・TypeScriptの型定義ってどんなのがあるの?
こんな疑問にお答えします。
TypeScriptには色々な型定義がありますよね。
今回は自分用のメモとして型定義をまとめてみました!

参考にどうぞ
ということで、この記事では「TypeScriptの型定義」についてまとめていきます。
・TypeScriptの型定義
・TypsScriptの型推論
目次
【解説】TypeScriptの型定義をまとめてみた【初心者向け】
TypeScriptの型定義は主に下記があります。
・string型
・number型
・boolean型
・null型
・undefined型
・any型
・unknown型
・リテラル型
・Union型
・配列型
・Tuple型
・object型
・enum型(列挙型)
・型エイリアス
・関数宣言の型(パラメータ、戻り値)
・関数の型 変数時
・関数の型 アロー関数
・void型
・never型
順に見ていきましょう。
文字列の型を定義します。
// string型
let greeting: string = 'Hello';数値の型を定義します。
// number型
let num: number = 10;「真(true)」か「偽(false)」の型を定義します。
// boolean型
let itemValue: boolean = true;意図的に値が存在しない型を定義します。
// null型
let nullValue: null = null;未定義を表します。
// undefined型
let undefinedValue: undefined = undefined;どの型でも許可されます。
バニラJavaScriptと同じ感じです。
// any型
let anyItem: any = 'おはよう';
anyItem = 10;
anyItem = true;なるべく使わないほうが良い型です。
unknown型はany同様に、どの値でも代入可能です。
// unknown型
let unknownValue: unknown;
unknownValue = 10; // OK
unknownValue = true; // OK
unknownValue = 'おはよう'; // OK
let stringValue: string;
// エラー
stringValue = unknownValue;
// OK
if (typeof unknownValue === 'string') {
stringValue = unknownValue;
}ただそのままでは利用できません。
利用するためにはtypeを明示して、型をチェックする必要があります。
特定の値を指定できる型となります。
// リテラル型
const orange: 'orange' = 'orange'
const orangeNum: 3 = 3;
const orangeTrue: true = true;「〇〇型もしくは〇〇型」という定義ができます。
// union型
let unionItem: string | number = 'おはよう';
unionItem = 10;ちなみに配列時は()を記述↓
// 配列時
let unionItems: (string | number)[] = ['あいさつ', 100]: 型定義[] の形で記述します。
// 配列型
const fruits: string[] = ['りんご', 'みかん','もも']
const nums: number[] = [10, 50, 100]
const mixed: (string | number)[] = ['あいさつ', 100]型の順番や種類、数まで決めれる定義になります。
// Tuple型
const fruitInfo: [string, number, boolean] = ['もも', 300, true]上記の場合4つ目の引数を書くとエラーになりますが、push()メソッドで追加すればいれることは可能です。
(ただし参照するとエラーがでます)
// object型
const fruit: {
name: string;
color: string;
numberOf: number;
} = {
name: 'もも',
color: 'ピンク',
numberOf: 2
}型定義する部分の末尾は、「改行」or「,」 or「;」になります。
特定のグループのみを定義する型となります。
// enum型
enum FoodKinds {
VEGETABLES = 'VEGETABLES',
FRUIT = 'FRUIT',
}
const food = {
name: "もも",
kind: FoodKinds.FRUIT,
}
// OK
food.kind = FoodKinds.VEGETABLES
// エラー
food.kind = '野菜'仕様が複雑なため、使用頻度は少なめとのこと。
typeを用いて、型を変数にいれるみたいな感じになります。
// 型エイリアス
type FruitName = 'りんご' | 'みかん' | 'もも';
let apple: FruitName = 'りんご';関数ではパラメータと戻り値に対して、型を定義できます。
// 関数の型(パラメータ、戻り値)
function calculation(a: number, b: number): number {
return a + b
}ちなみに戻り値は型推論がききますが、パラメータは型推論されません。
(型推論については後述)
そのためパラメータに型定義しないと、any型になってしまうので注意。
変数に関数を入れたときの型定義が下記になります。
「:」ではなく「=>」になるのが特徴です。
// 関数の型 変数時
function calculation(a: number, b: number): number {
return a + b
}
const calculationAdd: (a: number, b: number) => number = calculation;無名関数のときはこちら↓
// 関数の型 変数時 無名関数
const calculationAdd: (a: number, b: number) => number = function (a: number, b: number): number {
return a + b
}// 関数の型 アロー関数
const calculationArrow = (a: number, b: number): number => a + b;戻り値がないときに定義する型になります。
// 関数 void型
function fruitLog(): void {
console.log('この果物はオレンジです');
}returnの処理がないときですね。
何も返さず終わりがないときに使う型になります。
// never型
function errorValue(): never {
throw new Error('エラーがあります')
}無限ループなどで使えます。
【推奨】TypeScriptの型推論を使う
TypeScriptには型を自動で推論してくれる「型推論」という機能があります。
例えば「boolean型」に定義した記述を↓
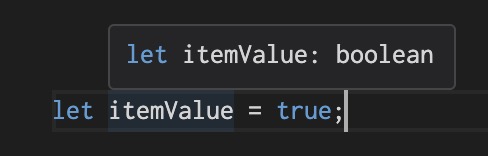
let itemValue: boolean = true;下記のようにしても自動で「boolean型」にしてくれるんですよね。
let itemValue = true;代入された値から、型を推論してくれます。
実際にVScodeで変数名をホバーしてみると、この画像のように型が定義されてるのがわかるかと。

これがTypeScriptの型推論となります。

型推論されるなら定義する必要ないの??
と疑問になりますよね。
調べたところ基本的には「型推論」を使うのが推奨されているとのこと。
「型推論」を使うことで、コード量が短くなるため。
またホバーすれば型がわかりますからね。
ただ例外もあります。
例えば下記のように、初期段階で代入しないときは型の定義を記述すべきです。(any型になってしまうので)
let itemValue;
↓ any型になるので、ちゃんと定義する
let itemValue: boolean;このように基本的には「型推論」を使いつつ、例外時は型を定義するのが良いでしょう。
(勉強時はちゃんと型定義したほうが良いかと)
【解説】TypeScriptの型定義をまとめてみた【初心者向け】:まとめ
- string型
- number型
- boolean型
- null型
- undefined型
- any型
- unknown型
- リテラル型
- Union型
- 配列型
- Tuple型
- object型
- enum型(列挙型)
- 型エイリアス
- 関数宣言の型(パラメータ、戻り値)
- 関数の型 変数時
- 関数の型 アロー関数
- void型
- never型

TypeScriptで型を定義するときはためしてみてね!