・lightbox2ってどうやって使うの?
こんな疑問にお答えします。
lightbox2とは、JavaScriptライブラリのこと。
画像を拡大してポップアップとして表示させることができます。
こんな感じ↓

かなり手軽に実装が可能!

簡単にでできるよ!
ということで、この記事では「lightbox2の使い方」について解説していきます!
・lightbox2の使い方
・lightbox2のオプション
・lightbox2のレスポンシブ対応
目次
【jQuery】lightbox2の使い方
lightbox2の使い方は下記の通り。
- ダウンロード
- 指定フォルダを読み込む
- 画像ファイルを指定する
順に解説していきます。
まずlightbox2に使うフォルダ類をダウンロードしていきます。
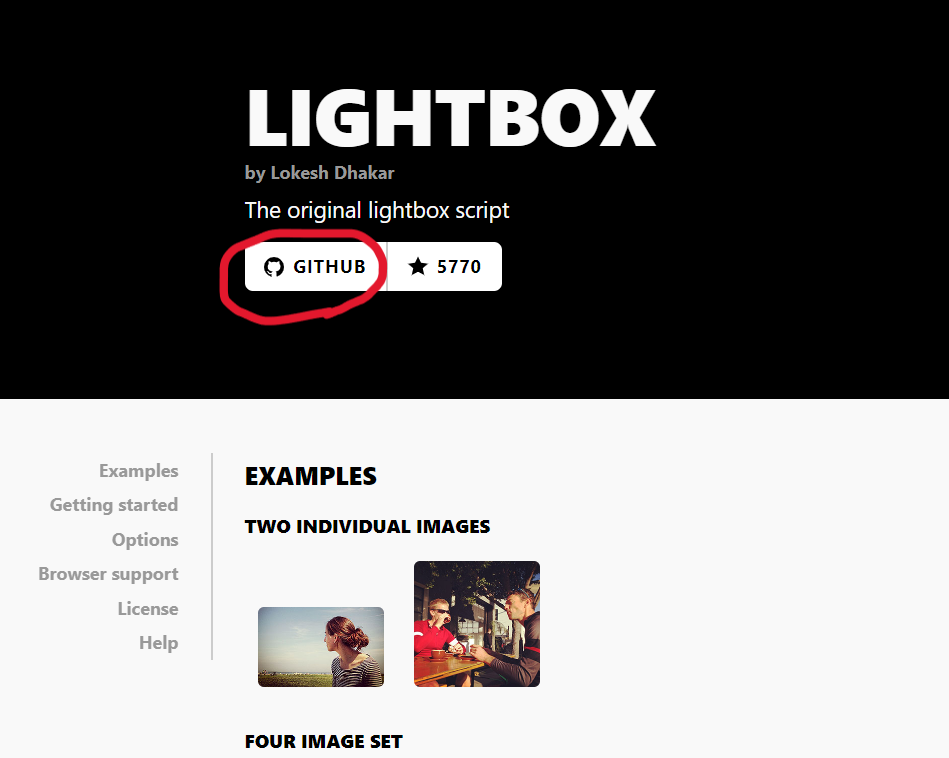
公式サイトへいきましょう。
サイトはこちら↓
https://lokeshdhakar.com/projects/lightbox2/
公式サイトへ行った後、「GITHUB」というボタンをクリックします。

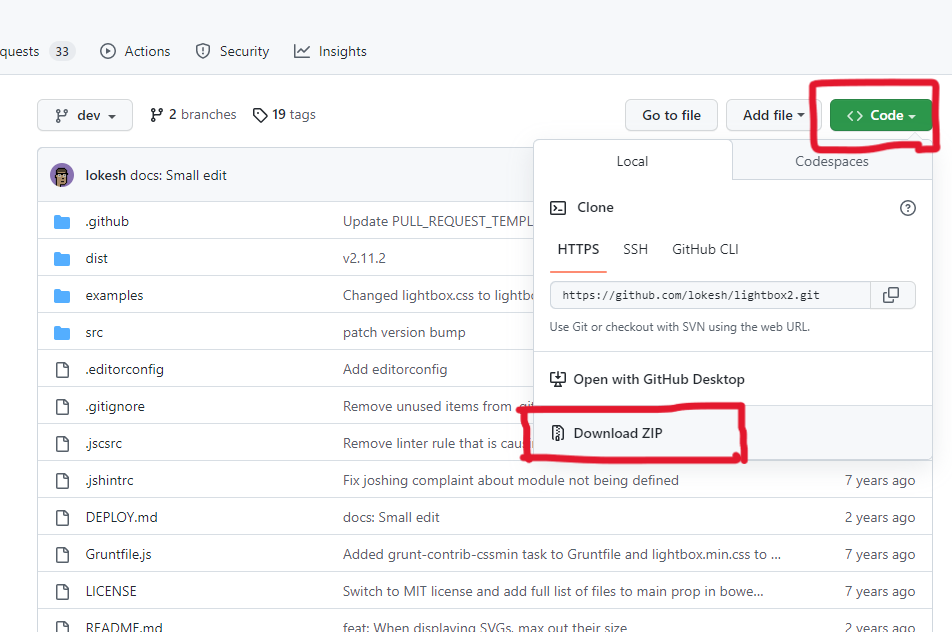
そしたらlightbox2のGithub画面にいきます。「Code」⇒「Download ZIP」の順にクリックして、フォルダをダウンロードしましょう。

次に必要なフォルダを読み込んでいきます。
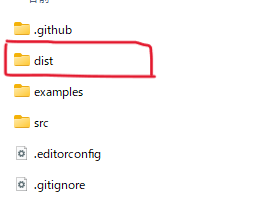
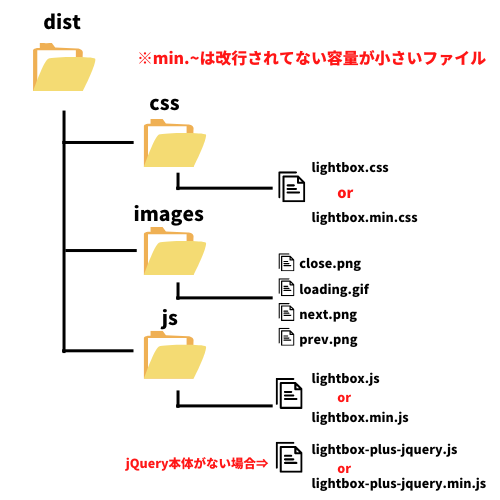
ダウンロードすると色々なフォルダがでてきますが、必要なのは「dist」内にあるものだけ。

distの中には「CSS」「images」「js」のフォルダが入っています。
その中で実際にいるのは下記↓
【css】
・「ligntbox.css」or「ligntbox.min.css」
【images】
・このまま利用するなら全画像使う
【js】
・「lightbox.js」or「lightbox.min.js」
・jQuery本体がないなら「lightbox-plus-jquery.js」or「lightbox-plus-jquery.min.js」

何も修正せずこのままLigntbox2を利用したいなら、min.~をコピーして読み込めばOKかと。

ちなみに画像はモーダルが反映するときに使われるよ!
必要なファイルをコピペしてもってきたら、HTMLにて読み込みタグを記述しましょう。
こんな感じ↓
<!-- css -->
<link rel="stylesheet" href="css/lightbox.min.css">
<!-- js -->
<script src="js/lightbox.min.js"></script>jQuery本体がない場合は、下記のようにファイルを読み込みます。
<!-- css -->
<link rel="stylesheet" href="css/lightbox.min.css">
<!-- jQuery本体がない場合 -->
<script src="js/lightbox-plus-jquery.min.js"></script>「lightbox-plus-jquery」のファイルは、「jQuery+Ligntbox」が合体したファイルとなっています。つまりこれさえ読み込めば使用可能!
あとは画像ファイルを指定するように、コードを記述すればOK。
そんなコードがこちら↓
<a href="画像パス" data-lightbox="hoge"><img src="画像パス"></a>aタグのリンク先に画像パスを指定。
そして「data-lightbox属性」をつけて、好きな名前を指定。
これだけでポップアップの実装が可能です。
ちなみにクリックする画像と、ポップアップで反映させる画像は別画像でもOK。つまりテキストをクリックして、画像をポップアップとして反映もできるということ。
やり方の種類がいくつかあるので順に紹介しますね!
- テキストをクリックして表示
- 画像をクリックして表示
- タイトルをつけてポップアップを表示
- グループ化させてポップアップで表示

<!-- テキストをクリックして表示 -->
<a href="画像パス" data-lightbox="text">ここをクリック!</a>
<!-- 画像をクリックして表示 -->
<a href="画像パス" data-lightbox="img"><img src="画像パス"></a>
<!-- タイトルをつけてポップアップを表示 -->
<a href="画像パス" data-lightbox="title" data-title="タイトルが入るよ"><img src="画像パス"></a>こちらはポップアップした画像に対して、タイトルがつけられるやり方。
data-title属性をつけることで、指定ができます!
ちなみにdata-alt属性をつけると、alt属性も指定できますよ。

<!-- グループ化させてポップアップで表示 -->
<a href="画像パス1" data-lightbox="group"><img src="画像パス1"></a>
<a href="画像パス2" data-lightbox="group"><img src="画像パス2"></a>
<a href="画像パス3" data-lightbox="group"><img src="画像パス3"></a>
<a href="画像パス4" data-lightbox="group"><img src="画像パス4"></a>こちらはポップアップをグループ化できるやり方です。
矢印ボタンをクリックすることで、複数の画像を左右切り替えすることができます。
やり方はdata-lightboxの値を同じにするだけ。今回は「group」という値を入れました。
実際にデモサイトで使ったコードがこちら。参考になれば幸いです。
(サンプルのためalt属性などは入れてません)
<!-- ここから上はheadタグ -->
<link rel="stylesheet" href="./assets/lightbox2/css/lightbox.min.css">
</head>
<body>
<main class="main">
<section class="test wrapper">
<div class="test__container">
<h2 class="test__title">テキストをクリックでポップアップ表示</h2>
<div class="test__box">
<a href="./assets/img/test01.jpg" data-lightbox="text" class="test__lightbox2">ここをクリック!</a>
</div>
</div>
<div class="test__container">
<h2 class="test__title">画像をクリックでポップアップ表示</h2>
<div class="test__box">
<a href="./assets/img/test01.jpg" data-lightbox="img" class="test__lightbox2"><img src="./assets/img/test01.jpg" alt=""></a>
</div>
</div>
<div class="test__container">
<h2 class="test__title">タイトルをつけてポップアップを表示</h2>
<div class="test__box">
<a href="./assets/img/test01.jpg" data-lightbox="title" class="test__lightbox2" data-title="タイトルが入るよ"><img src="./assets/img/test01.jpg" alt=""></a>
</div>
</div>
<div class="test__container">
<h2 class="test__title">グループ化させてポップアップで表示</h2>
<div class="test__box test__box02">
<a href="./assets/img/1.png" data-lightbox="test" class="test__lightbox2"><img src="./assets/img/1.png" alt=""></a>
<a href="./assets/img/2.png" data-lightbox="test" class="test__lightbox2"><img src="./assets/img/2.png" alt=""></a>
<a href="./assets/img/3.png" data-lightbox="test" class="test__lightbox2"><img src="./assets/img/3.png" alt=""></a>
<a href="./assets/img/4.png" data-lightbox="test" class="test__lightbox2"><img src="./assets/img/4.png" alt=""></a>
</div>
</div>
</section>
</main>
<!-- jQuery本体がない場合 -->
<script src="./assets/lightbox2/js/lightbox-plus-jquery.min.js"></script>
</body>
</html>【jQuery】lightbox2の使い方【オプション解説】
lightbox2には複数のオプションがあります。
それらを使うことで、秒数だったりを調整することが可能。
オプション指定方法はこんな感じ↓
<script>
lightbox.option({
'resizeDuration': 200,
'wrapAround': true,
'albumLabel': '計%2枚ある中、今は%1枚目の画像 '
})
</script>option({})の中に色々指定していきます。
そんなオプション一覧がこちら↓
| オプション名 | 初期値 | 意味 |
|---|---|---|
| alwaysShowNavOnTouchDevices | false | タッチ操作がある全てのデバイスで左右矢印を表示する |
| albumLabel | “Image %1 of %2” | タイトル部分に全枚数の今何枚目が記載できる %1が今、%2が合計数(グループ表示の時) |
| disableScrolling | false | モーダルが開いてるとき、スクロール可能か否か |
| fadeDuration | 600 | モーダルのフェードインアウトにかかる時間(ミリ秒) |
| fitImagesInViewport | true | 画像が画面よりはみ出すか否か。trueならはみ出さない |
| imageFadeDuration | 600 | 画像のフェードインアウトにかかる時間(ミリ秒) |
| maxWidth | 画像の幅(アスペクト比は維持されない) | |
| maxHeight | 画像の高さ(アスペクト比は維持されない) | |
| positionFromTop | 50 | モーダルの上からの位置 |
| resizeDuration | 700 | モーダルをリサイズする時間(ミリ秒) |
| showImageNumberLabel | true | グループ画像の総数を表示するか否か。 |
| wrapAround | false | グループ画像の最後に矢印を押すと、最初の画像に戻るか否か。 |
【jQuery】lightbox2の使い方【レスポンシブ対応解説】
lightbox2はレスポンシブ対応されているライブラリです。
「ただスマホの時は無効化したい」という人もいるはず。
そんな場合の対策を最後に紹介しますね!
やり方は簡単。下記コードを使うだけ。
<a href="画像パス" data-lightbox="img" class="test__lightbox2"><img src="画像パス"></a>@media screen and (max-width: 640px) {
.test__lightbox2 {
pointer-events: none;
}
}lightbox2を発動させるaタグに対してクラスをつけ、スマホの時にpointer-eventes:none;を指定します。
横幅に関しては案件によって調整を。
これでスマホ時に無効にすることができます。
ちなみにですがslickと一緒に使うことも可能↓
 【注意点あり】slickとLightbox2を一緒に使う方法【jQuery】
【注意点あり】slickとLightbox2を一緒に使う方法【jQuery】 【jQuery】lightbox2の使い方【オプション・レスポンシブ対応解説】:まとめ
- 必要なファイルを読み込む
- aタグのhref属性の値に画像パスを入れる
- 「data-lightbox=””」を使い反映。同じ値を入れればグループ化可能
- オプションを使えば秒数などの指定可能

lightbox2はかなり便利なので覚えておこう!