・display:flex;で最後の子要素を左寄せにするには、どうやるの?
こんな疑問にお答えします。
「display: flex:」+「justyfy-content:space-between;」を使って、複数行均等配置するとハマる罠。
コンテンツ量によって、空白ができちゃうんですよね。
これの対策としては「疑似要素」を使うこと。知っていれば簡単に対処できますよ。

すぐにできる!
ということで、この記事では「display:flex;で最後の子要素を左寄せする方法」について解説していきます!
・display:flex;で最後の子要素を左寄せする方法
目次
display:flex;で最後の子要素が両端になる罠
「display: flex:」+「justyfy-content:space-between;」を使って複数行を配置すると、
<div class="flex">
<div class="flex__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
</div>.flex {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.flex__item {
width: 280px;
margin-bottom: 30px;
}下記みたいになるんですよね↓

真ん中に空白がきてしまうんですよ。
もちろんこういう感じのデザインなら良いですが、だいたい違うかと。始めて実装する場合、多くの人がつまずくポイントになるでしょう。
【解説】display:flex;で最後の子要素を左寄せする【justify-content】
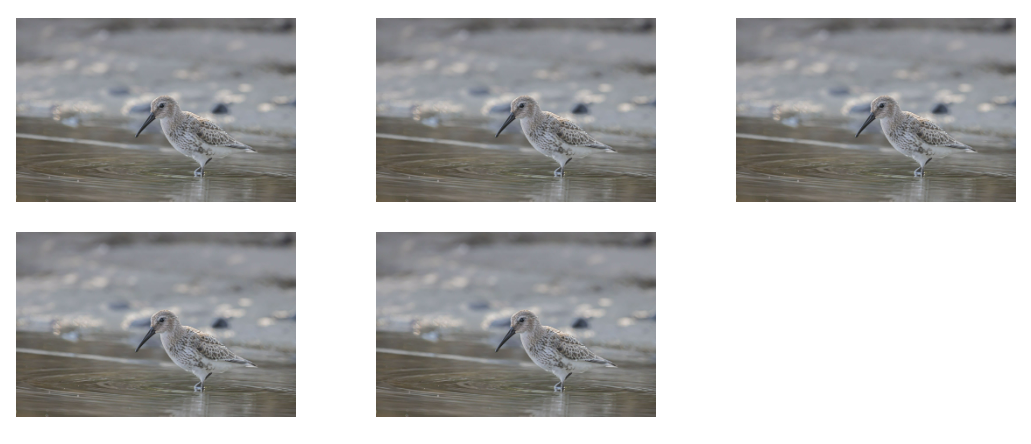
実際は最後の要素を左寄せして、下記見たいにしたいはず
↓

ではどうするのか?
結論:「疑似要素」を使うこと。
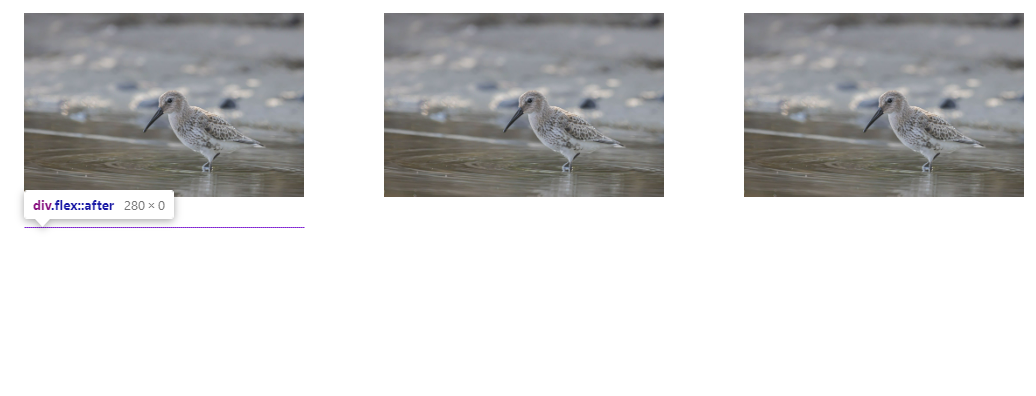
::afterを使用して、同じ横幅の要素を作成し、一番後ろにもっていけばOK。これでコンテンツ量が増えるため、真ん中に空白ができることを防ぐことが可能。
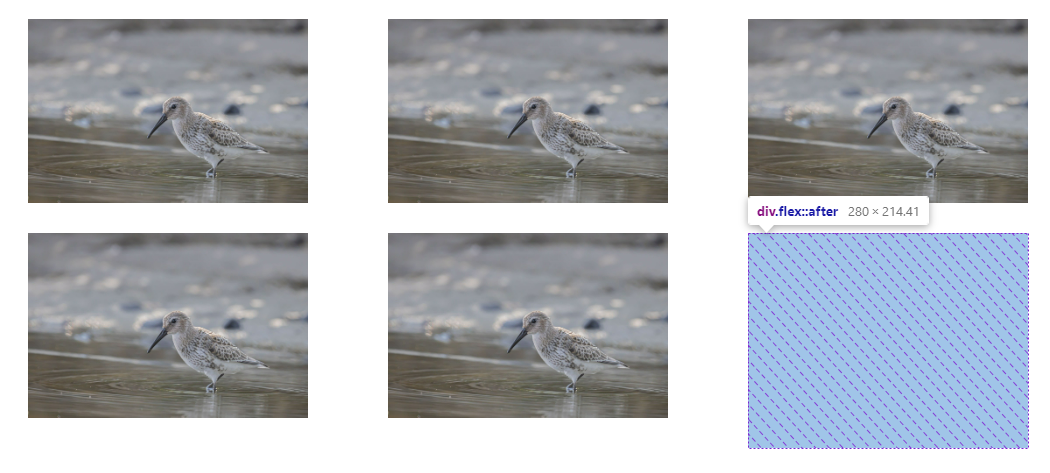
実際にやってみました!画像とコードを見てみればわかりやすいかと。

<div class="flex">
<div class="flex__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
</div>.flex {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
position: relative;
}
.flex::after {
content: "";
display: block;
width: 280px;
}
.flex__item {
width: 280px;
margin-bottom: 30px;
}こんな感じで親要素に対して疑似要素afterを指定して、同じ横幅の要素を作成すれば、最後の位置に要素を増やすことができます。
そのおかげでコンテンツ数が増え、空白ができるのを防ぐことが可能に。
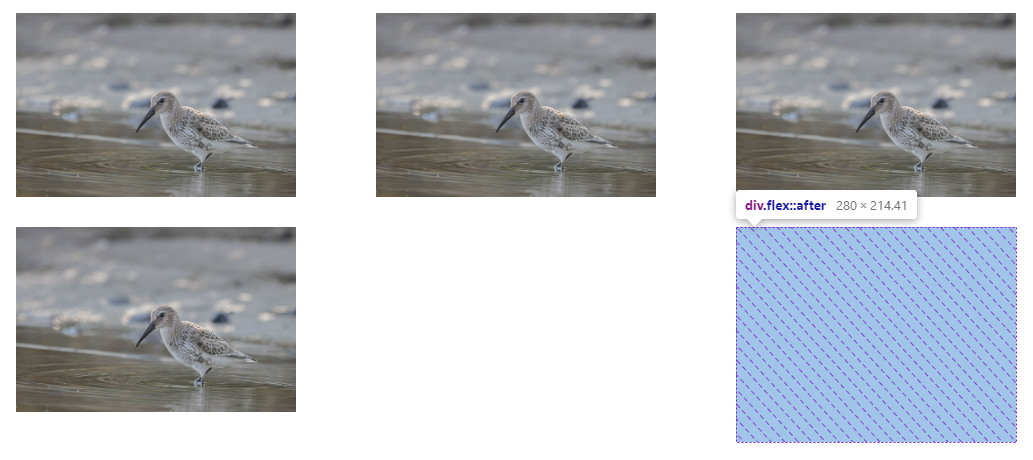
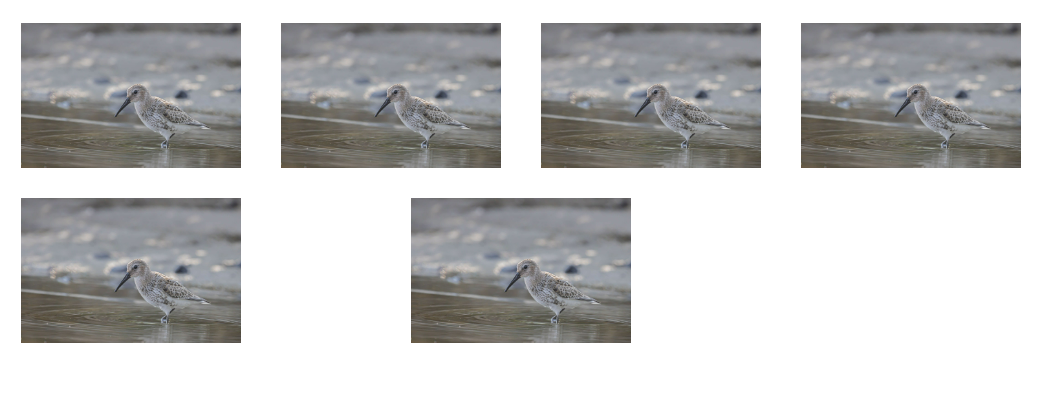
ちなみに横3列のレイアウトの場合、afterを実装していて邪魔をすることはありません。
コンテンツ量が変わっても、下記みたいになるため↓


このようにちょうど良い感じに配置されるようになります。
縦幅を指定してないため、要素が3つの時は縦0pxとなり表示されませんからね!
この疑似要素を使用して、最後の子要素を左寄せにするやり方はWordPress案件だとよく使います。
というのもお客さん側で記事などのコンテンツを、どんどん増やしていきますからね。
「記事数3個⇒記事数4個に⇒記事数5個に」というふうに、要素が増えていくのがCMSの特徴。
要素が増えることを想定して組み立てるため、最後の子要素を左寄せさせるように、疑似要素を入れておく実装をWordPress案件だとよくします。
【解説】display:flex;で最後の子要素を左寄せする【レイアウトが4列の場合】

でもさぁ、横4列の場合どうするの?
と、思う人もいるでしょう。
こんな感じに↓

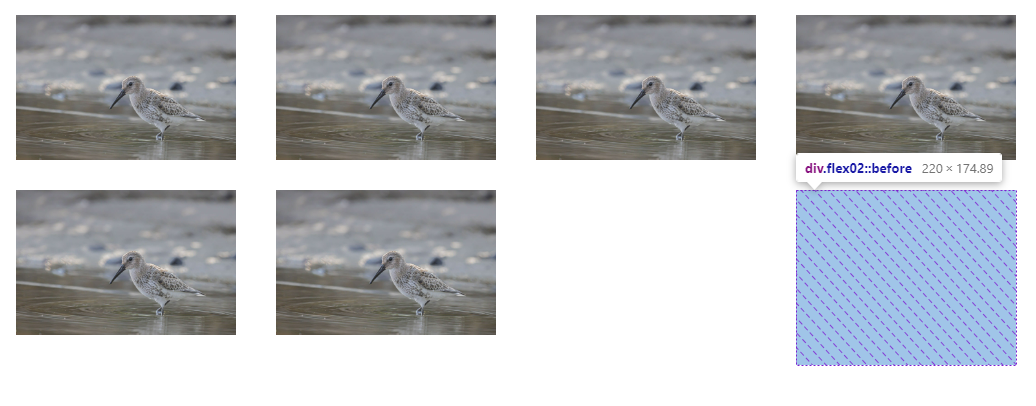
そんな時は「::before」と「::after」の両方を使えばOK。
実際にbefore,afterを使用して対策してみました!
画像とコードをみればわかりやすいかと。

<div class="flex02">
<div class="flex02__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex02__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex02__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex02__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex02__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex02__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
</div>.flex02 {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
position: relative;
}
.flex02::before {
content: "";
display: block;
width: 220px;
order: 1;
}
.flex02::after {
content: "";
display: block;
width: 220px;
}
.flex02__item {
width: 220px;
margin-bottom: 30px;
}afterと同じく、親要素に対してbeforeを作成。同じ横幅の要素を作り出して、最後に配置することで4列のレイアウトでも空白を防ぐことができます。
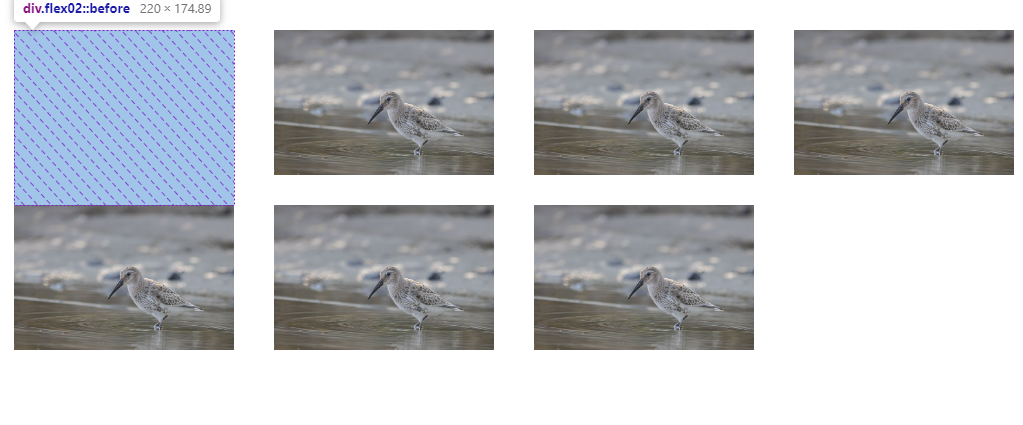
beforeを使用するとき「order: 1;」を忘れずに使用しましょう。
これを使わないと、下記みたいになっちゃいます↓

当たり前ですがbeforeは、親要素の前に入ってしまいます。そのためorderの指定が必須。
orderの初期値は0。
つまりorder: 1;としてあげることで、最後尾にもっていくことができます。
【解説】display:flex;で最後の子要素を左寄せする【レイアウトが5列以上の場合】

でももしレイアウトが5列以上だったらどうするの?
と思うでしょう。
5列以上については疑似要素での対処は不可能です。
数が足りませんからね。
対処するとしたら空のHTMLを作成しておくか、JavaScriptを使用するかですね。
例としてこんな感じにHTMLの中身を空に↓
<div class="flex02">
<div class="flex02__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex02__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex02__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex02__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex02__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex02__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex02__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex02__item"><img src="./assets/img/test01.jpg" alt="" width="1280" height="843"></div>
<div class="flex02__item"></div>
<div class="flex02__item"></div>
</div>
いちおうこれでも、疑似要素みたいに要素を増やして空白を防ぐことはできます。。
ただこれはWordPress案件のように、要素がこれ以上増えない場合でしか実装できないかと。。あまり実用性ではないかな?
あとはJavaScriptで空の要素を作成していく対策。

コードとしてはこちらですね↓
$(function() {
var $flex = $('.flex03'),
empty = '<div class="flex03__item"></div>';
for (let i = 0; i < 3; i++) {
$flex.append(empty);
}
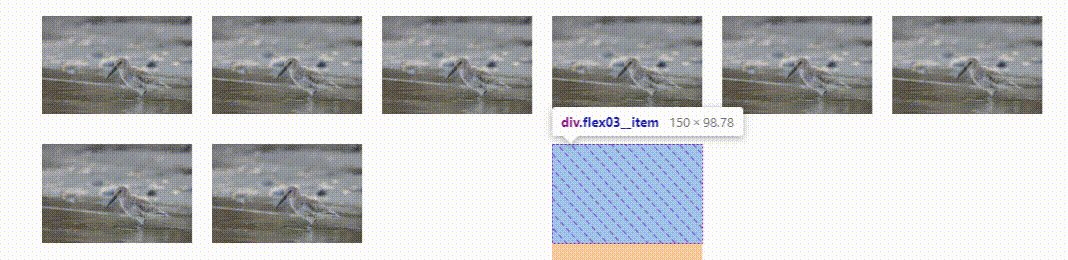
});これは「.flex03」とついてる要素に対して、「<div class=”flex03__item”></div>」というタグを3つ作成するという記述。
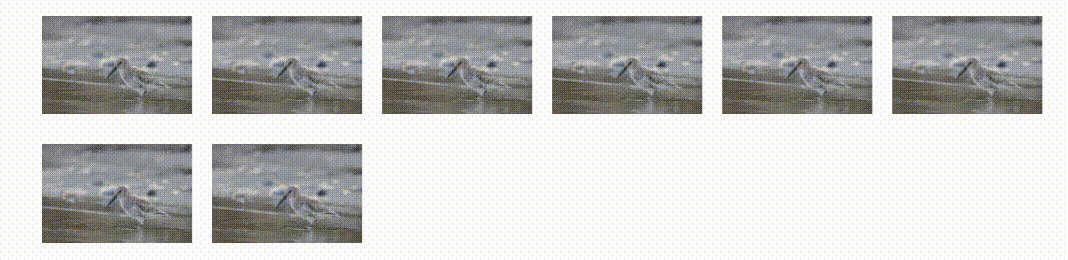
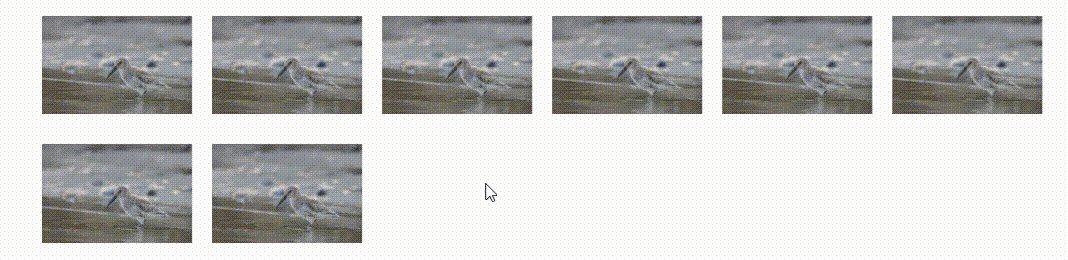
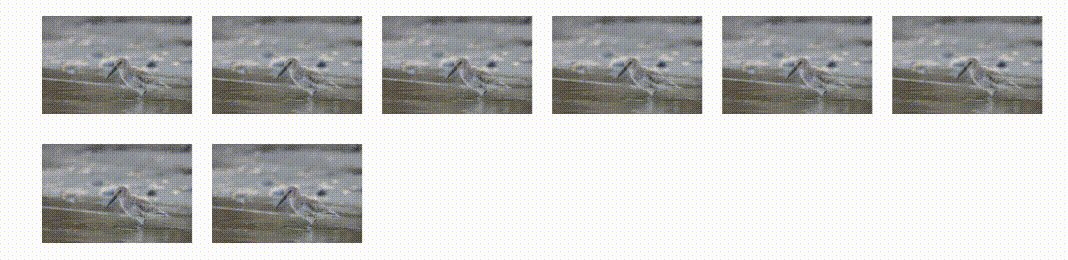
これで空の要素を作成することができ、横5列以上のレイアウトでも対応することができます。
作成するタグの数を増やしたい場合は「i < 3」の数字を増やせばOK。
といってもmargin-bottomもついてしまうので、コンテンツ量によっては欠点ともなりえる。。
そもそもですが横5列以上のレイアウト時に、「justyfy-content:space-between;」を使うべきなのかも疑問ですね。。
その場合、複数行にわたると空白ができてしまうのはやむを得ない気がします。。
ですからそういったときは「justyfy-content:space-between;」を使わず、初期値のままでよいのでは?と思ってしまう(笑)
普通にmarginで横幅の空間を調整してあげれば、良い感じにいくのではないでしょうか!

時と場合により使い分けるのが大切だね!
【解説】display:flex;で最後の子要素を左寄せする【justify-content】:まとめ
- 3列の場合は疑似要素afterを使えば左寄せ可能
- 4列の場合は疑似要素beforeも使う。「order: 1;」を忘れずに
- 5列以上の場合は空のHTMLを作成。もしくはJavaScriptを使う。
- そもそも「justyfy-content:space-between;」を使わないのも手段の1つ。

空白ができたときのために、この左寄せ対策は覚えておこう!