
・Flexboxで表示順番を変える方法ある?
こんな疑問にお答えします。
デザインによってはPCとスマホ表示で、表示順番が違う場合がありますよね。
HTMLの組み立て状、反映が厳しい場合が。。
でもFlexboxを使ってる場合、表示順番を変えることができちゃいます。
これによりHTMLを書き換える必要がなくなることに。

簡単にできるよ!
ということで、この記事では「Flexboxで表示順番を変える3つの方法」について解説していきます!
・Flexboxで表示順番を変える方法【左右逆順】
・Flexboxで表示順番を変える方法【上下逆順】
・Flexboxで表示順番を変える方法【順番変更】
目次
方法①:Flexboxで表示順番を変える【左右逆順】
1つ目が左右の表示順を変える方法です。
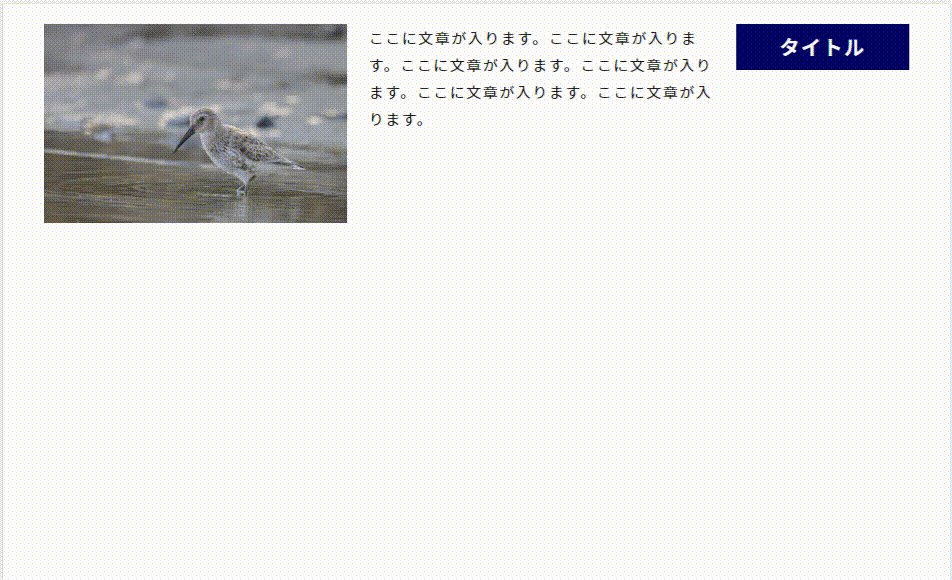
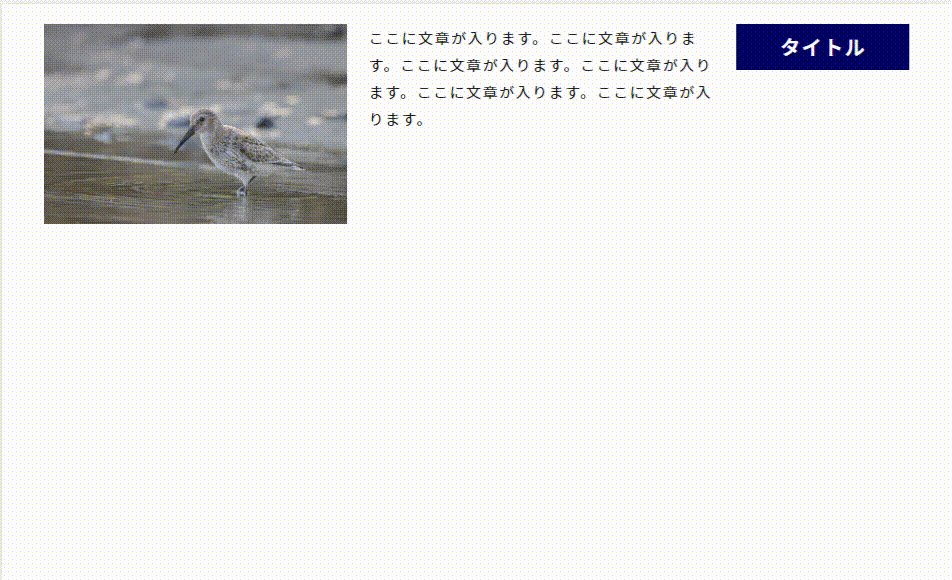
サンプルがこちらになります。
See the Pen ➀flex表示順 by jito-coder (@jito-coder) on CodePen.
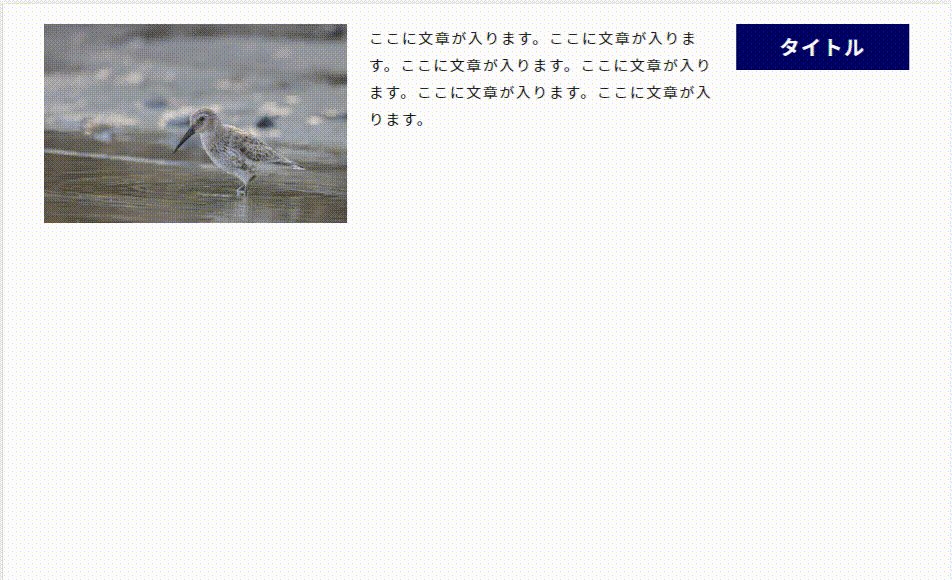
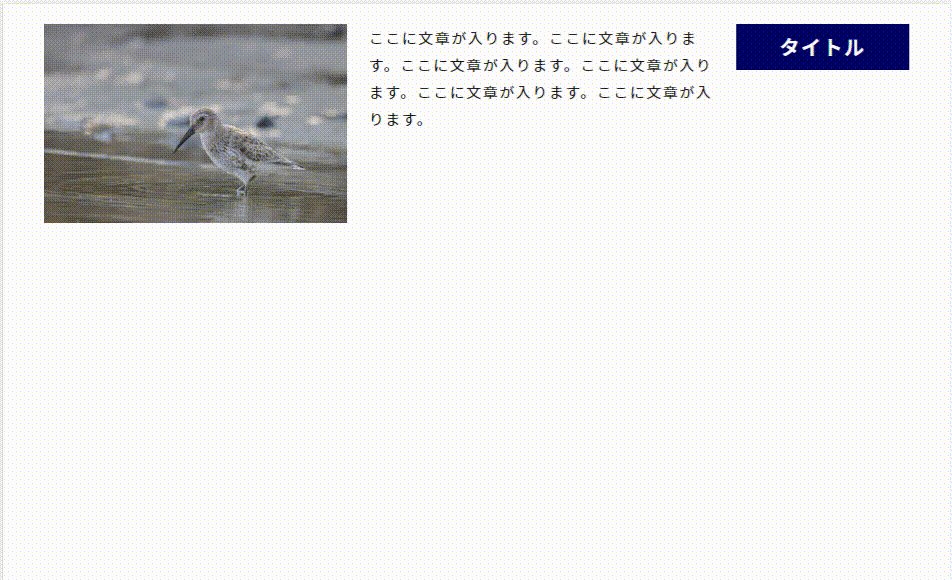
これは「文章」⇒「画像」というHTMLの組み立てで、display: flex;を使っています。
1列目、2列目同様の組み立て方法で反映しています。
でも2列目は、左右の順番が逆になっていますよね。
そんな実装のコードがこちら↓
<div class="flex">
<div class="flex-content">
<h2 class="flex-content__title">タイトル</h2>
<p class="flex-content__text">
ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。
</p>
</div>
<div class="flex__img">
<img src="https://jito-site.com/wp-content/uploads/2022/12/test01.jpg" alt="" width="1280" height="843">
</div>
</div>
<div class="flex flex--reverse">
<div class="flex-content">
<h2 class="flex-content__title">タイトル</h2>
<p class="flex-content__text">
ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。
</p>
</div>
<div class="flex__img">
<img src="https://jito-site.com/wp-content/uploads/2022/12/test01.jpg" alt="" width="1280" height="843">
</div>
</div>.flex {
display: flex;
justify-content: space-between;
margin-top: 50px;
}
.flex--reverse {
flex-direction: row-reverse;
}やり方の結論としては「flex-direction:row-reverse;」を使うこと。
// 左右逆順にしたい親要素に対して
.flex--reverse {
flex-direction: row-reverse;
}「flex-direction:row-reverse;」を使うことで、横並び要素の並び順番が逆になります。
つまり左⇒右に向かって寄せるのではなく、右⇒左に向かって寄せるように。
注意点としては、位置自体が右に寄ってしまうこと。
左側に寄せつつ逆並びにしたいのであれば、横幅調整をする必要があります。
方法②:Flexboxで表示順番を変える【上下逆順】
2つ目が上下の表示順を逆順に変える方法です。
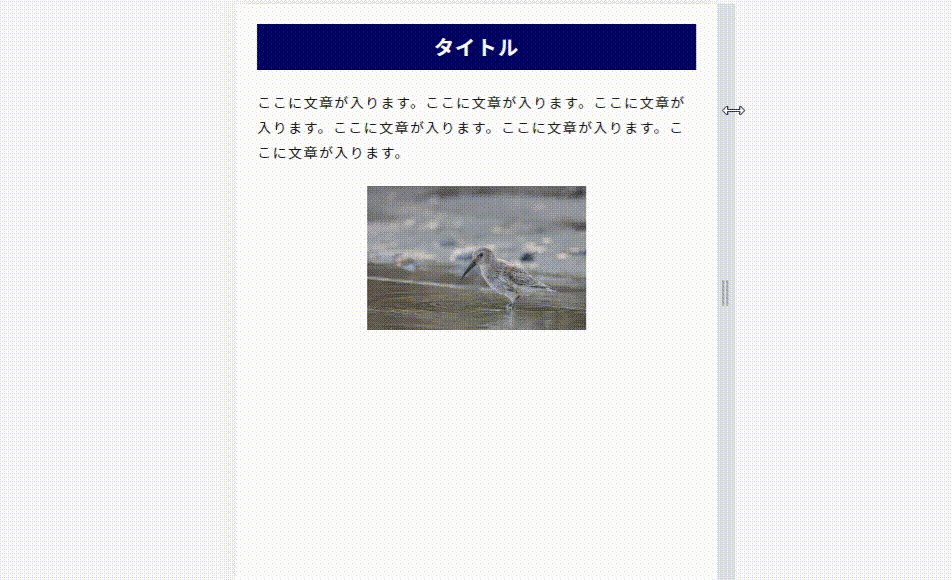
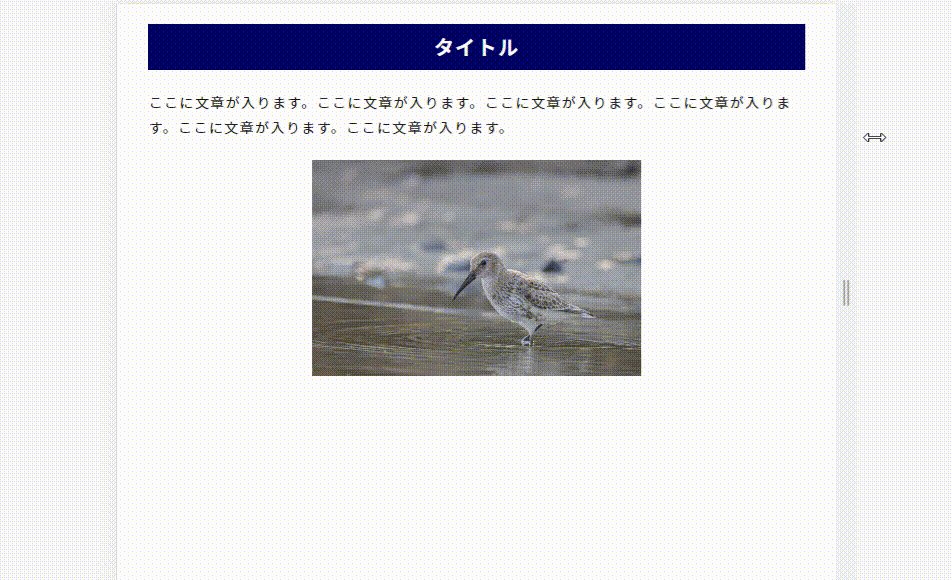
サンプルが画像がこちらになります。

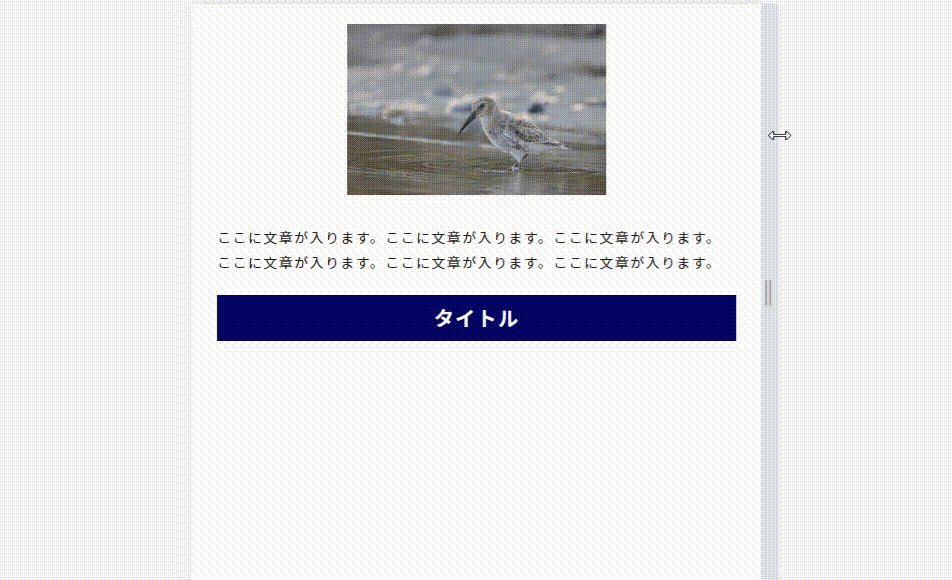
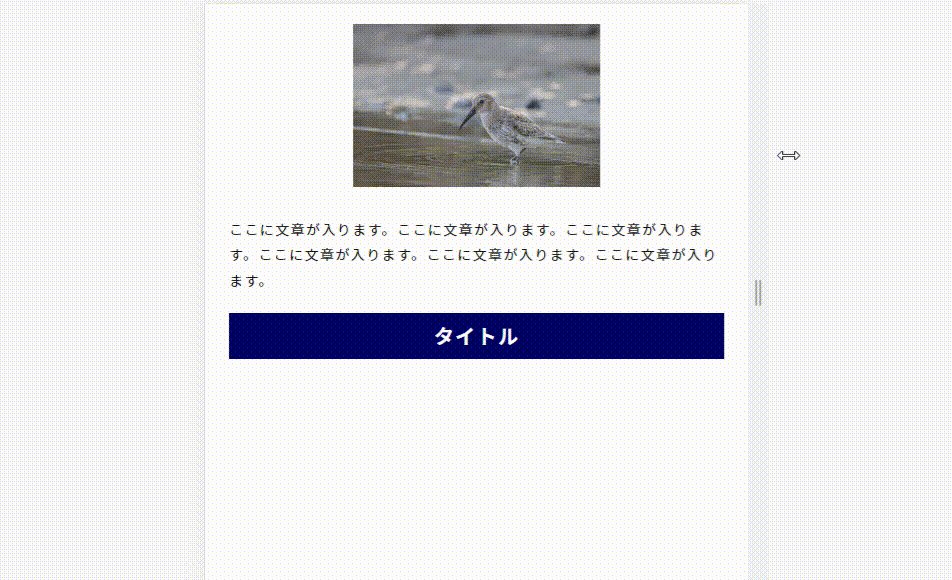
Flexboxを使い、スマホ時にflexboxを解除すると、PC⇒スマホでこの画像のようなレスポンシブになってしまいますよね。
(先ほどのflex-direction: row-reverse;は使っておりません)

ただこの画像だと、スマホ時の縦並び順が先ほどと異なっていますよね。
そんな実装のコードがこちら↓
See the Pen ➀flex表示順 by jito-coder (@jito-coder) on CodePen.
<div class="flex">
<div class="flex__img">
<img src="https://jito-site.com/wp-content/uploads/2022/12/test01.jpg" alt="" width="" height="">
</div>
<p class="flex__text">
ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。
</p>
<h2 class="flex__title">タイトル</h2>
</div>.flex {
display: flex;
align-items: flex-start;
justify-content: space-between;
}
@media screen and (max-width: 768px) {
.flex {
flex-direction: column-reverse;
}
}やり方の結論としては「flex-direction:column-reverse;」を使うこと。
// 上下逆順にしたい親要素に対して
.flex {
flex-direction: column-reverse;
}「flex-direction:column-reverse;」を使うことで、縦並び要素の並び順番が逆になります。
つまり上⇒下に向かって寄せるのではなく、下⇒上に向かって寄せるように。
注意点としては、位置自体が下に寄ってしまうこと。
上側に寄せつつ逆並びにしたいのであれば、高さ調整をする必要があります。
➂:Flexboxで表示順番を変える【順番変更】
3つ目の方法が順番自体を変える方法です。
サンプルがこちらになります。

通常のflexboxの組み立てでは、考えられないレスポンシブ反映となっていますよね。
そんな実装コードがこちら↓
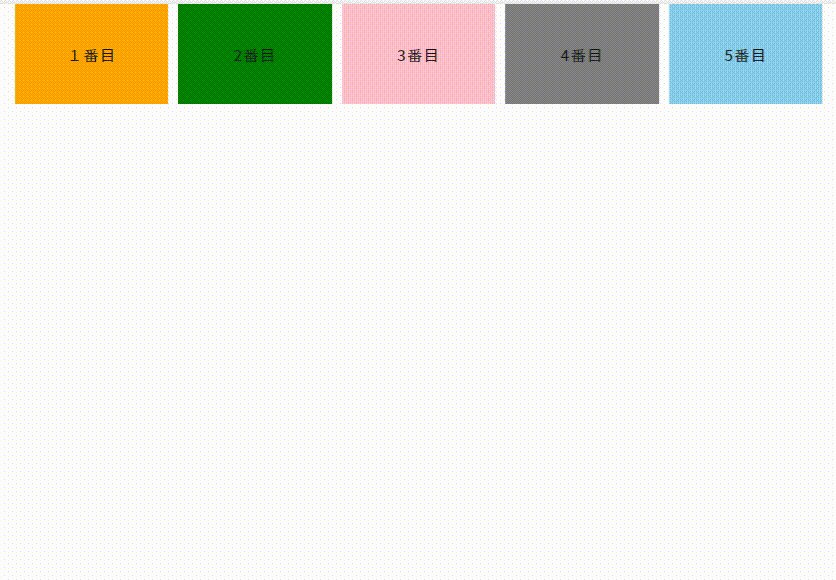
See the Pen ➁flex表示順 by jito-coder (@jito-coder) on CodePen.
<ul class="flex">
<li class="flex-item">1番目</li>
<li class="flex-item">2番目</li>
<li class="flex-item">3番目</li>
<li class="flex-item">4番目</li>
<li class="flex-item">5番目</li>
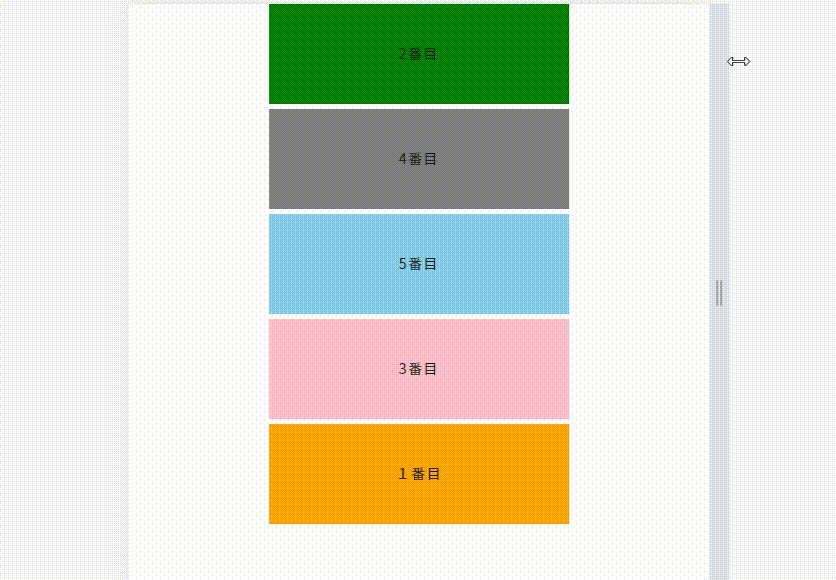
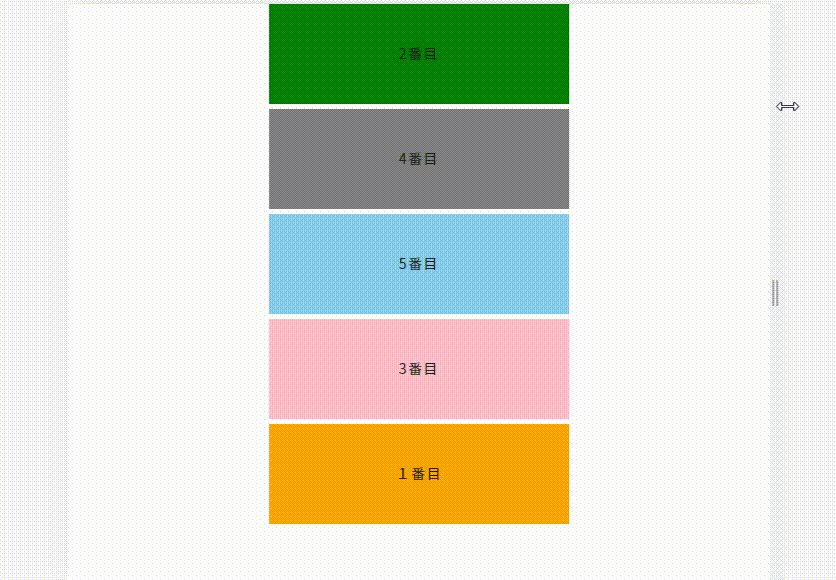
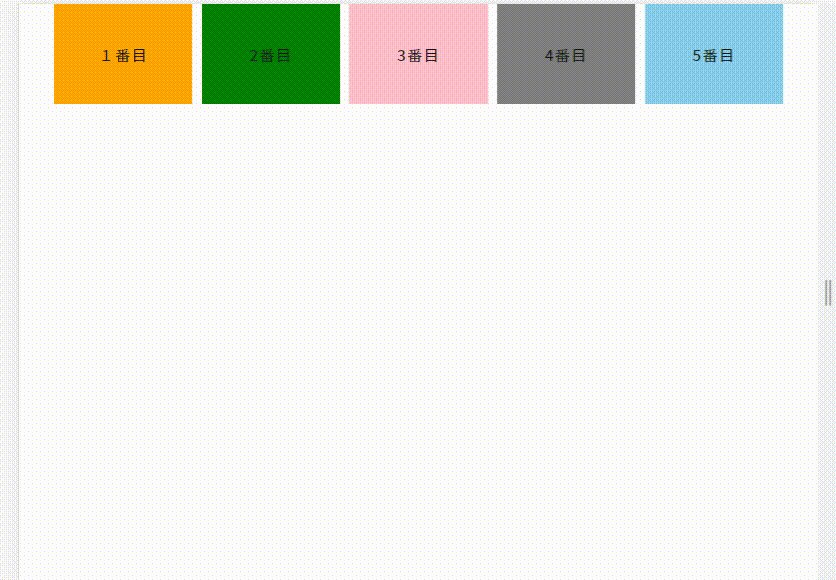
</ul>@media screen and (max-width: 768px) {
.flex {
flex-direction: column;
}
.flex-item:nth-child(1) {
order: 5;
}
.flex-item:nth-child(2) {
order: 1;
}
.flex-item:nth-child(3) {
order: 4;
}
.flex-item:nth-child(4) {
order: 2;
}
.flex-item:nth-child(5) {
order: 3;
}
}やり方の結論としては「order」を使うこと。
「order」を使うことで、要素の表示順番を変えることができます。

// 表示順番を変えたい子要素に対して
.flex-item {
order: 数;
}使い方としては「order: 数」のように指定。
数が小さいほうから順番に表示されるようになります。
マイナスの数を指定することも可能。

ちなみに初期値は0だよ!
このorderプロパティを使用すれば、PC時とスマホ時にflexboxでの表示順番が異なることがあってもHTMLを組み替えずに実装対応することができます。
【CSS】Flexboxで表示順番を変える方法3選【左右上下逆順あり】:まとめ
- 左右逆順⇒flex-direction:row-reverse;を使う
- 上下逆順⇒flex-direction:column-reverse;を使う
- 順番変更⇒orderを使う

flexboxでの表示順番を変えたいときは、この方法を使ってみよう!




