・セレクトボックスの初期値の色を変える方法は?
こんな疑問にお答えします。
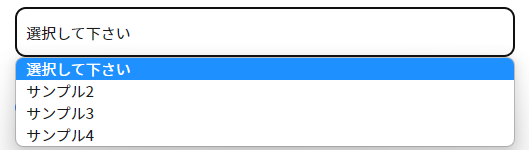
お問い合わせフォームを作成するとき、セレクトボックスを用いることがありますよね。
こんな感じのやつ↓

このselect要素。案件によっては、初期値の色がデフォルトとは違うときがあるかと。。
初めての方は、どうやって色変えるんだと迷うはず。。
ただ以外と簡単に実装可能です!

すぐにできるよ!
ということで、この記事では「select(セレクトボックス)初期値の色を変える方法」について解説していきます!
・select(セレクトボックス)初期値の色を変える方法【CSS】
・select(セレクトボックス)初期値の色を変える方法【jQuery】
目次
select(セレクトボックス)初期値の色を変える方法【CSS】
セレクトボックスの初期値の色だけ変わっているサンプルがこちらになります。
See the Pen ➀セレクトボックス初期値色 by jito-coder (@jito-coder) on CodePen.
初期の「選択してください」というテキストだけ、オレンジ色になっていますよね。
<select name="select" class="select" required>
<option value="">選択して下さい</option>
<option value="サンプル2">サンプル2</option>
<option value="サンプル3">サンプル3</option>
<option value="サンプル4">サンプル4</option>
</select>select option:first-child {
color: orange;
}
select:invalid {
color: orange;
}
select option {
color: #000066;
}作り方の中で重要な点がこちら↓
- required属性をつける
- :invalid疑似クラスに対して色を指定
- 選択した後、初期値以外の色の指定
順に見ていきましょう。
まずHTMLのselectタグにてrequired属性をつけましょう。
<select name="select" class="select" required>
<option value="">選択して下さい</option>
<option value="サンプル2">サンプル2</option>
<option value="サンプル3">サンプル3</option>
<option value="サンプル4">サンプル4</option>
</select>これは簡単に言うと、必須項目にするという感じの属性です。
注意点としては初期値のvalueは空白にしておいてください。
次にCSSにて:invalid疑似クラスに対して色を指定します。
select:invalid {
color: orange;
}この色が初期値のテキスト色。
:invalid疑似クラスはフォームの値が妥当でない場合を示します。
つまり先ほど必須項目にしたのに選択されていない状態、つまり初期値の場合だとcolorをorangeにするといった意味になるんですね。
➁の時点で初期値の色を変えることはできました。
ただこれだけだと、選択した後、もしくは選択する際中のoptionタグにあるテキストまで色が変わってしまいます。
そのために下記を記述しましょう。
// 選択した後も1つめの初期値の色を変える
select option:first-child {
color: orange;
}
// optionタグ内の色を指定
select option {
color: #000066;
}「:first-child」と「option」に対して、それぞれ色を指定してあげれば完成です!
select(セレクトボックス)初期値の色を変える方法【jQuery】
お次にjQueryを用いた場合の、セレクトボックスの初期値色を変える方法を紹介します。
WordPressのプラグインを使う場合や、requiered属性を使いたくない場合はこの方法を使うのがオススメとなります。
そんなサンプルがこちら↓
See the Pen ➀セレクトボックス初期値色 by jito-coder (@jito-coder) on CodePen.
<select name="select" class="select">
<option value="">選択して下さい</option>
<option value="サンプル2">サンプル2</option>
<option value="サンプル3">サンプル3</option>
<option value="サンプル4">サンプル4</option>
</select>.select {
color: orange;
}
select option:first-child {
color: orange;
}
select option {
color: #000066;
}$(function() {
const Select = $('.select');
$(Select).on('change', function(){
if ($(Select).val() !== ""){
$(this).removeClass('select');
} else {
$(this).addClass('select');
}
});
});jQueryを用いた場合の作成方法の手順がこちら↓
- selectタグにクラスをつける
- そのクラスに対して初期値色を指定
- そのクラスの付け外しをjQueryで指定
- 選択後、選択中の他optionタグの色を指定しておく
順に見ていきましょう。
まずselectタグに対して、適当にクラスをつけます。
今回は例として「.select」というクラスをつけて組み込みました。
<select name="select" class="select">
<!-- optionタグが入ります -->
<!-- optionタグが入ります -->
<!-- optionタグが入ります -->
</select>次に先ほどつけた「.select」クラスに対して色を指定しましょう。
.select {
color: orange;
}この色がセレクトボックスの初期値色となります。
あとはそのクラスの付け外しをjQueryで指定すれば実装可能。
$(function() {
const Select = $('.select');
$(Select).on('change', function(){
if ($(Select).val() !== ""){
$(this).removeClass('select');
} else {
$(this).addClass('select');
}
});
});セレクトボックスの中身が変わった時に、value値が空白じゃなかったら.selectクラスを外して、空白(つまり初期値)だったら.selectクラスをつけるという意味。
これで初期値の時にクラスをつけて、色を変えることができます。
先述して実装しただけだと、選択後や選択中の他optionタグの色まで変わってしまいます。
そのため「:first-child」や「option」に対しても色を指定してあげましょう!
// 選択した後も1つめの初期値の色を変える
select option:first-child {
color: orange;
}
// optionタグ内の色を指定
select option {
color: #000066;
}これでjQueryを用いた実装完成!
【簡単】select(セレクトボックス)初期値の色を変える方法【CSS・jQuery】:まとめ
- CSSで実装する場合「required属性」と「:invalid疑似クラス」を用いる
- jQueryで実装する場合クラスの付け外しで実装する
- どちらの実装でも選択後とoptionタグの色の指定もしておく

selectタグの初期値色を変えることはよくあるので覚えておこう!
セレクトボックスの他カスタマイズの方法は下記をどうぞ。
 【解説】select(セレクトボックス)の矢印カスタマイズ方法【CSS】
【解説】select(セレクトボックス)の矢印カスタマイズ方法【CSS】