目次
【解説】JavaScriptのswitch文の基本的な使い方【コード付き】
JavaScriptのswitch文を使ったサンプルがこちら↓
const fruit = 'apple';
switch (fruit) {
case 'orange':
console.log('オレンジです');
break;
case 'apple':
console.log('りんごです');
break;
case 'peach':
console.log('ももです');
break;
}内容としては下記ですね。
switch (式) {
case 条件①:
処理
break;
case 条件②:
処理
break;
}switch文の具体的な書き方がこちら↓
①:式を記述
②:条件を記述
③:処理を記述
④:次のcaseを記述
⑤:breakを使う
順に解説してきます。
まず評価したい式を記述します。
switch (式) {
}今回は例としてfruitの値に対して、評価する式を使いますね。
const fruit = 'apple';
switch (fruit) {
}続いて式と当てはまるかどうかの「条件」を記述します。
switch (式) {
case 条件:
}ちなみに末尾は「コロン : 」です。
例として下記のようにしました。
const fruit = 'apple';
switch (fruit) {
case 'orange':
}fruitの値が「orange」かどうかチェックします。
続いて条件に当てはまった場合の、処理を記述します。
switch (式) {
case 条件:
処理;
}もしfruitの値がorangeだったら「console.log(‘オレンジです’);」の処理が発火するということですね。
const fruit = 'apple';
switch (fruit) {
case 'orange':
console.log('オレンジです');
}そしたら他にも追加したい条件を記述します。
下記のように複数追加することが可能です。
switch (式) {
case 条件①:
処理;
case 条件②:
処理;
case 条件③:
処理;
}こんな感じで↓
const fruit = 'apple';
switch (fruit) {
case 'orange':
console.log('オレンジです');
case 'apple':
console.log('りんごです');
case 'peach':
console.log('ももです');
}これで「apple」の条件の処理が行われて、switch文の完成。。。と見えますが、
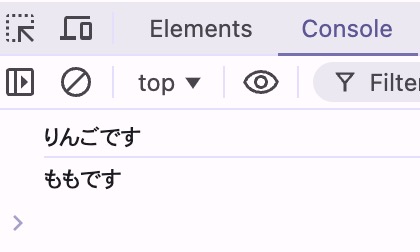
実際consoleを見てみると下記のようになります↓

このままだと式と条件が一致したあとのcaseも実行されてしまうんですよね。
そのためcaseの条件と一致したら、switch文から抜け出す必要があります。
先述したswitch文から抜け出す方法が「break」を使うことです。
switch (式) {
case 条件①:
処理;
break;
case 条件②:
処理;
break;
case 条件③:
処理;
break;
}breakの処理が行われると、switch文から抜け出すことができます。
つまり下記のように記述すれば「りんごです」のみ、コンソールに表示されるようになります。
const fruit = 'apple';
switch (fruit) {
case 'orange':
console.log('オレンジです');
break;
case 'apple':
console.log('りんごです');
break;
case 'peach':
console.log('ももです');
break;
}これで基本的なswitch文が完成しました!
if文でよいのでは??と思われるかもですが、
同じ式に対して、複数の条件による場合分けを行うのであればswitch分のほうが見やすくなります。
if (fruit === 'orange') {
console.log('オレンジです');
} else if (fruit === 'apple') {
console.log('りんごです');
} else if (fruit === 'peach') {
console.log('ももです');
}switch (fruit) {
case 'orange':
console.log('オレンジです');
break;
case 'apple':
console.log('りんごです');
break;
case 'peach':
console.log('ももです');
break;
}【解説】JavaScriptのswitch文のその他の使い方
JavaScriptのswitch文のその他の使い方がこちら↓
- 数値でもOK
- caseをつなげる
- デフォルトを設定する
順に解説してきます。
先述した例では文字列でしたが、数値でも対応可能です。
const num = 10;
switch (num) {
case 5:
console.log(`数値は${num}です`);
break;
case 10:
console.log(`数値は${num}です`);
break;
case 15:
console.log(`数値は${num}です`);
break;
}下記のようにcaseをつなげて記述することも可能です。
const fruit = 'apple';
switch (fruit) {
case 'orange':
console.log('オレンジです');
break;
case 'apple':
case 'lemon':
case 'melon':
console.log('りんごかレモンかメロンです');
break;
case 'peach':
console.log('ももです');
break;
}どのcaseの条件にも当てはまらなかったとき用の「デフォルト」を設定することが可能です。
やり方は「default:」と記述するだけです。
const fruit = 'lemon';
switch (fruit) {
case 'orange':
console.log('オレンジです');
break;
case 'apple':
console.log('りんごです');
break;
case 'peach':
console.log('ももです');
break;
default:
console.log('フルーツです');
}ちなみに場所はどこに書いてもよいですが、一番下に書くのが個人的に良さそうです。
【解説】JavaScriptのswitch文の使い方【サンプル付き】:まとめ
- 式を記述
- 条件を記述
- 処理を記述
- 次のcaseを記述
- breakを使う

時はためしてみてね!




