続きを読むボタンをクリックしたら、コンテンツが現れるのってどうやるの?
こんな疑問にお答えします。
「続きを読む」というボタンをクリックしたら、非表示になっていたコンテンツが現れる実装をよく見ますよね。
こんなやつ↓

これ意外と簡単に実装可能なんですよね。
CSSのみ、もしくはjQueryを使った場合でもできちゃいます。

すぐにできるよ!
ということで、この記事では「続きを読むボタンをクリックしたら、要素を表示」について解説していきます!
・続きを読むボタンをクリックで要素を表示【CSS】
・続きを読むボタンをクリックで要素を表示【jQuery】
目次
【簡単】続きを読むボタンをクリックで要素を表示【CSSのみ】
まずはcssのみで作成する「続きを読むボタン」を実装していきましょう。
サンプルがこちら↓
See the Pen Untitled by jito-coder (@jito-coder) on CodePen.
「続きを読む」というボタンをクリックしたら、新たなテキストコンテンツが表示されますよね。
<div class="read">
<input id="read-btn" type="checkbox">
<label for="read-btn"></label>
<div class="read__content">
<p>ここにテキストが入ります</p>
<p>続きを読むボタンをクリックしたら表示されます!</p>
</div>
</div>.read {
max-width: 500px;
margin-right: auto;
margin-left: auto;
position: relative;
}
.read label {
text-align: center;
width: 100%;
height: 200px;
bottom: 0;
left: 0;
position: absolute;
z-index: 1;
cursor: pointer;
}
.read label:after {
content:' 続きをよむ';
z-index: 2;
width: 100%;
max-width: 300px;
padding: 10px;
color: #ffffff;
background-color: #000066;
border-radius: 30px;
position: absolute;
bottom: -60px;
left: 50%;
transform: translate(-50%, 0);
}
.read input:checked + label {
height: 0px;
}
.read input:checked + label:after {
content: ' 閉じる';
}
.read input {
display: none;
}
.read__content {
overflow: hidden;
height: 160px;
}
.read input:checked ~ .read__content {
height: auto;
}このコードの中で重要な点がこちら↓
- ボタン部分とコンテンツ部分を同階層にして箱で囲む
- lable部分をカスタマイズ
- input部分を非表示に
- コンテンツ部分の高さ調整
- inputにチェックが入った場合をカスタマイズ
順に解説していきます。
HTMLでは、ボタン部分とコンテンツ部分を同階層にしてわけましょう。
<div class="read">
<!-- ボタン部分 -->
<input id="read-btn" type="checkbox">
<label for="read-btn"></label>
<!-- ボタン部分 ここまで -->
<!-- コンテンツ部分 -->
<div class="read__content">
<p>ここにテキストが入ります</p>
<p>続きを読むボタンをクリックしたら表示されます!</p>
</div>
<!-- コンテンツ部分 ここまで -->
</div>今回でいうと「input,label」がボタン部分。「read__content」部分がコンテンツ部分としています。
そしてそれらを「read」クラスのdivで囲んでいます。
あとはcssでカスタマイズしていくのみ。
一番重要なのがlabel部分です。
cssのみで作る「続きを読む」ボタンは、ほぼlabelで実装しているといっても過言ではないほど。
まずlabel部分に下記指定をして、クリックできる部分を大きくします。
.read label {
text-align: center;
width: 100%;
height: 200px;
bottom: 0;
left: 0;
position: absolute;
z-index: 1;
cursor: pointer;
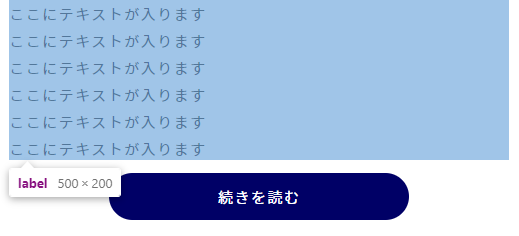
}下記画像の部分が今カスタマイズしたlabel部分。これをクリックしたら、コンテンツ部分が開かれるということ。

labelの縦幅を今回200pxにしています。200px分の所をクリックしたら、inputにチェックが入るという認識でOK。
次にlabelの疑似要素を使って、ボタンを作成してきます。
「続きを読む」という紺色のボタンは、この疑似要素で作成してるんですよね。
コードがこの部分↓
.read label:after {
content:' 続きを読む';
z-index: 2;
width: 100%;
max-width: 300px;
padding: 10px;
color: #ffffff;
background-color: #000066;
border-radius: 30px;
position: absolute;
bottom: -60px;
left: 50%;
transform: translate(-50%, 0);
}で、なんとinput部分を非表示にします。
.read input {
display: none;
}先述したようにlabelを重点的に使って実装するため。input部分は見た目上使わないため、非表示に。
続いて表示非表示されるコンテンツ部分をカスタマイズしていきます。
.read__content {
overflow: hidden;
height: 160px;
}「height」で初期に表示される縦幅を指定。そして「overflow: hidden;」を使って、それ以上のテキストに関しては隠れるようにしています。
つまり縦幅160pxに収まりきっていないテキスト部分は非表示になるということ。
最後にinputにチェックが入った時の装飾を、cssでカスタマイズして実装完了。
lable
.read input:checked + label {
height: 0px;
}
.read input:checked + label:after {
content: ' 閉じる';
}inputにチェックが入ったら、labelの高さを0に、疑似要素で表示している「続きを読む」のテキストを「閉じる」
にしています。
「+」というのは、簡単にいうと隣接する要素に適用するという意味。
「チェックが入ったinputと隣接するlabelに対して」適用している感じですね。
コンテンツ部分
.read input:checked ~ .read__content{
height: auto;
}inptuにチェックが入ったら。コンテンツ部分の高さを160pxからautoにしています。これで160pxに収まりきれていなかったテキスト部分が表示されるということ。
「~」というのは、簡単にいうと要素の後にある全要素に適用といういみ。
「チェックが入ったinputの後にある要素に対して」適用している感じですね。
最後にちょっと見た目を変えたサンプルを紹介します。
See the Pen Untitled by jito-coder (@jito-coder) on CodePen.
.read label {
// 追加したコード
background: linear-gradient(to bottom, rgba(250, 252, 252, 0) 0%, rgba(250, 252, 252, 0.9) 100%);
}続きがあるんだなとわかるようなデザインですよね!
label部分にグラデーションの背景色をつければ、こんな感じで実装可能。
【簡単】続きを読むボタンをクリックで要素を表示【CSS+jQuery】
続いてcssとjQueryを用いて実装した「続きを読むボタン」を紹介してきます!
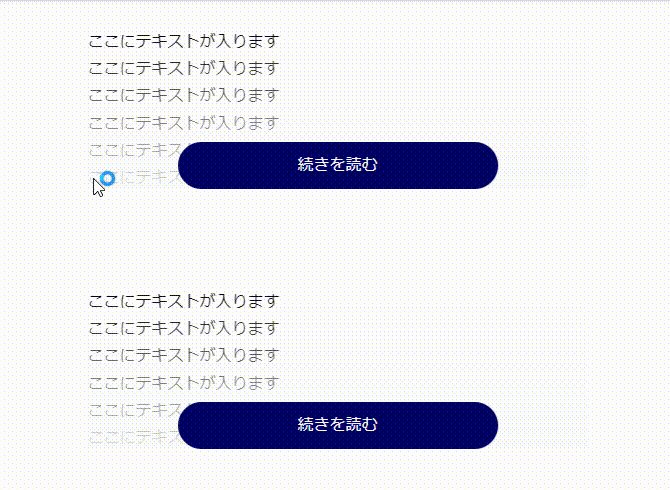
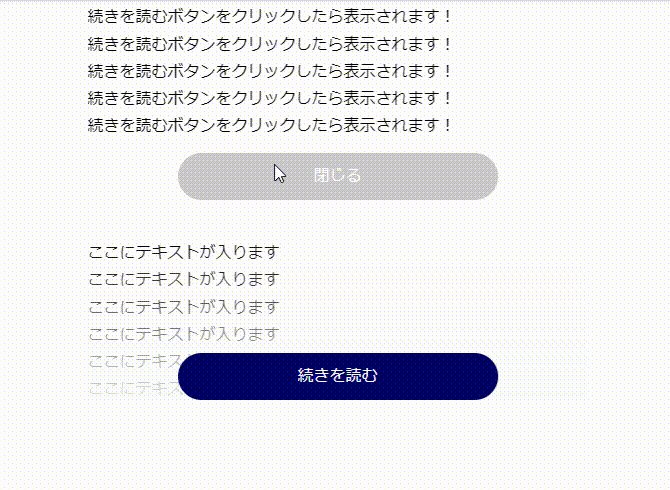
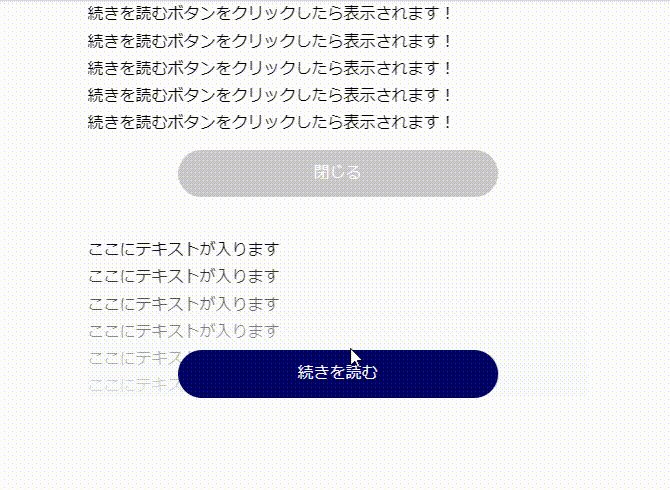
サンプルがこちら↓
See the Pen ➁:続きを読むボタン by jito-coder (@jito-coder) on CodePen.
<div class="read">
<div class="read-btn"></div>
<div class="read__content">
<p>ここにテキストが入ります</p>
<p>続きを読むボタンをクリックしたら表示されます!</p>
</div>
</div>
<div class="read">
<div class="read-btn"></div>
<div class="read__content">
<p>ここにテキストが入ります</p>
<p>続きを読むボタンをクリックしたら表示されます!</p>
</div>
</div>.read-btn {
text-align: center;
width: 100%;
max-width: 300px;
padding: 10px;
color: #ffffff;
background-color: #000066;
border-radius: 30px;
position: absolute;
bottom: 0px;
left: 50%;
transform: translate(-50%, 0);
transition: all .3s;
z-index: 1;
cursor: pointer;
}
.read-btn::before {
content:' 続きを読む';
}
.read__content{
height: 160px;
overflow: hidden;
position: relative;
}
.read__content::before {
content: '';
display: inline-block;
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
background: linear-gradient(to bottom, rgba(250, 252, 252, 0) 0%, rgba(250, 252, 252, 0.9) 100%);
}
// クリック後のcss
.read-btn.open {
bottom: -60px;
background-color: #ccc;
}
.read-btn.open::before {
content:' 閉じる';
}
.read__content.open {
height: auto;
}
.read__content.open::before {
content: none;
}$(function () {
$('.read-btn').on('click', function () {
$(this).toggleClass('open');
$(this).next().toggleClass('open');
});
});重要な点がこちら↓
- HTMLにてボタン部分とコンテンツ部分を同階層で組み立て
- cssでボタンを作成
- コンテンツ部分を作成
- クリック後のcssを記述
- クリックしたらクラス付与のjQueryを記述
順に解説していきます。
まず作りやすいように、ボタン部分とコンテンツ部分を同階層にして組み立てます。
下記みたいに↓
<div class="read">
<!-- ボタン部分 -->
<div class="read-btn"></div>
<!-- コンテンツ部分 -->
<div class="read__content">
<p></p>
<p></p>
</div>
</div>ボタン部分の中には、要素は何も入れません。cssでカスタマイズするので。
コンテンツ部分には、テキストなどを入れていきます。
続いて先ほどのボタン部分を、cssでカスタマイズしていきます。
コードがこちらですね↓
.read-btn {
text-align: center;
width: 100%;
max-width: 300px;
padding: 10px;
color: #ffffff;
background-color: #000066;
border-radius: 30px;
position: absolute;
bottom: 0px;
left: 50%;
transform: translate(-50%, 0);
transition: all .3s;
z-index: 1;
cursor: pointer;
}
.read-btn::before {
content:' 続きを読む';
}divタグでボタンの色や大きさを作っていき、疑似要素で「続きを読む」のテキストを入れていきます。
続いてコンテンツ部分をcssでカスタマイズしていきます。
コードがこちら↓
.read__content{
height: 160px;
overflow: hidden;
position: relative;
}
.read__content::before {
content: '';
display: inline-block;
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
background: linear-gradient(to bottom, rgba(250, 252, 252, 0) 0%, rgba(250, 252, 252, 0.9) 100%);
}「height」でを指定し、「overflow: hidden;」で収まりきらないテキストを隠すようにします。
今回でいうと160pxの縦幅に入りきれないテキスト部分は、非表示になるということ。
そしてコンテンツ部分に疑似要素を指定し、グラデーション背景を作成。「続きがある」ということが分かるような装飾にしています。
「続きを読む」をクリックしたら、コンテンツが現れるようなcssを記述していきます。
後ほどクリック後にクラスを付与するjQueryを記述するため、その付与されたクラスに対してのカスタマイズをしていきましょう。
.read-btn.open {
bottom: -60px;
background-color: #ccc;
}
.read-btn.open::before {
content:' 閉じる';
}
.read__content.open {
height: auto;
}
.read__content.open::before {
content: none;
}openクラスが付与されたら、下記をするという意味↓
- ボタン部分の位置と背景色を変更
- ボタン部分の疑似要素テキストを「閉じる」に変更
- コンテンツ部分の縦幅を変更
- コンテンツ部分の疑似要素グラデーション背景色を非表示に
あとは「続きを読む」ボタンをクリックしたら、クラスを付与するjQueryのコードを記述すればOK。
それがこちら↓
$(function () {
$('.read-btn').on('click', function () {
$(this).toggleClass('open');
$(this).next().toggleClass('open');
});
});「続きを読むボタンをクリックしたら、ボタンにopenクラスを付与。ボタンの次の要素(コンテンツ部分)にopenクラスを付与」という意味。
これで➃で指定したcssが反映されるので、コンテンツ部分が表示されることに。
【簡単】続きを読むボタンをクリックで要素を表示【CSS・jQuery】:まとめ
- CSSのみの場合は、inptu+labelを使い実装
- jQueryを使う場合、クラス付与して実装

「続きを読む」クリック後に要素が開く実装は、たまに使うので覚えておこう!