
・PHP工房のメールフォームってどうやって使うの?
こんな疑問にお答えします。
PHP工房のメールフォームとは、サクッとお問合せフォームが作れるテンプレート。
これを使えば自作するよりも、はるかに簡単にフォームを作成することが可能です。

しかも無料で使える!
とはいえ、使い方を知っていないと作成するとき疑問点が浮かぶのも事実。
そこで今回は「PHP工房のメールフォーム使い方」について解説していきます!
・PHP工房のメールフォーム使い方
・PHP工房のメールフォームカスタマイズ方法
・PHP工房のメールフォーム著作権リンク非表示に
目次
PHP工房のメールフォームについて簡単に解説
先述したとおり、PHP工房のメールフォームとはお問合せフォームを簡単に作れるテンプレートファイルのこと。
PHPの知識がなくても、比較的簡単に作成できます。
メリットや詳細はこんな感じ(執筆時点)↓
- 完全無料
- 商用利用OK
- 使用ファイルは1つ
- 自動返信機能付き
- スパム対策機能付き
- セキュリティ対策付き
- 比較的簡単に作成可能
- 確認・完了ページ付き
- 著作権リンクは非表示可能
- 幅広いPHPバージョンで動作確認済み
- ほとんどのレンタルサーバーで機能する
うん。メリット多すぎますね(笑)
自作するよりも、このテンプレートを活用したほうが効率的なのが良くわかるかと!
【解説】PHP工房のメールフォーム使い方
というわけでPHP工房メールフォームの使い方を解説していきますね。
手順としてはこちら↓
- 公式サイトへ
- ファイルをダウンロード
- ファイルを編集
順に見ていきましょう。
まずは公式サイトへいきます。
リンクはこちら↓
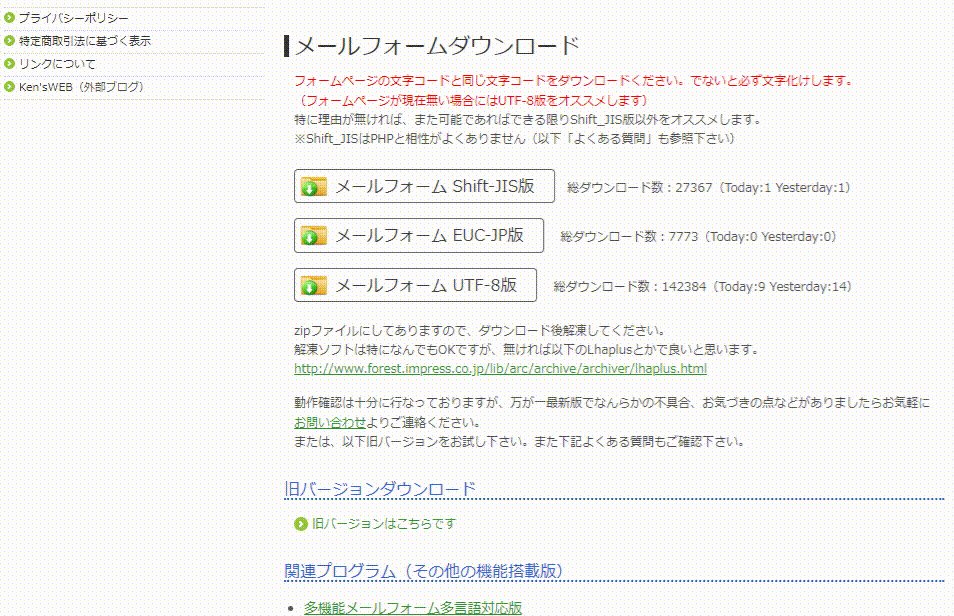
すると下記画面がでてくるので、赤い部分をクリック。

すると下記画面に。これがテンプレートファイルをダウンロードできるページとなります。

https://www.php-factory.net/mail/01.php
次にファイルをダウンロードしましょう。
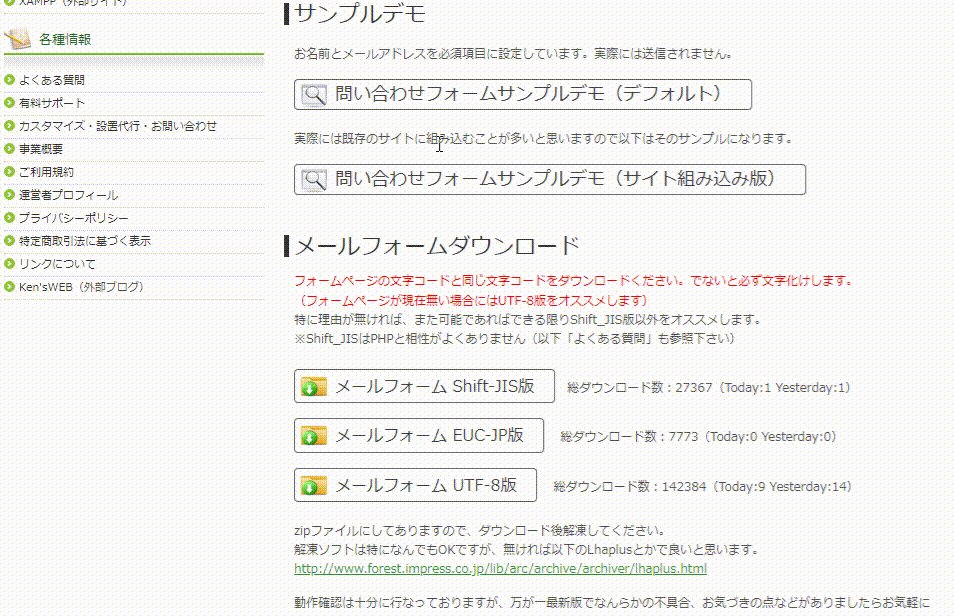
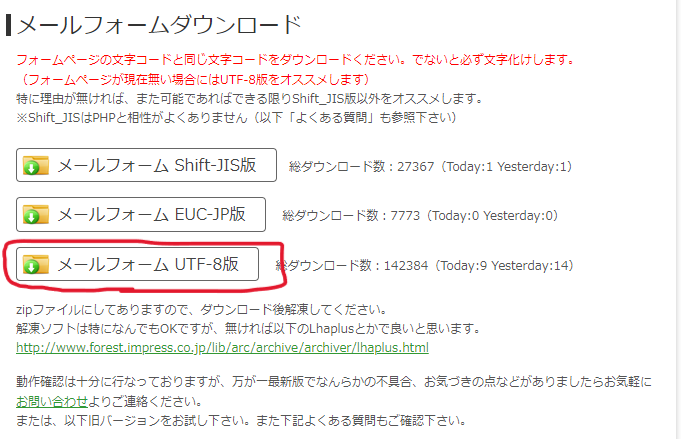
先ほどのページをスクロールしていくと「メールフォームダウンロード」という見出しがでてきます。
そこの『メールフォーム UTF-8版』をクリック!

ここですね↓

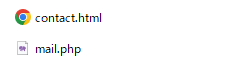
先ほどダウンロードして解凍したファイルはこちらの2つ。

- contact.html
- mail.php
これらをのファイルを編集していき、サーバーにアップロードすることで、PHP工房のメールフォームを使うことができます。
contact.htmlにフォーム入力のコードが記載されており、mail.phpにはメール送信などのためのプログラムが記載されてるのが特徴です。
それでは次にファイルのカスタマイズ(編集)方法を順に見ていきましょう。
【解説】PHP工房・HTMLファイルのカスタマイズ方法
ではまず、HTMLファイルのカスタマイズについて解説します。これは別にcontact.htmlじゃなくても、index.htmlにフォーム欄だけコピペして利用も可能です。

contact.htmlという名前じゃなくてもよいの?
と最初は思うはずですが、自分が作った他のHTMLファイルに中身だけ移して使うこともできます!
で、カスタマイズといっても、フォームで主に使用するコードとしてはこちらですね↓
- formタグ
- inputタグ
- inputタグ(メール部分)
- inputタグ(ラジオ)
- inputタグ(チェックボックス)
- selectタグ
- テキストエリア
- 確認、リセットボタン
順に解説します。
<form method="post" action="mail.php">
~~~
</form>method ⇒「post」
action ⇒「mail.php」
必ず上記で設定しましょう。
これで「URLにパラメーターをつけない」+「確認ボタンをクリックしたらmail.phpにデータを送信する」を指定できます。
<tr>
<th>お名前</th>
<td><input size="20" type="text" name="お名前" /> ※必須</td>
</tr>ここのname値が確認画面ページ、送信メールで使用されます。
この例でいう「お名前」ですね。
そのためできれば項目とname値は同じにしたほうが良いでしょう。
<tr>
<th>電話番号</th>
<td><input size="5" type="text" name="電話番号[][-]" /> - <input size="7" type="text" name="電話番号[][-]" /> - <input size="7" type="text" name="電話番号[][]" /> ※必須</td>
</tr>name[][]といように[]を2つつけると、複数項目を連結できます。。そして2つ目のところに、連結文字列を入れたりが可能。
<tr>
<th>お名前</th>
<td><input size="20" type="text" name="お名前[][さん]" /> ※必須</td>
</tr>name[][]といように[]を2つつけ、2つ目に文字をいれることで、確認画面や送信メールにて「~さん」のように後ろに文字を入れることができます。
<tr>
<th>Mail(半角)</th>
<td><input size="30" type="text" name="Email" /> ※必須</td>
</tr>メールに関しては、項目名とname値を同じにする必要はありません。
が、name値をデフォルトから変更するのは注意が必要。
というのもname値が「Email」となっている部分を、メールアドレスとして取得するようにmail.phpで設定されているため。
そのためmail.phpを修正しないなら、メールのname値は必ず「Email」にしておきましょう。
<tr>
<th>性別</th>
<td>
<input type="radio" name="性別" value="男" /> 男
<input type="radio" name="性別" value="女" /> 女
</td>
</tr>ラジオボタンの注意点などはないかも。通常のラジオボタン同様、typeの値を同じにしておくぐらいかな。。
ここもnameの値が確認画面、送信メールで使用されます。
<tr>
<th>サイトを知ったきっかけ</th>
<td>
<input name="サイトを知ったきっかけ[]" type="checkbox" value="友人・知人" /> 友人・知人
<input name="サイトを知ったきっかけ[]" type="checkbox" value="検索エンジン" /> 検索エンジン
</td>
</tr>チェックボックスのname値は必ず[ ]をつけましょう。
ここでいう「サイトを知ったきっかけ[]」という感じに。そしてvalue値が確認画面や送信メールに使用されます。
<tr>
<th>ご用件</th>
<td>
<select name="ご用件">
<option value="">選択してください</option>
<option value="ご質問・お問い合わせ">ご質問・お問い合わせ</option>
<option value="リンクについて">リンクについて</option>
</select>
</td>
</tr>selectタグは注意点などないですね。
他のと同様、name値と選択したもののvalue値が確認画面と送信メールで使用されます。
<tr>
<th>お問い合わせ内容<br /></th>
<td><textarea name="お問い合わせ内容" cols="50" rows="5"></textarea></td>
</tr>こちらも同様。name値が確認画面、送信メールで使われます。
<input type="submit" value="確認" />
<input type="reset" value="リセット" />ここも注意点はほぼないでしょう。valueの値がクリックするボタンに出てくる文字となります。
で、確認ボタンを押したら、formのactionによってmail.phpのプログラムが動くという感じ。

ちなみにリセットを押したら、
記入した入力項目がすべてリセットされるよ。
【解説】PHP工房・mail.phpファイルのカスタマイズ方法
では次にmail.phpファイルのカスタマイズ(編集)について解説していきます。
これはメール送信などのプログラムが記載されているファイルです。
そのプログラムの中で、カスタマイズする主な部分がこちら(執筆時点)↓
- 33行目
- 36行目
- 41行目
- 44行目
- 68行目
- 71行目
- 85行目~90行目
- 99行目~112行目
- 123行目~137行目
- 146行目~154行目
- 確認ページ用レイアウト
- 完了ページ用レイアウト
多いな。。と思いますが、設定の記述自体はすぐ終わりますよ。
順に見ていきましょう。
$site_top = "http://www.hoge.com/";ここにサイトのトップページURLを記載しましょう。完了ページの「トップページへ戻る」ボタンのリンク先となります。
$to = "xxxxxxxxxx@xxx.xxx";
$to = "xxxxxxxxxx@xxx.xxx,xxxxxxxxxx@xxx.xxx";ここに管理者のメールアドレスを記載しましょう。ようは「お問合せがありました!」というメールを送信するアドレス。
「,」をつければ、複数のアドレスを設定できます。
$from = "xxxxxxxxxx@xxx.xxx";ここに送信元のメールアドレスを記載しましょう。
お問合せをしたら、ユーザー側に「お問合せが完了しました」みたいなメールが届きますよね。そのメールの送信先となるアドレスです。
$Email = "Email";これは先述したinputタグ(メール)のname値のこと。
「$Emailという変数に、name値がEmailと記載されている入力項目を代入する」みたいな感じ。name値を変更しないなら、ここは触らないほうがよいでしょう。
$BccMail = "";ここにBccで送信するメールアドレスを記載します。これも「,」をつけることで、複数アドレスの指定が可能です。
$subject = "ホームページのお問い合わせ";ここに管理者に届くメールの件名を記載します。
$requireCheck = 0;
or
$requireCheck = 1;
$require = array('お名前','Email');ここで必須入力項目を指定しましょう。
$requireCheckで必須入力の設定をするかどうかを決めて、$requireのarrayのなかにname値を入れて、必須入力にする項目を選択します。
できればarrayに書く順番は、項目順と同じにするのが好ましいでしょう。
$remail = 0;
or
$remail = 1;
$refrom_name = "";
$re_subject = "送信ありがとうございました";
$dsp_name = 'お名前';
$remail_text = <<< TEXT
お問い合わせありがとうございました。
早急にご返信致しますので今しばらくお待ちください。
送信内容は以下になります。
TEXT;ここで自動返信メールの設定をします。
「お名前」はname値を表しているので注意。
$mailFooterDsp = 0;
or
$mailFooterDsp = 1;
$mailSignature = <<< FOOTER
──────────────────────
株式会社○○○○ hogehoge
〒150-XXXX 東京都○○区○○ ○○ビル○F
TEL:03- XXXX - XXXX FAX:03- XXXX - XXXX
携帯:090- XXXX - XXXX
E-mail:xxxx@xxxx.com
URL: http://www.hoge.com/
──────────────────────
FOOTER;ここで自動返信メールの署名について設定します。
$mail_check = 1;
$hankaku = 0;
$hankaku_array = array('電話番号','金額');ここで形式チェックについて設定します。
メールアドレスの形式だったり、全角を半角に変換だったり。
251行目~342行目で、確認画面用のレイアウトをカスタマイズできます。
HTMLやCSSなどでデザイン通り、もしくは自分好みに変えていきましょう。
headerやfooterを入れたり、divで囲んでクラス名を新たにいれたりして、デザイン通りにカスタマイズできますよ!
注意点として<?php?>で囲まれてる部分は、触らないように!
346行目~378行目で、完了ページ用のレイアウトをカスタマイズできます。
ここも確認ページと同様、HTMLやCSSを修正して変更しましょう。
と、まぁだいたいこんなところですね!
他にもありますが、上記らの設定をすれば一通りは大丈夫かと。
【解説】PHP工房のメールフォーム【著作権リンクを非表示にカスタマイズ】
クライアントに納品する場合、メールフォームの著作権リンクがあると不都合な場合があります。
そのため非表示にカスタマイズする方法も知っておいたほうがよいでしょう。
注意点としては無料で著作権リンク非表示にしてよいのは、今回紹介した【MailForm01】無料のものだけ。特例なので行う場合は公式サイトを見てからやってくださいね!
今回の無料フォームの場合、完了ページのみ著作権リンクが表示されます。つまり完了ページをカスタマイズすればOKということ。

やり方は簡単だよ!
手順としてはこちら↓
- 完了ページのHTMLを作成
- mail.phpを修正
順に見ていきましょう。
まず完了ページを自分で新たに作成します。
「thanks.html」でも「complete.html」でも名前は何でも良いでしょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>お問い合わせ完了</title>
<meta name="viewport" content="width=device-width">
~~
~~
</head>
<body>
<header class="header">
~~
</header>
<main class="main">
<section class="hoge">
<div class="hoge__container">
<p class="hoge__text">
お問い合わせありがとうございます~~~~
~~~~~~
</p>
<div class="hoge-btn">
<a href="https://hoge.com/index.html" class="hoge-btn__link">トップページへ</a>
</div>
</div>
</section>
</main>
<footer class="footer">
~~
</footer>
</body>
</html>そして先ほど自分で作成した完了ページに飛ばすように、mail.phpを修正して設定します。
79~82行目ですね。
$jumpPage = 1;
$thanksPage = "https://hoge.com/thanks.html";$jumpPageを1にして、$thanksPageにURLを記載しましょう。これで著作権リンクを非表示にして、使用することができます。
【解説】PHP工房のメールフォーム使い方【カスタマイズ・確認画面】:まとめ
- 公式サイトからファイルをダウンロードして編集
- 「~.html」と「mail.php」を使う
- 無料で著作権リンク非表示してよいのはフリーのみ
- 非表示にするには完了ページを新たに作成する

PHP工房のメールフォームを使う際は、カスタマイズ方法を覚えておこう!





メールフォーム作成に困っていましたが、この記事に助けられました!
ありがとうございます。
質問なのですが管理者のメールアドレスと送信元メールアドレスを一緒のアドレスにするのはダメなのでしょうか?仕組みが理解できず教えていただけたら幸いです!
参考になりよかったです!
場合にもよりますが、基本的には同じでも良いかと思われます。