
・Vue.jsのpropsの使い方は?
こんな疑問にお答えします。
Vue.jsのpropsとは、親コンポーネントから子コンポーネントにデータを渡すための仕組みのこと。
propsを使うことで、再利用性とメンテナンス性が向上します。
そのためかなり便利。
今回は自分用のメモとしてpropsについてまとめてみました!

参考にどうぞ
ということで、この記事では「Vue.jsのpropsの使い方」について解説していきます!
・Vue.jsのpropsの使い方
・Vue.jsのpropsの注意点など
・Vue.jsのdefinePropsのバリデーション
 【最新】Vue.jsの入門にオススメの本【3選】
【最新】Vue.jsの入門にオススメの本【3選】  【最新】Vue.jsの入門にオススメのUdemy教材【3選】
【最新】Vue.jsの入門にオススメのUdemy教材【3選】 目次
【解説】Vue.jsのpropsの使い方【defineProps】
実際にpropsを使ったサンプルコードがこちら↓
<script setup lang="ts">
import TestVue from './components/TestVue.vue';
import { ref } from 'vue';
const fruitItem = ref('りんご');
</script>
<template>
<!-- バインドする場合 -->
<TestVue :fruit="fruitItem"/>
<!-- 文字列の場合 -->
<TestVue fruit="オレンジ"/>
</template>上記の子コンポーネントタグに属性をつけていますよね。
それが下記の{{ fruit }}の中で出力されます。
<script setup>
defineProps(['fruit'])
</script>
<template>
<p class="text">私の好きな果物は{{ fruit }}</p>
</template>こんな感じで親→子にデータを渡せるのがpropsとなります。
propsの使い方として重要な点がこちら↓
①:子で「defineProps」関数を使う
②:子で「defineProps」にpropsを定義する
③:子でpropsの表示部分を作成
④:親で子コンポーネントのタグに属性として設定
⑤:親から子にデータが引き渡され表示される
順に解説してきます。
まず用意されている「defineProps」という関数を呼び出します。
<script setup>
defineProps([])
</script>引数に配列[]を入れます。
その配列の中に、引き渡すデータの属性の名前を記述します。
<script setup>
defineProps(['fruit'])
</script>今回は例としてfruitという名前を定義しました。
引き渡すデータの値を出力する場所を、子コンポーネントに記述しておきます。
例として下記のように作成しました。
<template>
<p class="text">私の好きな果物は{{ fruit }}</p>
</template>これで準備完了です。
後は親コンポーネントから、引き渡す値を記述すればOK。
下記のようにコンポーネントタグに対して、「定義した属性名+引き渡す値」を記述します。
<!-- バインドする場合 -->
<TestVue :fruit="fruitItem"/>
<!-- 文字列の場合 -->
<TestVue fruit="オレンジ"/>ちなみに値にはリアクティブ変数をバインドしたり、文字列で記述することが可能です。

バインドする場合は「:」を忘れずに。
今回は例として親コンポーネントに、下記コードのように記述しました。
<script setup lang="ts">
import TestVue from './components/TestVue.vue';
import { ref } from 'vue';
const fruitItem = ref('りんご');
</script>
<template>
<!-- バインドする場合 -->
<TestVue :fruit="fruitItem"/>
<!-- 文字列の場合 -->
<TestVue fruit="オレンジ"/>
</template>すると親で記述した値が子コンポーネントに引き渡され、下記のように表示されます。

これが基本的なpropsの使い方となります!
【解説】Vue.jsのpropsのその他の使い方や注意点【defineProps】
propsにはその他にも色々な使い方や、注意点があります。
それががこちら↓
・複数のpropsの指定
・propsの名前のルール
・スクリプトで使う方法
・ルート直下に継承されない
・読み取り専用のため子で指定不可
順に見ていきましょう。
propsは複数指定可能です。
書き方はこんな感じ↓
defineProps(['定義した名前','定義した名前'])親から子への引き渡しも、下記のように記述できます。
<script setup>
defineProps(['fruit','drink'])
</script>
<template>
<p class="text">私の好きな果物は{{ fruit }}</p>
<p class="text">私の好きな飲物は{{ drink }}</p>
</template><TestVue fruit="オレンジ" drink="コーラ"/>propsで複数単語を使う場合、命名規則として下記があります。
・子コンポーネント→キャメルケース
・親コンポーネント→ケバブケース
基本的にはこの書き方をするという感じです。
子では複数単語の場合、キャメルケースで記述するのが基本的。
<script setup>
defineProps(['colorName'])
</script>
<template>
<p class="text">私の好きな色は{{ colorName }}</p>
</template>親では複数単語の場合、ケバブケースで記述するのが基本的。
<template>
<TestVue color-name="赤色"/>
</template>定義した属性の値を、スクリプトにて使いたい場合は「defineProps」の返り値を使えば可能です。
<script setup>
const props = defineProps(['fruit'])
console.log(props.fruit)
</script>コンソールログを見ると下記のように値が出力されました↓

コンポーネントタグに属性を記述すると、その直下のルート要素のタグが1つだったら通常継承されますよね。
ただdefinePropsの値はルート直下に継承されません。
つまり親ファイルでコンポーネントに記述した値は、子コンポーネントのルート直下のタグにつかないということです。
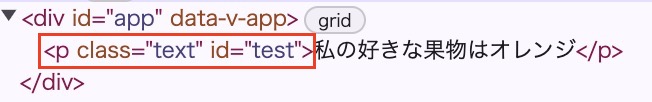
要するに下記コードの場合「drink=”コーラ”」という属性が、直下ルート要素のpタグには付与しないということ。
理由は「drink」がdefinePropsで定義されているからです。
<template>
<TestVue fruit="オレンジ" drink="コーラ" id="test"/>
</template><script setup>
defineProps(['fruit', 'drink'])
</script>
<template>
<p class="text">私の好きな果物は{{ fruit }}</p>
</template>ただ「id=”test”」は通常通り継承されます。

こんな感じでdefinePropsで定義した値は、ルート直下に継承されないので注意しましょう。
 【解説】Vue.jsのフォールスルー属性の使い方【無効化方法】
【解説】Vue.jsのフォールスルー属性の使い方【無効化方法】 propsは読み取り専用となります。
そのため子コンポーネントから、値を変更することができません。
そのため下記「props.fruit = ‘ぶどう’」のような記述はできないので注意しましょう。
<script setup>
const props = defineProps(['fruit'])
// NG
props.fruit = 'ぶどう'
</script>
親→子への一方通行ということだね。
【解説】Vue.jsのdefinePropsのバリデーション
propsにはバリデーションを指定することができます。
予期されたデータが引き渡されているか否かを、確認する機能のことです。
主な書き方やバリデーションの種類がこちら↓
defineProps({
定義した名前: {
キー: 値,
キー: 値,
},
定義した名前: {
キー: 値,
キー: 値,
}
})・type
・default
・requierd
順に見ていきましょう。
「type」プロパティを使うことで、その値の型を設定することができます。
例としてこちら↓
defineProps({
fruit: {
type: Number
},
drink: {
type: String
}
})指定した型と違う値が確認されたら、コンソールにてエラーがでます。
ちなみにtypeには「Number、String、Boolean、Array、Object」などがありますよ。
「default」を用いることで、親で何も指定してない場合のデフォルト値を設定できます。
defineProps({
fruit: {
default: 'りんご'
},
drink: {
default: 'コーラ'
}
})この場合、親で何も指定してないと出力部分に「りんご」「コーラ」が反映されます。
「requierd」を用いることで、親で値を記述するのが「必須か否か」を設定できます。
defineProps({
fruit: {
required: true
},
drink: {
required: false
}
})「true」or「false」で指定可能です。
「true」なのに何も記述されないと、コンソールにてエラーがでます。
ちなみにdefaultとrequierdは一緒に使われることは少ないそう。
デフォルトの値があったら、必須設定はいらなくなりますからね。
 【最新】Vue.jsの入門にオススメの本【3選】
【最新】Vue.jsの入門にオススメの本【3選】  【最新】Vue.jsの入門にオススメのUdemy教材【3選】
【最新】Vue.jsの入門にオススメのUdemy教材【3選】 【解説】Vue.jsのpropsの使い方・バリデーション【defineProps】:まとめ
- propsを使えば親から子にデータを引き渡すことが可能
- propsが複数単語の場合、親と子で命名規則が異なる
- propsは読み取り専用
- バリデーションを使えば引き渡されるデータの型などの設定が可能

Vue.jsでpropsを使う時はためしてみてね!




