
・「input type=file」で選択した画像ってプレビュー表示できる?
こんな疑問にお答えします。
案件によってはフォーム内にある「input type=file」にて、画像プレビューを出したい場合があります。
下記みたいに↓

実はこれjQueryを用いれば実装可能です。

すぐにできるよ!
ということで、この記事では「input type=fileの画像プレビューを表示する方法」について解説していきます!
・「input type=file」の画像プレビューを表示する方法
・「input type=file」の背景画像プレビューを表示する方法
ちなみに「input type=file」自体のデザインカスタマイズは下記記事を参考に↓
 【解説】「input type=file」の見た目をカスタマイズ【コピペOK】
【解説】「input type=file」の見た目をカスタマイズ【コピペOK】 目次
【解説】「input type=file」の画像プレビューを表示する方法【jQuery】
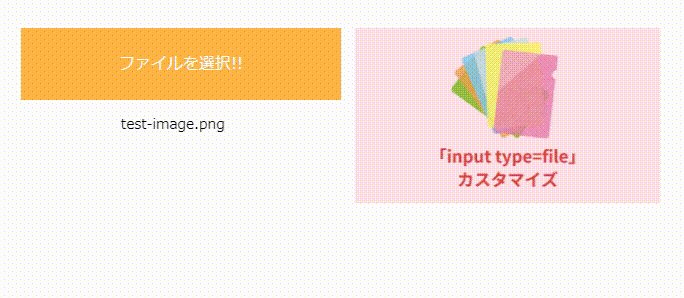
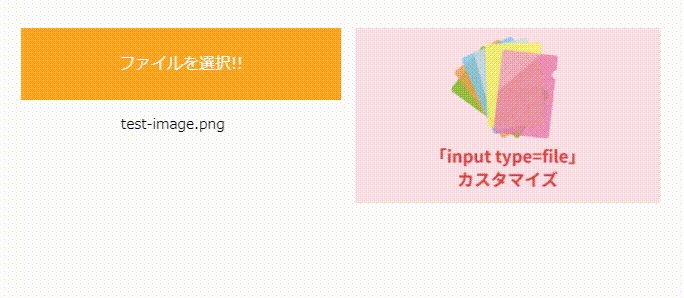
そんな画像プレビューを表示できるサンプルがこちら↓
See the Pen input file 画像プレビュー➀ by jito-coder (@jito-coder) on CodePen.
ファイルを選択をクリックして画像を選択したら、右側にプレビュー表示されますよね。
<div class="preview">
<div class="file">
<label class="file__label">
ファイルを選択!!
<input type="file" name="file">
</label>
<p class="file__none">選択されていません</p>
</div>
<div class="preview-img"></div>
</div>$(function () {
$(document).on("change", ".preview input[type=file]", function () {
let elem = this;
let fileReader = new FileReader();
fileReader.readAsDataURL(elem.files[0]);
fileReader.onload = function () {
let imgUrl = fileReader.result;
let fileNames = Array.from(elem.files).map(file => file.name);
let imgTag = `<img src='${imgUrl}'>`;
$(elem).closest(".preview").find(".preview-img").html(imgTag);
$(elem).closest(".preview").find(".file__none").text(fileNames.join());
};
});
});コードの中で重要な点がこちら↓
- 画像プレビュー用の場所を用意しておく
- ファイル内容を読み取りimgタグを生成
順に解説してきます。
まず画像プレビュー用のimgタグを生成できる場所を用意しておきましょう。
今回でいうと下記9行目ですね。
<div class="preview">
<div class="file">
<label class="file__label">
ファイルを選択!!
<input type="file" name="file">
</label>
<p class="file__none">選択されていません</p>
</div>
<div class="preview-img"></div>
</div>あとは選択されたファイル内容を読み取り、それを用いてimgタグを生成させるプログラムを実装します。
$(function () {
$(document).on("change", ".preview input[type=file]", function () {
let elem = this;
let fileReader = new FileReader();
fileReader.readAsDataURL(elem.files[0]);
fileReader.onload = function () {
let imgUrl = fileReader.result;
let fileNames = Array.from(elem.files).map(file => file.name);
let imgTag = `<img src='${imgUrl}'>`;
$(elem).closest(".preview").find(".preview-img").html(imgTag);
$(elem).closest(".preview").find(".file__none").text(fileNames.join());
};
});
});➀で用意した場所にて、生成したimgタグを反映します。
これで画像プレビューの表示ができました。
【解説】「input type=file」の画像プレビューを背景画像で表示する方法【jQuery】
最後に背景画像で画像プレビューを表示させる方法を紹介します。
そんなサンプルがこちら↓
See the Pen input file 背景画像でプレビュー by jito-coder (@jito-coder) on CodePen.
画像を選択と書かれた部分をクリックすると、ファイル選択ができます。
そしてファイル選択したら、その部分に画像プレビューが表示。これ実は背景画像を表示しております。
そんなコードがこちら↓
<div class="preview-back">
<div class="file">
<label class="file__label02">
<input type="file" name="file">
</label>
<p class="file__none">選択されていません</p>
</div>
</div>.file__label02 {
display: block;
width: min(100%, 680px);
padding-top: 390px;
margin-inline: auto;
cursor: pointer;
transition: opacity 0.3s ease;
background-image: url(https://jito-site.com/wp-content/uploads/2023/11/9accb5f08f77b0b615958e0092d2a85a-1.png);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
@media screen and (max-width: 768px) {
.file__label02 {
width: 100%;
padding-top: 56.25%;
}
}$(function () {
$('.preview-back input[type=file]').on('change', function () {
let elem = this;
let fileReader = new FileReader();
fileReader.readAsDataURL(elem.files[0]);
fileReader.onload = function () {
let imgUrl = fileReader.result;
let fileNames = Array.from(elem.files).map(file => file.name);
$(elem).closest(".preview-back").find(".file__label02").css("background-image", `url('${imgUrl}')`);
$(elem).closest(".preview-back").find(".file__none").text(fileNames.join());
};
});
});コードの中で重要な点がこちら↓
- 背景画像として表示したい場所を用意
- ファイル内容を読み取りbackground-imageを生成
順に解説してきます。
まずHTMLとCSSにて、背景画像として表示したい場所を作成しておきましょう。
今回はlabelタグそのものに対して背景画像を表示する感じでいきます。
そのためlableタグに対して、横幅と縦幅を指定↓
.file__label02 {
display: block;
width: min(100%, 680px);
padding-top: 390px;
margin-inline: auto;
cursor: pointer;
transition: opacity 0.3s ease;
background-image: url(https://jito-site.com/wp-content/uploads/2023/11/9accb5f08f77b0b615958e0092d2a85a-1.png);
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
@media screen and (max-width: 768px) {
.file__label02 {
width: 100%;
padding-top: 56.25%;
}
}backgroundプロパティを用いて、崩れないようプレビューできるよう調整します。
あとはjQueryを用いて、選択されたファイルの内容からbackground-imageを生成するだけです。
$(function () {
$('.preview-back input[type=file]').on('change', function () {
let elem = this;
let fileReader = new FileReader();
fileReader.readAsDataURL(elem.files[0]);
fileReader.onload = function () {
let imgUrl = fileReader.result;
let fileNames = Array.from(elem.files).map(file => file.name);
$(elem).closest(".preview-back").find(".file__label02").css("background-image", `url('${imgUrl}')`);
$(elem).closest(".preview-back").find(".file__none").text(fileNames.join());
};
});
});➀で生成した場所に対して、background-imageを反映させました。
これで画像プレビューを背景画像として表示させることができます。
【解説】「input type=file」の画像プレビューを表示する方法【jQuery】:まとめ
- 画像プレビュー用の場所を用意しておく
- ファイル内容を読み取りimgタグ、もしくはbackground-imageを生成するプログラムを実装

「input type=file」の画像プレビューを表示させたい時はためしてみてね!



