
パソ君
・v-htmlとは?どう使うの?
こんな疑問にお答えします。
「v-html」とはディレクティブの1つ。
Vueインスタンスに定義したHTML構文を、文字列としてではなくタグとして認識しつつ表示したいときに使えます。
ただし使用には注意が必要。
今回は自分用のメモとして「v-html」についてまとめてみました。

ジト
参考にどうぞ
ということで、この記事では「Vue.jsのv-htmlの使い方」について解説していきます!
この記事でわかること
Vue.jsのv-htmlの使い方
【解説】Vue.jsのv-htmlの使い方【サンプルコード】
そんなHTMLのタグを認識させつつ使う例がこちら↓
<div id="app">
<p v-html="message"></p>
</div>const app = Vue.createApp({
data: () => ({
message: '文字を<span>小さくする</span>'
})
}).mount('#app')これでmessageで定義したHTMLタグを認識して、表示反映することができます。
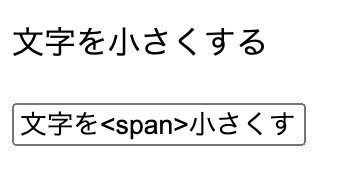
実際に表示されたものがこちら↓

spanタグで囲われていますね。
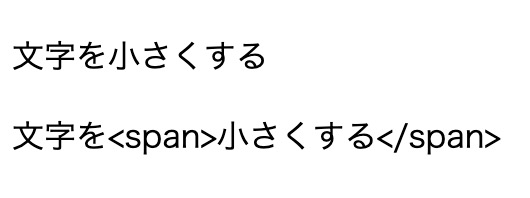
マスタッシュ構文と比較するために、下記コードのように比較してみました。
<div id="app">
<p v-html="message"></p>
<p>{{ message }}</p>
</div>const app = Vue.createApp({
data: () => ({
message: '文字を<span>小さくする</span>'
})
}).mount('#app')すると下記画像のような反映違いがでます。

「v-html」はHTMLタグを認識しますが、マスタッシュ構文は文字列として表示している違いがわかりますね。
「v-html」ディレクティブを使うと、悪意のあるスクリプトの実行、もしくはクロスサイトスクリプティング(XSS攻撃)される可能性があります。
特にユーザー側が入力した値を「v-html」で使う場面とかですね↓

<div id="app">
<p v-html="message"></p>
<input type="text" v-model="message">
</div>そのため信頼できるコンテンツ以外では、なるべく「v-html」を使わないようにしましょう。
【解説】Vue.jsのv-htmlの使い方【サンプルコード】:まとめ
- HTMLタグを認識して表示できる
- XSS攻撃などされる危険があるため信頼できるコンテンツ以外は使用しないほうが良い

ジト
v-htmlを使う時は参考にしてみてね!




