
・SiteGuard WP Pluginってどうやって使うの?
こんな疑問にお答えします。
SiteGuard WP Pluginは、WordPressサイトのセキュリティを強化するために使用されるWordPressプラグインの1つ。
WordPressサイトを様々な攻撃から保護するために、様々なセキュリティ機能を提供します。
安全性を高めるために、是非使い方を知っておくべし!

簡単に使えるよ!
ということで、この記事では「SiteGuard WP Pluginの使い方・設定方法」について解説していきます!
・SiteGuard WP Pluginとは?
・SiteGuard WP Pluginの使い方
・SiteGuard WP Pluginの設定方法
目次
【WordPress】SiteGuard WP Pluginとは?
SiteGuard WP Pluginは、WordPressサイトのセキュリティを強化するためのプラグイン。
様々な攻撃からWordPressサイトを保護するための多くのセキュリティ機能を提供します。
- 不正ログインを防ぐためのログイン制限機能
- ブルートフォース攻撃からの保護
- ファイルの改ざんを検知する機能
- ウイルスやマルウェアからの保護機能
- 不正なアクセスをブロックするIPアドレスの制限機能
- セキュリティログの確認機能
などなど、WordPressの安全性を高めてくれます。
【WordPress】SiteGuard WP Pluginの使い方
SiteGuard WP Pluginの使い方はこちら。
- インストールして有効化
- 項目ごとに設定していく
順に見ていきましょう。
まずプラグインをインストールして有効化しましょう。

管理画面のサイドバーに「SiteGuard WP Plugin」がでるので、それをクリック。
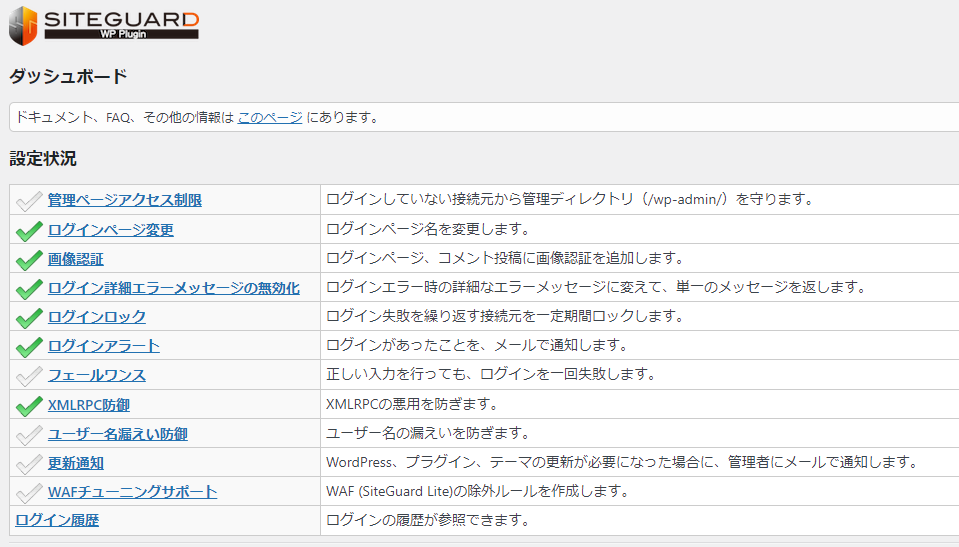
ダッシュボードを見ると色々な項目があるのが確認できます。

これらを必要な部分設定してけば、有効的に活用することができます。設定方法は後ほど解説。
SiteGuard WP Pluginは有効化した瞬間に、ログインURLが変わります。
下記のような文字が表示されるのでクリック。

すると新しいログインURLにて、ログイン画面が反映されます。
さらに画像での文字認証も追加↓

「上に表示された文字を入力してください。」という文字がでてますよね。
【WordPress】SiteGuard WP Pluginの設定方法
最後にSiteGuard WP Pluginの設定方法を紹介していきます。
- 管理ページアクセス制限
- ログインページ変更
- 画像認証
- ログイン詳細エラーメッセージの無効化
- ログインロック
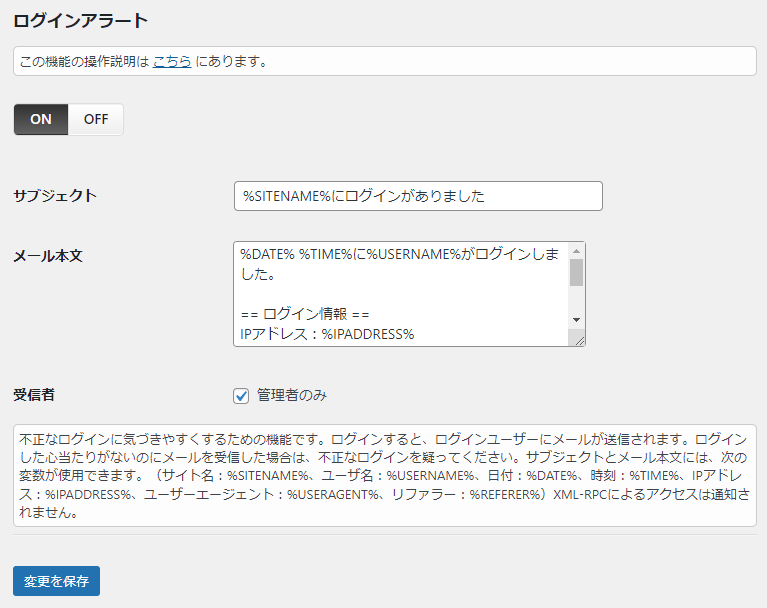
- ログインアラート
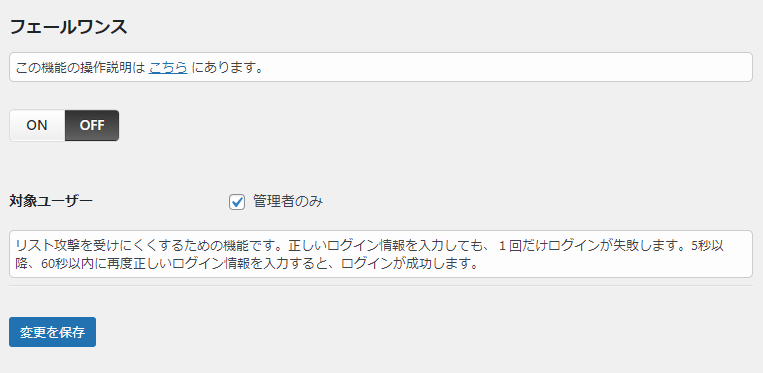
- フェールワンス
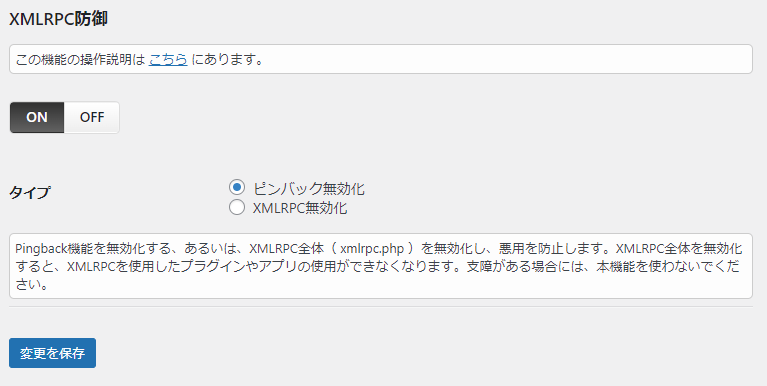
- XMLRPC防御
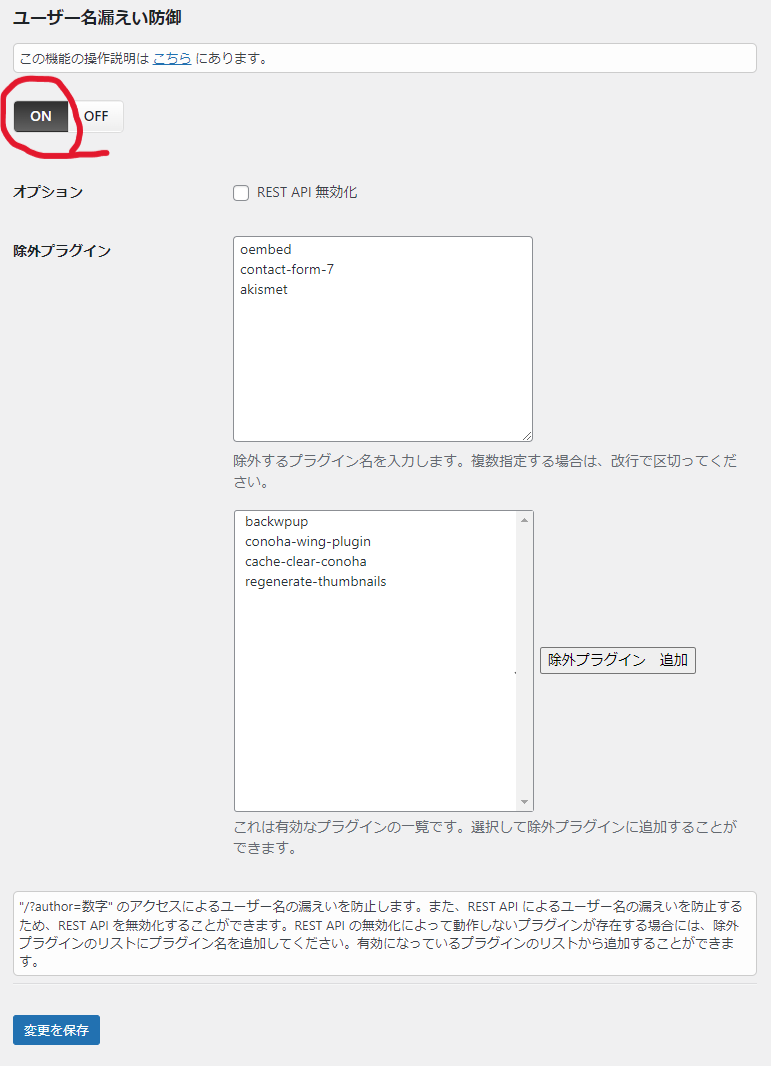
- ユーザー名漏えい防御
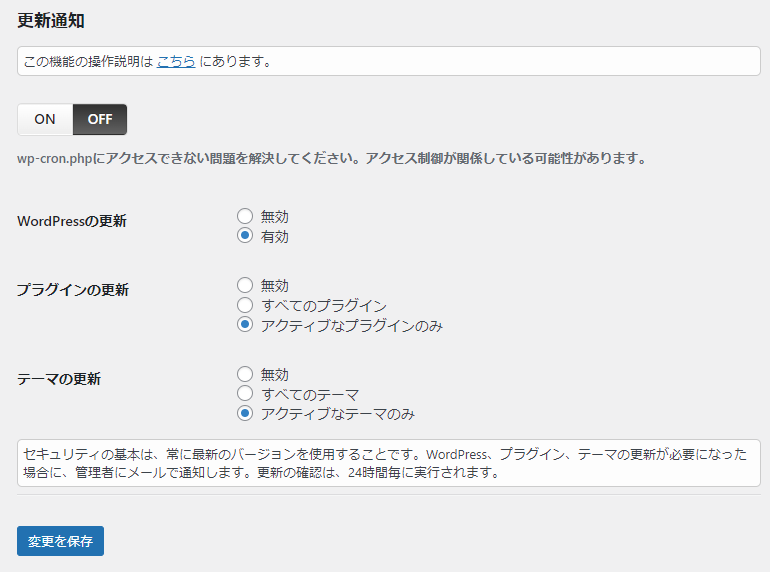
- 更新通知
- WAFチューニングサポート
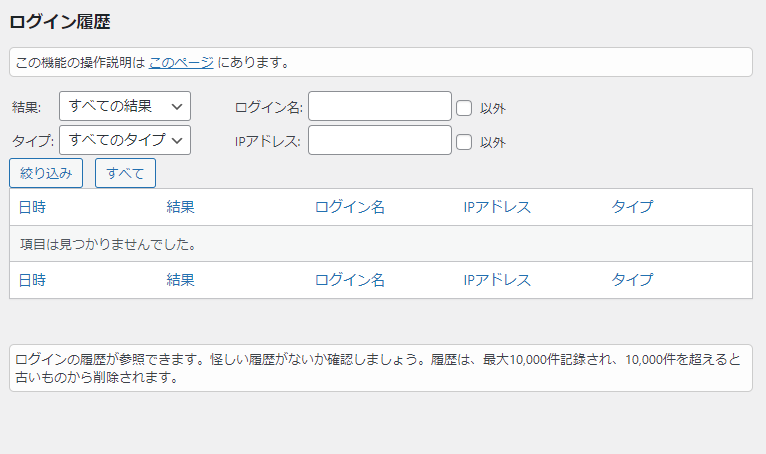
- ログイン履歴
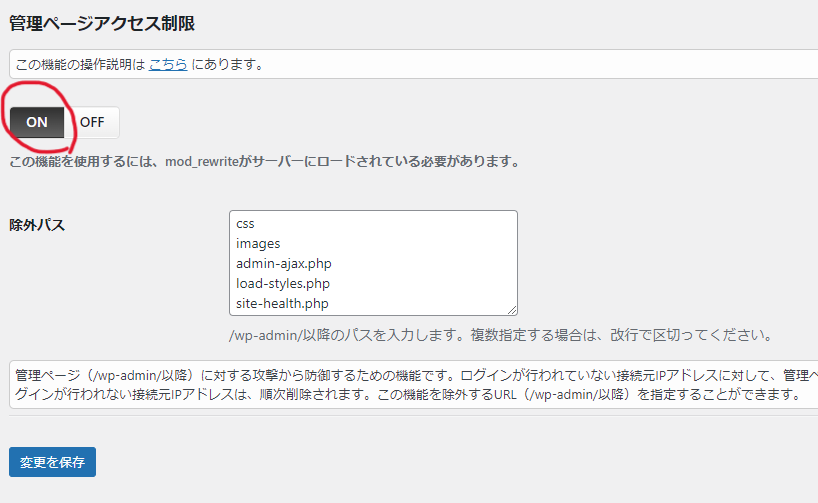
この項目はアクセス制限の設定ができます。

「on」にしましょう。
onにすることでログインしたことのないIPアドレスの場合
・変更したURLにアクセスする必要がある。
・24時間アクセスがないと、また変更ログインURLにアクセスしなければならない
となります。
ログインのセキュリティを高めるため、onにしておきましょう。
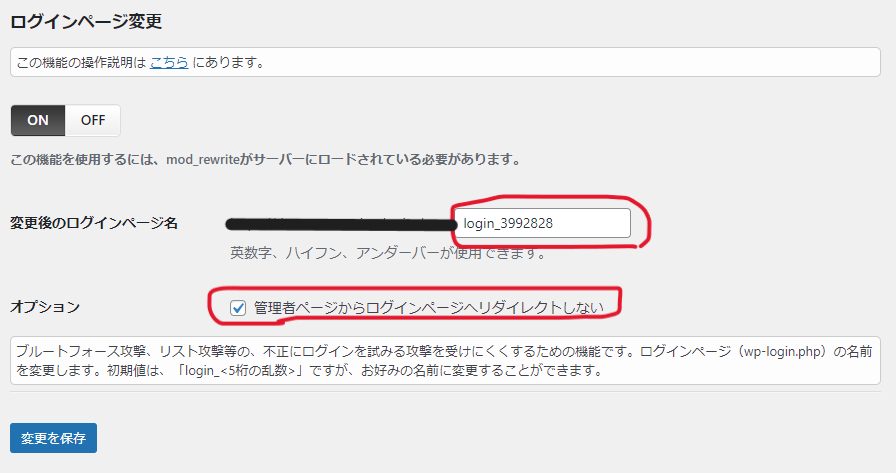
この項目はログインページのURLを変更することができます。
デフォルトのままだと「https://hoge.com/wp-admin」と検索すれば、ログイン画面にアクセスできちゃうんですよね。
これを防ぐために変更しておくのがオススメ。

「on」にしてログインページ名を変更します。
さらにセキュリティを高めるなら下記をしましょう。
・文字列をデフォルトの英数字からさらに変更
・「管理者ページから~」にチェック

初期値の「login_5桁数字」から変えることでさらに攻撃を受けにくくなり、リダイレクトしないことでURLを知らないとログイン画面を反映させないようにできます。
ただチェックをする場合は、必ずログインURLをメモしておきましょう。
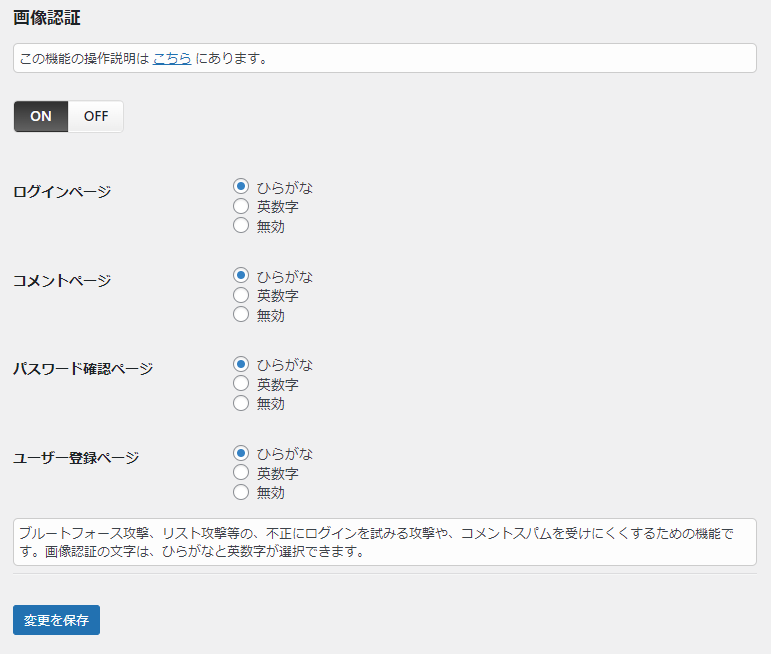
この項目はログインするときに、画像認証を必須とするかの設定ができます。
先ほどみたいな「ひらがな」を入力して、あってないとログインできないなどの仕様ですね。

デフォルトではonになっているので、そのままにしておくのがオススメ。
こちらは「on」にしておくのがオススメ。
ログインに失敗した時に、どの部分が間違えているのか教えるのをなくす設定です。
「エラー:入力内容を確認の上、もう一度送信してください。」
「エラー:ユーザー名が存在しません。」
「エラー:パスワードが間違っています。」
「エラー:このアカウントは無効になっています。」
「エラー:ログイン試行回数の制限に達しました。数分後に再度お試しください。」
攻撃してくる側にヒントを教えないためにも、onの設定をしておくのが良いでしょう。
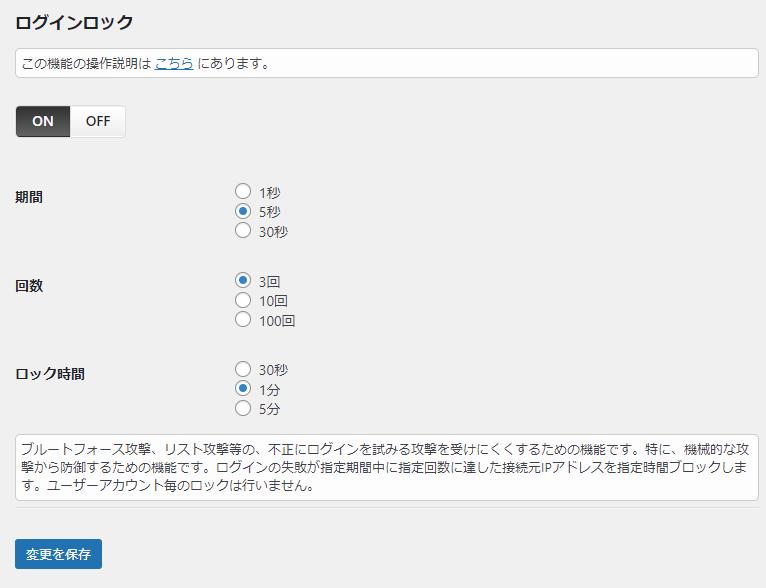
この項目は、何度もログインを試す相手をログインできなくする設定。
デフォルトだと「5秒の間に3回ログインを失敗したら1分間ログイン不可」にする設定になっています。

基本デフォルトのままで良いかもですが、セキュリティを高めたいなら数値を変えるのも良いでしょう。
この項目はログインした時にメールで通知するかの設定ができます。
デフォルトではonの仕様。

不正ログインに気付けるためonにするのがオススメ。
ただメール通知が嫌いな人はofでも良いかと。
この項目は、正しくログイン入力できても1度は失敗にさせる設定です。
初期状態はof。

攻撃者からしたら「ログインに失敗したから今の情報は違うのか」と思うので、セキュリティは高まりますね。
安全性を高めたい方はonにしても良いかと。
この項目はXMLRPC防御機能を設定できます。

簡単に説明すると下記になります。
- ピンバック無効化⇒他のウェブサイトからのリンクを受け付けなくなる
- XMLRPC無効化 ⇒外部からのアクセスを制限
ここはデフォルト設定のままで良いかと。
この項目はWordPressのユーザー名を外部にバレるのを防止する設定ができます。

onにしてユーザー名をバレるのを防止しておくのがオススメ。
ちなみにユーザー名がバレる理由は下記記事をどうぞ。
 【対策】WordPressのユーザー名を隠す方法【3選】
【対策】WordPressのユーザー名を隠す方法【3選】 こちらはWordPress、プラグイン、テーマのバージョンがリリースされたら通知してくれる設定。

すぐさまリリース情報が知りたい方はonにしておくのがオススメ。
毎日ログインしてる方ならofでも良いかと。
この項目はWAFチューニングサポート設定ができます。
デフォルトではofの状態。

onにすると、Webアプリケーションファイアウォール(WAF)の動作を最適化するためのチューニングを自動的に行ってくれる機能です。
基本的にはofのデフォルト状態のままで良いでしょう。
この項目は設定というより、ログイン履歴を調べることができます。

不正ログインがないかを確認する場合は、こちらの項目を見ましょう!
【WordPress】SiteGuard WP Pluginでログインができない場合
下記などの理由でログインができない場合があります。最後に対策を紹介しますね。
- ログインURLを忘れた
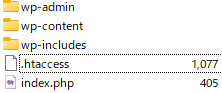
この場合、.htaccessを確認すればOK。
「wp-content」と同階層にあります。

.htaccessを見てみると、下記のようなコードが見つかります。
#==== SITEGUARD_ADMIN_FILTER_SETTINGS_END
#==== SITEGUARD_RENAME_LOGIN_SETTINGS_START
<IfModule mod_rewrite.c>
RewriteEngine on
RewriteBase /
RewriteRule ^wp-signup\.php 404-siteguard [L]
RewriteRule ^wp-activate\.php 404-siteguard [L]
RewriteRule ^login_3992828(.*)$ wp-login.php$1 [L]
</IfModule>
#==== SITEGUARD_RENAME_LOGIN_SETTINGS_END
#SITEGUARD_PLUGIN_SETTINGS_END「login_3992828」と記載されている部分がありますよね!
これがログインURLとなります。
「http://hoge.com/login_3992828」のようにアクセスしましょう。
【WordPress】SiteGuard WP Pluginの使い方・設定方法:まとめ
- SiteGuard WP Pluginは、WordPressサイトのセキュリティを強化するためのプラグイン
- インストールして有効化
- 項目ごとに設定していく

セキュリティを高めたいならSiteGuard WP Pluginを使ってみよう!




