
・お問い合わせフォームのふりがなを自動入力するにはどうやるの?
こんな疑問にお答えします。
お問い合わせフォームには、レイアウトによって「名前」と「ふりがな」の2つ入力する場合がありますよね。
この場合、漢字を入力したさいに、ふりがなを自動入力したほうがユーザー的に手間がかかりません。
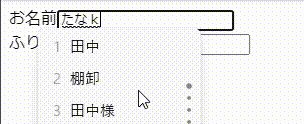
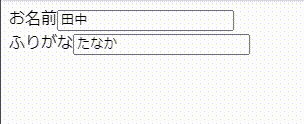
下記みたいに↓

実はこれ簡単に実装できちゃいます。
それは「jquery.autokana.js」というJavaScriptライブラリを使うこと。
「jquery.autokana.js」とは、ふりがなを自動入力してくれるプラグインです。

すぐに実装できるよ!
ということで、この記事では「jquery.autokana.jsの使い方」について解説していきます!
・jquery.autokana.jsの使い方【準備編】
・jquery.autokana.jsの使い方【実行編】
・jquery.autokana.jsの使い方【注意点】
目次
【準備編】jquery.autokana.jsの使い方【ふりがなを自動入力】
「jquery.autokana.js」の使うための準備が、下記の手順通り。
- ファイルをダウンロード
- 必要なファイルのみ読み込む
- jQueryを読み込む
順に見ていきましょう。
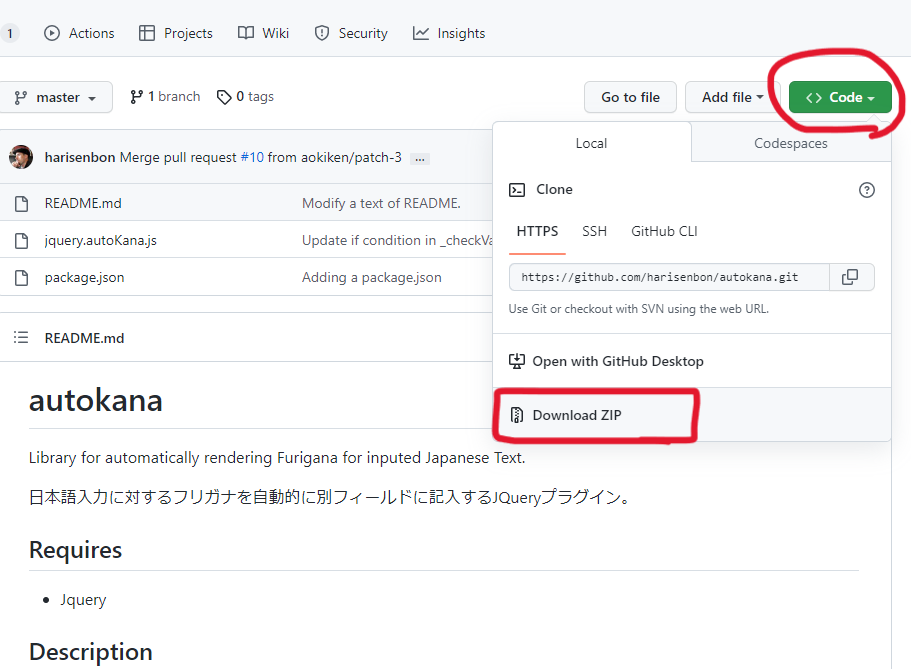
まずライブラリのファイルをダウンロードしましょう。
方法はgithubからzipダウンロードするだけ。
「Code」⇒「Download ZIP」をクリック。

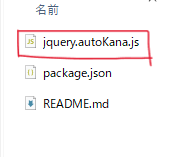
次に必要なファイルを読み込みます。
下記赤丸の「jquery.autoKana.js」が必要なファイルです。

<script type="text/javascript" src="./js/jquery.autoKana.js"></script>上記のコードをHTMLに記述して読み込みます。パスは自分のフォルダ場所に合わせましょう。
最後にjQueryを読み込みます。
<!-- jquery -->
<script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.6.3/jquery.min.js"></script>
<!-- autoKana.jsが下 -->
<script type="text/javascript" src="./js/jquery.autoKana.js"></script>jQueryが上、autoKana.jsを下にして読み込むようにしましょう。
【実行編】jquery.autokana.jsの使い方【ふりがなを自動入力】
続いて実際にautokana.jsを実行していく使い方を紹介します。
- 基本的なコード
- ふりがなを自動入力(ひらがな)
- フリガナを自動入力(カタカナ)
- 出力箇所が複数ある場合
順に見てきましょう。
「autokana.js」は、inputタグのidの値もしくはname値を使ってふりがなを自動入力します。
<form>
<div>お名前<input type="text" id="入力"></div>
<div>ふりがな<input type="text" id="出力"></div>
</form>// idで判別
$(function() {
$.fn.autoKana('#入力', '#出力', {katakana: trueもしくはfalse});
});$.fn.autoKanaを使い、引数にidの値を入れます。
1つ目が入力するinputタグのid。2つ目が出力するinputタグのid。
ちなみにkatakanaの部分をtrueにするとカタカナに。falseにするとひらがなで自動入力できます。
<form>
<div>お名前<input type="text" name="入力"></div>
<div>ふりがな<input type="text" name="出力"></div>
</form>// name値で判別
$(function() {
$.fn.autoKana('input[name="入力"]', 'input[name="出力"]', {katakana: trueもしくはfalse});
});$.fn.autoKanaを使い、引数にname値を入れます。
1つ目が入力するinputタグのname値。2つ目が出力するinputタグのname値。
ちなみにkatakanaの部分をtrueにするとカタカナに。falseにするとひらがなで自動入力できます。
実際にふりがなを自動入力するコードを実装してみました!
See the Pen ➀autokana by jito-coder (@jito-coder) on CodePen.
<form>
<div>お名前<input type="text" name="name"></div>
<div>ふりがな<input type="text" name="furi"></div>
</form>// name値で判別
$(function() {
$.fn.autoKana('input[name="name"]', 'input[name="furi"]', {katakana: false});
});katakanaの値をfalseにすればOK。
続いてカタカナのフリガナを自動入力するコードで実装!
See the Pen ➀autokana by jito-coder (@jito-coder) on CodePen.
<form>
<div>お名前<input type="text" name="name"></div>
<div>フリガナ<input type="text" name="furi"></div>
</form>// name値で判別
$(function() {
$.fn.autoKana('input[name="name"]', 'input[name="furi"]', {katakana: true});
});katakanaの値をtrueにすればOK。
レイアウトによっては自動入力する出力先が、複数ある場合があります。
その時の対策としてはコードを複数記述すればOK。
出力箇所の分、jsのほうにコードを記述します。
See the Pen ➁autokana by jito-coder (@jito-coder) on CodePen.
<form>
<div class="box">
<div>姓<input type="text" name="name01"></div>
<div>名<input type="text" name="name02"></div>
</div>
<div class="box">
<div>セイ<input type="text" name="furi01"></div>
<div>メイ<input type="text" name="furi02"></div>
</div>
</form>// 1つ目の出力
$(function() {
$.fn.autoKana('input[name="name01"]', 'input[name="furi01"]', {katakana: true});
});
// 2つ目の出力
$(function() {
$.fn.autoKana('input[name="name02"]', 'input[name="furi02"]', {katakana: true});
});name値は別々のを使っておきましょう。
【注意点】jquery.autokana.jsの使い方【動かない??】
jquery.autokana.jsは補助の役割のため、完璧な動作には向きません。
そのためやり方によっては「動かない」という場面があるのが注意点です。
動かないなどの注意点としての例がこちら↓
- 記号で入力
- コピペで入力
- 英数字で入力
- 予測変換で入力
- たまに出力文字がミスる
- ひらがな、かたかなで入力して1文字ずつ削除⇒出力先も1文字ずつ削除される。
ただ漢字で入力して1文字ずつ削除しても、出力先は1文字ずつ削除されない。
注意点はあるとしても、簡単に自動入力の実装ができるのはめちゃくちゃ嬉しい。
ユーザー側の手間も減りますし、とても良いですよね!
ちなみにフォーム関連の他記事も参考にどうぞ↓
 【簡単】ajaxzip3の使い方【郵便番号→住所自動入力】
【簡単】ajaxzip3の使い方【郵便番号→住所自動入力】  【jQuery】同意チェックボックスでボタンを有効に切り替え【disabled】
【jQuery】同意チェックボックスでボタンを有効に切り替え【disabled】 【簡単】jquery.autokana.jsの使い方【ふりがなを自動入力】:まとめ
- inputタグのidの値もしくはname値を使ってふりがなを自動入力
- katakanaの部分をtrueにするとカタカナに。falseにするとひらがなで自動入力
- 出力箇所が複数ある場合、その分のコードをjsに記載する

名前の自動入力は便利なので実装方法を覚えておこう!!



