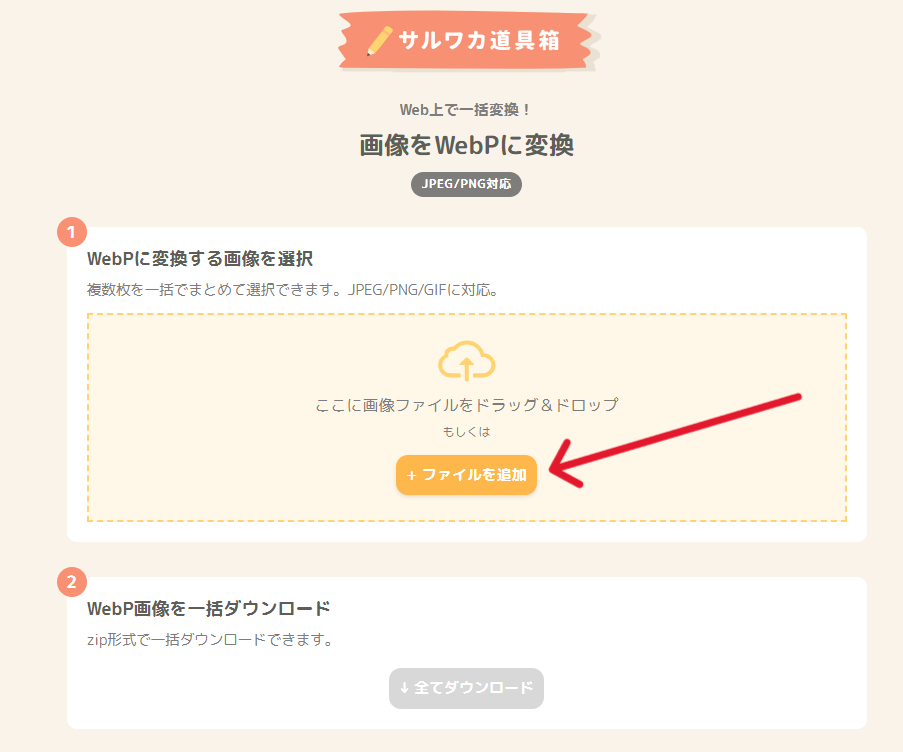
「+ファイルを追加」をクリックして、先ほどの画像を選択します。

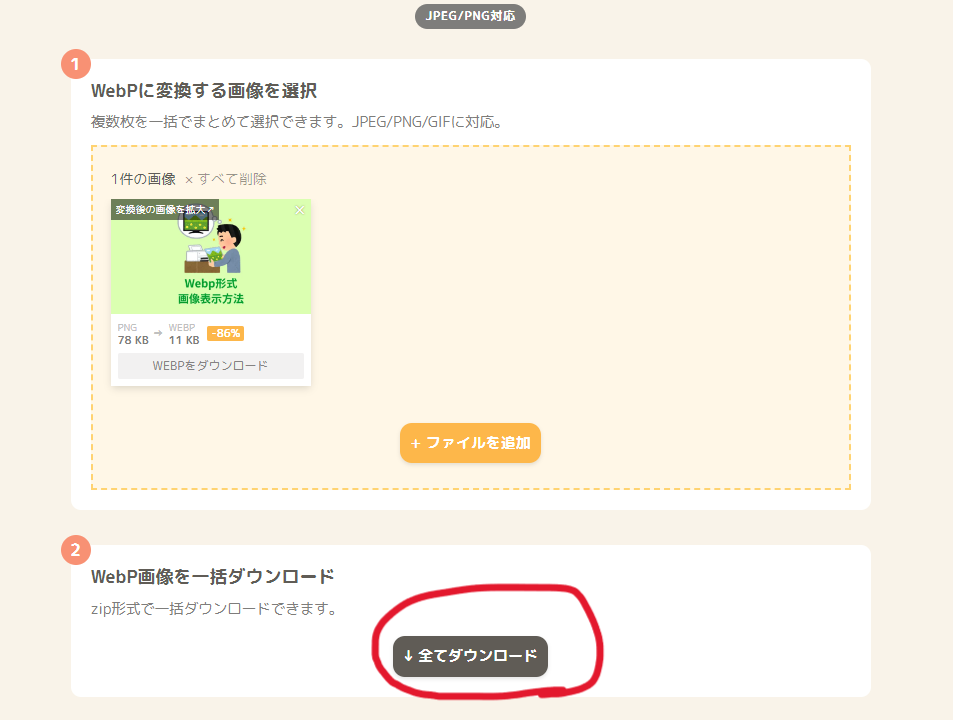
するとWebp形式に変換されます。
「全てダウンロード」をクリックしましょう。

これでWebp形式の画像変換完了です↓

【解説】Webp形式の画像表示【pictureタグ編】
Webp形式の画像をHTMLで表示する場合、Pictureタグを使用します。
理由はWebp形式の画像表示が、非対応のブラウザがあるため。
- 対応ブラウザ ⇒Webp形式を表示
- 非対応ブラウザ⇒png or jpg形式を表示
上記のように分岐させるため、Pictureタグを用いて表示します。
そんなPictureタグを用いた表示コードがこちら↓
<picture>
<source srcset="./img/webp-image.webp" type="image/webp">
<img src="./img/webp-image.jpg">
</picture>- sourceタグ内にWebp形式を記述
- sourceタグ内にtype属性を記述
- imgタグ内に非対応ブラウザ用の画像を記述
コードの上から反映されるため、まずWebp形式の画像を記述しましょう。
Webp形式が非対応の場合、下にあるimgタグの画像が反映されます。
PictureタグにてPC時とスマホ時で画像を切り替える場合ありますよね。
その場合のWebp表示コードがこちら↓
<picture>
<source srcset="./img/webp-image_sp.webp" media="(max-width:768px)" type="image/webp">
<source srcset="./img/webp-image_sp.jpg" media="(max-width:768px)">
<source srcset="./img/webp-image.webp" type="image/webp">
<img src="./img/webp-image.jpg">
</picture>Webp用のコードが追加されるっていう感じですね。
先ほど同様、まずWebp形式から記述することを忘れずに!
【解説】Webp形式の画像表示【background-image編】
背景画像にもWebp形式のファイルを反映したい場合ありますよね。
ただそのまま反映すると、CSSでは非対応ブラウザ用の分岐ができません。
そのため分岐用にJSプラグイン「modernizr-custom.js」を使用します。
表示手順が下記になります。
- 「modernizr-custom.js」をダウンロード
- 「modernizr-custom.js」を読み込み
- CSSで分岐コードを記述
順に見ていきましょう。

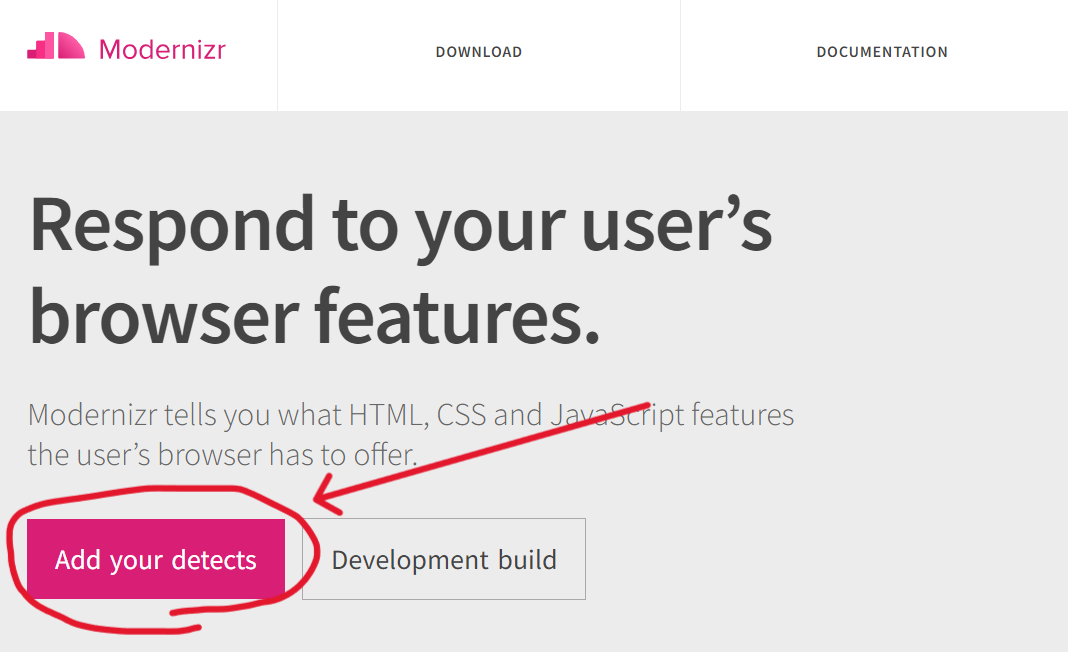
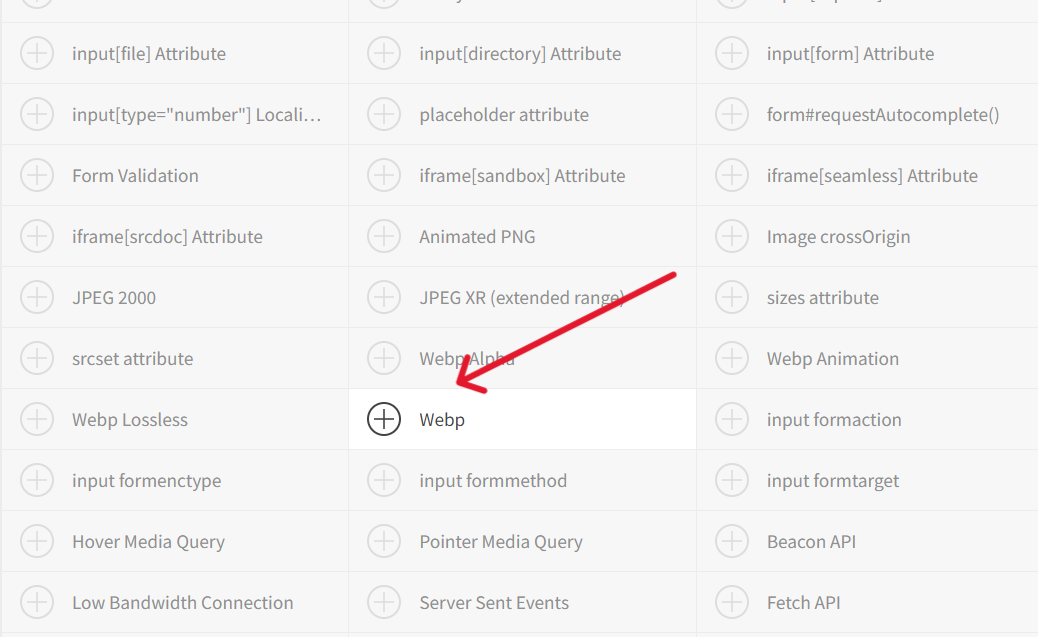
色々項目がでてきます。
その中から「Webp」という項目をクリックしましょう。
Ctrl+Fでページ内検索すればすぐに見つかりますよ。


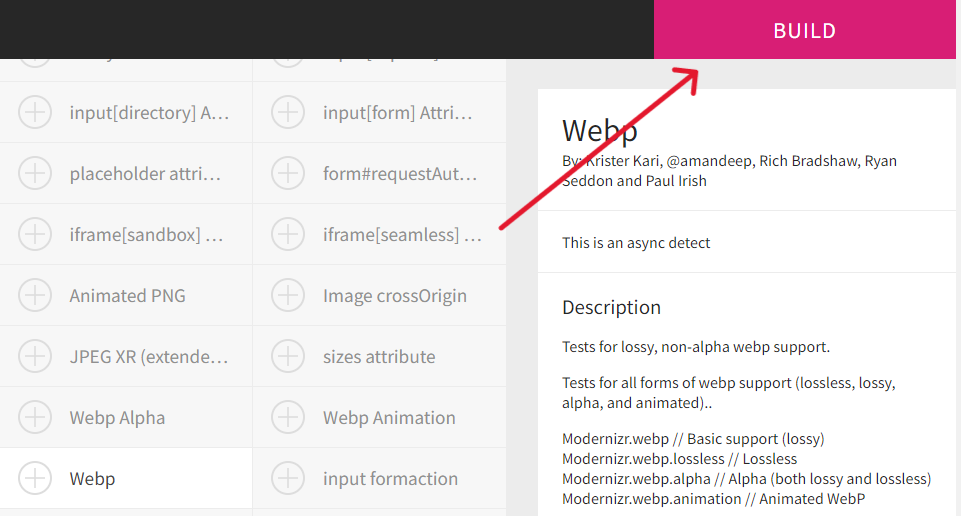
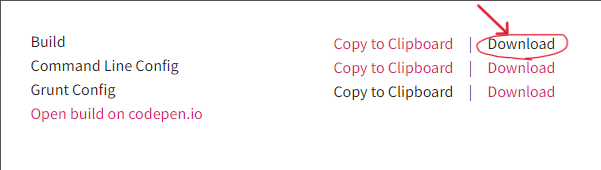
するとポップアップがでるので、Buildという項目にある「Download」をクリック。
これでファイルがダウンロードできます。


続いてダウンロードした「modernizr-custom.js」を使うために、読み込み用コードを記述しましょう。
<script src="./js/modernizr-custom.js"></script>コードを読み込むと、Webp対応ブラウザと非対応ブラウザで<html>に対して違うクラスが付与されます。
<!-- Webp対応ブラウザ -->
<html lang="ja" class="webp webp-alpha webp-animation webp-lossless">
<!-- Webp非対応ブラウザ -->
<html lang="ja" class="no-webp">つまりこのクラスを利用すれば、Webpの分岐用コードが実装可能です。
あとは分岐用コードをCSSで記述すれば完成。
コード例がこちら↓
<div class="img"></div>/* Webp対応ブラウザ */
.webp .img {
background-image: url("./img/webp-image.webp")
}
/* Webp非対応ブラウザ */
.no-webp .img {
background-image: url("./img/webp-image.jpg")
}
@media screen and (max-width: 768px) {
/* Webp対応ブラウザ */
.webp .img {
background-image: url("./img/webp-image_sp.webp")
}
/* Webp非対応ブラウザ */
.no-webp .img {
background-image: url("./img/webp-image_sp.jpg")
}
}これで背景画像のWebp用コードが完成しました!
【解説】Webp形式の画像表示【pictureタグ・background-image】:まとめ
- Webサービスを利用してWebp形式の画像に変換
- HTMLで表示する場合、Pictureタグを使って分岐
- CSSで背景画像表示の場合、「modernizr-custom.js」を使用して分岐

Webp形式の画像を表示する時はためしてみてね!




