・Modaal.jsってどうやって使うの?
こんな疑問にお答えします。
「Modaal.js」とはjQueryプラグインのこと。
名前の通り、モーダルウインドウ(ポップアップ)を作成できるものとなっております。
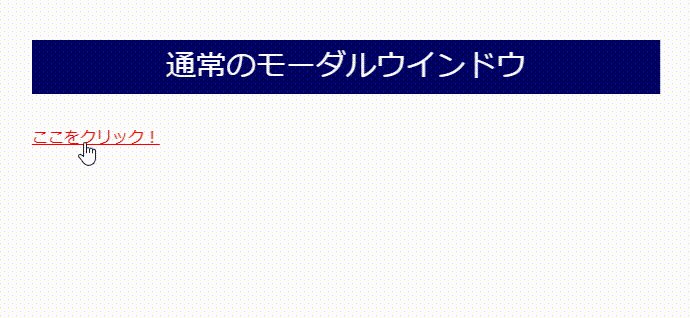
下記みたいなやつですね↓

めちゃくちゃ簡単に実装可能です。

すぐにできるよ!
ということで、この記事では「Modaal.jsの使い方」について解説していきます!
・Modaal.jsの使い方【準備編】
・Modaal.jsの使い方【実行編】
・Modaal.jsの使い方【オプション・カスタマイズ】
目次
【解説】Modaal.jsの使い方【準備編】
「Modaal.js」を使うために、まずは下記の準備をしていきましょう。
- ファイルをダウンロード
- 必要なファイルのみ読み込む
- jQueryを読み込む
順に解説していきます。
まずは「Modaal.js」を使うためのファイルをダウンロードしていきます。
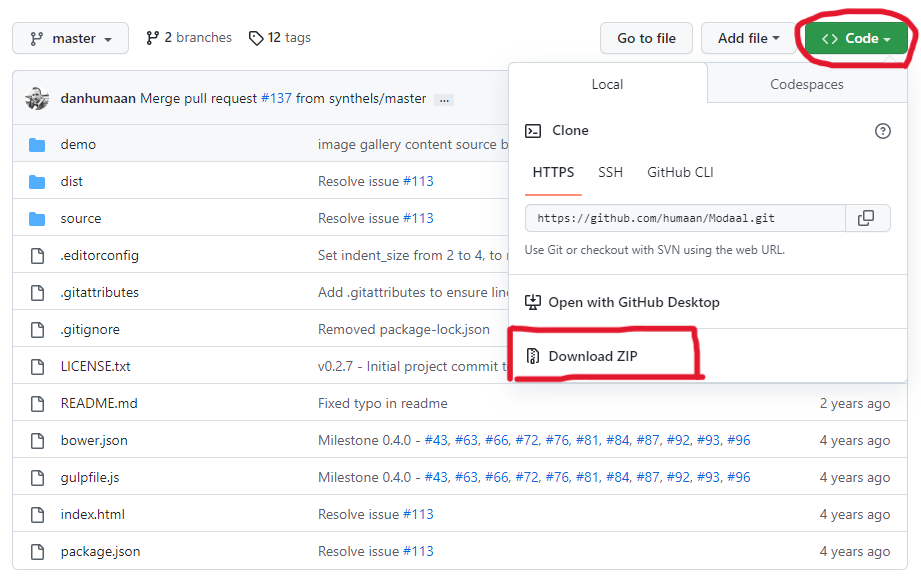
「Code」⇒「Download ZIP」をクリックして、ファイルをダウンロードしましょう。

ZIPファイルを解凍すると、たくさんのファイルがでてきます。
ただ実際に必要なのは2つだけ。
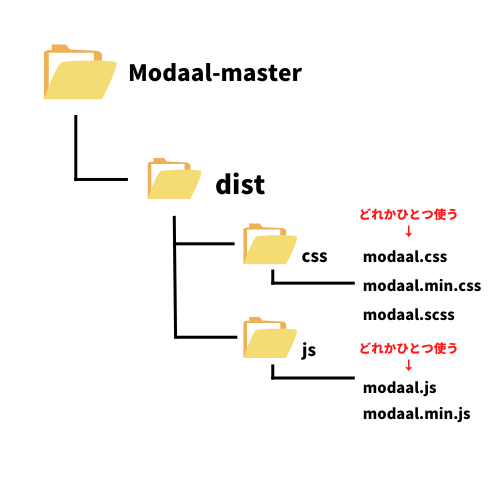
それが「dist」⇒「css」と「js」の中にあるファイルです。

上記画像に書いてある通り、「css」と「js」の中にあるファイルはそれぞれ、どれか1つを選べばOK。
minは圧縮されたファイルのこと。
scssを使う人は、scssファイルを利用。
HTMLにて下記コードを記載し、ファイルを読み込みます。パスは自分のフォルダ位置に合わせて変えましょう。
<!-- css -->
<link rel="stylesheet" href="./modaal/modaal.css">
<!-- js -->
<script type="text/javascript" src="./modaal/modaal.min.js"></script>最後の準備としてjQueryを読み込みます。
<!-- jquery -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<!-- modaal.jsが下 -->
<script type="text/javascript" src="./modaal/modaal.min.js"></script>jQueryが上、Modaal.jsを下にして読み込むようにしましょう。
【解説】Modaal.jsの使い方【実行編】
続いてModaal.jsを実行していく使い方を紹介していきます。
まずデモがこちら↓
See the Pen Untitled by jito-coder (@jito-coder) on CodePen.
「ここをクリック」部分を押したら、画面がうす暗くなりモーダルウインドウが出てきますよね。
<div class="test__box">
<a href="#modaal-box" class="modaal-btn">ここをクリック!</a>
<div id="modaal-box" style="display:none;">
ここにモーダルに表示させたい要素を記述します。
</div>
</div>$(function() {
$('.modaal-btn').modaal({
});
});コードの意味として重要な点がこちら↓
- ボタン部分とモーダル表示部分を作成
- ボタンのリンク先=モーダル表示部分のidを同じに
- モーダル表示部分を非表示にする
- jQueryにてモーダル発動の記述をする
順に解説していきます。
まず「ボタン部分」と「モーダル表示部分」をわけて作成しましょう。
<div class="test__box">
<!-- ボタン部分 -->
<a href="" class="">ボタン</a>
<!-- モーダル表示部分 -->
<div id="">
コンテンツが入ります
</div>
</div>このモーダル表示部分に、ポップアップとして表示したいコンテンツを入れていきます。
次に「ボタンのaタグhref属性」=「モーダル表示部分のidの値」にしましょう。
<div class="test__box">
<!-- ボタン部分 -->
<a href="#hoge" class="modaal-btn">ボタン</a>
<!-- モーダル表示部分 -->
<div id="hoge">
コンテンツが入ります
</div>
</div>例としてモーダル表示部分のidに「hoge」を入れました。
そしてaタグのリンク先に「#hoge」を入れます。
(ちなみにaタグのクラス名に.modaal-btnを入れています)
モーダル表示部分は、クリックしてから表示させます。
そのため初期値では非表示にしておきましょう。
<div id="hoge" style="display:none;">
コンテンツが入ります
</div>cssで指定しても良いですが、僕はHTMLに直書きします。ここはお好みで。
準備完了です。あとはjQueryにてモーダル発動の記述をするのみ。
やり方としては、クリックするボタン部分のクラス名に対して、実行するコードを書くだけ。
下記の感じ↓
<a href="#hoge" class="modaal-btn">ボタン</a>$(function() {
$('.modaal-btn').modaal({
});
});先述したことをすれば、下記のサンプルが完成いたします↓
See the Pen Untitled by jito-coder (@jito-coder) on CodePen.
これは自分用のメモですが「もし〇〇した時にモーダルを起動させたい」場合ありますよね。
例えば特定の要素までスクロールしたときや、アップした画像サイズが上限を超えていた時~など。
その場合、if文を使ってaタグをクリックさせれば実装可能です。
$(function() {
if (/* ここに条件を書く */) {
$('.modaal-btn').click();
}
$('.modaal-btn').modaal({
});
});上記により、if文を満たせばaタグをクリックさせることができ、モーダルが発動します。
【解説】Modaal.jsの使い方【色々なサンプル】
最後に他のフェードインするサンプルと、コピペ用コードを紹介していきます!
- フルスクリーン
- 動画系
- 画像系
- iframe系
順に見ていきましょう。
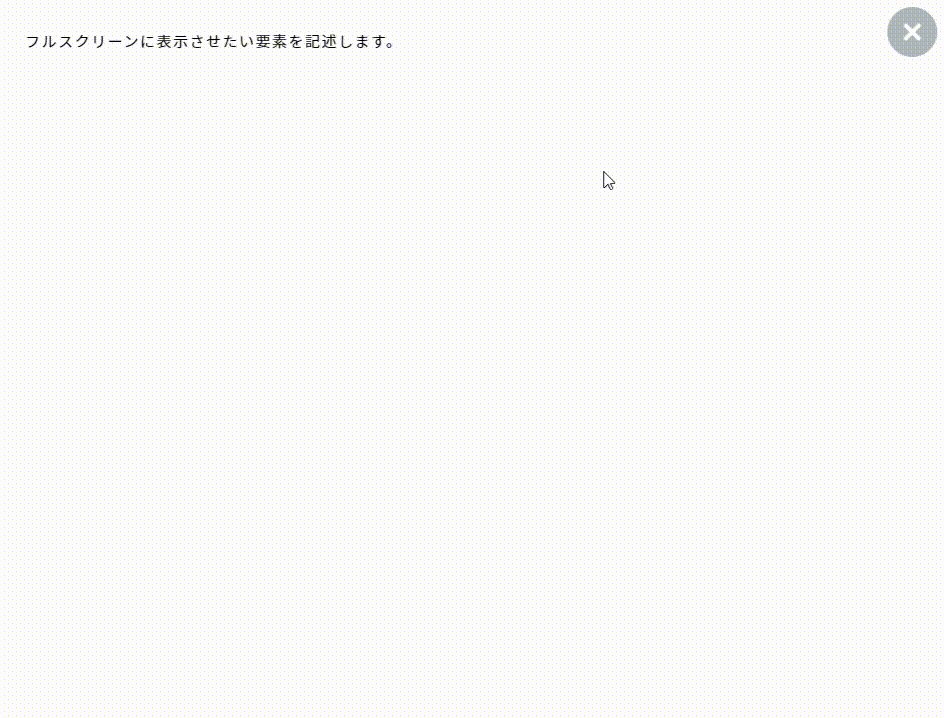
画面一杯にモーダルウインドウが開きます。

<div class="test__box">
<a href="#modaal-box02" class="modaal-btn02">ここをクリック!</a>
<div id="modaal-box02" style="display:none;">
フルスクリーンに表示させたい要素を記述します。
</div>
</div>$(function() {
$('.modaal-btn02').modaal({
fullscreen: true,
});
});modaalのオプション「fullscreen」を使用。
3行目のように「fullscreen: true,」と指定すれば実装可能です。
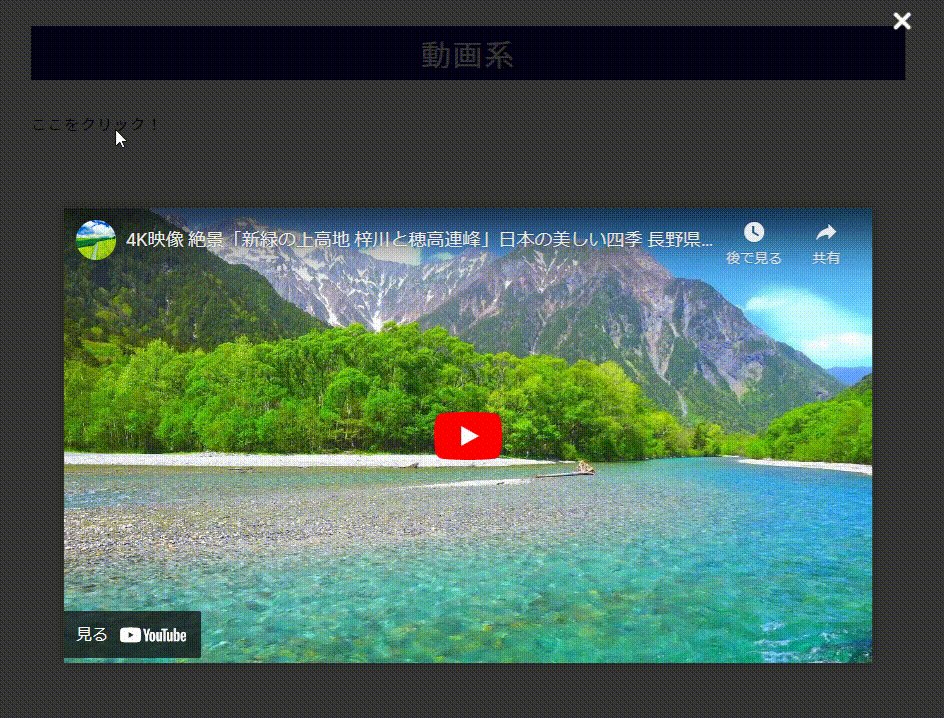
クリックしたらyoutubeなどの動画が、モーダルとして表示されます。

<div class="test__box">
<a href="https://www.youtube.com/embed/動画IDを入れる" class="modaal-btn03">ここをクリック!</a>
</div>$(function() {
$('.modaal-btn03').modaal({
type: 'video',
});
});HTML部分は動画リンクだけでOKです。
modaalのオプションを使い、typeをvideoに指定すれば実装可能。
動画のリンクは下記のように設定します↓
- YouTube:https://www.youtube.com/embed/動画IDを入れる
- vimeo:https://player.vimeo.com/video/動画IDを入れる
ID部分はリンクの最後部分、もしくは共有URLの最後部分で見れます。


クリックしたら一枚の画像が、モーダルとして表示されます。

<a href="./assets/img/1.png" class="modaal-btn04">
<img src="./assets/img/1.png" alt="">
</a>$(function() {
$('.modaal-btn04').modaal({
type: 'image',
});
});HTMLのリンク先を画像に指定。
modaalのオプションにて、typeをimageにすれば実装可能です。
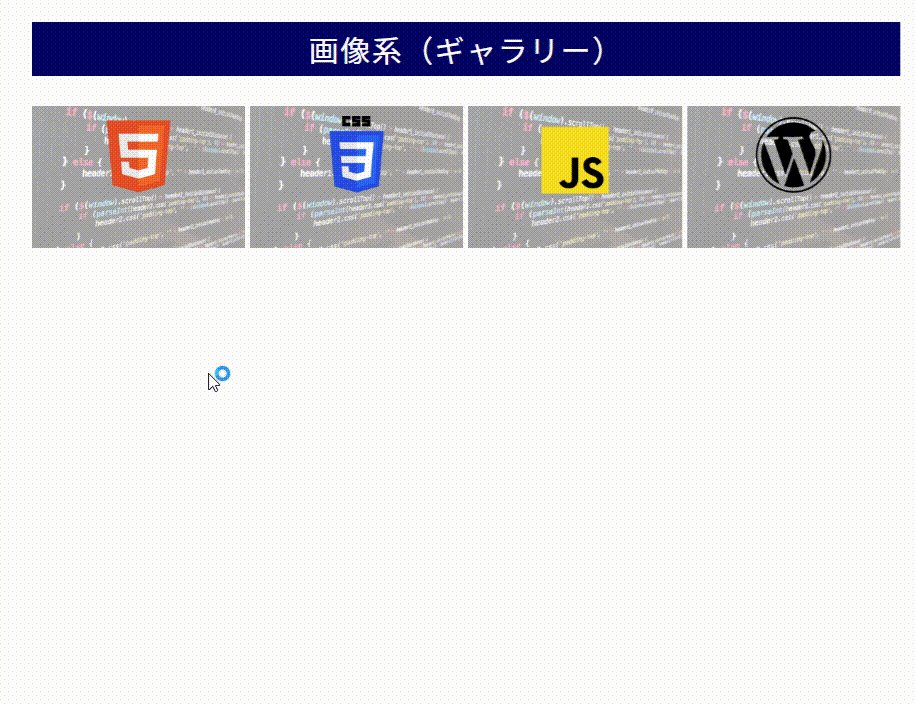
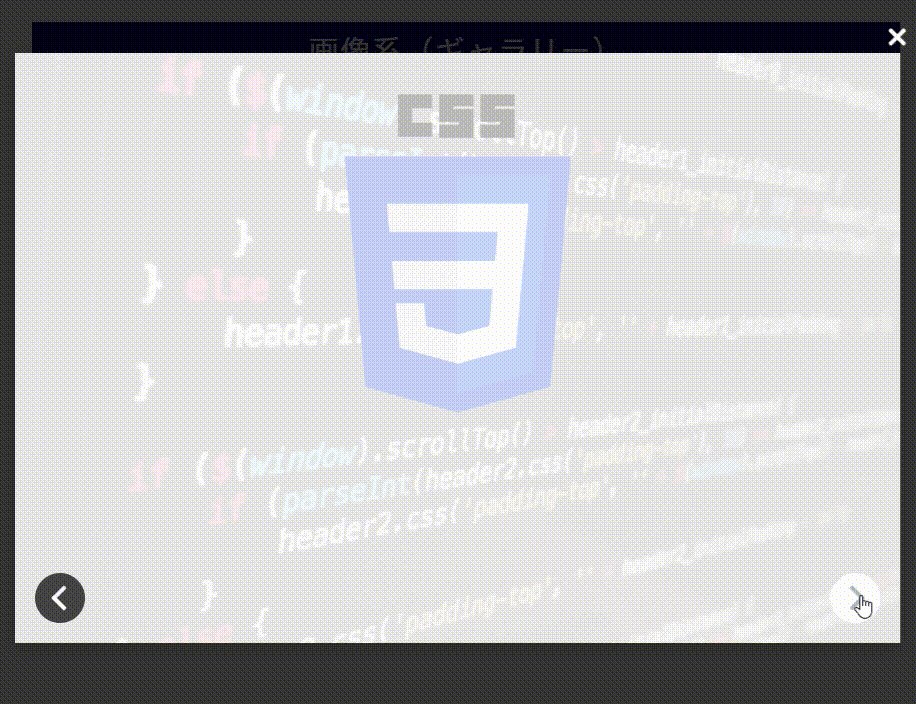
クリックしたら複数の画像を左右で切替できるモーダルが表示されます。

<a href="./assets/img/1.png" class="modaal-btn05" data-group="images"><img src="./assets/img/1.png" alt=""></a>
<a href="./assets/img/2.png" class="modaal-btn05" data-group="images"><img src="./assets/img/2.png" alt=""></a>
<a href="./assets/img/3.png" class="modaal-btn05" data-group="images"><img src="./assets/img/3.png" alt=""></a>
<a href="./assets/img/4.png" class="modaal-btn05" data-group="images"><img src="./assets/img/4.png" alt=""></a>$(function() {
$('.modaal-btn05').modaal({
type: 'image',
});
});ギャラリー画像として表示させるaタグの「クラス」と「data-group」の値を同じにします。
あとはmodaalのオプションにて、typeをimageにすればOK。

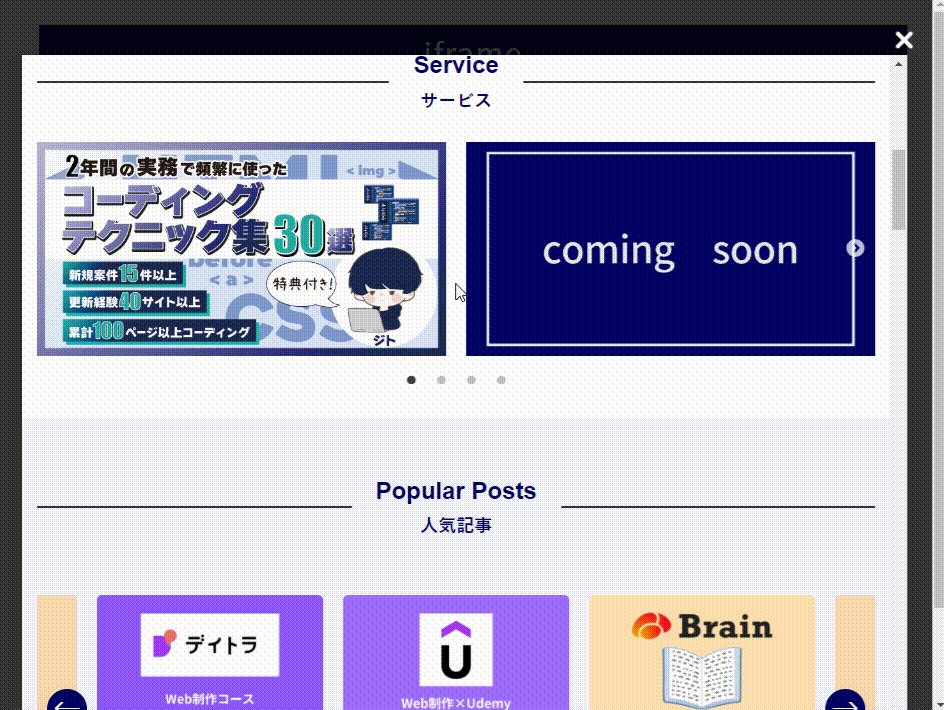
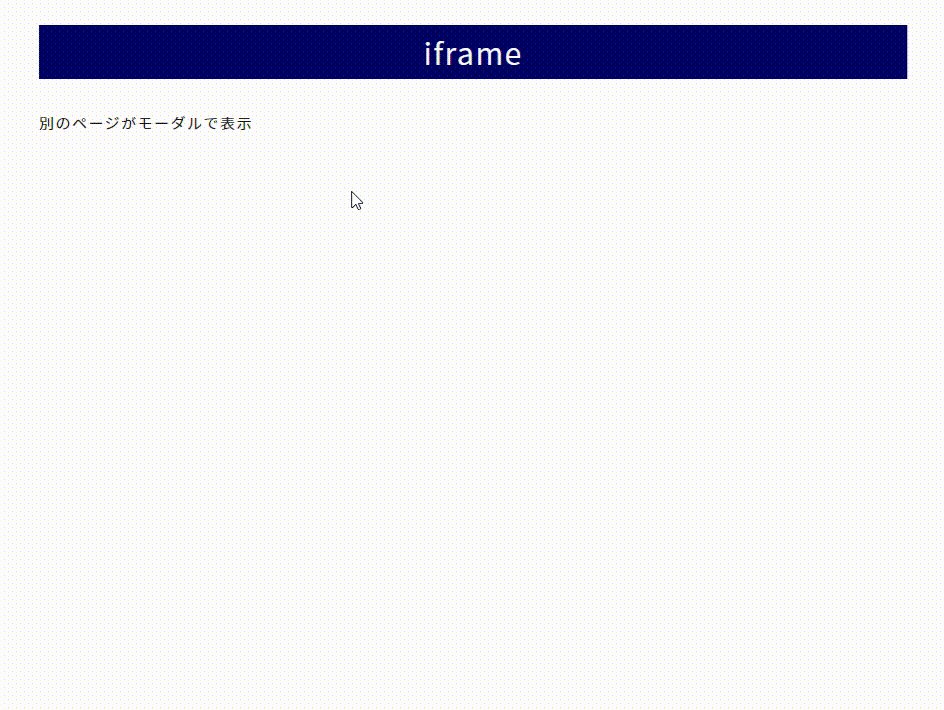
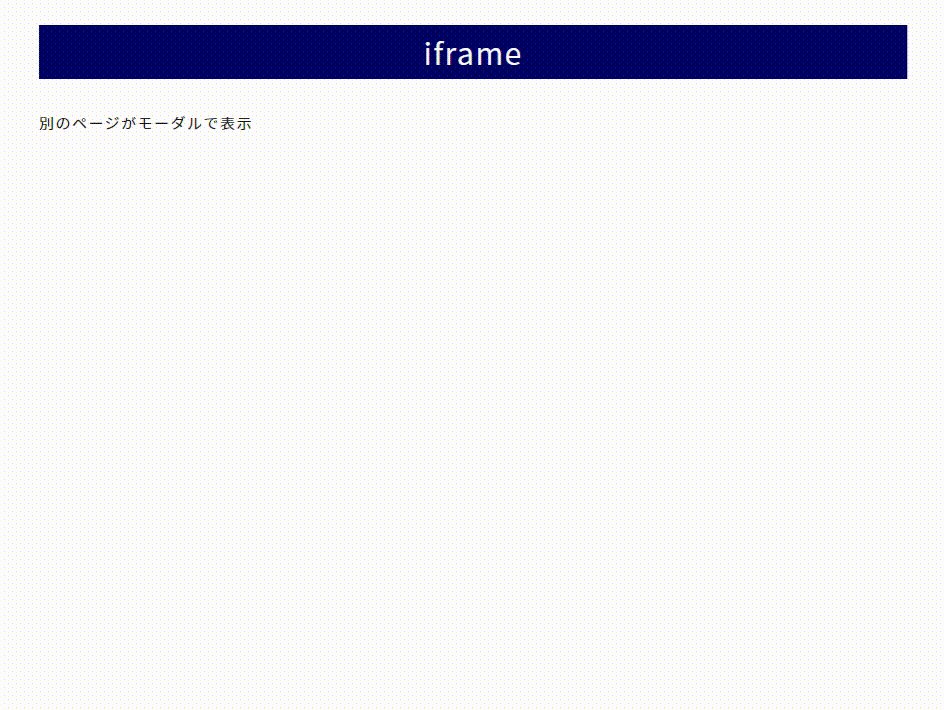
クリックしたら別のサイトや、htmlファイルをモーダルとして表示できます。
<a href="https://jito-site.com/" class="modaal-btn06">別のページがモーダルで表示</a>$(function() {
$('.modaal-btn06').modaal({
type: 'iframe',
width: 1000,
height: 700
});
});リンク先に表示したいURL、もしくはファイル名を。
modaalのオプションにて、typeをiframeに。横幅と縦幅を指定することで実装可能です。
【解説】Modaal.jsの使い方【オプション・カスタマイズ】
modaal.jsにはオプションや、関数などのカスタマイズが可能です。ボタンの位置を調整したりも。
ということで最後に下記を紹介します。
- オプション
- cssでのカスタマイズ
順に見ていきましょう。
オプションの指定は下記の感じ↓
$(function() {
$('.modaal-btn').modaal({
オプション名: '値',
オプション名: '値',
オプション名: '値',
});
});オプションの種類に関しては「公式サイト」にて詳しく書いてあります。
その中でも良く使いそうなのが下記ですね↓
| type | 表示するタイプを設定 |
| animation_speed | モーダル表示までの時間 |
| hide_close | モーダルを閉じるボタンの非表示設定 |
| fullscreen | フルスクリーンにて表示するかの設定 |
| start_open | ロードした時にモーダルが起動 |
| background_scroll | モーダル後ろ背景部分のスクロール可否設定 |
| background | 背景色(薄暗い部分の) |
| overlay_opacity | 背景の透過設定 |
| overlay_close | 背景をクリックでモーダルを閉じれるかの設定 |
下記のコードらへんをいじれば、閉じるボタン✘の色や配置などをカスタマイズすることができます。
.modaal-close {
position: fixed;
right: 20px;
top: 20px;
color: #fff;
cursor: pointer;
opacity: 1;
width: 50px;
height: 50px;
background: rgba(0, 0, 0, 0);
border-radius: 100%;
-webkit-transition: all 0.2s ease-in-out;
transition: all 0.2s ease-in-out;
}
.modaal-close:focus,
.modaal-close:hover {
outline: none;
background: #fff;
}
.modaal-close:focus:before,
.modaal-close:focus:after,
.modaal-close:hover:before,
.modaal-close:hover:after {
background: #b93d0c;
}【jQuery】Modaal.jsの使い方解説【オプション・カスタマイズ】:まとめ
- 「dist」⇒「css」と「js」の中にあるファイルを使う
- 「ボタンのaタグhref属性」=「モーダル表示部分のidの値」にする
- モーダル表示部分を非表示にする
- クリックするボタン部分のクラス名に対して、実行するコードをjQueryに書く
- オプションを指定すればフルスクリーン、動画、画像、iframeなどのモーダル表示が可能

「Modaal.js」は便利でよく使うので覚えておこう!