・Smart Custom Fieldsの使い方は?
こんな疑問にお答えします。
Smart Custom Fieldsはカスタムフィールドの作成、管理、表示を可能にするWordPressプラグインの一つ。
ユーザーが独自で定義できるフィールドを簡単に作成できます。
テキスト、日付、画像など色々なタイプが追加可能。
繰り返し出力、オプションページの作成も無料でできるので、かなり重宝するプラグインです。

使ってみよう!
ということで、この記事では「Smart Custom Fieldsの使い方」について解説していきます!
・Smart Custom Fieldsとは?
・Smart Custom Fieldsの使い方
・Smart Custom Fieldsの設定方法
目次
【解説】Smart Custom Fieldsとは?【追加|設定|表示方法】
Smart Custom Fieldsはカスタムフィールドの作成ができるWordPressプラグインの一つ。
簡単に下記を作成することができます。
- テキスト
- テキストエリア
- 数値
- URL
- 画像アップロード
- カラーピッカー などなど
様々なタイプのカスタムフィールドを、簡単に実装できてしまう。。かなり便利。
【解説】Smart Custom Fieldsの使い方【追加|設定|表示方法】
Smart Custom Fieldsの使い方はこちらの手順。
- インストールして有効化
- 管理画面の「Smart Custom Fields」項目をクリック
順に見ていきましょう。
まずSmart Custom Fieldsプラグインをインストールして有効化しましょう。

Smart Custom Fieldsと検索すればでてきますよ。
有効化すると管理画面の設定に「Smart Custom Fields」の項目がでてきます。

基本的に「Smart Custom Fields」は下記のように使用します。(案件にもよりますが)
- カスタムフィールド追加を新規追加
- カスタムフィールドの詳細を設定
- カスタムフィールドを出力
つまりあとやることは、新規追加して出力するってことですね。
【解説】Smart Custom Fieldsの使い方【追加|設定|表示方法】
Smart Custom Fieldsの新規追加と詳細設定と表示方法を見ていきましょう。
カスタムフィールドの新規追加方法ですが簡単です。
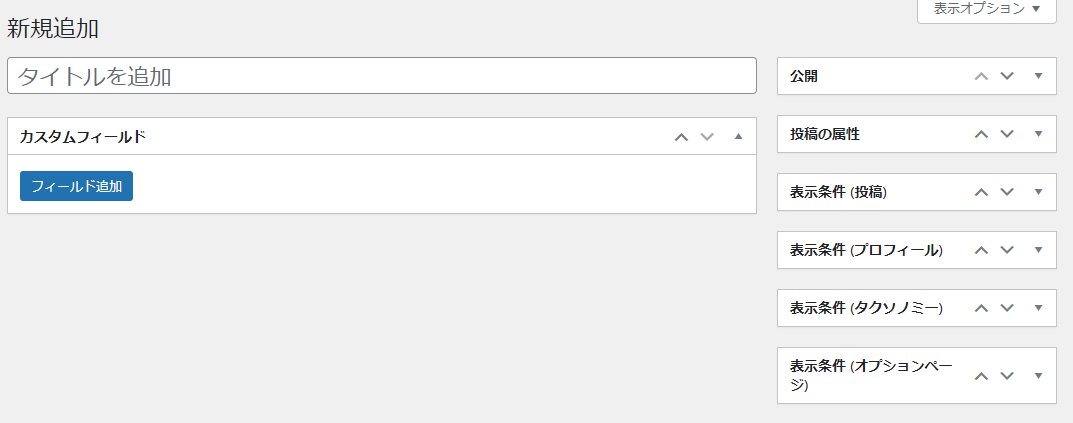
「新規追加」ボタンをクリックするだけ。

次に詳細設定ですね。
左側にカスタムフィールドの名称と項目を設定。
右側にカスタムフィールドの表示条件を設定します。

| タイトルを追加 | フィールドのタイトル名 |
| フィールドを追加 | フィールドを追加していく |
| 公開 | フィールドの公開状態を設定 |
| 投稿の属性 | フィールドの表示順番 |
| 表示条件(投稿) | フィールドを表示するページ指定 |
| 表示条件(プロフィール) | フィールドを表示する権限指定 |
| 表示条件(タクソノミー) | フィールドを表示するタクソノミー指定 |
| 表示条件(オプションページ) | フィールドを指定するオプションページ指定 |
オプションページについては下記をどうぞ。
 【解説】Smart Custom Fieldsのオプションページ作成・出力
【解説】Smart Custom Fieldsのオプションページ作成・出力 今回は例として実績というカスタム投稿タイプに、カスタムフィールドを追加したいと思います。
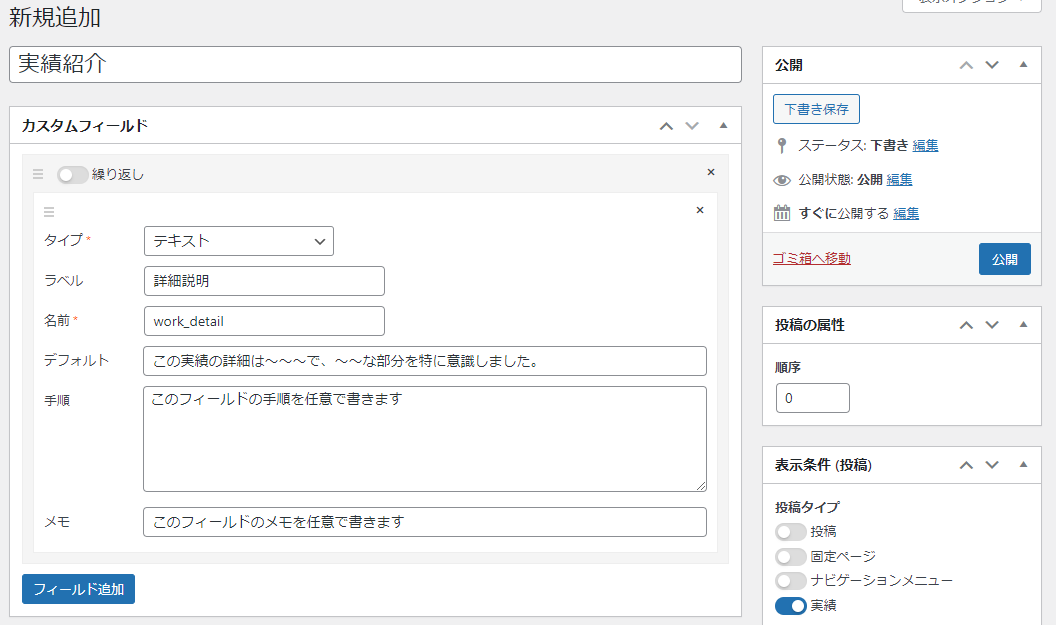
「work_detail」という名前で、テキストタイプのフィールを作成しました。

| 繰り返し | 繰り返し出力するかの設定 |
| タイプ | フィールドの入力形式 |
| ラベル | フィールドのラベル名 |
| 名前 | フィールドを出力時に使う 小文字アルファベットを使用 |
| デフォルト | フィールドの初期値 |
| 手順 | フィールドの手順(必要な場合記述) |
| メモ | フィールドのメモ(必要な場合記述) |
| フィールドを追加 | フィールドをさらに追加する |
繰り返しについては下記をどうぞ。
 【解説】Smart Custom Fieldsの繰り返し出力方法
【解説】Smart Custom Fieldsの繰り返し出力方法 作成ができたら「公開」ボタンをクリックしましょう。
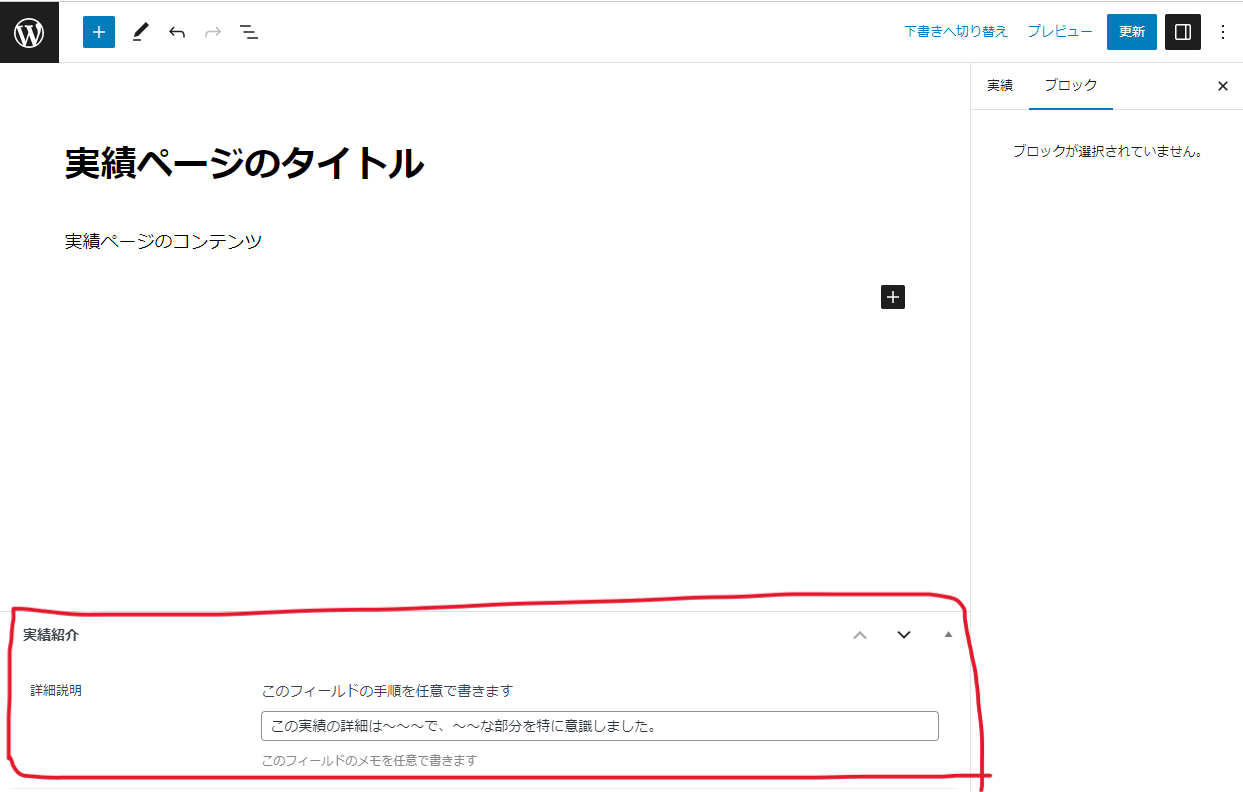
そしたら実績の投稿ページに、追加したカスタムフィールドが反映されます。

あとは作成したカスタムフィールを表示すればOK。
表示方法は「SCF::get(‘フィールドの名前’);となります。
<?php
echo SCF::get('work_detail');
?>ただこのように直接出力するのは、推奨はされていません。
というのもフィールドの中身(今回でいうテキスト文章)が空だったら、NULLを返しエラーにつながるため。
そのため変数に格納してから出力するのがおすすめです。
<?php
$work_detail = SCF::get('work_detail'); // カスタムフィールドの値を取得して変数に代入
if (!empty($work_detail)) { // 変数が空でない場合に出力するように条件分岐
echo '<p>' . $work_detail . '</p>'; // 変数に代入された値を出力
}
?>ちなみにタイプによっても出力方法は変わるので注意です。
 【解説】Smart Custom Fieldsのフィールド出力方法【一覧まとめ】
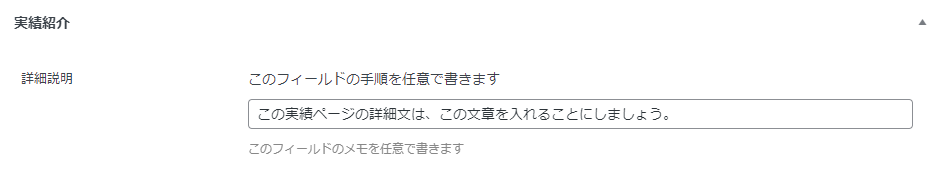
【解説】Smart Custom Fieldsのフィールド出力方法【一覧まとめ】 今回は例として、下記のテキストを入れました↓

簡単に出力コードを記述してみます↓
<?php if ( have_posts() ) : ?>
<?php while(have_posts()): the_post(); ?>
<p>
<?php the_title(); ?>
</p>
<?php
$work_detail = SCF::get('work_detail'); // カスタムフィールドの値を取得して変数に代入
if (!empty($work_detail)) { // 変数が空でない場合に出力するように条件分岐
echo '<p>' . $work_detail . '</p>'; // 変数に代入された値を出力
}
?>
<?php endwhile; ?>
<?php endif; ?>すると下記のように表示されました!

これがSmart Custom Fieldsの基本的な使い方となります!
【解説】Smart Custom Fieldsの使い方【追加|設定|表示方法】
- 新規追加してフィールド作成
- フィールドのタイプや表示条件を設定
- フィールドを表示させるコードを記述
- 変数に格納してからの表示がオススメ

カスタムフィールドを簡単に作れるのでおすすめだよ!