
・Luxy.jsってどうやって使うの?
こんな疑問にお答えします。
「Luxy.js」とはJavaScriptのプラグイン。
パララックスと慣性スクロールの実装ができます。
スクロールしたときに、ずらしながら動かすことが可能です!

すぐに実装できるよ!
ということで、この記事では「Luxy.jsの使い方」について解説していきます!
・Luxy.jsの使い方【準備編】
・Luxy.jsの使い方【実行編】
・Luxy.jsの使い方【オプション】
目次
【解説】Luxy.jsの使い方【準備編】
「Luxy.js」を使うために、まずは下記の準備をしていきましょう。
- ファイルをダウンロード
- 必要なファイルのみ読み込む
- 読み込みコードを記述
順に解説していきます。
まずは「Luxy.js」を使うためのファイルをダウンロードしていきます。
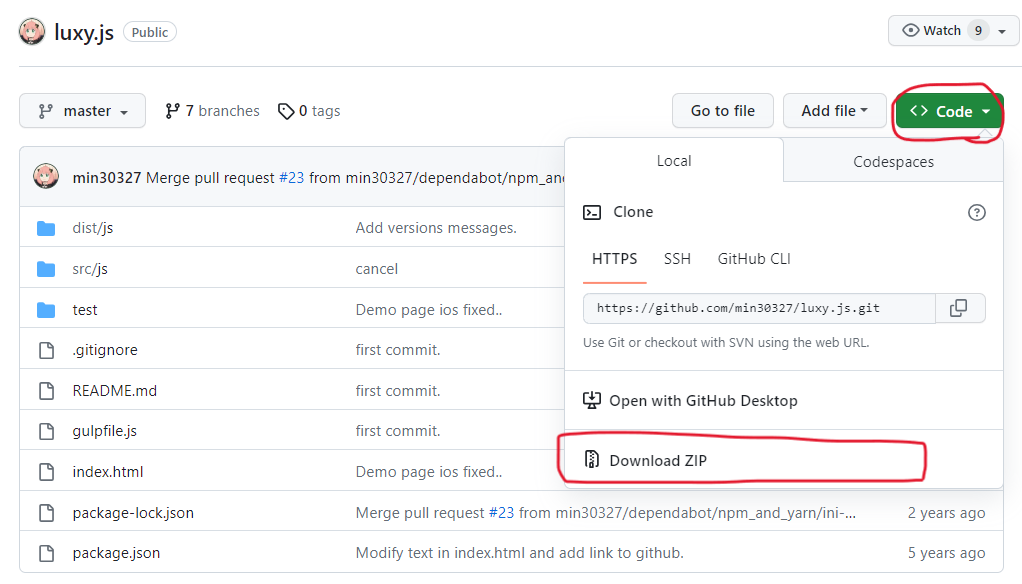
「Code」⇒「Download ZIP」をクリックして、ファイルをダウンロードしましょう。

ZIPファイルを解凍すると、たくさんのファイルがでてきます。
ただ実際に必要なのは1つだけ。
それは「luxy.min.js」です。

フォルダ位置は下記↓
luxy.js-master\luxy.js-master\dist\js\luxy.min.jsHTMLにて下記コードを記載し、ファイルを読み込みます。パスは自分のフォルダ位置に合わせて変えましょう。
<script src="./js/luxy.min.js" charset="utf-8"></script>
<script charset="utf-8">
window.onload = function() {
luxy.init();
}
</script>【解説】Luxy.jsの使い方【実行編】
続いてLuxy.jsを実行していく使い方を紹介していきます。
まずデモがこちら↓
See the Pen Luxy.js➀ by jito-coder (@jito-coder) on CodePen.
<script charset="utf-8">
window.onload = function() {
luxy.init();
}
</script>
<script type="text/javascript" src="./js/script.js"></script>
<main class="main" id="luxy">
<section class="test wrapper">
<div class="test__container">
<h2 class="test__title">data-offsetを-40</h2>
<div class="test__img luxy-el" data-offset="-40">
<img src="https://jito-site.com/wp-content/uploads/2023/01/1.png" alt="" width="500" height="233">
</div>
</div>
<div class="test__container">
<h2 class="test__title">data-speed-yを-5</h2>
<div class="test__img luxy-el" data-speed-y="-5">
<img src="https://jito-site.com/wp-content/uploads/2023/01/2.png" alt="" width="500" height="233">
</div>
</div>
<div class="test__container">
<h2 class="test__title">data-speed-xを-5 data-horizontalを1</h2>
<div class="test__img luxy-el" data-speed-x="-5" data-horizontal="1">
<img src="https://jito-site.com/wp-content/uploads/2023/01/3.png" alt="" width="500" height="233">
</div>
</div>
<div class="test__container">
<h2 class="test__title">data-offsetを100 data-speed-yを-5 data-speed-xを5 data-horizontalを1</h2>
<div class="test__img luxy-el" data-offset="100" data-speed-y="-5" data-speed-x="5" data-horizontal="1">
<img src="https://jito-site.com/wp-content/uploads/2023/01/4.png" alt="" width="500" height="233">
</div>
</div>
</section>
</main>コードの意味として重要な点がこちら↓
- scriptタグで指定
- 慣性スクロールさせる大枠に「id=”luxy”」を記述
- パララックスをさせるタグに「class=”luxy-el”」を記述
- パララックスの設定をdata属性を使って指定
順に解説していきます。
まず「Luxy.js」を発動させためにscriptタグを記述します。
先ほど紹介したコードですね。
<script charset="utf-8">
window.onload = function() {
luxy.init();
}
</script>
<script type="text/javascript" src="./js/script.js"></script>
パスは案件ごとに変えてね!
慣性スクロールさせるには、設定したい大枠に対して「id=”luxy”」を記述します。
<main class="main" id="luxy">
<!-- 中身が入ります -->
</main>今回は例としてmainタグに対して記述しました。
これでmainタグ内のコンテンツに対して、慣性スクロールが実装されることになります。
パララックスさせるためには、指定したい要素に「luxy-el」クラスを記述します。
<div class="test__container">
<h2 class="test__title">data-offsetを-40</h2>
<div class="test__img luxy-el">
<img src="https://jito-site.com/wp-content/uploads/2023/01/1.png" alt="" width="500" height="233">
</div>
</div>今回は画像に対して実装したかったので、画像を囲むdivタグに「luxy-el」クラスをつけました。
3行目ですね。
あとはパララックスの設定をすればOKです。
やり方は「luxy-el」クラスを記述したタグに、data属性を記述することです。
<div class="test__container">
<h2 class="test__title">data-offsetを-40</h2>
<div class="test__img luxy-el" data-offset="-40">
<img src="https://jito-site.com/wp-content/uploads/2023/01/1.png" alt="" width="500" height="233">
</div>
</div>上の例では「data-offset=”-40″」を記述しました。
これで慣性スクロールとパララックスの実装が完了です。
パララックスの設定をするときのdata属性には、下記の種類があります↓
| 名前 | 内容 |
|---|---|
| data-offset | 初期の位置(px) |
| data-speed-y | スクロール効果の移動速度(垂直方向) |
| data-speed-x | スクロール効果の移動速度(水平方向) |
| data-horizontal | 「data-horizontal=”1″」にすると 水平方向のスクロール効果を有効化 |
初期位置が-40pxに。
<div class="test__img luxy-el" data-offset="-40">
<!-- コンテンツ -->
</div>マイナスの垂直方向に5の速度で移動。
<div class="test__img luxy-el" data-speed-y="-5">
<!-- コンテンツ -->
</div>水平方向の移動を有効化。
マイナスの水平方向に5の速度で移動。
<div class="test__img luxy-el" data-speed-x="-5" data-horizontal="1">
<!-- コンテンツ -->
</div>水平方向の移動を有効化。
マイナスの水平方向に5の速度で移動。
マイナスの垂直方向に5の速度で移動。
<div class="test__img luxy-el" data-offset="100" data-speed-y="-5" data-speed-x="5" data-horizontal="1">
<!-- コンテンツ -->
</div>この場合斜めに動いていきます。
【解説】Luxy.jsの使い方【オプション】
scriptタグで記述する部分に、実はオプションを設定することができます。
それがこちら↓
| 名前 | 内容 |
|---|---|
| wrapper | id名(慣性スクロールさせる大枠の) |
| targets | クラス名(パララックスさせる要素の) |
| wrapperSpeed | スクロール速度 |
<script charset="utf-8">
window.onload = function() {
luxy.init({
wrapper: "#luxy", // id名
targets: ".luxy-el", // クラス名
wrapperSpeed: 0.05, // スクロール速度
});
}
</script>【簡単】Luxy.jsの使い方【パララックス/慣性スクロール】:まとめ
- 「luxy.min.js」を使う
- 慣性スクロールさせる大枠に「id=”luxy”」を記述
- パララックスをさせるタグに「class=”luxy-el”」を記述
- パララックスの設定をdata属性を使って指定

「luxy.js」を使うとき参考にしてみてください!




