
・slickとLightbox2って一緒に使えるの?
こんな疑問にお答えします。
結論から言うと、slickとLightbox2を一緒に使うことは可能です。
実際に実務でも使用しました。
が、注意点があるんですよね。使用する前に知っておいたほうが良いでしょう。

注意点といっても、すぐ対策可能だよ!
ということで、この記事では「slickとLightbox2を一緒に使う方法」について解説していきます!
 【jQuery】lightbox2の使い方【オプション・レスポンシブ対応解説】
【jQuery】lightbox2の使い方【オプション・レスポンシブ対応解説】 ・slickとLightbox2を一緒に使う方法
・slickとLightbox2を一緒に使う時の注意点
目次
slickとLightbox2を一緒に使う方法【jQuery】
一緒に使った時の挙動はこんな感じ↓

slickの特徴も、Lightbox2の特徴も兼ね備えながら実装できてますよね。
コードがこちら↓
<!-- ここから上はheadタグ -->
<link rel="stylesheet" href="./assets/css/style.css">
<link rel="stylesheet" href="./assets/slick/slick.css">
<link rel="stylesheet" href="./assets/lightbox2/css/lightbox.min.css">
</head>
<body>
<div class="test-box js-slick">
<div class="test-box__item">
<a href="./assets/img/1.png" data-lightbox="test" class="test-box__lightbox2"><img src="./assets/img/1.png" alt=""></a>
</div>
<div class="test-box__item">
<a href="./assets/img/2.png" data-lightbox="test" class="test-box__lightbox2"><img src="./assets/img/2.png" alt=""></a>
</div>
<div class="test-box__item">
<a href="./assets/img/3.png" data-lightbox="test" class="test-box__lightbox2"><img src="./assets/img/3.png" alt=""></a>
</div>
<div class="test-box__item">
<a href="./assets/img/4.png" data-lightbox="test" class="test-box__lightbox2"><img src="./assets/img/4.png" alt=""></a>
</div>
</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<script src="./assets/slick/slick.min.js"></script>
<script src="./assets/lightbox2/js/lightbox.min.js"></script>
<script src="./assets/js/script.js"></script>
</body>
</html>$(function() {
$('.js-slick').slick({
dots: true,
dotsClass: 'dots_name',
arrows: false,
autoplay: true,
autoplaySpeed : 33000,
});
});正直使い方の解説といっても、slickとLigntbox2の通常の使い方を合体しているだけなんですよね。
そのなかでも重要な点としては下記の通りです。
- slickを使う箱を用意
- その箱内の要素にLigntbox2のaタグを入れる
まず通常のslickを使うように、スライダーさせる要素達を囲む箱を用意しましょう。
箱にslick用のクラスを付与。今回でいう「js-slick」ですね。
<div class="test-box js-slick">
<!-- この中にスライダーさせる要素を入れる -->
</div>で、「js-slick」に対してslickを使用します。
$(function() {
$('.js-slick').slick();
});これでスライダーさせることができました。
そして次にLigntbox2のaタグを入れていきます。
<div class="test-box__item">
<!-- Ligntbox2用のaタグ -->
<a href="./assets/img/1.png" data-lightbox="test" class="test-box__lightbox2"><img src="./assets/img/1.png" alt=""></a>
</div>
<div class="test-box__item">
<!-- Ligntbox2用のaタグ -->
<a href="./assets/img/2.png" data-lightbox="test" class="test-box__lightbox2"><img src="./assets/img/2.png" alt=""></a>
</div>
<div class="test-box__item">
<!-- Ligntbox2用のaタグ -->
<a href="./assets/img/3.png" data-lightbox="test" class="test-box__lightbox2"><img src="./assets/img/3.png" alt=""></a>
</div>
<div class="test-box__item">
<!-- Ligntbox2用のaタグ -->
<a href="./assets/img/4.png" data-lightbox="test" class="test-box__lightbox2"><img src="./assets/img/4.png" alt=""></a>
</div>左右に切り替えする場合は、data-lightbox属性の値をすべて同じにしておきます。
Ligntbox2の詳細はこちらの記事で↓
 【jQuery】lightbox2の使い方【オプション・レスポンシブ対応解説】
【jQuery】lightbox2の使い方【オプション・レスポンシブ対応解説】 これで無事、slick+Ligntbox2を一緒に使うことができました。
【注意点あり】slickとLightbox2を一緒に使う方法【jQuery】
slick+Ligntbox2を一緒に使うことは、先述のコードで可能です。
ただ注意点があります。
それがキャプションに表示される画像数が異なってしまうこと。
先ほどのHTMLに記述してる通り、スライダー要素の個数は4個です。
つまり画像数は4個のはず。
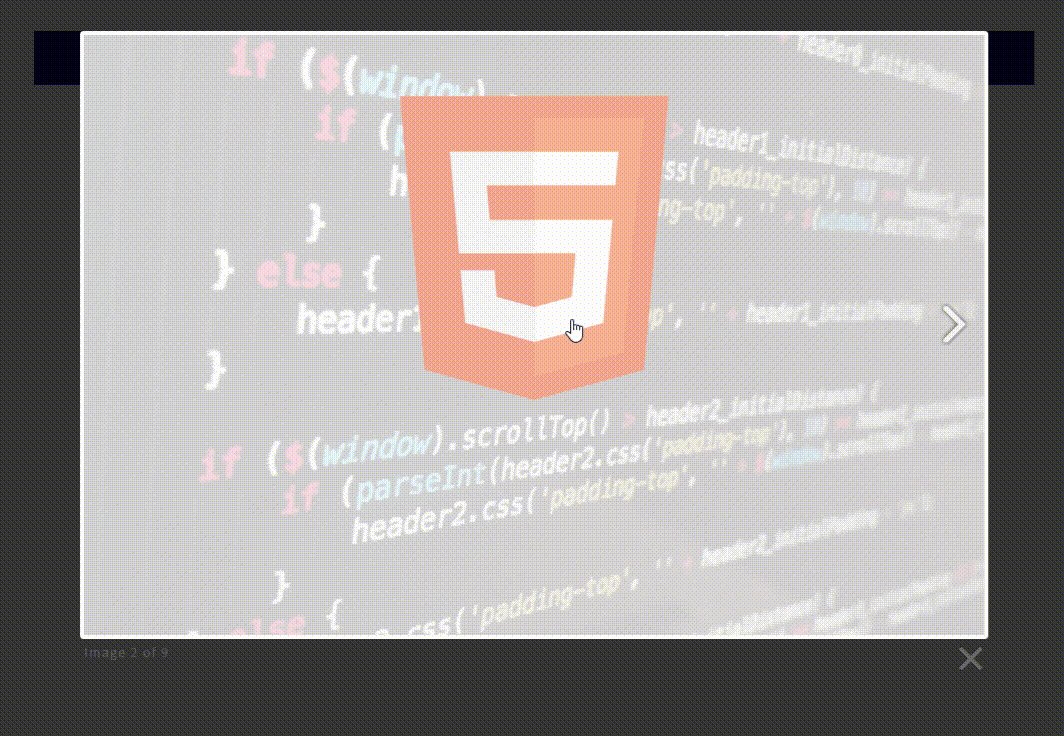
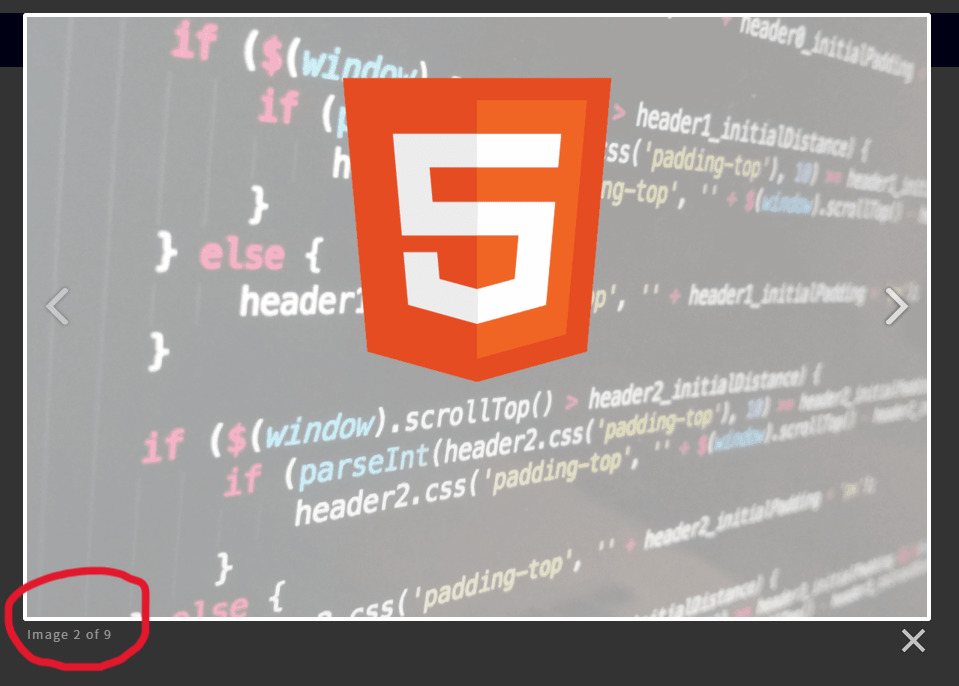
でも下記画像の赤丸部分を見てください!

Ligntbox2のキャプション部分なんですが「合計9枚中の2枚目を表示している」という表示をしています。
なぜか画像数が増えて反映されています。。
特に問題はないんですが、見た目上同じ画像数にしたいかと。。
画像数が異なる理由としては、slickで前後にクローンを作成しているため。
良い感じに回転させて表示するために、クローンを作って回しているので画像数が増えてしまいます。
Ligntbox2ではこのクローンの画像も数えてしまうため、異なる数がキャプションに表示されてしまうわけです。。
といっても安心してください。対策はめちゃ簡単。
下記コードを使うだけ。
$(window).on('load', function () {
$('.slick-cloned a').removeAttr('data-lightbox');
});このコードは「クローンに対してdata-lightboxを削除する」という意味。
slickではクローンで作られた要素に対して「.slick-cloned」というクラスを付与しています。
つまりこのクラスがある子要素のaタグのdata-lightboxを削除すれば、元々の画像数をキャプションとして表示してくれるということ。
めっちゃ簡単に対策できますね!
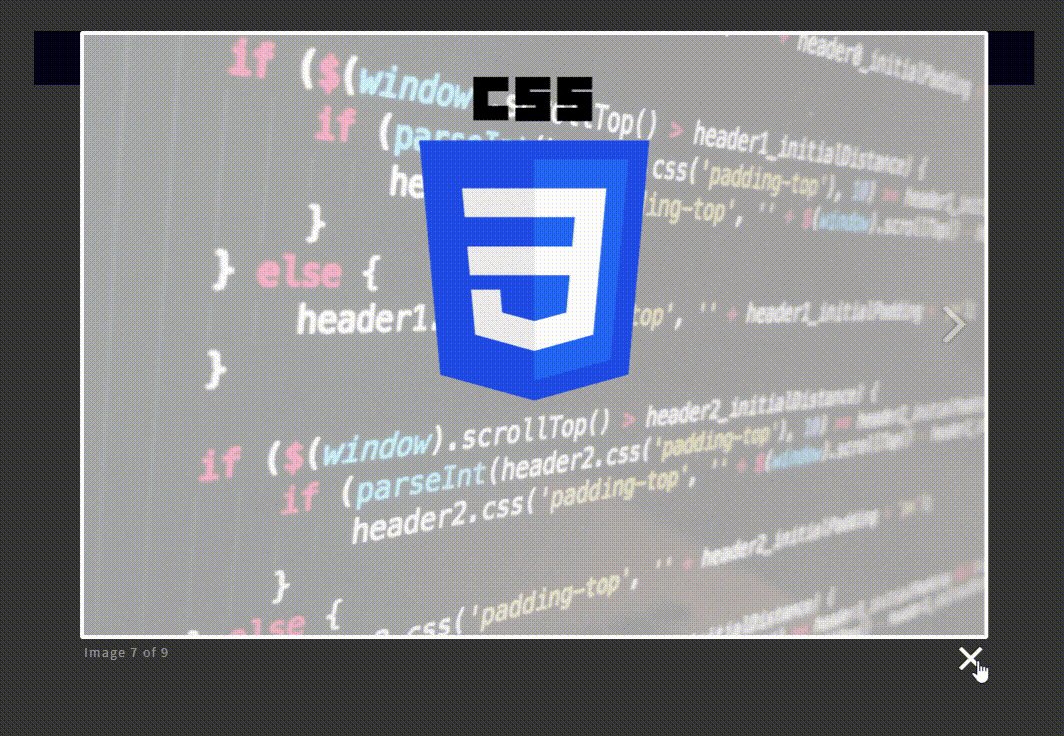
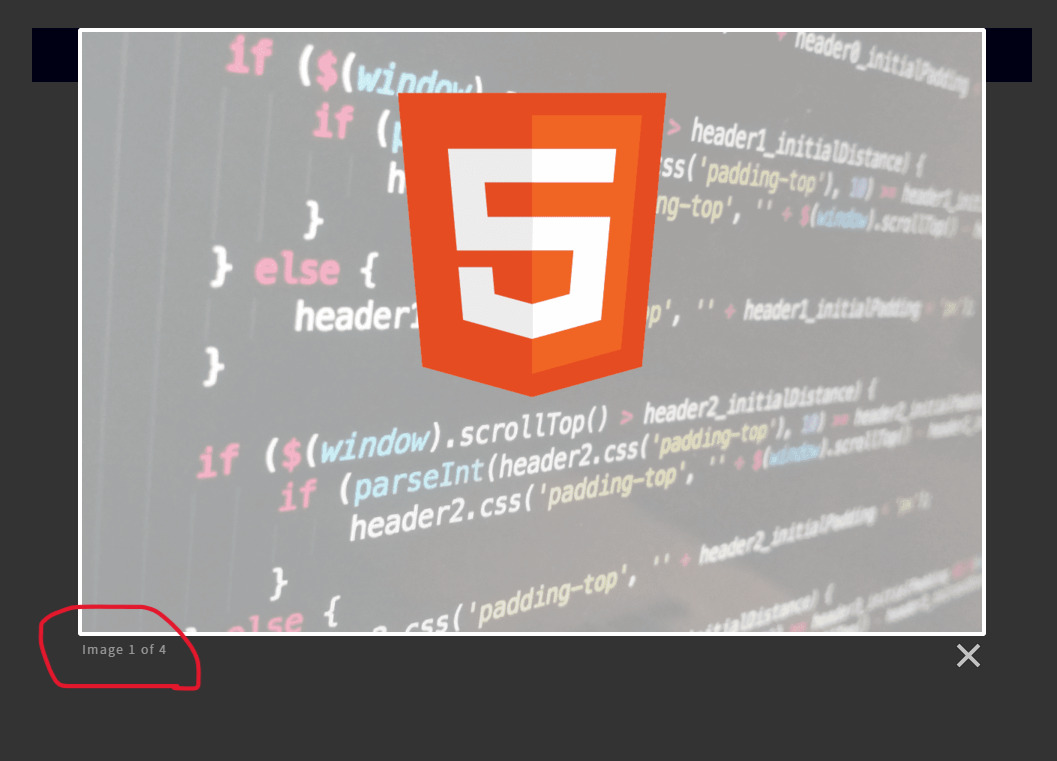
実際に先ほどのコードを記述して実装してみると、、、

直りました!!同じ数のキャプションが表示されています!
【注意点あり】slickとLightbox2を一緒に使う方法【jQuery】:まとめ
- slickとLightbox2を一緒に使うことは可能
- 使い方は通常通りで合体させるだけ。スライダー要素の中にaタグでdata-lightbox属性をいれる
- 注意点はキャプションの表示画像数が異なること。理由はクローンまで数えるため。
- 対策は「クローンに対してdata-lightboxを削除する」コードを記述。

slickとLightbox2を一緒に使う案件が来た時にそなえて、覚えておこう!




助かりました!
画像数が異なる事象について、slickで画像のクローンが作成されてることまでは特定できたのですが、解決法がわからなかったので、大変助かりました。ありがとうございます!
こるからもがんばってください!
参考になって幸いです!
ありがとうございます!