・Swiperで高さバラバラのスライドを揃えたいけどできる?
こんな疑問にお答えします。
Swiperでスライダーを作るとき、スライド要素の高さが一定とは限りません。
バラバラの高さの場合もあります。
その場合、下記みたいになっちゃうんですよね↓
See the Pen swiper 高さバラバラ⓪b by jito-coder (@jito-coder) on CodePen.
See the Pen swiper 高さバラバラ⓪ by jito-coder (@jito-coder) on CodePen.
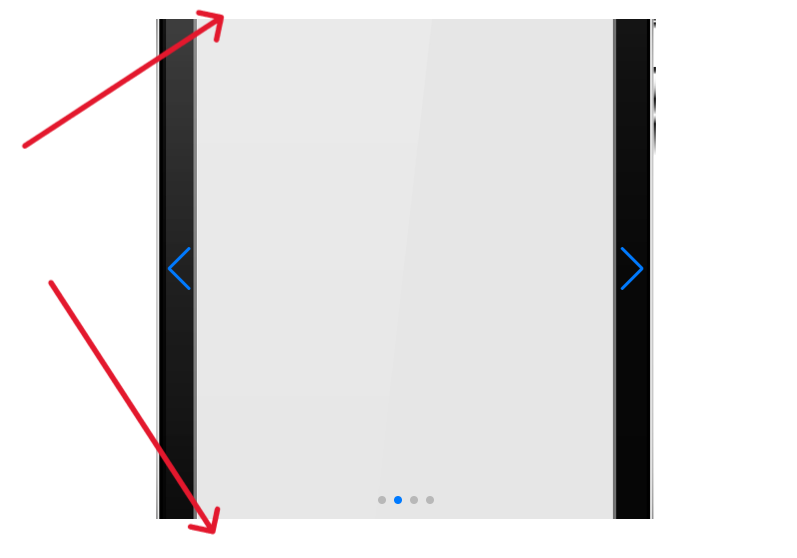
矢印の位置は、一番大きいスライド要素の中央になっています。
これを自動で高さに合わせて揃えたり、それぞれのスライドに対して中央配置させたいですよね。
実はそれ対応可能です!

すぐにできるよ!
ということで、この記事では「Swiperで高さバラバラのスライドを調整」について解説していきます!
swiper自体の作り方については下記記事を参考に↓
 【簡単】Swiperの使い方|初心者向けに解説【オプション】
【簡単】Swiperの使い方|初心者向けに解説【オプション】 ・Swiperで高さバラバラのスライドを調整
・Swiperで高さバラバラのスライドを揃える
・Swiperで高さバラバラのスライドを中央配置
目次
【解決法➀】Swiperで高さバラバラのスライド【自動で調整】
まずそれぞれのスライド要素に合わせて、高さを自動調整する方法を紹介します。
それがこちら↓
See the Pen swiper 高さバラバラ➀ by jito-coder (@jito-coder) on CodePen.
矢印とドットの位置が、スライドそれぞれの高さに応じて調整されていますよね。
といってもやり方は簡単です。
JavaScriptコードにて、「autoHeight」オプションを「true」にすればよいだけ。
下記コードですね。
autoHeight: true,これをSwiper用のコードに追加すればOKです。
window.onload = function() {
const swiper = new Swiper(".swiper", {
autoHeight: true,
spaceBetween: 20,
slidesPerView: 1,
loop: true,
speed: 2000,
autoplay: {
delay: 2000,
disableOnInteraction: false,
},
pagination: {
el: ".swiper-pagination",
clickable: true,
},
navigation: {
nextEl: ".swiper-button-next",
prevEl: ".swiper-button-prev",
},
});
}これで自動で高さを揃えるスライダーが完成しました!
【解決法➁】Swiperで高さバラバラのスライド【揃える】
2つ目の解決方法が、スライドの高さをそれぞれ揃える方法ですね。
それがこちら↓
See the Pen swiper 高さバラバラ➁ by jito-coder (@jito-coder) on CodePen.
スライドの高さが揃い、下部分まで背景色が行き届いております。
やり方は「height」を調整するだけです。
<div class="swiper">
<div class="swiper-wrapper">
<!-- 1つ目のスライド -->
<div class="swiper-slide swiper-slide01">
<div class="swiper-slide__box">
<p class="text">ここにコンテンツが入ります。</p>
</div>
</div>
<!-- 2つ目のスライド -->
<div class="swiper-slide swiper-slide02">
<div class="swiper-slide__box">
<p class="text">ここにコンテンツが入ります。</p>
<p class="text">ここにコンテンツが入ります。</p>
<p class="text">ここにコンテンツが入ります。</p>
<p class="text">ここにコンテンツが入ります。</p>
<p class="text">ここにコンテンツが入ります。</p>
<p class="text">ここにコンテンツが入ります。</p>
</div>
</div>
<!-- 省略 -->
</div>
</div>.swiper-slide {
height: auto;
}
.swiper-slide__box {
height: 100%;
}「.swiper-slide」タグに対して、「height: auto」を指定。
そしてその中にあるタグに対して「height: 100%」を指定すれば完成です。
【解決法➂】Swiperで高さバラバラのスライド【中央配置】
最後にスライドそれぞれを中央配置させる方法を紹介します。
それがこちら↓
See the Pen swiper 高さバラバラ➂ by jito-coder (@jito-coder) on CodePen.
スライド要素それぞれが上下左右中央配置されていますよね。
矢印の位置的にも中央になっております。
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide swiper-slide01">
<img src="https://jito-site.com/wp-content/uploads/2023/01/1.png" alt="">
</div>
<div class="swiper-slide swiper-slide02">
<img src="https://jito-site.com/wp-content/uploads/2023/12/swiper-height02.png" alt="">
</div>
<div class="swiper-slide swiper-slide03">
<img src="https://jito-site.com/wp-content/uploads/2023/12/syokuji_computer.png" alt="">
</div>
<div class="swiper-slide swiper-slide04">
<img src="https://jito-site.com/wp-content/uploads/2023/12/swiper-height01.jpg" alt="">
</div>
</div>
<div class="swiper-pagination"></div>
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
</div>.swiper {
height: 500px;
width: min(100%, 500px);
margin-inline: auto;
}
@media screen and (max-width: 768px) {
.swiper {
height: 300px;
}
}
.swiper-slide {
display: flex;
justify-content: center;
align-items: center;
}
.swiper-slide img {
width: auto;
max-width: 100%;
max-height: 100%;
}コードの中で重要な点がこちら↓
- スライド親要素の高さを指定
- スライド要素に対して中央配置に指定
- スライド要素の中に対して高さと横幅を指定
順に解説してきます。
まずスライダーの高さを指定します。
今回は例として500pxに設定。768px以下は300pxになるようにしております。
.swiper {
height: 500px;
width: min(100%, 500px);
margin-inline: auto;
}
@media screen and (max-width: 768px) {
.swiper {
height: 300px;
}
}ようはこの高さの中で、スライドを中央配置させるということ。
続いてスライド要素を中央配置させるために、下記コードを記述します↓
.swiper-slide {
display: flex;
justify-content: center;
align-items: center;
}これで中央配置させることができました。
ただしこのままでは、親要素の高さより大きい画像が途切れてしまいます。

そのため子要素の高さと横幅を指定する必要があります。
途切れないようの対策として、高さと横幅を指定↓
.swiper-slide img {
width: auto;
max-width: 100%;
max-height: 100%;
}これでバラバラのスライドを中央配置させる実装の完成です!
【解決】Swiperで高さバラバラのスライドを調整【揃える/中央配置】:まとめ
- 対策➀:「autoHeight」を「true」にする
- 対策➁:「height」を調整する
- 対策➂:中央配置させる

Swiperで高さバラバラのスライドを調整する時はためしてみてね!