・くるくる回るようなローディング画面ってどう実装するの?
こんな疑問にお答えします。
ページを読み込んだ時に、くるくる回ってローディング中を表す画面ありますよね。
こんな感じのやつ↓

案件によってはこんなローディング画面の実装をよくします。
実はこれ、jQueryを使えば簡単にできちゃうんですよね。

すぐにできるよ!
ということで、この記事では「ローディング画面の作り方」について解説していきます!
・ローディング画面の作り方
・ローディング画面の作り方【アニメーション参考サイト】
・ローディング画面の作り方【サンプル集】
目次
【jQuery】ローディング画面の作り方を完全解説【コピペOK】
今回作成するローディング画面は、こういったくるくるするやつ↓
See the Pen ➀ローディング画面 by jito-coder (@jito-coder) on CodePen.
(Rerunをクリックするとローディングします)
コードがこちら↓
<div class="loader-bg">
<div class="loader"></div>
</div>
<header></header>
<main class="main">
<section class="test wrapper">
<div class="test__container">
<h2 class="test__title">ローディング後に出る画面</h2>
<div class="test__box">
ローディングが終わったら、このコンテンツ部分が表示されます。
</div>
</div>
</section>
</main>
<footer></footer>.loader-bg {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
z-index: 9999;
background-color: #000066;
display: flex;
justify-content: center;
align-items: center;
}
.loader {
font-size: 10px;
margin: 50px auto;
text-indent: -9999em;
width: 11em;
height: 11em;
border-radius: 50%;
background: #ffffff;
background: -moz-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
background: -webkit-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
background: -o-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
background: -ms-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
background: linear-gradient(to right, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
position: relative;
-webkit-animation: load3 1.4s infinite linear;
animation: load3 1.4s infinite linear;
-webkit-transform: translateZ(0);
-ms-transform: translateZ(0);
transform: translateZ(0);
}
.loader:before {
width: 50%;
height: 50%;
background: #ffffff;
border-radius: 100% 0 0 0;
position: absolute;
top: 0;
left: 0;
content: "";
}
.loader:after {
background: #000066;
width: 75%;
height: 75%;
border-radius: 50%;
content: "";
margin: auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
@-webkit-keyframes load3 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes load3 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}$(function(){
$(window).on('load',function(){
$('.loader').delay(500).fadeOut(500);
$('.loader-bg').delay(800).fadeOut(700);
});
setTimeout(function(){
$('.loader-bg').fadeOut(500);
},5000);
});ローディング画面を作る中で重要な点がこちら↓
- ローディング用のHTMLを作成
- ローディング用の背景を画面一杯に表示
- ローディング用のくるくるなどをアニメーションで実装
- 〇秒後に消えるという指定をjQueryで指定
順に解説していきます。
まずローディングが表示される用のHTMLを作成していきます。
必要なのは下記の3行だけ。
<div class="loader-bg">
<div class="loader"></div>
</div>この部分を使ってローディングを作成していきます。
設置場所はbodyの下、かつheaderタグの上部分に記述しましょう。
<body>
<!-- ローディング用HTML -->
<div class="loader-bg">
<div class="loader"></div>
</div>
<!-- ローディング用HTML ここまで -->
<header></header>
<main></main>
<footer></footer>
</body>次にローディングするときに表示される、画面一杯の背景色をcssで作成していきます。
先ほど作成したHTMLの「.loader-bg」クラスのdivタグに対して適用↓
.loader-bg {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
z-index: 9999;
background-color: #000066;
display: flex;
justify-content: center;
align-items: center;
}横幅+縦幅が画面一杯。
かつfixedとz-indexを使うことで、コンテンツ要素よりもローディング背景が上に表示するように。
さらにflex要素を使うことで、次に紹介するローディングくるくるデザインを、中央配置させるようにします。
続いてローディング用のくるくる回るアニメーションを作成してきます。
これは先述したHTMLの「loader」というdivタグで実装。
コードがこちら↓
.loader {
font-size: 10px;
margin: 50px auto;
text-indent: -9999em;
width: 11em;
height: 11em;
border-radius: 50%;
background: #ffffff;
background: -moz-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
background: -webkit-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
background: -o-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
background: -ms-linear-gradient(left, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
background: linear-gradient(to right, #ffffff 10%, rgba(255, 255, 255, 0) 42%);
position: relative;
-webkit-animation: load3 1.4s infinite linear;
animation: load3 1.4s infinite linear;
-webkit-transform: translateZ(0);
-ms-transform: translateZ(0);
transform: translateZ(0);
}
.loader:before {
width: 50%;
height: 50%;
background: #ffffff;
border-radius: 100% 0 0 0;
position: absolute;
top: 0;
left: 0;
content: '';
}
.loader:after {
background: #000066;
width: 75%;
height: 75%;
border-radius: 50%;
content: '';
margin: auto;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
}
@-webkit-keyframes load3 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}
@keyframes load3 {
0% {
-webkit-transform: rotate(0deg);
transform: rotate(0deg);
}
100% {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
}疑似要素とkeyframesを使用して、くるくる回るデザインを実装している感じです。
といっても初見だとわけがわからないはず。。
ただ安心してください。
実はこれ、ローディングアニメーション用のサイトからコードをコピペして色をカスタマイズしただけなんです!
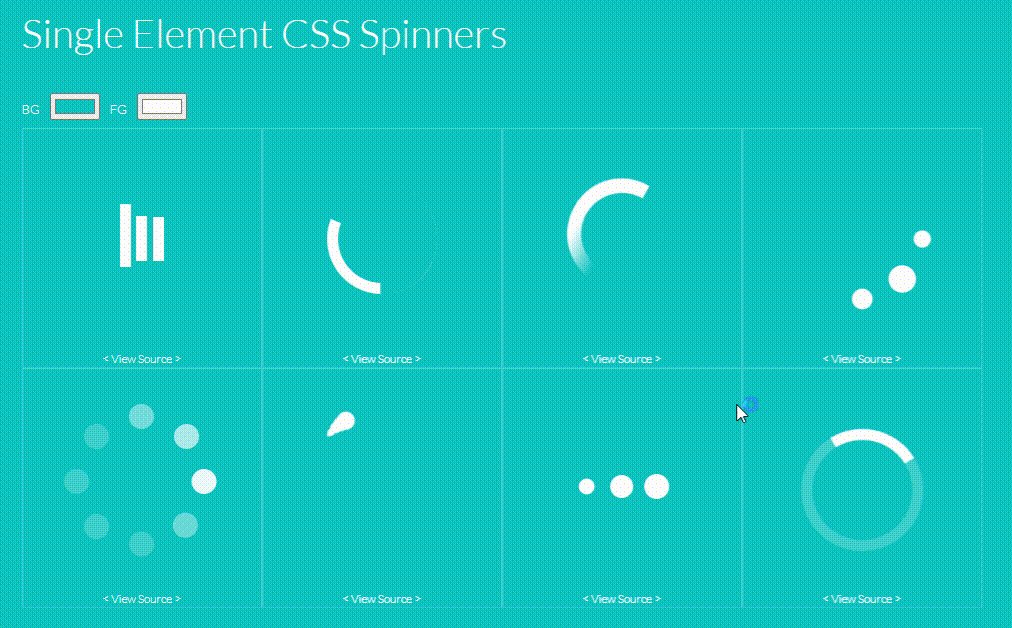
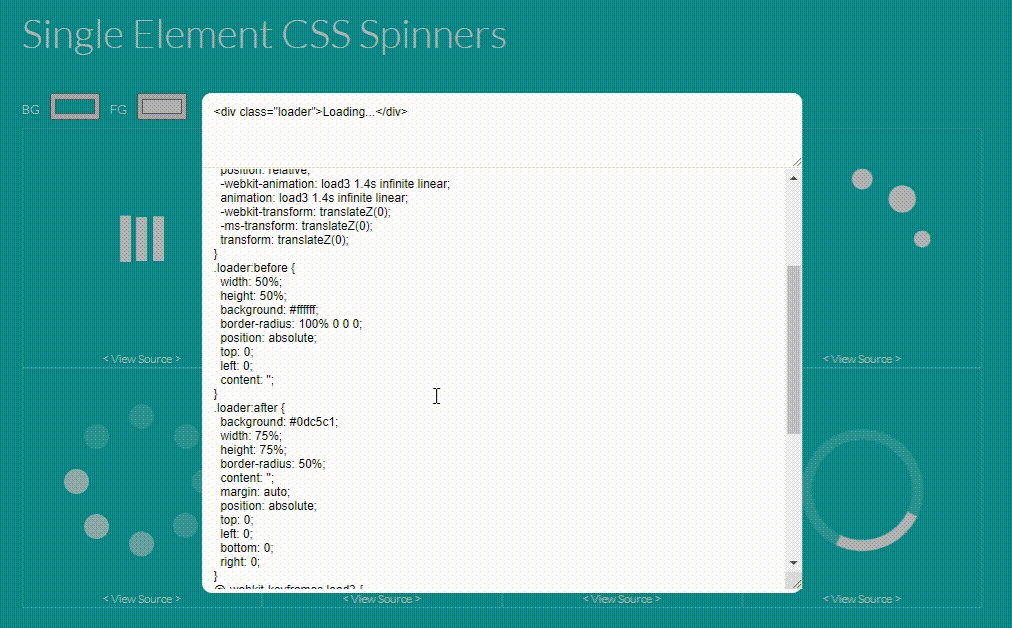
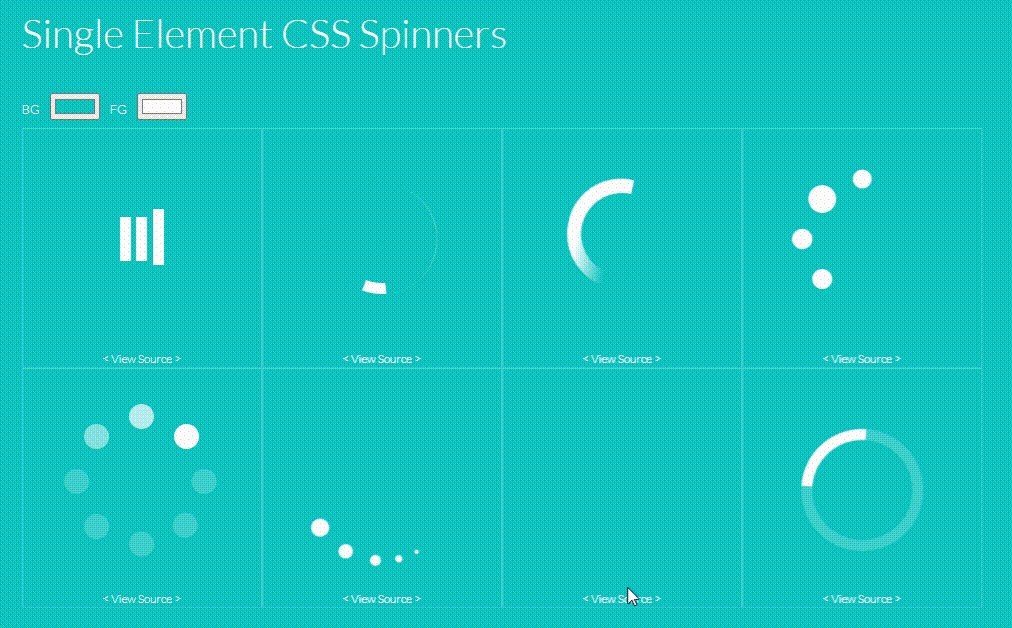
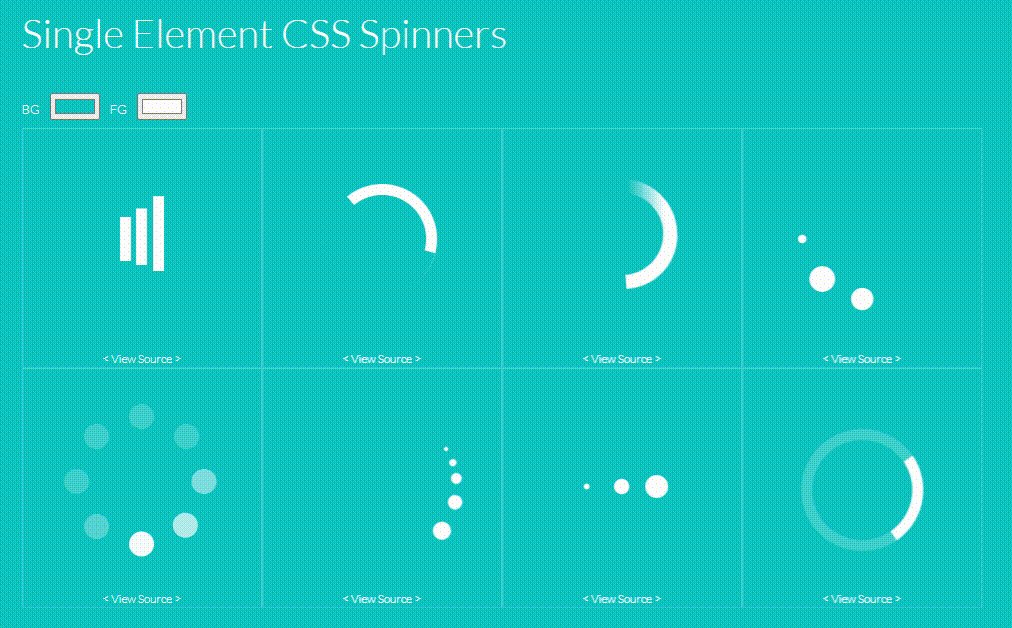
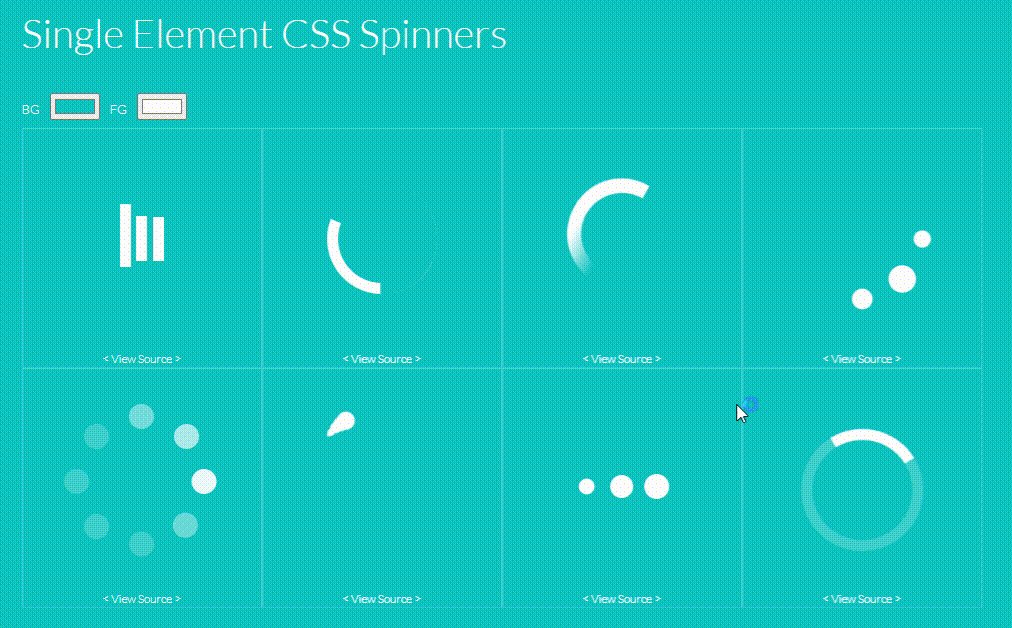
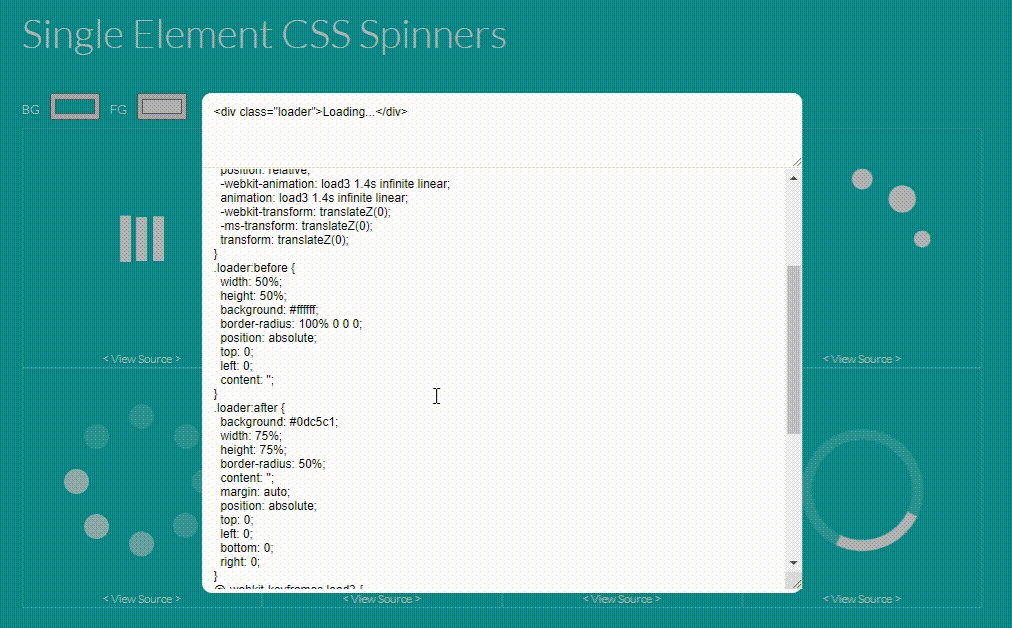
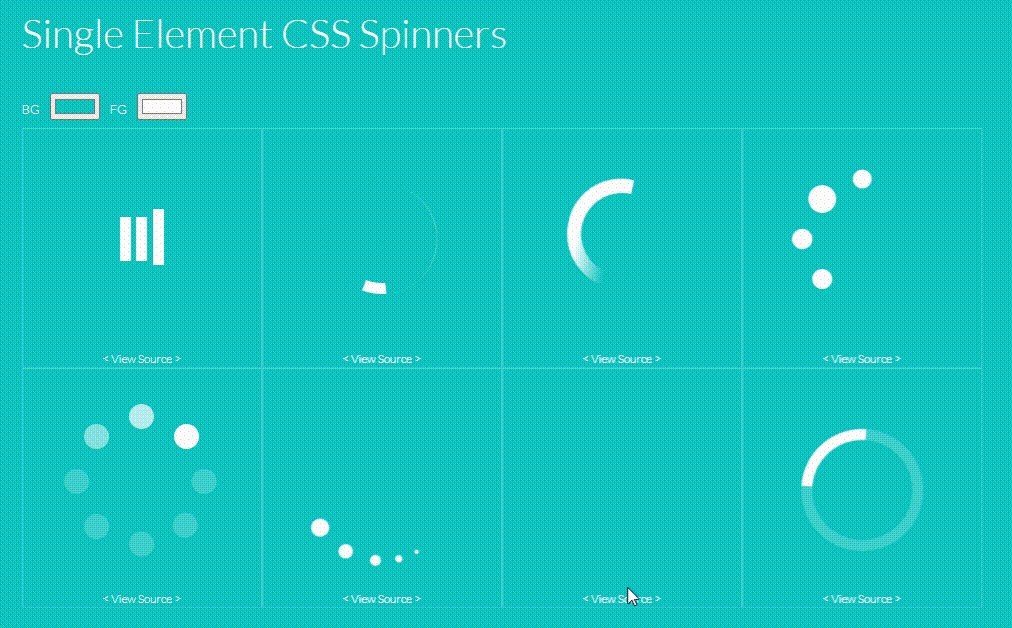
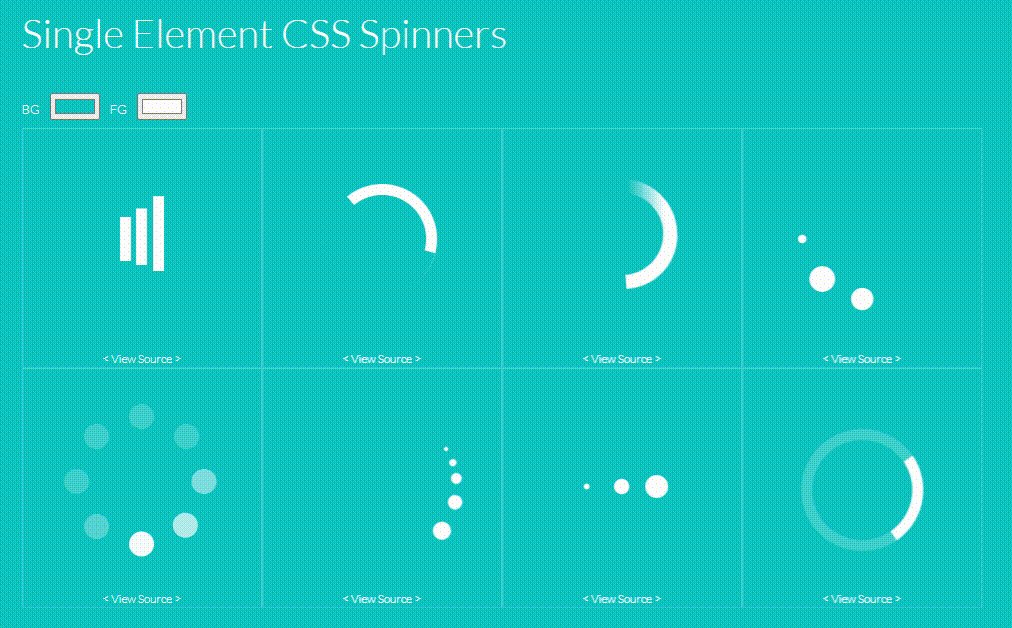
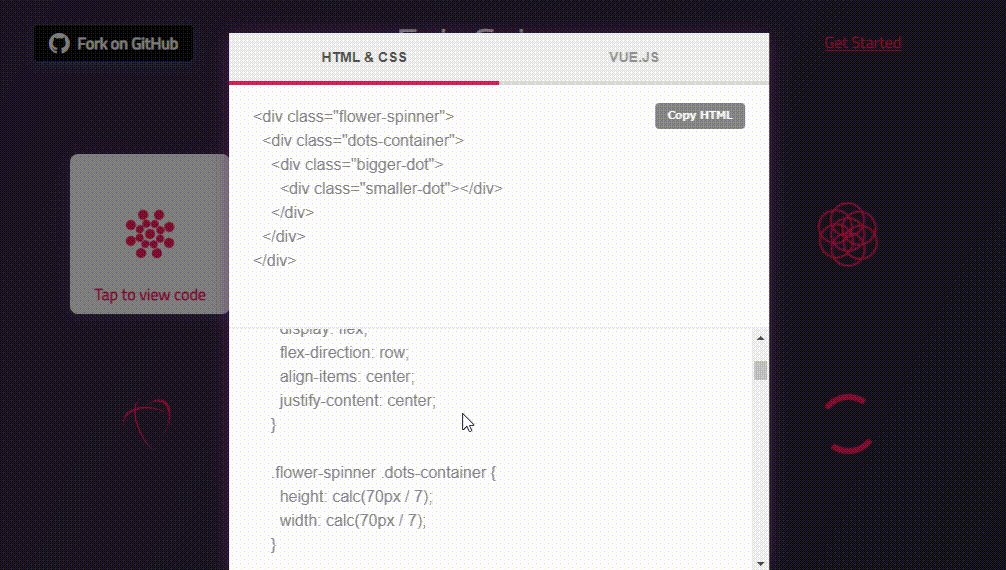
下記のサイトより、利用したいアニメーションの「View Source」をクリック。
するとcssのコードがでてくるので、それをコピペして使えば実装可能!

https://projects.lukehaas.me/css-loaders/
あとは色やサイズを自分でカスタマイズするのみ。
こういった参考サイトは他にもあるので、後ほど紹介しますね。
あとはローディング用の背景+くるくるアニメーションを、何秒後もしくはロードが終わったら非表示にすれば実装完了です。
やり方はjQueryにて下記コードを使うだけ↓
$(function(){
$(window).on('load',function(){
$('.loader').delay(500).fadeOut(500);
$('.loader-bg').delay(800).fadeOut(700);
});
setTimeout(function(){
$('.loader-bg').fadeOut(500);
},5000);
});このコードをめちゃくちゃ簡単に解説すると
「ページ読み込みが終わったら、
0.5秒後にくるくるアニメーションを0.5秒かけて非表示に。
0.8秒後に背景色のdivタグを0.7秒かけて非表示に。
もしくはロードが終わってなくても、
5秒後に背景色のdivタグを0.5秒かけて非表示にする。」
という意味。
数字部分を変えれば、自分好みの秒数にカスタマイズできますよ。
先述したjQueryの上5行はだいたいわかるかと。
ただ「setTimeout」の部分を利用する意味が分からない人もいるはず。
これを使う理由は、ページ読み込みが長い場合の離脱を防ぐため。
サイトによっては読み込みが遅く、ローディングにかかる時間がめちゃくちゃ長くなる恐れがあります。そうなるとユーザー側は、離脱しちゃいますよね。

このページ読み込み時間なが!!
違うページを見よっとなってしまう。
その対策として、ページ読み込みが終わってなくても〇秒後にはローディング画面を非表示にする仕様が必要となります。
そこで「setTimeout」を活用。
setTimeout(function(){
$('.loader-bg').fadeOut(500);
},5000);読み込みが終わってなくても、0.5秒後に非表示にしてくれます。
\今話題のGSAPがたったの10日間で学べる/

アニメーション実装に強くなり、単価を上げたい方。スニペット集を使い、爆速でコーディングしたい方。
競合が増える前の今のうちにチェック↓
【jQuery】ローディング画面の作り方を完全解説【参考サイト紹介】
先述したようにローディング画面のくるくるなどのアニメーションは、参考サイトからコードをコピペして活用することができます。
いちから自分で実装するのもありですが、なかなか難しい。。
アニメーション中のデザインが似ているなら、参考サイトを利用するのがオススメです。
そこで参考サイトを順に紹介していきますね。
先ほど紹介した参考サイト。

背景色やアニメーション部分の色などを、簡単にカスタマイズできるのが良い点。
見た目的にもシンプルでオススメです。
https://projects.lukehaas.me/css-loaders/

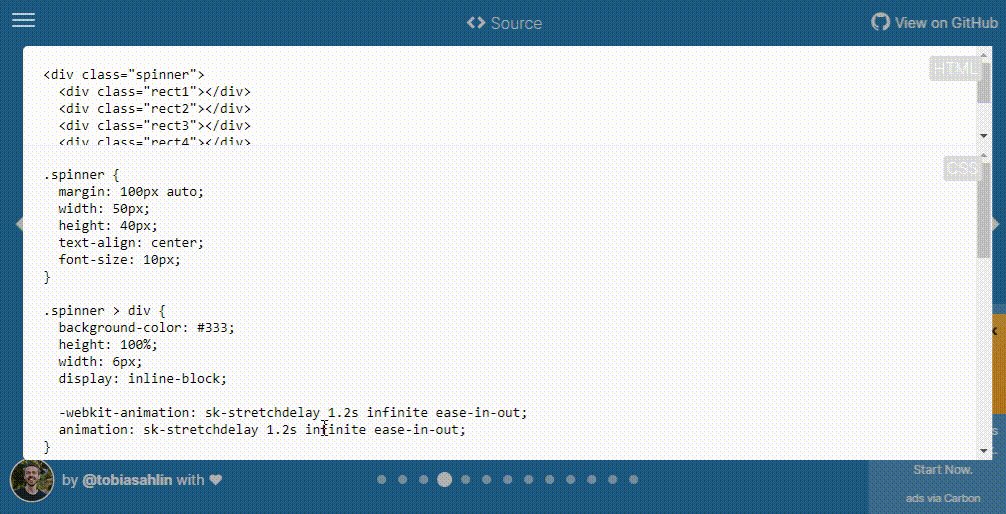
複雑なローディングアニメーションを活用できる参考サイト。
https://tobiasahlin.com/spinkit/

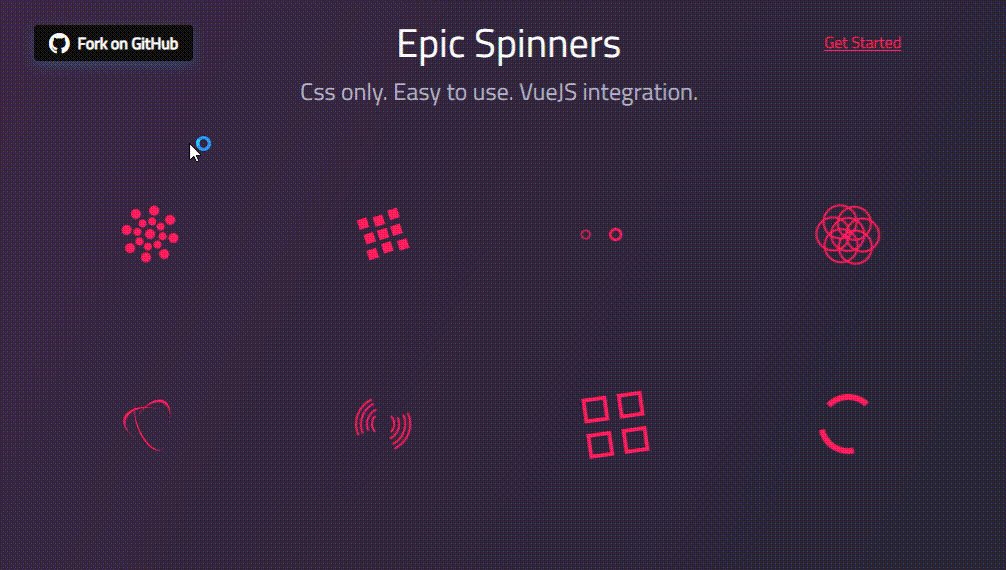
様々なローディングアニメーションの実装を活用できるサイト。
https://epic-spinners.epicmax.co/#/
【jQuery】ローディング画面の作り方を完全解説【サンプル集】
最後にローディングアニメーションのサンプル集を紹介していきます。
See the Pen ➀ローディング画面 by jito-coder (@jito-coder) on CodePen.
(Rerunをクリックするとローディングします)
変更点はこちら↓
<div class="loader-bg">
<div class="loader">
<img src="https://jito-site.com/wp-content/uploads/2023/01/jito-icon.png" alt="" width="200px" height="200px">
</div>
</div>.loader {
opacity: 1;
animation: loader 1s ease 1s;
}
@keyframes loader {
from {
opacity: 1;
transform: translateY(0);
}
to {
opacity: 0;
transform: translateY(-100px);
}
}See the Pen ➁ローディング画面 by jito-coder (@jito-coder) on CodePen.
(Rerunをクリックするとローディングします)
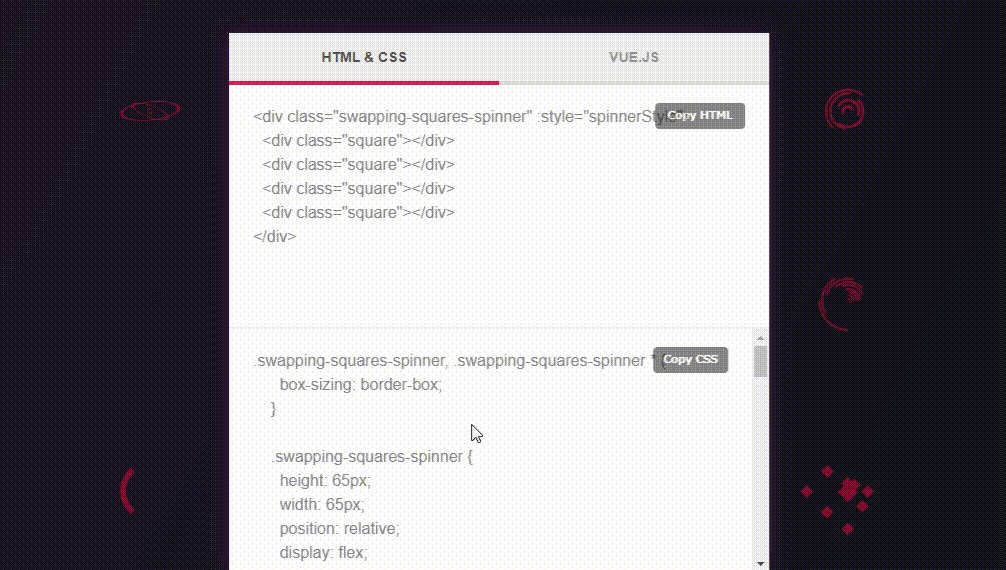
<div class="loader-bg">
<div class="loader">
<div class="swapping-squares-spinner" :style="spinnerStyle">
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
<div class="square"></div>
</div>
</div>
</div>.swapping-squares-spinner, .swapping-squares-spinner * {
box-sizing: border-box;
}
.swapping-squares-spinner {
height: 65px;
width: 65px;
position: relative;
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.swapping-squares-spinner .square {
height: calc(65px * 0.25 / 1.3);
width: calc(65px * 0.25 / 1.3);
animation-duration: 1000ms;
border: calc(65px * 0.04 / 1.3) solid #fff;
margin-right: auto;
margin-left: auto;
position: absolute;
animation-iteration-count: infinite;
}
.swapping-squares-spinner .square:nth-child(1) {
animation-name: swapping-squares-animation-child-1;
animation-delay: 500ms;
}
.swapping-squares-spinner .square:nth-child(2) {
animation-name: swapping-squares-animation-child-2;
animation-delay: 0ms;
}
.swapping-squares-spinner .square:nth-child(3) {
animation-name: swapping-squares-animation-child-3;
animation-delay: 500ms;
}
.swapping-squares-spinner .square:nth-child(4) {
animation-name: swapping-squares-animation-child-4;
animation-delay: 0ms;
}
@keyframes swapping-squares-animation-child-1 {
50% {
transform: translate(150%,150%) scale(2,2);
}
}
@keyframes swapping-squares-animation-child-2 {
50% {
transform: translate(-150%,150%) scale(2,2);
}
}
@keyframes swapping-squares-animation-child-3 {
50% {
transform: translate(-150%,-150%) scale(2,2);
}
}
@keyframes swapping-squares-animation-child-4 {
50% {
transform: translate(150%,-150%) scale(2,2);
}
}先述した下記サイトから引用させていただいています。
https://epic-spinners.epicmax.co/#/
See the Pen ➂ローディング画面 by jito-coder (@jito-coder) on CodePen.
(Rerunをクリックするとローディングします)
<div class="loader-bg">
<div class="loader">
<div class="atom-spinner">
<div class="spinner-inner">
<div class="spinner-line"></div>
<div class="spinner-line"></div>
<div class="spinner-line"></div>
<!--Chrome renders little circles malformed :(-->
<div class="spinner-circle">
●
</div>
</div>
</div>
</div>
</div>.atom-spinner, .atom-spinner * {
box-sizing: border-box;
}
.atom-spinner {
height: 60px;
width: 60px;
overflow: hidden;
}
.atom-spinner .spinner-inner {
position: relative;
display: block;
height: 100%;
width: 100%;
}
.atom-spinner .spinner-circle {
display: block;
position: absolute;
color: #fff;
font-size: calc(60px * 0.24);
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.atom-spinner .spinner-line {
position: absolute;
width: 100%;
height: 100%;
border-radius: 50%;
animation-duration: 1s;
border-left-width: calc(60px / 25);
border-top-width: calc(60px / 25);
border-left-color: #fff;
border-left-style: solid;
border-top-style: solid;
border-top-color: transparent;
}
.atom-spinner .spinner-line:nth-child(1) {
animation: atom-spinner-animation-1 1s linear infinite;
transform: rotateZ(120deg) rotateX(66deg) rotateZ(0deg);
}
.atom-spinner .spinner-line:nth-child(2) {
animation: atom-spinner-animation-2 1s linear infinite;
transform: rotateZ(240deg) rotateX(66deg) rotateZ(0deg);
}
.atom-spinner .spinner-line:nth-child(3) {
animation: atom-spinner-animation-3 1s linear infinite;
transform: rotateZ(360deg) rotateX(66deg) rotateZ(0deg);
}
@keyframes atom-spinner-animation-1 {
100% {
transform: rotateZ(120deg) rotateX(66deg) rotateZ(360deg);
}
}
@keyframes atom-spinner-animation-2 {
100% {
transform: rotateZ(240deg) rotateX(66deg) rotateZ(360deg);
}
}
@keyframes atom-spinner-animation-3 {
100% {
transform: rotateZ(360deg) rotateX(66deg) rotateZ(360deg);
}
}こちらも下記サイトを参考にしています↓
https://epic-spinners.epicmax.co/#/
\今話題のGSAPがたったの10日間で学べる/

アニメーション実装に強くなり、単価を上げたい方。スニペット集を使い、爆速でコーディングしたい方。
競合が増える前の今のうちにチェック↓
【jQuery】ローディング画面の作り方を完全解説【コピペOK】:まとめ
- ローディング用のHTMLを作成
- 背景部分とアニメーション部分をcssで実装
- 何秒後に非表示にするプログラムをjQueryに記述
- ローディングアニメーション用の参考サイトがある

ローディングアニメーションはよく使うので覚えておこう!