・Smart Custom Fieldsの繰り返し出力方法は?
こんな疑問にお答えします。
Smart Custom Fieldsには「繰り返し」という機能が存在します。
これを使えば同じフィールド名を複数設定して、複数の値を保存することが可能です。
かなり便利にもかかわらず、簡単に実装できちゃうんですよね。

すぐにできるよ!
ということで、この記事では「Smart Custom Fieldsの繰り返し出力方法」について解説していきます!
Smart Custom Fieldsの繰り返し出力方法
インストール方法など基本的な使い方は下記をどうぞ。
 【解説】Smart Custom Fieldsの使い方【追加|設定|表示方法】
【解説】Smart Custom Fieldsの使い方【追加|設定|表示方法】 目次
【解説】Smart Custom Fieldsの繰り返し出力方法
Smart Custom Fieldsの繰り返し出力方法は下記の手順になります。
- 「繰り返し」をクリック
- 「グループ名」を記述
- サブフィールドを追加
- 適応ページにてフィールド内を入力
- コードを記述して反映する
順に見ていきましょう!
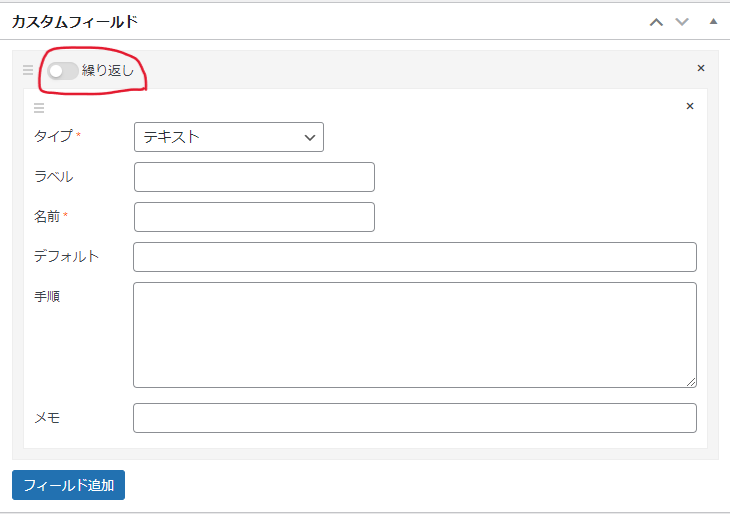
まず新規追加するフィールドにて、「繰り返し」というボタンをクリックしましょう。

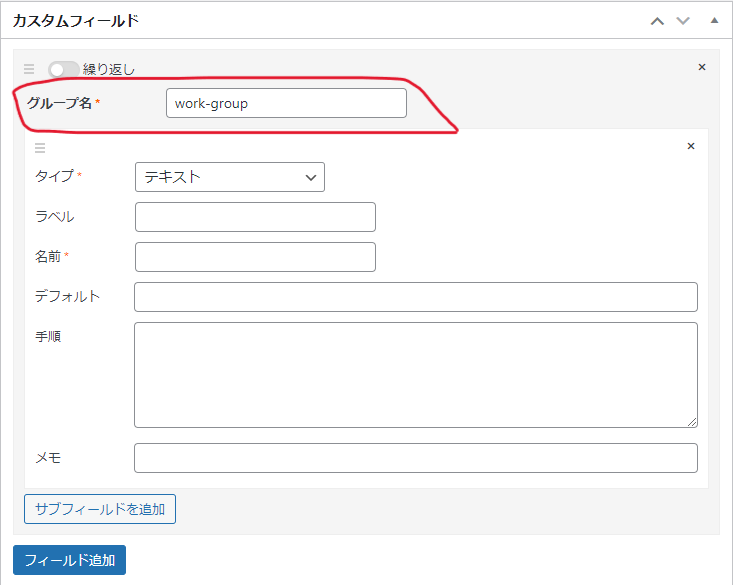
すると「グループ名」という項目が新たに追加されます。
ここに「グループ名」を記述しましょう。
ちなみに出力するときに、ここの名前を使用しますよ。

今回は例として「work-group」としました。
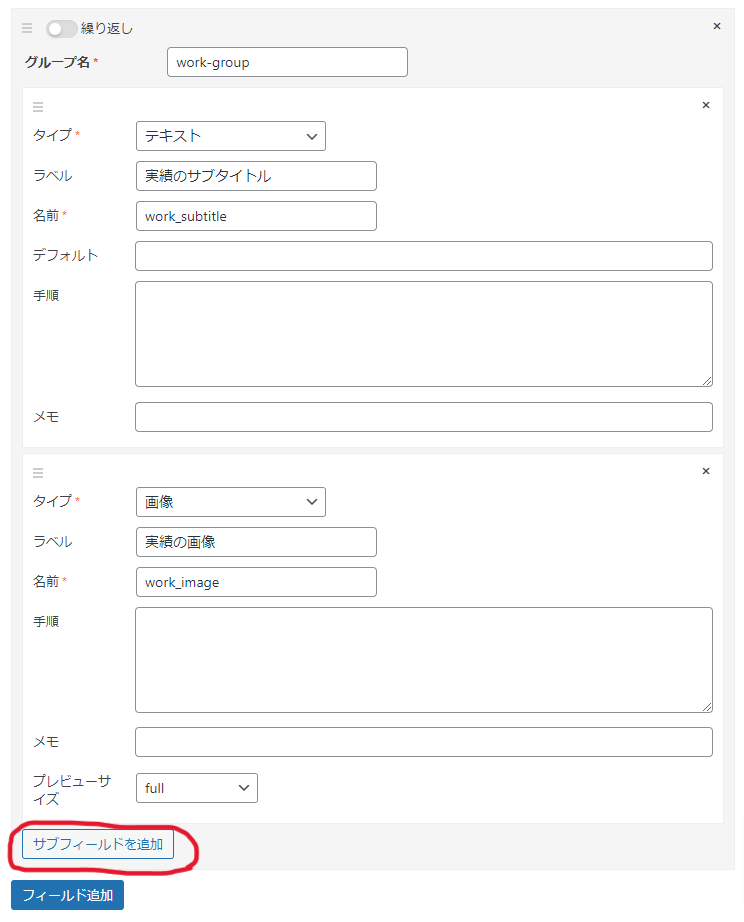
続いて繰り返して出力させるフィールドを作成していきます。
「サブフィールド」というボタンをクリックすれば、グループの中に新たなカスタムフィールドを追加できますよ。

今回は例として「work_subtitle」というテキストタイプと、「work_image」という画像タイプのフィールドを作成しました。
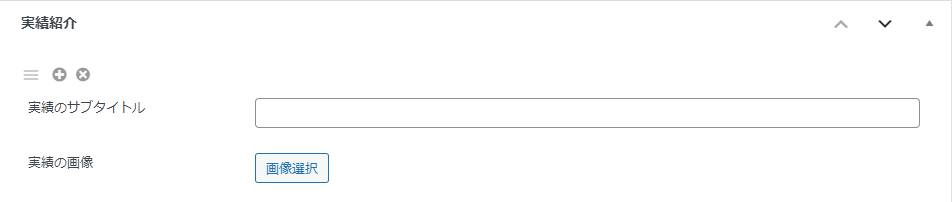
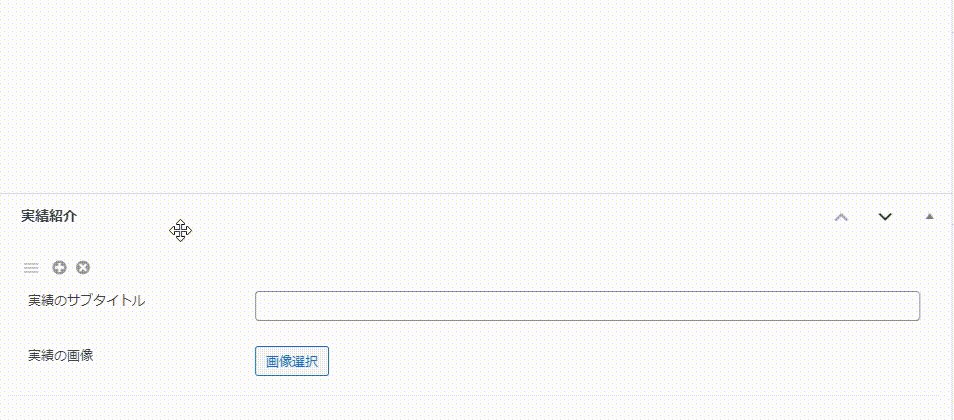
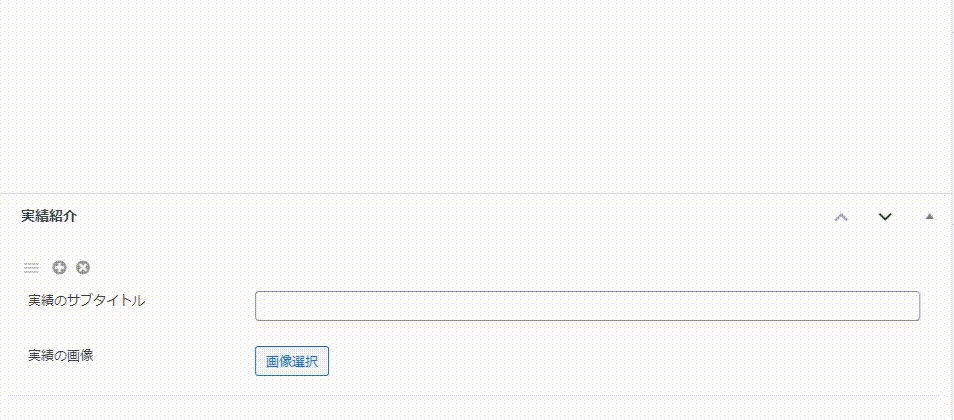
すると下記のように、適応ページにて繰り返しフィールドが表示されます。

この中に反映したい値を入力しましょう。
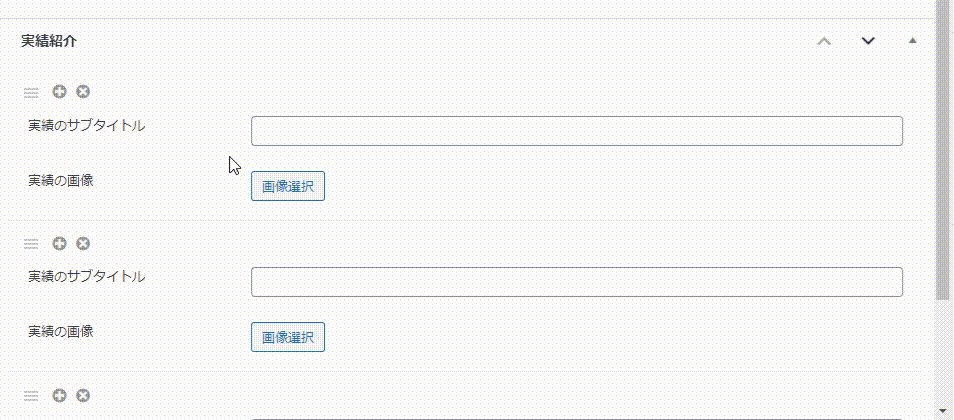
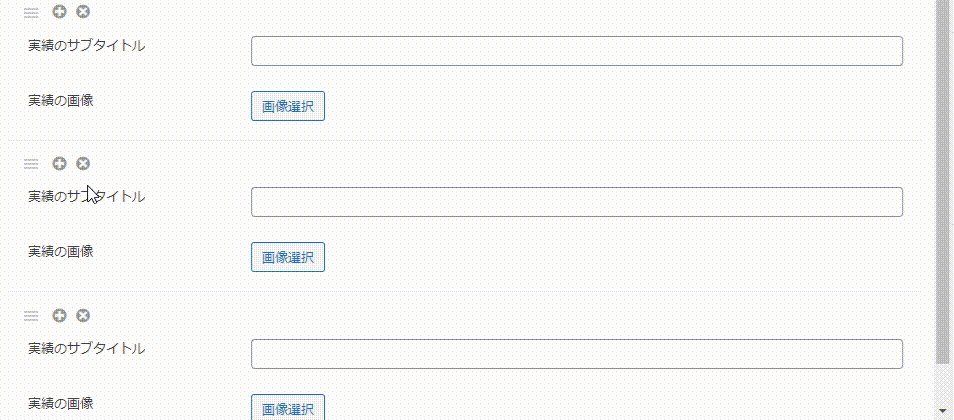
ちなみに「+」をクリックするとフィールドが増え、「-」をクリックするとフィールドが削除できちゃいます。

あとはコードを記述して入力した値を、反映するだけ。
記述方法は「foreach」構文を使用することです。
<?php
$グループ名の変数= SCF::get('グループ名');
foreach ($グループ名の変数 as $繰り返しフィールド) {
echo $繰り返しフィールド['サブフィールド名'];
}
?>今回でいうとこんな感じですね↓
<?php
$works= SCF::get('work-group');
foreach ($works as $work) {
echo esc_html($work['work_subtitle']);
}
?>これで繰り返しフィールドを出力することができます!
繰り返しフィールドの場合、フィールドの値は複数存在します。
セキュリティ上の問題が生じる可能性があるため、それぞれの値に対してエスケープ処理を行うのがよいでしょう。
 【解説】WordPressのエスケープ処理方法3選【必要・不要な関数】
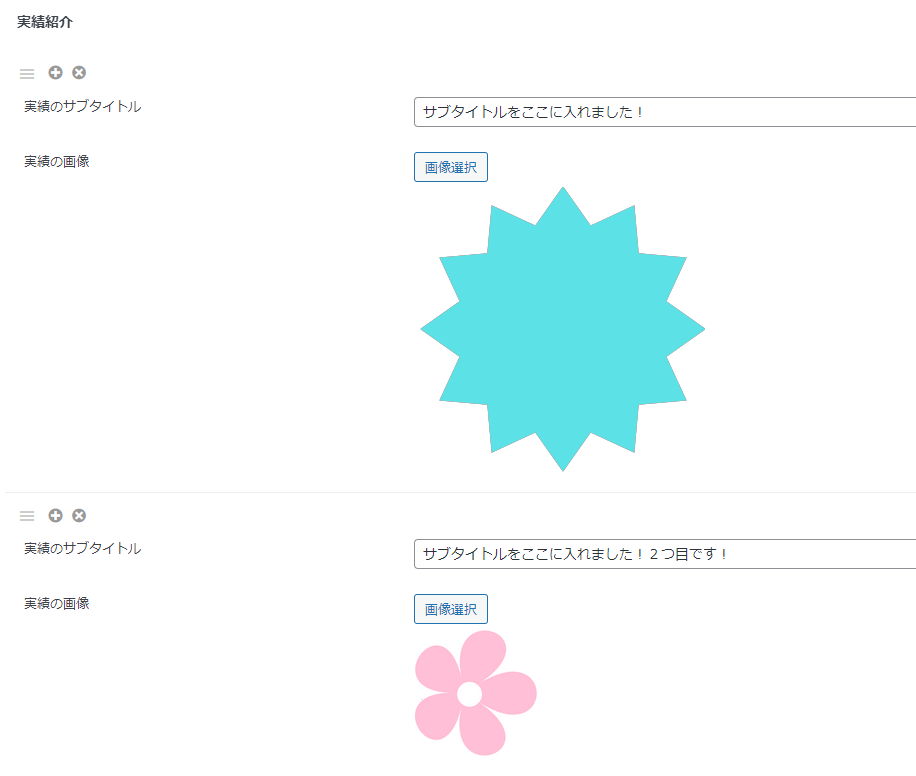
【解説】WordPressのエスケープ処理方法3選【必要・不要な関数】 今回例として下記のように値を入力してみました↓

簡単に出力コードを記述。
<?php if ( have_posts() ) : ?>
<?php while(have_posts()): the_post(); ?>
<p>
<?php the_title(); ?>
</p>
<?php
$works = SCF::get('work-group'); // 繰り返しフィールドの値を取得する
if (!empty($works)) { // 繰り返しフィールドに値がある場合に処理を行う
foreach ($works as $work) { // 繰り返し構文で各値を順次取り出す
$work_subtitle = esc_html($work['work_subtitle']); // work_subtitleをエスケープ処理して変数に代入する
$work_image = wp_get_attachment_image_src($work['work_image'], 'medium'); // work_imageを取得して変数に代入する
if ($work_image) { // work_imageが存在する場合に処理を行う
$work_image_url = esc_url($work_image[0]); // work_imageのURLをエスケープ処理して変数に代入する
}
?>
<div>
<p><?php echo $work_subtitle; ?></p>
<?php if ($work_image) { ?>
<img src="<?php echo $work_image_url; ?>" alt="<?php echo $work_subtitle; ?>">
<?php } ?>
</div>
<?php
}
}
?>
<?php endwhile; ?>
<?php endif; ?> 【解決】wp_get_attachment_image_src()とは?【WordPress】
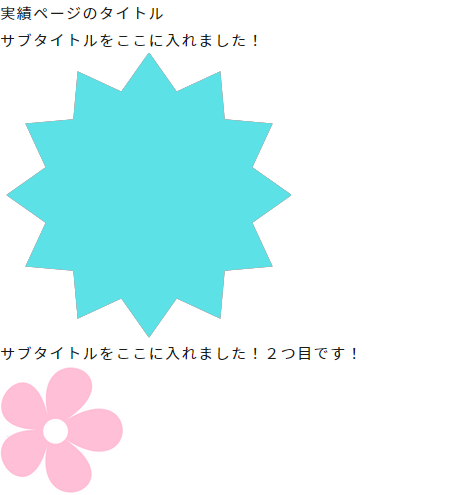
【解決】wp_get_attachment_image_src()とは?【WordPress】 すると下記のように出力されました!

これでSmart Custom Fieldsの繰り返し出力ができましたね!
 【解説】Smart Custom Fieldsのフィールド出力方法【一覧まとめ】
【解説】Smart Custom Fieldsのフィールド出力方法【一覧まとめ】  【解説】Smart Custom Fieldsのオプションページ作成・出力
【解説】Smart Custom Fieldsのオプションページ作成・出力 【解説】Smart Custom Fieldsの繰り返し出力方法:まとめ
- 繰り返しを指定してグループ名を記述
- サブフィールドを追加して値を入力
- +マークを押せば繰り返し可能
- foreach構文を使って繰り返し出力

繰り返し出力方法を覚えておこう!