・スクロールしたら現在地のナビメニューにクラス付与したい。どうやる?
こんな疑問にお答えします。
案件によっては、ヘッダーを固定することがありますよね。
その場合、今いる現在地のナビメニューに対してボーダーをつけたりしたいはず。
要は下記みたいなことですね↓

これ実は簡単に実装できちゃいます。

すぐにできるよ!
ということで、この記事では「スクロール時に現在地ナビにクラス付与」について解説していきます!
スクロール時に現在地ナビにクラス付与
目次
【jQuery】スクロール時に現在地ナビにクラス付与【カレント】
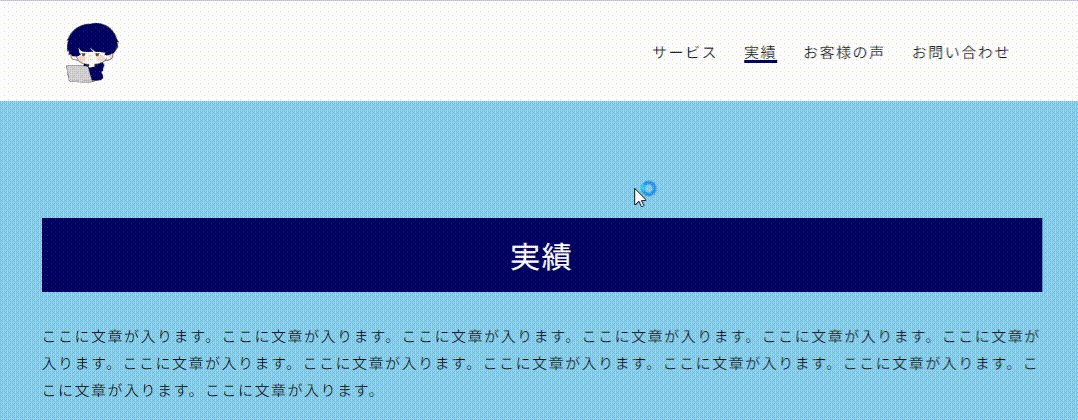
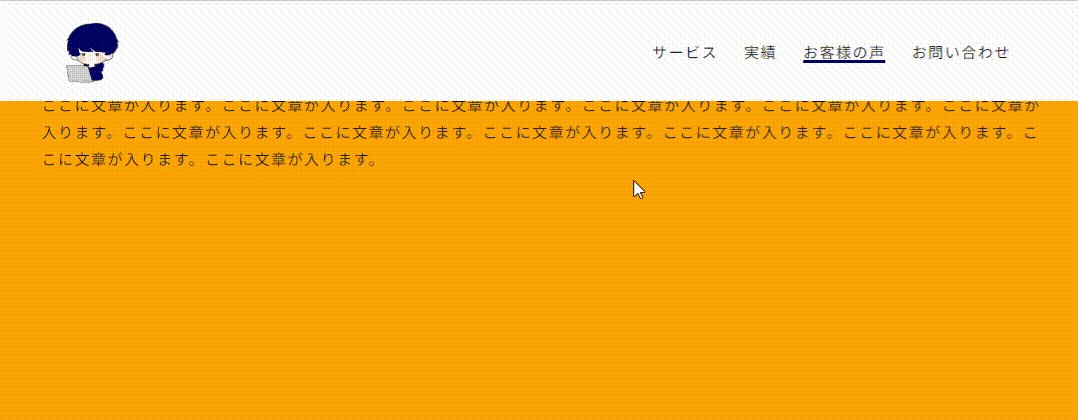
そんなスクロールしたら現在地ナビにクラス付与するサンプルがこちら↓
See the Pen スクロールしたら現在地ナビにクラス付与➀ by jito-coder (@jito-coder) on CodePen.
スクロールしてみてください!
現在地のナビメニューにボーダーがついてますよね。
新たにクラスを付与し、CSSを適用して実装しております。
実装の重要な点がこちら↓
- リンクとidを一致させる
- ナビメニューにjs用のクラスをつけておく
- セクション毎にjs用のクラスをつけておく
- jQueryで現在地にクラス付与するコード記述
- CSSでクラス付与した場合の装飾を記述
順に見ていきましょう。
まずナビメニューのリンク先と、idを一致させておきましょう。
<li class="nav-test__item"><a href="#service" class="link">サービス</a></li><section class="test service" id="service">上記でいうとリンク先が「#service」で、id名が「service」としています。
続いてナビメニューにjs用のクラスをつけておきましょう。
これは保守性を上げるためですね。
<li class="nav-test__item js-nav"><a href="#service" class="link">サービス</a></li>
<li class="nav-test__item js-nav"><a href="#works" class="link">実績</a></li>
<li class="nav-test__item js-nav"><a href="#voice" class="link">お客様の声</a></li>
<li class="nav-test__item js-nav"><a href="#contact" class="link">お問い合わせ</a></li>今回は例として「js-nav」というクラスをつけておきました。
続いてセクション毎にもjs用のクラスをつけておきます。
これも保守性を上げるため。
そして「そのセクションに行ったらクラスをつける」というイベントを実装するためにです。
<section class="js-section test service" id="service">
<!-- セクション中身が入ります -->
</section>
<section class="js-section test works" id="works">
<!-- セクション中身が入ります -->
</section>
<section class="js-section test voice" id="voice">
<!-- セクション中身が入ります -->
</section>
<section class="js-section test contact" id="contact">
<!-- セクション中身が入ります -->
</section>今回は例として「js-section」というクラスをつけました。
ここが一番重要ですね。
現在地のナビメニューに対して、新たにクラス付与するコードをjQueryで記述します。
そんなコードがこちら↓
$(function () {
$(window).on("load scroll resize", function () {
var st = $(window).scrollTop();
var wh = $(window).height();
$(".js-nav a").removeClass("active");
$('.js-section').each(function (i) {
var tg = $(this).offset().top;
var id = $(this).attr('id');
if (st > tg - wh + (wh / 2)) {
$(".js-nav a").removeClass("active");
var link = $(".js-nav a[href *= " + id +"]");
$(link).addClass("active");
}
});
});
});意味を簡単に説明すると
『スクロール位置がセクションの位置を超えた場合、対応するリンクに「active」というクラスを付ける』
という感じ。
対応するリンクを判断するためにも、➀~➂までにしたことが重要になります。
リンクとidを一致させたり、js用のクラス名をつけたりですね。
このコードにより現在地のナビメニューに対して「active」というクラスがつきました。
あとは新たについた「active」というクラスに対して、CSSで装飾すれば完成です。
ここは案件やデザインカンプごとに、カスタマイズする感じになります。
今回は例として下記を指定しました↓
.l-header .nav-test__item .link::before {
content: "";
width: 100%;
height: 3px;
background-color: #000066;
position: absolute;
bottom: 0px;
left: 0;
transform: scale(0, 1);
transform-origin: right top;
transition: transform 0.5s;
}
.l-header .nav-test__item .link.active::before {
transform-origin: left top;
transform: scale(1, 1);
}「active」がついたら、左から線が拡大するという指定です。
これでスクロールしたら現在地ナビに線をつけることができました。
See the Pen スクロールしたら現在地ナビにクラス付与➀ by jito-coder (@jito-coder) on CodePen.
【jQuery】スクロール時に現在地ナビにクラス付与【カレント】:まとめ
- 判断用のjs用クラスをHTMLにつけておく
- jQueryでスクロールしたら現在地ナビに新たなクラスをつける
- CSSで新たなクラスに対して装飾する

スクロールしたら現在地ナビにクラス付与したいときに試してみてね!