
・Smart Custom Fieldsの色んなフィールドの出力方法は?
こんな疑問にお答えします。
Smart Custom Fieldsでは、色々なフィールドタイプを定義することができますよね。
テキスト、画像、チェックボックスなどなど。
それぞれ出力方法が少し異なります。
ただ簡単に出力できちゃいます。

すぐにできるよ!
ということで、この記事では「Smart Custom Fieldsのフィールド出力方法」について解説していきます!
Smart Custom Fieldsのフィールド出力方法
Smart Custom Fieldsの基本的な使い方は下記をどうぞ。
 【解説】Smart Custom Fieldsの使い方【追加|設定|表示方法】
【解説】Smart Custom Fieldsの使い方【追加|設定|表示方法】 目次
【解説】Smart Custom Fieldsのフィールド出力方法【一覧まとめ】
フィールドタイプは下記があります。
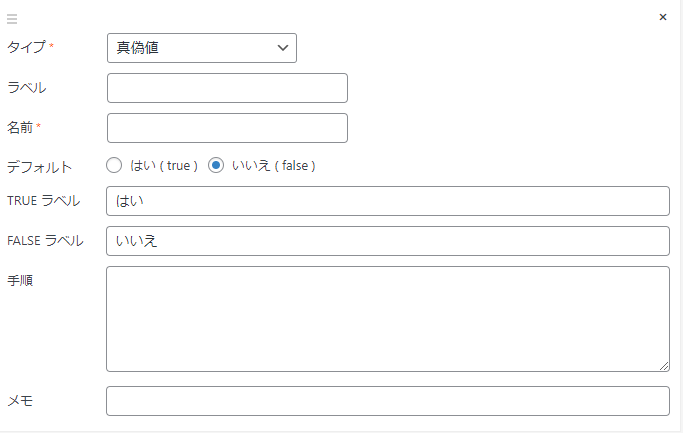
- 真偽値
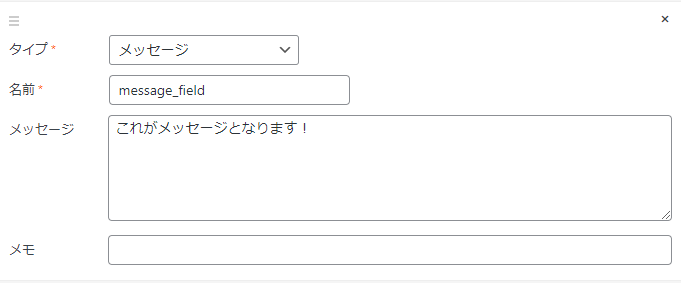
- メッセージ
- テキスト
- テキストエリア
- チェック
- ラジオボタン
- 選択
- ファイル
- 画像
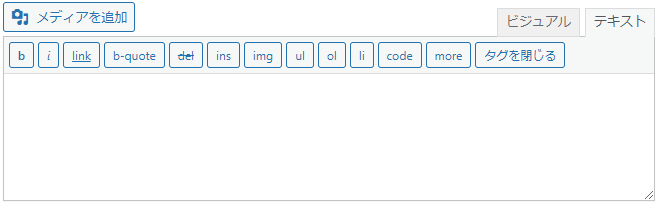
- WYSIWYG
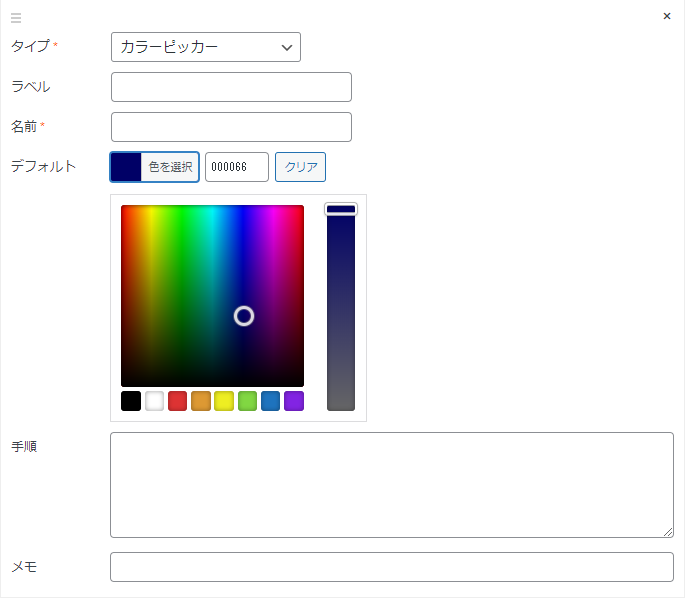
- カラーピッカー
- 日付ピッカー
- 時刻付き日付ピッカー
- 関連する投稿
- 関連するターム
順に出力方法を見ていきましょう!

<?php
$ture_field = SCF::get('フィールド名');
if ( $ture_field ) {
echo 'フィールドの値があります。';
} else {
echo 'フィールドの値はありません。';
}
?>「true」と「false」のどちらかをクリックしたかで、処理を変えることができます。
このメッセージは出力するためのものというよりかは、管理画面に反映させるテキストのような感じですね。
下記のように記述すると↓

適応ページに下記のように反映されます。

<?php
$text_field = SCF::get('フィールド名');
if ( $text_field ) {
echo '<p>' . esc_html( $text_field ) . '</p>';
}
?><?php
$textarea_field = SCF::get('フィールド名');
if ( $textarea_field ) {
echo '<p>' . nl2br( esc_html( $textarea_field ) ) . '</p>';
}
?>nl2br()メソッドを使うことで、改行をちゃんとしてくれるようになります。
<?php
$check_fields = SCF::get('フィールド名');
if ( $check_fields ) {
foreach( $check_fields as $check_field ){
echo esc_html( $check_field );
}
} else {
echo '選択された項目はありません。';
}
?>foreachを使い、配列で出力します。
配列が空の場合も感が出て処理を記述。
<?php
$radio_field = SCF::get('フィールド名');
if ( $radio_field ) {
echo '<p>' . esc_html( $radio_field ) . '</p>';
}
?><?php
$select_field = SCF::get('フィールド名');
if ( $select_field ) {
echo '<p>' . esc_html( $select_field ) . '</p>';
}
?><?php
$file_field = SCF::get('フィールド名');
if (!empty($file_field)) {
$file_url = wp_get_attachment_url($file_field);
echo '<a href="' . esc_url($file_url) . '">Download File</a>';
}
?>wp_get_attachment_url()を使って、ファイルのURLを取得して出力します。
<?php
$image_field = SCF::get('フィールド名');
if (!empty($image_field)) {
$image_url = wp_get_attachment_image_src($image_field, 'large');
echo '<img src="' . esc_url($image_url[0]) . '" alt="">';
}
?>wp_get_attachment_image_srcを使って画像を出力しております。
詳細は下記記事をどうぞ↓
 【解決】wp_get_attachment_image_src()とは?【WordPress】
【解決】wp_get_attachment_image_src()とは?【WordPress】 WYSIWYGとは簡単に説明すると、エディタのことですね。
下記のように表示されます。

<?php
$wysiwyg_field = SCF::get('フィールド名');
echo apply_filters('the_content', $wysiwyg_field);
?>apply_filters() 関数を使って the_content フィルターを適用することで、HTMLタグを含めた正しい表示が可能になります。
こちらは#~~の16進数にて出力されるのが特徴。

$color_picker = SCF::get( 'フィールド' );
if ( ! empty( $color_picker ) ) {
echo '<div style="background-color:' . esc_attr( $color_picker ) . '; width:50px; height:50px;"></div>';
}<?php
$color_picker = SCF::get('フィールド名');
if ( $color_picker ) {
echo '<p>' . esc_html( $color_picker ) . '</p>';
}
?><?php
$date_picker = SCF::get( 'フィールド名' );
if ( ! empty( $date_picker ) ) {
echo esc_html( $date_picker );
}
?><?php
$datetime_picker = SCF::get( 'フィールド名' );
if ( ! empty( $datetime_picker ) ) {
echo esc_html( $datetime_picker );
}
?><?php
$related_posts = SCF::get( 'フィールド名' );
if ( $related_posts ) {
foreach ( $related_posts as $related_post ) {
echo '<a href="' . get_permalink( $related_post ) . '">' . get_the_title( $related_post ) . '</a><br>';
}
}
?><?php
$related_terms = SCF::get( 'フィールド名' );
if ( $related_terms ) {
foreach ( $related_terms as $related_term ) {
echo '<a href="' . get_term_link( $related_term ) . '">' . $related_term->name . '</a><br>';
}
}
?>【解説】Smart Custom Fieldsのフィールド出力方法【一覧まとめ】:まとめ
- 色々なカスタムフィールドタイプがある
- それぞれ少し出力方法が異なる

出力方法を参考になれば幸いです!
ちなみに繰り返し出力をすることもできますよ↓
 【解説】Smart Custom Fieldsの繰り返し出力方法
【解説】Smart Custom Fieldsの繰り返し出力方法 オプションページを作成することも可能です↓
 【解説】Smart Custom Fieldsのオプションページ作成・出力
【解説】Smart Custom Fieldsのオプションページ作成・出力


