・文字の左右に斜め線を作る方法は?
こんな疑問にお答えします。
見出しなどのタイトルで、左右に斜め線がある場合ありますよね。
下記みたいなやつ↓

実はこれCSSで簡単に実装可能です。

すぐにできるよ!
ということで、この記事では「文字の左右に斜め線を作る方法」について解説していきます!
文字の左右に斜め線を作る方法
目次
【CSS】文字の左右に斜め線を作る方法①【タイトル・見出し】
そんな文字の左右に斜め線があるサンプルがこちら↓
See the Pen ➀文字の左右に斜め線を作る by jito-coder (@jito-coder) on CodePen.
<h3 class="title">文字の左右に斜め線</h3>.title {
display: flex;
justify-content: center;
align-items: center;
}
.title::before,.title::after {
content: "";
background-color: #000066;
height: 3px;
width: 40px;
}
.title::before {
margin-right: 5px;
transform: rotate(60deg);
}
.title::after {
margin-left: 5px;
transform: rotate(-60deg);
}コードの重要な点がこちら↓
- フレックスボックスを使い中央寄せ
- 疑似要素で線を2つ作り傾ける
順に見ていきましょう。

.title {
display: flex;
justify-content: center;
align-items: center;
}テキストに対して、flexを用いて上下中央寄せしております。
これをやることで、➁で作成する疑似要素の位置調整が簡単に。
 【最新】CSSで上下・左右に中央寄せする方法8選【Gridなら2行】
【最新】CSSで上下・左右に中央寄せする方法8選【Gridなら2行】 あとはテキストに対してbefore,afterを使い線を作ります。
そしてそれを傾けるのみ。
.title::before,.title::after {
content: "";
background-color: #000066;
height: 3px;
width: 40px;
}今回は縦3px、横40pxの線を作りました。
そしたらそれぞれ違う向きに傾けます↓
.title::before {
margin-right: 5px;
transform: rotate(60deg);
}
.title::after {
margin-left: 5px;
transform: rotate(-60deg);
}rotateの値で傾き加減を調整、marginを使いテキストとの間隔をカスタマイズできます。
【CSS】文字の左右に斜め線を作る方法②【タイトル・見出し】
2つ目の方法が「position: absolute」を使う方法です。
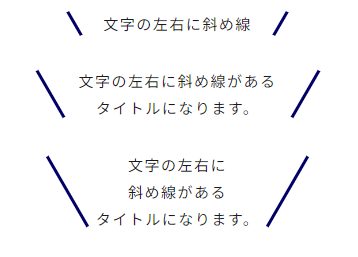
見出しが複数行になるに応じて、斜め線の縦幅も大きくしたい場合に有効的かと。
そんなサンプルがこちら↓
See the Pen ➁文字の左右に斜め線を作る by jito-coder (@jito-coder) on CodePen.
行数が多くなるにつれ、斜め線の高さも変わってますよね。
<h3 class="title02">文字の左右に斜め線</h3>.title02 {
display: inline-block;
position: relative;
padding-inline: 30px;
}
.title02::before,.title02::after {
content: "";
height: 100%;
width: 3px;
background-color: #000066;
position: absolute;
top: 0;
}
.title02::before {
left: 0;
transform: rotate(-30deg);
}
.title02::after {
right: 0;
transform: rotate(30deg);
}コードの重要な点がこちら↓
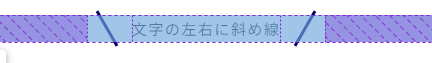
- テキストに対して「position: relative」をつける
- 疑似要素に対して「absolute」で配置し高さを100%に
順に見ていきましょう。
斜め線をつけるテキストに対して、下記を指定。
これで➁で作成する疑似要素の位置調整をすることができます。
.title02 {
display: inline-block;
position: relative;
padding-inline: 30px;
}あとは疑似要素の位置と高さを調整するのみ。
absoluteを使い、テキストに対して位置を調整します。
.title02::before,.title02::after {
content: "";
height: 100%;
width: 3px;
background-color: #000066;
position: absolute;
top: 0;
}
.title02::before {
left: 0;
transform: rotate(-30deg);
}
.title02::after {
right: 0;
transform: rotate(30deg);
}そしてheightを100%にすることで、テキストの行数が増えるにつれ斜め線も高くなるように指定。
これで行数に応じる斜め線が実装できます。
【CSS】文字の左右に斜め線を作る方法2つ【タイトル・見出し】:まとめ
- flexを使い斜め線の位置調整する方法
- positionを使い斜め線の位置調整する方法

左右に斜め線を作るときは試してみてね!