
・Vue.jsのコードTypeScriptはどう使うの?
こんな疑問にお答えします。
Vue.jsで使うrefやcomputedなどなどは、TypeScriptの書き方にすることが可能です。
今回は自分用のメモとしてVue.jsでよく使うコードをTypeScriptでの書き方にまとめてみました!

参考にどうぞ
TypeScriptの型定義については下記記事をどうぞ↓
 【解説】TypeScriptの型定義をまとめてみた【初心者向け】
【解説】TypeScriptの型定義をまとめてみた【初心者向け】 ・Vue.jsのコードでTypeScriptを使う書き方
 【最新】Vue.jsの入門にオススメの本【3選】
【最新】Vue.jsの入門にオススメの本【3選】  【最新】Vue.jsの入門にオススメのUdemy教材【3選】
【最新】Vue.jsの入門にオススメのUdemy教材【3選】 目次
【解説】Vue.js+TypeScriptでよく使う型定義【まとめてみた】
Vue.js+TypeScriptの型定義は主に下記があります。
・ref
・reactive
・watch
・watchEffect
・computed
・イベントハンドラー
・props
・useTemplateRef
順に見ていきましょう。
基本的にrefは型推論されます。
定義するときはrefのあとに<>にて記述します。
<script setup lang="ts">
import {ref} from 'vue'
const fruit = ref<string>('りんご')
const num = ref<number>(10)
const mixItem = ref<string | number>('おはよう')
mixItem.value = 10
</script> 【解説】Vue.jsの「ref」と「reactive」の使い方【リアクティブ】
【解説】Vue.jsの「ref」と「reactive」の使い方【リアクティブ】 基本的にreactiveは型推論されます。
定義するときはreactiveのあとに<>にて記述したり、
<script setup lang="ts">
import { reactive } from 'vue'
const state = reactive<{ fruit: string, num: number, mixItem: string | number }>({
fruit: 'りんご',
num: 10,
mixItem: 'おはよう'
})
state.mixItem = 10
</script>インターフェースを用いても実装可能です。
<script setup lang="ts">
import { reactive } from 'vue'
interface State {
fruit: string
num: number
mixItem: string | number
}
const state = reactive<State>({
fruit: 'りんご',
num: 10,
mixItem: 'おはよう'
})
state.mixItem = 10
</script> 【解説】TypeScriptのインターフェースの使い方【interface】
【解説】TypeScriptのインターフェースの使い方【interface】 watchではコールバック関数の引数部分や、戻り値に対して型定義することができます。
<script setup lang="ts">
import { ref, watch } from 'vue'
const num = ref<number>(0)
watch(num, (newVal: number, oldVal: number): void => {
console.log(`元々の数値は${oldVal} 新しい数値は${newVal}`)
});
</script>
<template>
<p>{{ num }}</p>
<button @click="num++">クリック!</button>
</template> 【解説】Vue.jsのwatchとwatchEffectの特徴【違い/使い分け】
【解説】Vue.jsのwatchとwatchEffectの特徴【違い/使い分け】 watchEffectでは戻り値に対して型定義することができます。
<script setup lang="ts">
import { ref, watchEffect } from 'vue'
const num = ref<number>(0)
watchEffect((): void => {
console.log(num.value)
})
</script>
<template>
<p>{{ num }}</p>
<button @click="num++">クリック!</button>
</template>computedも基本的には型推論されます。
定義するときはcomputedのあとに<>にて記述します。
<script setup lang="ts">
import { ref, computed } from 'vue'
const num = ref<number>(0)
const numAdd = computed<number>(() => {
return num.value + 10
})
numAdd.value
</script> 【解説】Vue.jsのcomputedの使い方やコード例【Composition API】
【解説】Vue.jsのcomputedの使い方やコード例【Composition API】 イベントハンドラー関数の引数が、どの型のオブジェクトになるかを明確にします。
下記の例でいうと(e: MouseEvent)部分ですね。
<script setup lang="ts">
import { ref } from 'vue'
const num = ref<number>(0)
function numAdd(e: MouseEvent) {
num.value++
}
</script>
<template>
<p>数値:{{num}}</p>
<button @click="numAdd">クリック!</button>
</template>ようは引数のeがMouseEvent(マウスイベント)ということを示しています。
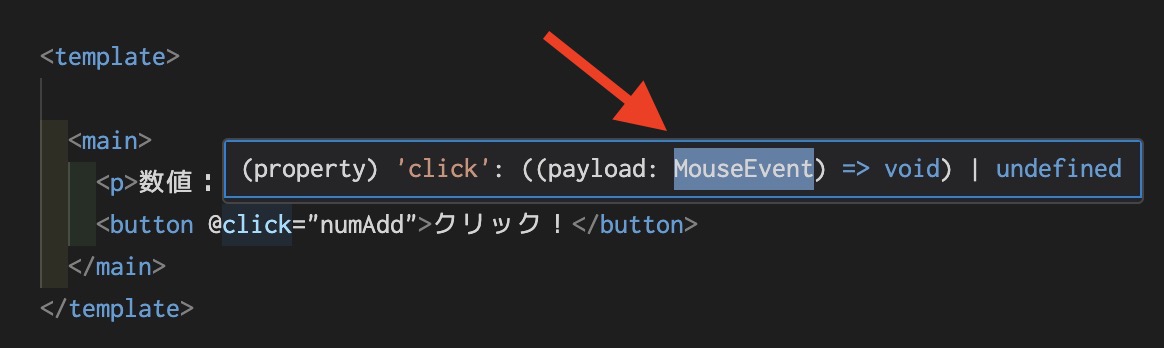
ちなみに形はイベント名をホバーすれば表示されるんですよね。

こちらをコピペすればOK。

このようなイベントオブジェクトの型は
TypeScriptにデフォルトで用意されてるよ!
propsでの型定義のやり方は色々あります。
まずJavaScriptを使用した書き方がこちら↓
<script setup lang="ts">
defineProps({
title: {
type: String,
required: true
}
})
</script>個人的にはこのやり方が書きやすい気がしますね。
そして以下がTypeScriptの型を使用したものとなります。
型引数にて定義する場合は、このような書き方↓
<script setup lang="ts">
defineProps<{
title: string
}>()
</script>インターフェースを使う場合は、このような書き方でも可能です↓
<script setup lang="ts">
interface Child {
title: string
}
defineProps<Child>()
</script>ちなみに上記らの「required」はデフォルトでtrueになっています。
falseにしたい場合は「?」をつければ実装可能です。
title?: string 【解説】Vue.jsのpropsの使い方・バリデーション【defineProps】
【解説】Vue.jsのpropsの使い方・バリデーション【defineProps】 TypeScriptの型ベースにて宣言したpropsで、デフォルト値を宣言するには「withDefaults」を使います。
<script setup lang="ts">
interface Child {
title?: string
}
withDefaults(defineProps<Child>(),{
title: 'タイトル名'
})
</script>第一引数にdefinePropsの呼び出し式を、第二引数にオブジェクトにてキーとデフォルトの値を記述します。
これでデフォルトの値を宣言することが可能です。
useTemplateRefも基本的には型推論されます。
テンプレート内のタグの要素を調べてくれます。
定義するときはuseTemplateRefのあとに<>にて記述します。
<script setup lang="ts">
import { useTemplateRef, onMounted } from 'vue';
const usetItem = useTemplateRef<HTMLInputElement>('test-item');
onMounted(() => {
usetItem.value?.focus();
})
</script>
<template>
<input ref="test-item" type="text">
</template> 【解説】Vue.jsのuseTemplateRefの使い方【DOMを直接操作】
【解説】Vue.jsのuseTemplateRefの使い方【DOMを直接操作】 【解説】Vue.js+TypeScriptでよく使う型定義【まとめてみた】
- ref
- reactive
- watch
- watchEffect
- computed
- イベントハンドラー
- props

Vue.jsのコードをTypeScriptで使うときはためしてみてね!
 【最新】Vue.jsの入門にオススメの本【3選】
【最新】Vue.jsの入門にオススメの本【3選】  【最新】Vue.jsの入門にオススメのUdemy教材【3選】
【最新】Vue.jsの入門にオススメのUdemy教材【3選】



