
・vue.jsのv-ifとv-showの使い方は?
・どう使い分ける?
こんな疑問にお答えします。
Vue.jsにてv-ifやv-showを使って、要素を表示・非表示したりすることありますよね。
ただどう使いわかるのか不明。。
今回は自分用のメモとして、v-ifとv-showの違いや使い分けを記述しました!

参考にどうぞ
ということで、この記事では「v-ifとv-showの違いと使い分け」について解説していきます!
・v-ifの使い方
・v-showの使い方
・v-ifとv-showの違いと使い分け
目次
【解説】Vue.jsの「v-if」の使い方
まず初めに「v-if」の使い方について、簡単に見ていきましょう。
- 「v-if」の使用例
- 「v-else」「v-else-if」の使用例
- 「templateタグ」で囲む使用例
順に解説してきます。
「v-if」は下記のように「v-if=”条件”」で記述します。
<!-- 表示 -->
<p v-if="true">おはようございます</p>
<!-- 非表示 -->
<p v-if="false">おはようございます</p>真だったら表示、偽だったら非表示になります。
下記のように変数に真偽値を入れておいて、条件に入れても表示制限が可能です。
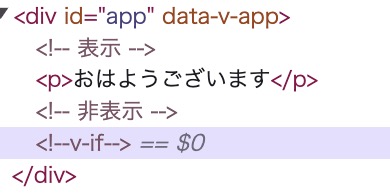
<div id="app">
<!-- 表示 -->
<p v-if="block">おはようございます</p>
<!-- 非表示 -->
<p v-if="none">おはようございます</p>
</div>const app = Vue.createApp({
data: () => ({
block: true,
none: false
})
}).mount('#app')ちなみに「v-if」を使って非表示された場合、コメントアウトで非表示にされます。

「v-if」は「v-else」「v-else-if」と一緒に使用可能です。
「v-if」が偽だったら「v-else-if」にいき、それも偽だったら「v-else」へと判定にいきます。
<div id="app">
<!-- もしnumが0だったら表示 -->
<p v-if="num === 0">おはようございます</p>
<!-- もしnumが3だったら表示 -->
<p v-else-if="num === 3">こんにちは</p>
<!-- それ以外の時に表示 -->
<p v-else>こんばんは</p>
</div>const app = Vue.createApp({
data: () => ({
num: 3
})
}).mount('#app')複数の要素をまとめて条件定義したい場合は、「templateタグ」を使用すれば可能です。
下記のように「templateタグ」に対して、「v-if」を使用します。
<!-- 複数の要素を表示 -->
<template v-if="true">
<h1>タイトル</h1>
<p>テキストが入ります</p>
<p>テキストが入ります</p>
</template>
<!-- 複数の要素を非表示 -->
<template v-if="false">
<h1>タイトル</h1>
<p>テキストが入ります</p>
<p>テキストが入ります</p>
</template>【解説】Vue.jsの「v-show」の使い方
続いて「v-show」の使い方について、簡単に見ていきましょう。
「v-show」は下記のように「v-show=”条件”」で記述します。
<!-- 表示 -->
<p v-show="true">おはようございます</p>
<!-- 非表示 -->
<p v-show="false">おはようございます</p>下記のように変数に真偽値を入れておいて、条件に入れても表示制限が可能です。
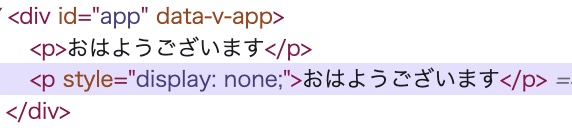
<div id="app">
<!-- 表示 -->
<p v-show="block">おはようございます</p>
<!-- 非表示 -->
<p v-show="none">おはようございます</p>
</div>const app = Vue.createApp({
data: () => ({
block: true,
none: false
})
}).mount('#app')ちなみに「v-show」を使って非表示された場合、CSSの「display: none;」で非表示にされます。

【解説】Vue.jsのv-ifとv-showの違いと使い分け【コード付き】
最後に「v-if」と「v-show」の特徴や違いを紹介していきます。
- 「v-if」の特徴
- 「v-show」の特徴
- 「v-if」と「v-show」の違いと使い分け
順に見ていきましょう。
「v-if」の特徴は主にこちら。
- 「v-else」「v-else-if」が使用可能
- コメントアウトで非表示にする
- 要素をDOMから削除or追加する
- 切り替えのコストは高め(速度は遅い)
表示・非表示するたびにDOMから削除・追加するため、切り替えコストが高めです。
また初期状態がfalseだと描画されないので、ロードを軽くできます。
何度も表示・非表示することがないのであれば「v-if」を使うのが良いかと。
「v-show」の特徴は主にこちら。
- 「v-else」「v-else-if」が使えないので
単一の条件でのみ使用可能 - 「display: none;」で非表示にする
- 要素をDOMから削除or追加する
- 切り替えのコストは低い(速度は速い)
初期の条件に関わらず、最初は描画するため初期描画コストは高めです。
ただ切り替えはCSSの「display: none;」で行われるので、切り替えコストは低め。
頻繁に切り替える場合は「v-show」を使うのが良いかと。
頻繁に切り替わらない時は(ログイン状態の分岐など)v-ifを使い、
頻繁に切り替わるであろう時は(タブ切り替えなど)はv-showを使うのがおすすめかと。
【解説】Vue.jsのv-ifとv-showの違いと使い分け【コード付き】:まとめ
- v-ifはコメントアウトで非表示される
切り替えコストが高め - v-showはdisplay:none;で非表示される
切り替えコストは低め

「v-if」や「v-show」を使う時はためしてみてね!




