・HTMLのtable幅を均一にするには?
こんな疑問にお答えします。
HTMLにてtableを使って実装することありますよね。
デザインによっては、それぞれの横幅を均一にしたいかと。
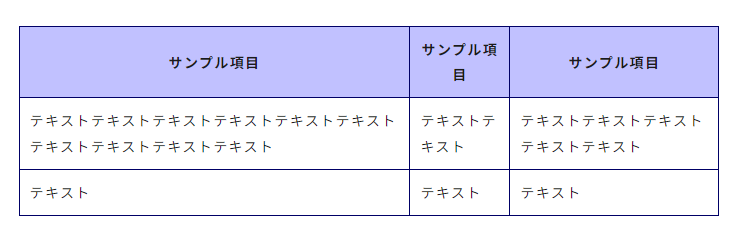
ただ、通常のやり方だと下記になってしまうんですよね。

どうにか均一にしたい。。
実はある実装をすれば、簡単に幅を均一にできます。

すぐにできるよ!
ということで、この記事では「HTMLのtable幅を均一にする方法」について解説していきます!
・HTMLのtableの列幅を均一にする方法
・HTMLのtableの列幅を均一にする+見出しは固定幅
目次
【解説】HTMLのtableの列幅を均一にする方法【コピペOK】
そんなtableの横幅が均一なサンプルがこちら↓
See the Pen HTMLのtable幅を均一にする➀ by jito-coder (@jito-coder) on CodePen.
横幅が均一になっていますよね。
コードがこちら↓
<table>
<tr>
<th>サンプル項目</th>
<th>サンプル項目</th>
<th>サンプル項目</th>
</tr>
<tr>
<td>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</td>
<td>テキストテキスト</td>
<td>テキストテキストテキストテキストテキスト</td>
</tr>
<tr>
<td>テキスト</td>
<td>テキスト</td>
<td>テキスト</td>
</tr>
</table>table {
width: 100%;
table-layout: fixed;
}コードの中で重要な点が「table-layout: fixed;」です。
結論:tableタグに対して「table-layout: fixed;」を使えば、横幅が均一にして反映可能です。
「fixed」を指定すれば、セルの値を均等に割り当ててくれるので。
デフォルトでは「table-layout: auto;」となっており、コンテンツ量に応じてセルの幅がそれぞれ変わってしまいます。
つまり幅がバラバラに。
/* デフォルト */
table-layout: auto;
/* 均一にするために */
table-layout: fixed;そのため横幅を均一にしたいときは「table-layout: fixed;」を指定すべし。
【解説】HTMLのtableの列幅を均一にする+見出しは固定幅【コピペOK】
最後に左見出しのみ固定幅で、他のセルは均一なtableを紹介していきます。
そんなサンプルがこちら↓
See the Pen HTMLのtable幅を均一にする➁ by jito-coder (@jito-coder) on CodePen.
一番左のセルのみ固定幅で、他は均一の幅になっていますよね。
といってもやり方は簡単です。
下記コードを追加するだけ↓
table th:first-child {
width: 80px;
}左セルの最初の一個目に対して、固定幅を指定。するとその下セルも同様の固定幅に変わってくれます。
他の均一に関しては、先述同様「table-layout: fixed;」をtableタグに指定してあげればOK。
【解説】HTMLのtableの列幅を均一にする方法【コピペOK】:まとめ
- 「table-layout」の値が「auto」だとコンテンツ量に応じて横幅が変わる
- 「table-layout」の値が「fixed」だと横幅が均一になる
- 左端見出しのみ固定幅にしたい場合、一個目に対して固定幅を指定すればOK

tableの列幅を均一にしたい時はためしてみてね!