パソ君
・吹き出しの三角形にも影作る方法ある?
こんな疑問にお答えします。
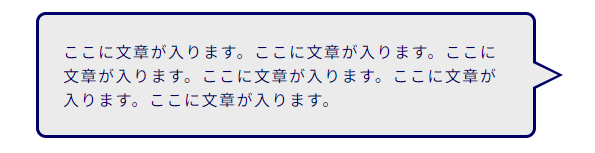
コーディングをするとき、よく下記のような吹き出しデザインにであいますよね。

これ自体は疑似要素を使えば実装可能です。
ただこの吹き出し全体に対して「影」を実装したい場合があるはず。
その場合、通常のやり方では厳しいです。
ただ実はあるプロパティを使えば簡単に影を作れちゃいます。

ジト
すぐにできるよ!
ということで、この記事では「吹き出しの三角形にも影作る方法」について解説していきます!
この記事でわかること
吹き出しの三角形にも影作る方法
【通常のやり方】吹き出しの三角形にも影作る方法【CSS】
まず通常通り「box-shadow」を使ったやり方を見ていきましょう。
サンプルがこちらになります↓
See the Pen 吹き出しに影をつける(box-shadow) by jito-coder (@jito-coder) on CodePen.
<div class="speech">
ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。
</div>.speech {
/* 省略 */
box-shadow: 0px 0px 5px rgba(0, 0, 0, 0.65);
}枠自体には影がついていますが、吹き出し三角形部分には影がついていません。
このようにbox-shadowを使う方法では、実装が厳しいです。
【解説】吹き出しの三角形にも影作る方法【CSS】
結論:吹き出しに対して「filter: drop-shadow」を使えば実装できます。
そんなサンプルがこちら↓
See the Pen 吹き出しに影をつける(box-shadow) by jito-coder (@jito-coder) on CodePen.
吹き出し三角形部分にも影がちゃんとついていますよね。
コードがこちら↓
<div class="speech">
ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。
</div>.speech {
/* 省略 */
filter: drop-shadow(0px 0px 5px rgba(0, 0, 0, 0.65));
}filterプロパティを使えば、簡単に影付き吹き出しを実装できちゃいます。
 【解決】png透過画像に影(box-shadow)をつける方法【CSS】
【解決】png透過画像に影(box-shadow)をつける方法【CSS】  【解説】CSSでclip-pathに影(shadow)をつける【サンプルあり】
【解説】CSSでclip-pathに影(shadow)をつける【サンプルあり】 【解説】吹き出しの三角形にも影作る方法【CSS】:まとめ
- 吹き出しの三角形部分に影をつける場合、box-shadowでは厳しい
- 枠自体にfilter: drop-shadowを指定すればOK

ジト
影付きの吹き出しを作りたい時はためしてみてね!