・Swiperで片側だけ余白があるスライダー作れる?
こんな疑問にお答えします。
デザインによっては、片側だけ余白があるスライダーを作る必要がありますよね。
下記みたいな感じに↓

実はこれSwiperでも簡単に実装可能です。

すぐにできるよ!
ということで、この記事では「Swiperで片側だけ余白があるスライダーの作成」について解説していきます!
swiper自体の作り方については下記記事を参考に↓
 【簡単】Swiperの使い方|初心者向けに解説【オプション】
【簡単】Swiperの使い方|初心者向けに解説【オプション】 Swiperで片側だけ余白があるスライダーの作成
目次
【Swiper】片側だけ余白があるスライダーの作成方法【サンプルあり】
そんな片側だけ余白があるSwiperのスライダーサンプルがこちら↓
See the Pen swiper 片側だけ余白あり、はみ出すスライダー by jito-coder (@jito-coder) on CodePen.
左側だけ余白がありますよね。
<div class="test">
<div class="test__wrapper">
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide swiper-slide01">
<img src="https://jito-site.com/wp-content/uploads/2023/01/1.png" alt="">
</div>
<div class="swiper-slide swiper-slide02">
<img src="https://jito-site.com/wp-content/uploads/2023/01/2.png" alt="">
</div>
<!-- 省略 -->
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</div>.test {
overflow: hidden;
}
.test__wrapper {
max-width: 1000px;
margin-left: auto;
margin-right: auto;
}
.swiper {
overflow: visible;
}window.onload = function() {
const swiper = new Swiper(".swiper", {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
}コードの中で重要な点がこちら↓
- 横スクロールを作らない用の親要素を作成
- インナー幅用の親要素を作成
- 通常通りのスライダーを実装
- Swiperの親要素に「overflow: visible;」を指定
- ➀の親要素に「overflow: hidden;」を指定
順に解説してきます。
今回、片側はインナー幅をはみ出す形になります。
その時に横スクロールが発生しない用の、親要素を作成しておきましょう。
<!-- 横スクロールを作らない用の親要素 -->
<div class="test">
</div>例として「test」というdivタグを用意しました。
続いてインナー幅用の親要素を作成します。
例として「test__wrapper」というdivタグを用意しました。
<!-- 横スクロールを作らない用の親要素 -->
<div class="test">
<!-- インナー幅用の親要素 -->
<div class="test__wrapper">
</div>
</div>.test__wrapper {
max-width: 1000px;
margin-left: auto;
margin-right: auto;
}これで横幅1,000pxのインナー幅を作成して、その中にスライダーが反映される形になります。
横幅の数値に関してはデザインに従って調整しましょう。
そしたら通常通りのスライダーを実装します。

<!-- 横スクロールを作らない用の親要素 -->
<div class="test">
<!-- インナー幅用の親要素 -->
<div class="test__wrapper">
<div class="swiper">
<div class="swiper-wrapper">
<!-- スライダーの子要素 省略 -->
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>
</div>
</div>window.onload = function() {
const swiper = new Swiper(".swiper", {
spaceBetween: 10,
slidesPerView: 3,
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
}ここに関しては、いつも通りの作り方ですね。
仕様通りに作成していきましょう。
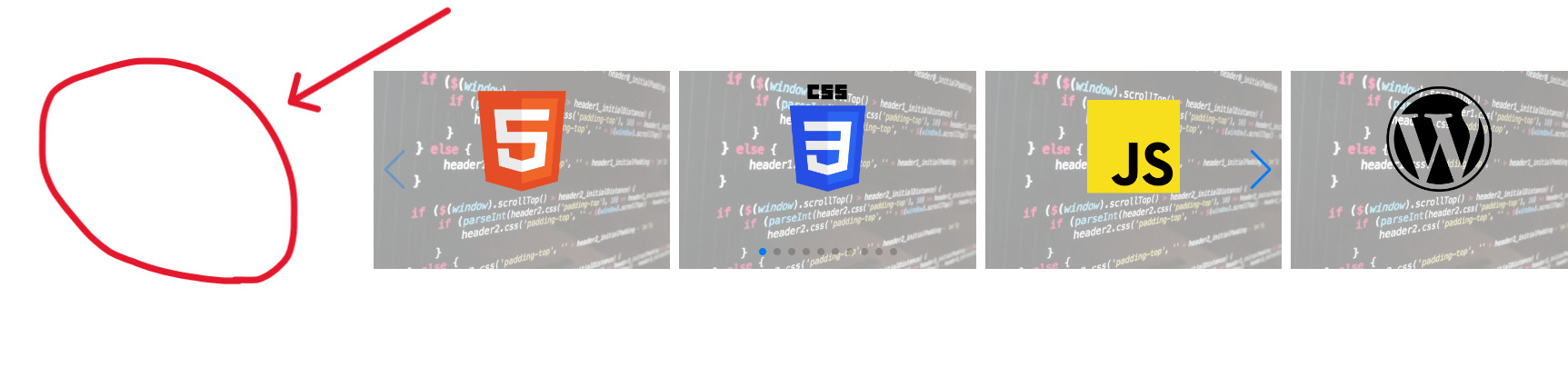
ここで片側に余白があるように、片側をはみ出す実装をします。
やり方はSwiperの親要素に「overflow: visible;」を指定することです。
.swiper {
overflow: visible;
}これで片側をはみ出すことができました。

ただしこのままでは、上記のように横スクロールが発生します。。
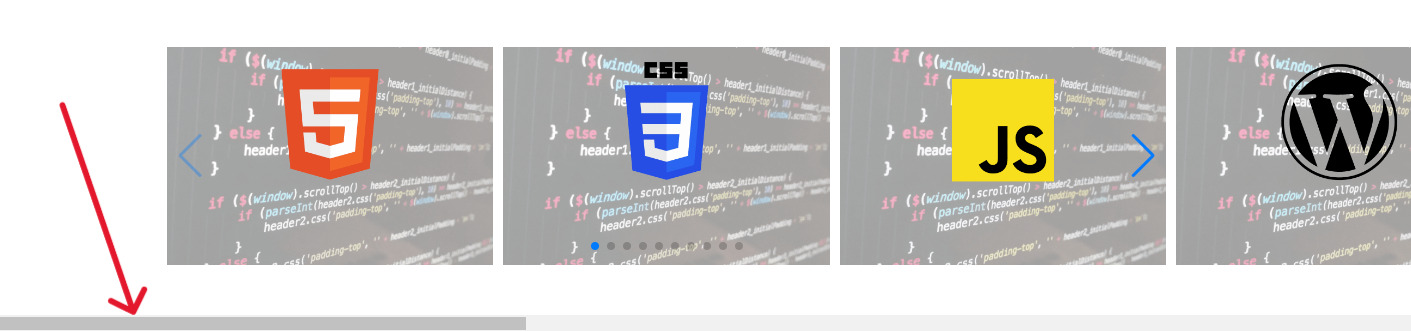
最後に横スクロール対策をしましょう。
➀で作成した親要素に対して「overflow: hidden;」を指定します。
<!-- 横スクロールを作らない用の親要素 -->
<div class="test">
</div>.test {
overflow: hidden;
}これで横スクロールを対策しつつ、片側に余白があるスライダーを実装することができました!
【Swiper】片側だけ余白があるスライダーの作成方法【サンプルあり】:まとめ
- 横スクロールを作らない用の親要素を作成
- インナー幅用の親要素を作成
- 通常通りのスライダーを実装
- Swiperの親要素に「overflow: visible;」を指定
- ➀の親要素に「overflow: hidden;」を指定

Swiperで片側だけ余白があるスライダーを作成する時はためしてみてね!