
・Vue.jsのスコープ付きCSSとは?
こんな疑問にお答えします。
Vue.jsを使うとき、多数のコンポーネントを用いて実装しますよね。
特定のコンポーネントのみを対象に、CSSを当てたいときがあるかと。
そんなときに役立つのが「スコープ付きCSS」です。
今回は自分用のメモとしてスコープ付きCSSについてまとめてみました!

参考にどうぞ
ということで、この記事では「Vue.jsのスコープ付きCSSの使い方」について解説していきます!
・Vue.jsのスコープ付きCSSとは?
・Vue.jsのスコープ付きCSSの使い方
・Vue.jsのスコープ付きCSSの注意点
目次
【解説】Vue.jsのスコープ付きCSSとは?【style scoped】
スコープ付きCSSとは、コンポーネント内で定義したCSSがそのコンポーネント内でのみ適用される機能です。
「このコンポーネント内の文字だけ赤色にしたい!」
などのときに役立ちます。

他のコンポーネントに影響を与えずにスタイルを適用可能!
【解説】Vue.jsのスコープ付きCSSの使い方【style scoped】
そんなスコープ付きCSSの使い方がこちら↓
①:styleタグにscoped属性をつける
②:ユニークなデータ属性が自動的につく
③:そのstyleタグ内でCSSを通常どおり記述
順に解説してきます。
下記のようにscoped属性をつけます。
<template>
<div>
<p class="text">テキストが入ります。</p>
</div>
</template>
<style scoped>
</style>これだけでスコープ付きCSSが使用可能に。
styleタグにscoped属性をつけると「data-v-〇〇」というユニークなデータ属性がタグに付与されます。
検証ツールで見るとこんな感じ↓

このようなユニークな属性が、コンポーネント毎に割り振られます。
このデータ属性に対してCSSを当てるようになるため、そのコンポーネントのみ対象としてCSSを適用することができるんですよね。
とはいってもデータ属性をいちいち記述してCSSを書く必要はありません。
通常通りの書き方でOK↓
<style scoped>
.text {
color: red;
}
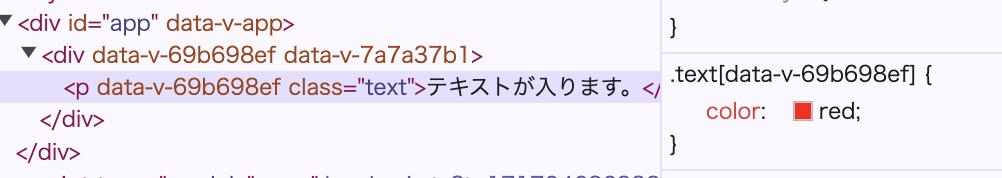
</style>すると下記検証ツールのように、自動的に「.text[data-v-〇〇]」に対してスタイルが適用されるようになります。

ようはタグとセレクタ両方に同じユニークなデータ属性がつくということですね。
【解説】Vue.jsのスコープ付きCSSの注意点【style scoped】
スコープ付きCSSはいくつか注意点があります。
それがこちら↓
①:共通スタイルor親コンポーネントは適用される
②:子コンポーネントのルート要素
順に解説してきます。
1つ目が「共通のスタイル」or「スコープではない親コンポーネントのスタイル」は適用されるとういこと。
「共通スタイル」は単純にreset.cssなど、全体に対して適用させたいCSSですね。
注意したいのが「スコープではない親コンポーネントのスタイル」です。
例がこちらのコード↓
<!-- 親 -->
<script setup lang="ts">
import TestVue from './components/TestVue.vue';
</script>
<template>
<TestVue/>
</template>
<!-- scoped属性つけていません -->
<style>
.text {
font-size: 20px;
color: blue !important;
}
</style><!-- 子 -->
<template>
<div>
<p class="text">テキストが入ります。</p>
</div>
</template>
<style scoped>
.text {
color: red;
}
</style>親コンポーネントにはscoped属性をつけていません。
つまり子コンポーネントにまでスタイルが影響されます。
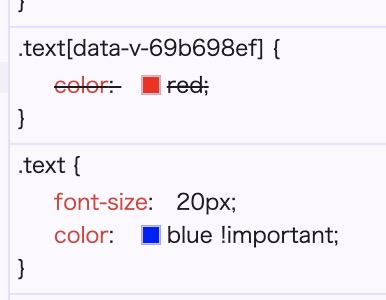
赤色指定が上書きされて、青色になってしまいました↓

このようにスコープを使わない親コンポーネントのスタイルは、そのまま子コンポーネントに適用されるので注意しましょう。
次の注意点が「親と子両方でスコープ付きCSSを使うと、子コンポーネントのルート要素にはデータ属性が2つ付く」ということ。
こちらが例となるコードです↓
<!-- 親 -->
<script setup lang="ts">
import TestVue from './components/TestVue.vue';
</script>
<template>
<TestVue/>
</template>
<style scoped>
.text {
font-size: 20px;
color: blue !important;
}
</style><!-- 子 -->
<template>
<p class="text">テキストが入ります。</p>
</template>
<style scoped>
.text {
color: red;
}
</style>親と子両方にscoped属性をつけております。
そして子のルート要素に対して、pタグを設置しました。
templateタグの直下という意味ですね。
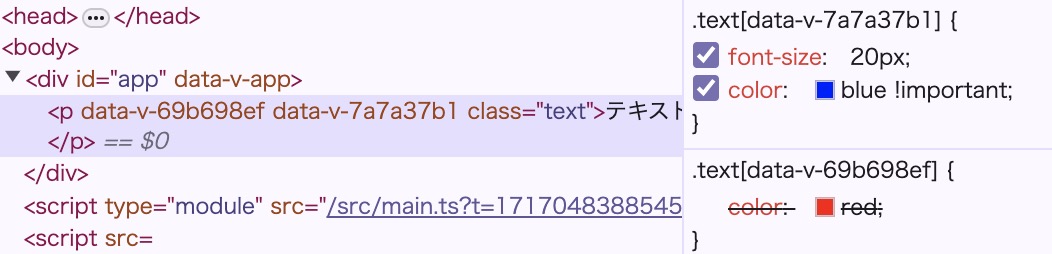
すると検証ツールで見るとこうなります↓

ルート要素となるpタグに対して、データ属性が2つ付与されました。
ようは親と子両方のscoped属性により自動的にデータ属性が2つ付いたということ。
親のスタイル属性が優位に適用される場合があるので注意しましょう。

ちなみに直下に複数のタグがある場合、
もしくは直下よりも中にあるタグには親のデータ属性はつかないよ。
【解説】Vue.jsのスコープ付きCSSの使い方【注意点あり/style scoped】:まとめ
- スコープ付きCSSとはそのコンポーネント内でのみ適用される機能
- styleタグにscoped属性をつければ使用可能
- 自動的にユニークな属性がつく

スコープ付きCSSを使う時はためしてみてね!




