
・Regenerate Thumbnailsプラグインってどう使うの?
こんな疑問にお答えします。
「Regenerate Thumbnails」とは、自動で画像サイズを再生成できるプラグインのこと。
既にアップロードした画像のサイズを変えたい場合に重宝します。
いちいち何十、何百枚数と画像を再アップロードする必要がなくなるのでオススメ。

使い方も簡単だよ!
ということで、この記事では「Regenerate Thumbnails」プラグイン使い方について解説していきます!
・「Regenerate Thumbnails」プラグインとは?
・「Regenerate Thumbnails」プラグインの使い方
・「Regenerate Thumbnails」プラグインの注意点など
目次
【解説】「Regenerate Thumbnails」プラグインとは?【WordPress】
「Regenerate Thumbnails」とは、WordPressのプラグインの1つ。
既にアップロードされた画像の異なるサイズの画像を、再生成することができるツールです。
アイキャッチ画像のサイズは、アップロードした瞬間に生成されます。
つまり新たに画像サイズを追加して場合、過去にアップロードした画像に関してはサイズが変わりません。。
そのためもう一度アップロードする必要があるんですよね。。
かなり手間かと。。
ただこのプラグインを使えば、一気に再生成してくれます!めちゃくちゃ便利!
【解説】「Regenerate Thumbnails」プラグイン使い方【WordPress】
「Regenerate Thumbnails」プラグインの使い方は下記のとおり。
- インストールして有効化
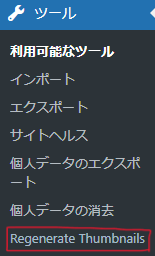
- ツール>Regenerate Thumbnailsを選択
- チェックして再生成

まずプラグインをインストールして、有効化しましょう。

ツールの中に「Regenerate Thumbnails」という項目が追加されるので、それをクリック。
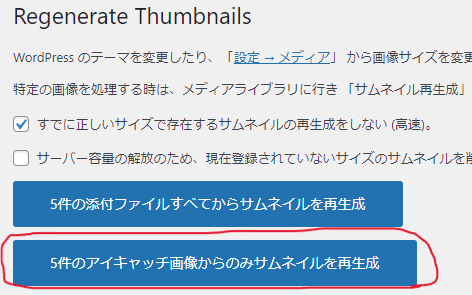
あとはチェック項目にチェックして、再生成ボタンをクリックすればOK。
これだけで再生成可能です。

チェック項目については「すでに正しい~」のみで良いかと。
青ボタンに関しては、下の「アイキャッチ画像からのみ」で良いかと思われます。(もちろん案件による)
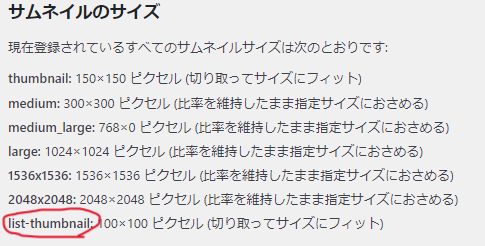
再生成されるサイズに関しては、ボタンの下に記載されております。

今回新しく追加した画像サイズ「list-thumbnail」もここに記述されていますね!
ちなみに画像サイズの追加方法はこちらの記事をどうぞ↓
 【WordPress】画像サイズのリサイズ・カスタマイズ方法【add_image_size()】
【WordPress】画像サイズのリサイズ・カスタマイズ方法【add_image_size()】 特定の画像のみ再生成することもできます。
その場合はメディアから画像を選択すれば、右下に下記の「サムネイル再生成」ボタンが表示されてるのでクリック!

【解説】「Regenerate Thumbnails」プラグインの注意点など【WordPress】
最後に「Regenerate Thumbnails」プラグインの注意点について紹介していきます。
- 使用前にバックアップを取る
- 使用後は無効化or削除をオススメ
順に見ていきましょう。
「Regenerate Thumbnails」は大量の画像を再生成処理します。
そのためもしもの時のために、バックアップを取っておきましょう。
 【WordPress】BackWPupの使い方・設定方法【プラグイン】
【WordPress】BackWPupの使い方・設定方法【プラグイン】 このプラグインを使うのは、リニューアル時など、一時的なことが多いかと思います。
つまりずっと有効化にする必要はないかと。
セキュリティ対策のために、使用後は無効化するか削除しておくのをオススメします。
理由として下記記事をどうぞ。
 【解説】WordPressのセキュリティ対策9つ【初心者必見】
【解説】WordPressのセキュリティ対策9つ【初心者必見】 【解説】「Regenerate Thumbnails」プラグイン使い方【WordPress】:まとめ
- 「Regenerate Thumbnails」を使えば画像サイズを再生成できる
- 使い方はインストールして有効化。ボタンをクリックするだけ
- 使用前はバックアップを取るべし
- 使用後使わないなら無効化or削除をオススメ

画像サイズを新たに追加した時に重宝するプラグインだよ!




