
・Vue.jsのフォールスルー属性とは?
こんな疑問にお答えします。
フォールスルー属性とは、未定義の属性を自動的に親から子に引き継ぐ機能。
propsやemitで宣言されていない属性のことですね。
これらを継承することができます。
今回は自分用のメモとしてフォールスルー属性についてまとめてみました!

参考にどうぞ
ということで、この記事では「Vue.jsのフォールスルー属性の使い方」について解説していきます!
・Vue.jsのフォールスルー属性の使い方
・Vue.jsのフォールスルー属性の無効化など
 【最新】Vue.jsの入門にオススメの本【3選】
【最新】Vue.jsの入門にオススメの本【3選】  【最新】Vue.jsの入門にオススメのUdemy教材【3選】
【最新】Vue.jsの入門にオススメのUdemy教材【3選】 目次
【解説】Vue.jsのフォールスルー属性の基本的な使い方
フォールスルー属性は未定義の属性を継承する機能です。
わかりやすいように下記の手順で見ていきましょう。↓
①子:直下を単一のルート要素にする
②親:コンポーネントタグに属性を記述
③子:属性が継承されて表示される
順に解説してきます。
まず子コンポーネントのtemplateタグ直下を、単一のルート要素にします。
<template>
<div class="test-vue">
<p>ここにTestVue01.vueの文章が入ります。</p>
</div>
</template>今回でいうと「divタグ」1つで囲われてる状態のことです。

例として「test-vue」というクラスを
divタグにつけておいたよ。
続いて親ファイルから、子コンポーネントを呼び込みます。
その時にコンポーネントタグに対して属性を記述しましょう。
<script setup lang="ts">
import TestVue01 from './components/TestVue01.vue'
</script>
<template>
<TestVue01 id="test" class="hoge"/>
</template>「id=”test” class=”hoge”」をつけておきました。
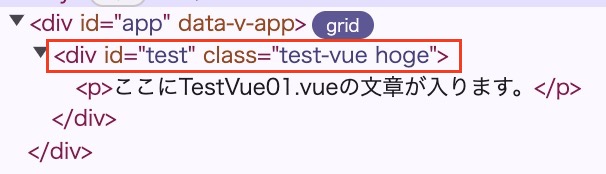
すると②でつけた属性が、①の単一のタグに対して継承されて付与されます。
下記画像のように↓

<div id="test" class="test-vue hoge">
</div>このように一番外側の要素に属性が継承される機能が、フォールスルー属性となります。
【解説】Vue.jsのフォールスルー属性のその他【無効化】
最後にフォールスルー属性のその他のことについて紹介していきます。
・単一のタグでは無い場合
・「$attrs」を使う方法
・無効化する方法
順に解説してきます。
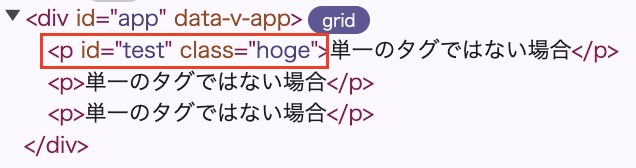
templateタグ直下のタグが、単一では無い場合は属性が継承されません。
例として下記コードの感じ↓
<template>
単一のタグではない場合
</template><template>
<p>単一のタグではない場合</p>
<p>単一のタグではない場合</p>
<p>単一のタグではない場合</p>
</template>この場合は属性が引き継がれないので注意しましょう。
実は単一タグでない場合は、「$attrs」というデータを使えば継承可能です。
下記のように↓
<template>
<p v-bind="$attrs">単一のタグではない場合</p>
<p>単一のタグではない場合</p>
<p>単一のタグではない場合</p>
</template>
「$attrs」にはidやclassの値が、オブジェクトのキー・値として格納されています。
つまり「$attrs」を使えば、コンポーネントタグに記述した属性が利用できます。
場合によってはフォールスルー属性のような継承機能を無効にしたいですよね。
そんなときは「inheritAttrs: false」を使えば無効化できます。
<script setup>
defineOptions({
inheritAttrs: false
})
</script>
<template>
<div>
ここに文章が入ります。
</div>
</template>Vue 3.3 以降「defineOptions」はグローバルな機能として使用可能とのこと。
そのため特別なインポートは必要なし。
ちなみにこのオプションを使ったとしても、先述した「v-bind=”$attrs”」を使えば、手動で属性を継承することが可能です。
 【最新】Vue.jsの入門にオススメの本【3選】
【最新】Vue.jsの入門にオススメの本【3選】  【最新】Vue.jsの入門にオススメのUdemy教材【3選】
【最新】Vue.jsの入門にオススメのUdemy教材【3選】 【解説】Vue.jsのフォールスルー属性の使い方【無効化方法】:まとめ
- フォールスルー属性とは、未定義の属性を自動的に親から子に引き継ぐ機能
- 子のルート要素を単一タグにする必要がある
- 「$attrs」を使えば手動で継承できる
- 「inheritAttrs: false」を使えば継承無効化できる

Vue.jsでフォールスルー属性を使う時はためしてみてね!




