
・flexboxで高さ揃えつつ、コンテンツ中央配置したいけどどうやるの?
こんな疑問にお答えします。
display:flexで横並びした時、コンテンツを中央配置すると高さがそろわなくなることありませんか??

場合によっては高さを揃えつつ、中央配置したいはず。
実はそれ、簡単に実装可能です。

すぐにできるよ!
ということで、この記事では「flexboxで子要素の高さ揃える+コンテンツ中央配置」について解説していきます!
・flexboxで子要素の高さ揃える+コンテンツ中央配置
目次
【解決】flexboxで子要素の高さ揃える+コンテンツ中央配置【CSS】
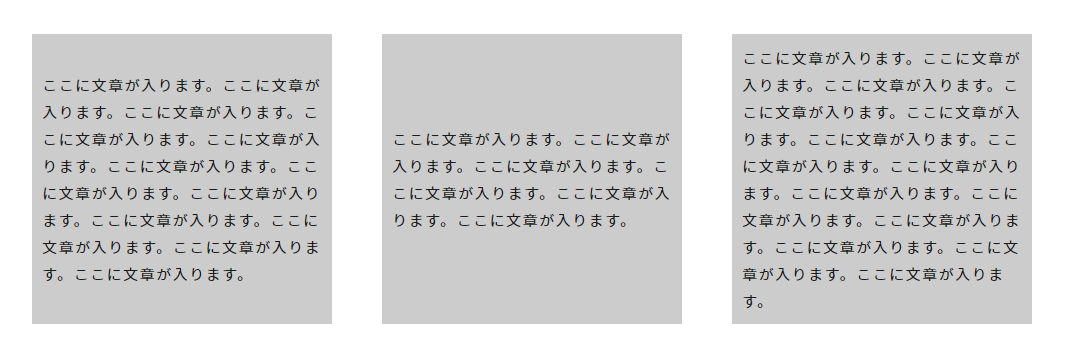
下記みたいなレイアウトをしたいのに↓

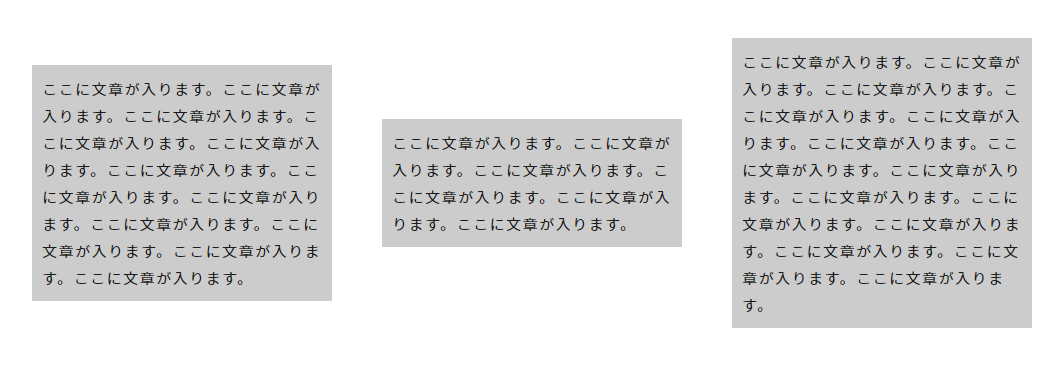
こんな感じで、コンテンツ中央配置はできても高さが揃わないことがあるはず。
See the Pen ➀flex高さ揃えつつ、中央配置 by jito-coder (@jito-coder) on CodePen.
この場合、子要素に対してとあるCSSを記述するだけで、高さを揃えつつコンテンツ中央配置をすることができます。
結論を言うと、子要素に対してもflexを使えば実装可能です。
See the Pen ➁flex高さ揃えつつ、中央配置 by jito-coder (@jito-coder) on CodePen.
<div class="flex">
<div class="flex__item">
ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。
</div>
<div class="flex__item">
ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。
</div>
<div class="flex__item">
ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。ここに文章が入ります。
</div>
</div>.flex {
display: flex;
justify-content: space-between;
max-width: 1000px;
margin: 50px auto;
}
.flex__item {
display: flex;
align-items: center;
width: 30%;
padding: 10px;
background-color: #ccc;
}作成の手順がこちら↓
- 親要素にはalign-items: center;をつけない
- 子要素にdisplay:flex;をつける
- 子要素にalign-items: center;をつける
順に見ていきましょう。
まず親要素に対して「align-items: center;」を使ってる場合は、つけないようにしましょう。
.flex {
display: flex;
// align-items: center;
justify-content: space-between;
max-width: 1000px;
margin: 50px auto;
}これを親要素につけると、子要素それぞれがX軸に並んでしまい、高さが揃わなくなってしまいます。
次に子要素に対してdisplay:flex;をつけましょう。
.flex__item {
display: flex;
width: 30%;
padding: 10px;
background-color: #ccc;
}これをつける理由は➂のalign-itemsを有効にするため。
最後に子要素に対して「align-items: center;」をつければ実装完了!
.flex__item {
display: flex;
align-items: center;
width: 30%;
padding: 10px;
background-color: #ccc;
}これで高さを揃えつつ、中央配置するflexboxを作成することができました!
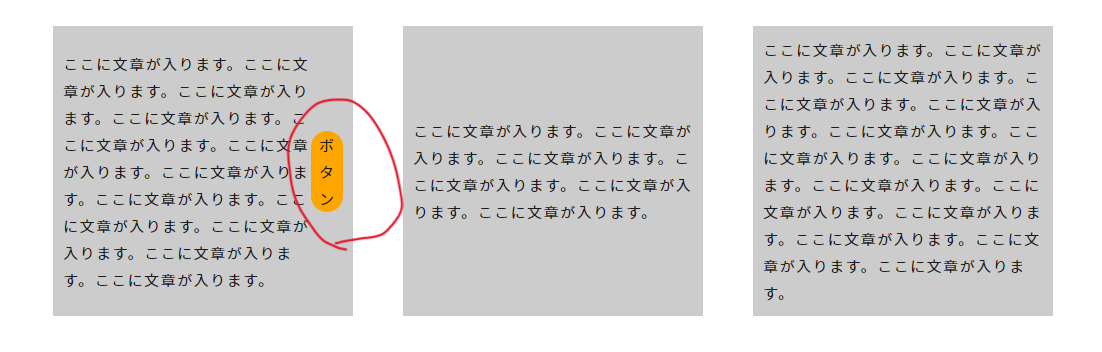
今回の例とは違い、子要素の中に文章だけでなくボタンだったり他要素がある場合もありますよね。
こんな感じで↓

display: flex;を子要素に対して指定しているので、見え方が変わってしまいます。
そんな時は子要素に対して「justify-content: center;」と「flex-direction: column;」を指定してあげましょう。
See the Pen ➂flex高さ揃えつつ、中央配置 by jito-coder (@jito-coder) on CodePen.
.flex__item {
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
width: 30%;
padding: 10px;
background-color: #ccc;
}縦揃え+中央配置してくれるので、高さを揃えつつ、コンテンツは中央配置することが可能です!
【解決】flexboxで子要素の高さ揃える+コンテンツ中央配置【CSS】:まとめ
- 親要素にはalign-items: center;をつけない
- 子要素にdisplay:flex;をつける
- 子要素にalign-items: center;をつける
- 子要素の中に他要素がある場合、子要素に対して「justify-content: center;」と「flex-direction: column;」を指定

子要素の高さ揃える+コンテンツ中央配置したい場合は、この方法を使ってみよう!




