
パソ君
・flexboxで要素の高さを揃えない方法あr?
こんな疑問にお答えします。
display: flexで要素を横並びにしたときに、デフォルトだと要素の高さがそろってしまいますよね。

ただ場合によっては、揃えたくない時があるはず。
実はある一行を記述するだけで、高さを揃えないようにできちゃいます。

ジト
すぐにできるよ!
ということで、この記事では「flexboxで横並び要素の高さを揃えない方法」について解説していきます!
この記事でわかること
・flexboxで横並び要素の高さを揃えない方法
目次
【解決】flexboxで横並び子要素の高さを揃えない方法【CSS】
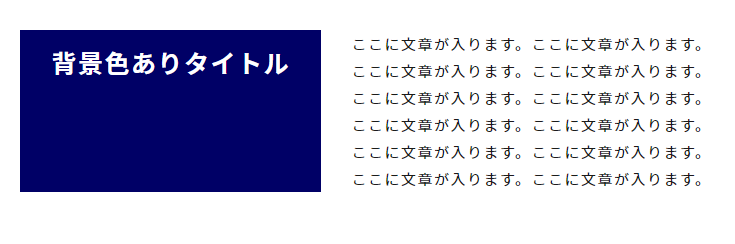
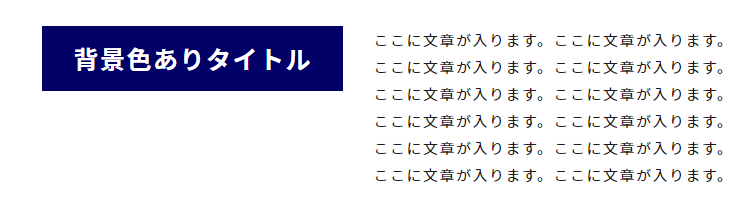
下記みたいなレイアウトを作ろうと思ったとき↓

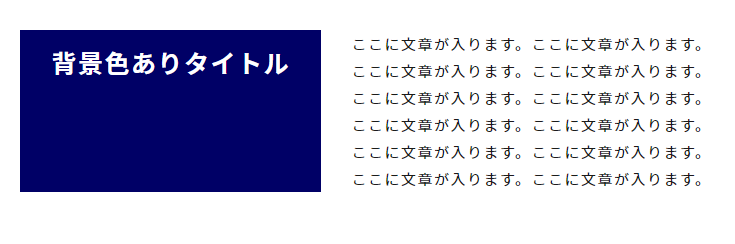
flexboxの要素の高さがそろってしまうため、こうなることありませんか↓

この場合ある1行をCSSで記述するだけで、高さを揃えずに理想通りのレイアウトを実装することができちゃいます。
結論を言うとflexを指定してる要素に対して「align-items: flex-start;」を使えば実装可能。
See the Pen Untitled by jito-coder (@jito-coder) on CodePen.
<div class="flex">
<div class="flex__item01">背景色ありタイトル</div>
<div class="flex__item02">
ここに文章が入ります。ここに文章が入ります。<br>
ここに文章が入ります。ここに文章が入ります。<br>
ここに文章が入ります。ここに文章が入ります。<br>
ここに文章が入ります。ここに文章が入ります。<br>
ここに文章が入ります。ここに文章が入ります。<br>
ここに文章が入ります。ここに文章が入ります。
</div>
</div>.flex {
display: flex;
align-items: flex-start;
max-width: 800px;
margin: 50px auto;
}「align-items: flex-start;」を使えば、子要素それぞれの高さになるように設定することができます。
そのためflexを使い、かつ要素の高さを揃えないようにしたいなら「align-items: flex-start;」を使うのがオススメです。
【解決】flexboxで横並び子要素の高さを揃えない方法【CSS】:まとめ
- flexboxを使うときデフォルトでは子要素の高さがそろう
- 「align-items: flex-start;」を使えば子要素それぞれの高さになる

ジト
flexboxを使い子要素の高さを揃えたくない場合は今回の方法を使おう!




