・タブ切り替えメニューってどうやって実装するの?
こんな疑問にお答えします。
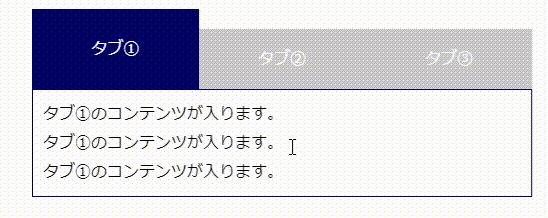
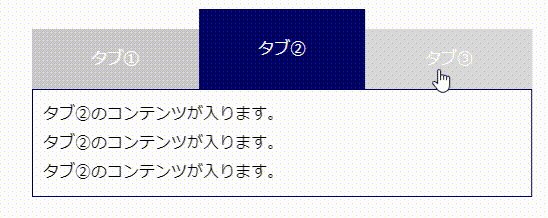
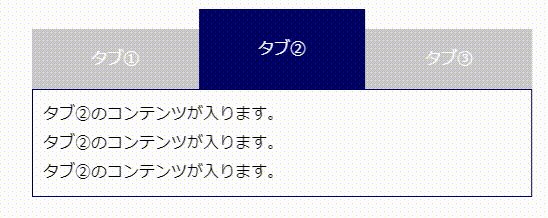
タブ切り替えメニューとは、メニューボタンをクリックするとコンテンツが切り替わるもののこと。
下記みたいなやつですね↓

実案件ではよく使います。
これ実は簡単に実装できちゃうんですよね。

すぐにできるよ!
ということで、この記事では「タブ切り替えメニューの作り方」について解説していきます!
・タブ切り替えメニューの作り方
・タブ切り替えメニューの作り方【アニメーション付き】
・タブ切り替えメニューの作り方【上下にあり連動させる場合】
・タブ切り替えメニューの作り方【上下にありクリック後上に戻る】
目次
【CSS・jQuery】タブ切り替えメニューの作り方【コピペOK】
まずタブ切り替えメニューの基本的な作りを紹介します。
サンプルがこちら↓
See the Pen ➄:アコーディオン by jito-coder (@jito-coder) on CodePen.
<div class="tab">
<ul class="tab-btn">
<li class="tab-btn__item current">タブ➀</li>
<li class="tab-btn__item">タブ➁</li>
<li class="tab-btn__item">タブ➂</li>
</ul>
<div class="tab__container">
<div class="tab-content show">
<p class="tab-content__text">タブ➀のコンテンツが入ります。</p>
<p class="tab-content__text">タブ➀のコンテンツが入ります。</p>
<p class="tab-content__text">タブ➀のコンテンツが入ります。</p>
</div>
<div class="tab-content">
<p class="tab-content__text">タブ➁のコンテンツが入ります。</p>
<p class="tab-content__text">タブ➁のコンテンツが入ります。</p>
<p class="tab-content__text">タブ➁のコンテンツが入ります。</p>
</div>
<div class="tab-content">
<p class="tab-content__text">タブ➂のコンテンツが入ります。</p>
<p class="tab-content__text">タブ➂のコンテンツが入ります。</p>
<p class="tab-content__text">タブ➂のコンテンツが入ります。</p>
</div>
</div>
</div>.tab-btn {
display: flex;
}
.tab-btn__item {
text-align: center;
width: 100%;
padding: 5px;
color: #fff;
background-color: #ccc;
cursor: pointer;
}
.tab-btn__item.current {
background-color: #000066;
}
.tab-content {
display: none;
padding: 10px;
border: 1px solid #000066;
}
.tab-content.show {
display: block;
}$(function($){
$('.tab-btn__item').click(function(){
$('.current').removeClass('current');
$(this).addClass('current');
$('.show').removeClass('show');
const index = $(this).index();
$('.tab-content').eq(index).addClass('show');
});
});コードの中で重要な点がこちらですね↓
- タブボタンとコンテンツ部分を分けて作成
- 表示するタブ部分に切替用クラスをつけておく
- 切替用クラスにCSSを記述
- 切替用クラスの付与+外しをjQueryで記述
順に解説していきます。
まずタブボタン部分と、コンテンツ部分をわけるようにHTMLで組み立てていきます。
<div class="tab">
<ul class="tab-btn">
<!-- タブボタン部分 -->
</ul>
<div class="tab__container">
<div class="tab-content show">
<!-- コンテンツ部分 -->
</div>
<div class="tab-content">
<!-- コンテンツ部分 -->
</div>
<div class="tab-content">
<!-- コンテンツ部分 -->
</div>
</div>
</div>「tab-btn」の中にタブボタンを作成。
「tab-content」の中に、切替わるコンテンツ部分を作成しましょう。
次に最初に表示するタブボタンと、コンテンツ部分に切替用クラスをつけておきます。
下記でいう「current」と「show」というクラスですね。
<div class="tab">
<ul class="tab-btn">
<li class="tab-btn__item current"></li>
<li class="tab-btn__item"></li>
<li class="tab-btn__item"></li>
</ul>
<div class="tab__container">
<div class="tab-content show">
<!-- コンテンツ部分 -->
</div>
<div class="tab-content">
<!-- コンテンツ部分 -->
</div>
<div class="tab-content">
<!-- コンテンツ部分 -->
</div>
</div>
</div>3行目と8行目の要素部分は、初期値で表示するように後ほどしていきます。
先ほどつけた切替用クラスに対して、表示を変えるcssを記述します。
// currentがついてたら背景色変える
.tab-btn__item.current {
background-color: #000066;
}
// showがついてたら表示する
.tab-content.show {
display: block;
}上記のコードを書くことで「表示する+ボタンの背景色を変える」の指定が実装できます。
最後にjQueryで切替用クラスの「付与+外し」を発動させます。
$(function($){
$('.tab-btn__item').click(function(){
$('.current').removeClass('current');
$(this).addClass('current');
$('.show').removeClass('show');
const index = $(this).index();
$('.tab-content').eq(index).addClass('show');
});
});意味としては下記↓
- タブボタンをクリックしたら
- 「current」クラスを持ってる全ての要素から
「current」クラスを外す - クリックしたタブボタンに対して
「current」クラスを付与する
※ここでタブボタンの色が変更される - 「show」クラスを持ってる全ての要素から
「show」クラスを外す - クリックしたタブボタンのインデックス番号を取得(順番目)
- ➄と同じインデックス番号(順番目)のコンテンツ部分に
「show」クラスを付与
※ここでコンテンツ部分が表示される
$(function($){
// タブボタンをクリックしたら
$('.tab-btn__item').click(function(){
// 今currentクラスを持ってる要素からcurrentを外す
$('.current').removeClass('current');
// クリックした要素にcurrentクラスを付与する
$(this).addClass('current');
// 今showクラスを持ってる要素からshowを外す
$('.show').removeClass('show');
// クリックしたタブボタンの順番目と、
// 同じ順番目のコンテンツ要素にshowクラスを付与する
const index = $(this).index();
$('.tab-content').eq(index).addClass('show');
});
});これでタブ切り替えメニューの実装ができます!

覚えてしまえば簡単だよ!
【CSS・jQuery】タブ切り替えメニューの作り方【アニメーション付き】
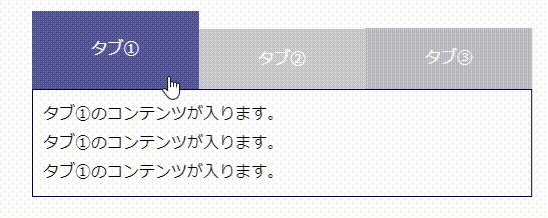
タブ切り替えをするときに、アニメーションをつけることも可能です。
サンプルがこちら↓
See the Pen ➀:タブ切り替えメニュー by jito-coder (@jito-coder) on CodePen.
といっても基本的には先ほどのコードと同じです。
調整したのはcssでtransitionを追加したり、前後での差異を記述したことですね。
.tab-btn {
height: 50px;
display: flex;
align-items: flex-end;
}
.tab-btn__item {
display: flex;
align-items: center;
justify-content: center;
width: 100%;
height: 50px;
padding: 5px;
color: #fff;
background-color: #ccc;
cursor: pointer;
transition: all .3s ease;
}
// hover時
.tab-btn__item:hover {
opacity: .7;
}
// heightを調整
.tab-btn__item.current {
height: 70px;
background-color: #000066;
}【CSS・jQuery】タブ切り替えメニューの作り方【上下にあり連動させる場合】
続いてタブ切り替えメニューが上下にある場合の作り方を解説していきます。
案件によってはコンテンツ部分が縦長になり、上下にボタンを配置することがたまにあるんですよね。
「どうやって実装するんだ。。」と思いますが、意外と簡単に実装できますよ!
そんなサンプルがこちら↓
See the Pen ➁:タブ切り替えメニュー by jito-coder (@jito-coder) on CodePen.
基本的には普通のタブ切り替えと同じ。
違う点としては上下にタブ切り替えボタンを作成することと、それぞれに対して新たにクラスを付与しておくことです。
今回は「tab-btn–top」と「tab-btn–bottom」のクラスを上下につけておきました↓
<div class="tab">
<!-- 上タブボタン -->
<ul class="tab-btn tab-btn--top">
<li class="tab-btn__item current">タブ➀</li>
<li class="tab-btn__item">タブ➁</li>
<li class="tab-btn__item">タブ➂</li>
</ul>
<div class="tab__container">
<div class="tab-content show">
<!-- コンテンツ部分➀ -->
</div>
<div class="tab-content">
<!-- コンテンツ部分➁ -->
</div>
<div class="tab-content">
<!-- コンテンツ部分➂ -->
</div>
</div>
<!-- 下タブボタン -->
<ul class="tab-btn tab-btn--bottom">
<li class="tab-btn__item current">タブ➀</li>
<li class="tab-btn__item">タブ➁</li>
<li class="tab-btn__item">タブ➂</li>
</ul>
</div>jQueryのコードもほぼ同じですが、currentを付与するための記述が上下分必要になります。
先述した「tab-btn–top」と「tab-btn–bottom」の子要素タブボタンに対して、クラスを付与するように記述しましょう。
$(function($){
$('.tab-btn__item').click(function(){
$('.current').removeClass('current');
$(this).addClass('current');
$('.show').removeClass('show');
const index = $(this).index();
$('.tab-btn--top .tab-btn__item').eq(index).addClass('current');
$('.tab-btn--bottom .tab-btn__item').eq(index).addClass('current');
$('.tab-content').eq(index).addClass('show');
});
});【CSS・jQuery】タブ切り替えメニューの作り方【上下にあり、クリック後上に戻る】
最後に上下にタブ切り替えボタンがあり、下のボタンをクリックしたら上までスムーススクロールで戻る実装を紹介します。
コンテンツ部分がかなり長く、一度上に戻ってリセットさせたいときに使われますね。
サンプルがこちら↓
See the Pen ➂:タブ切り替えメニュー by jito-coder (@jito-coder) on CodePen.
下のタブボタンをクリックしてみてください!上まで戻りますよね。
先述したコードと違い、新たに追加したのが下記ら。
<div class="tab" id="tab">
<!-- 省略 -->
</div>$(function ($) {
$('.tab-btn--bottom .tab-btn__item').on('click',function(){
const position = $('#tab').offset().top;
$("html").animate({scrollTop: position});
});
});まずスムーススクロールで戻りたい位置に、idを追加。
下タブボタンをクリックしたら、そのid部分までスムーススクロールを発動するイベントをjQueryに記述。
これだけで上下連動しながら、上まで戻るタブ切り替えメニューを作成できます!
【CSS・jQuery】タブ切り替えメニューの作り方【コピペOK】:まとめ
- タブボタンとコンテンツ部分を分けて作成
- 表示するタブ部分に切替用クラスをつけておく
- 切替用クラスにCSSを記述
- 切替用クラスの付与+外しをjQueryで記述
- 上下にタブ切り替えボタンを作成して連動可能

タブ切り替えメニューは案件でよく使うので覚えておこう!