・要素の縦横比を保ちつつレスポンシブ対応するにはどうするの?
こんな疑問にお答えします。
デザインによっては横幅が変っても、縦横比率を保ったままレスポンシブ対応したいですよね。
実は比率を保つ方法が3つあります。
それも簡単に実装可能。

すぐにできるよ!
ということで、この記事では「要素の縦横比率を保つレスポンシブ対応」について解説していきます!
・要素の縦横比率を保つレスポンシブ対応【img】
・要素の縦横比率を保つレスポンシブ対応【padding-top】
・要素の縦横比率を保つレスポンシブ対応【aspect-ratio】
目次
その➀:要素の縦横比率を保つレスポンシブ対応【img】
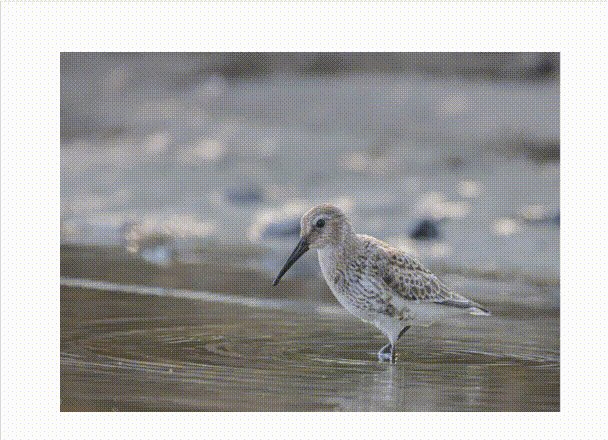
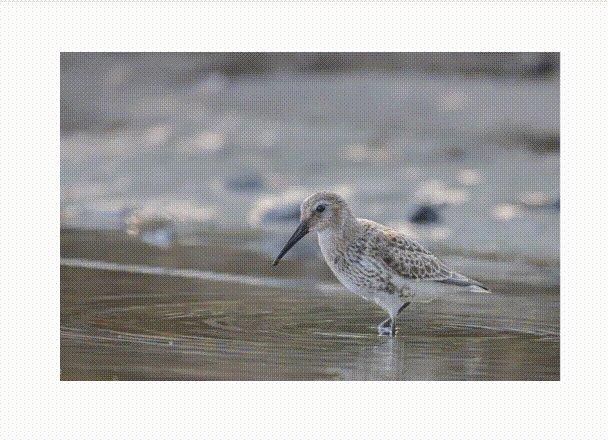
まずimg画像の比率を保つレスポンシブ対応について紹介します。
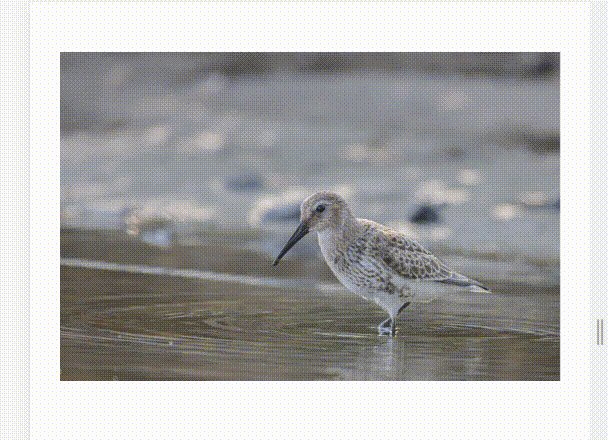
imgに対して何も指定をしていないと、恐らく下記みたいな反映方法になってしまいますよね↓

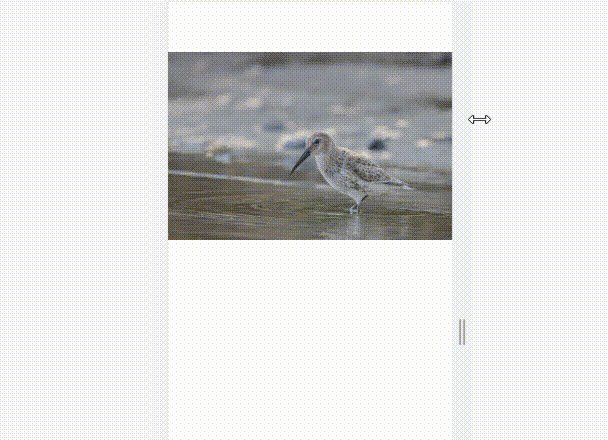
これだと横幅が縮むにつれ、画像がぐにゃーとなってしまう。
そのため下記の対応をしましょう!

img {
max-width: 100%;
height: auto;
}画像に対してheightをautoに指定することで、比率を保ちつつレスポンシブ対応することができます。
その➁:要素の縦横比率を保つレスポンシブ対応【padding-top】
2つ目がpadding-topを用いた、比率を保つ対応方法を紹介します。

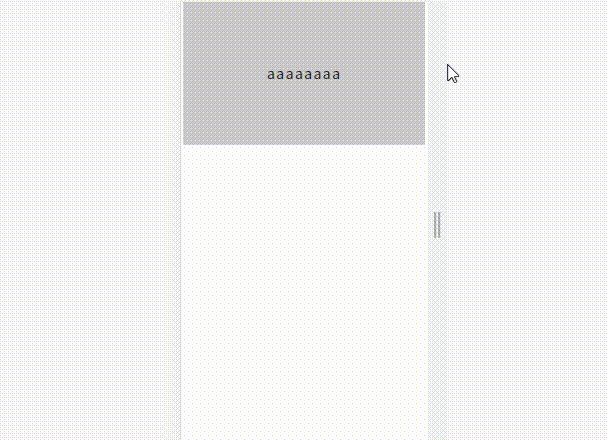
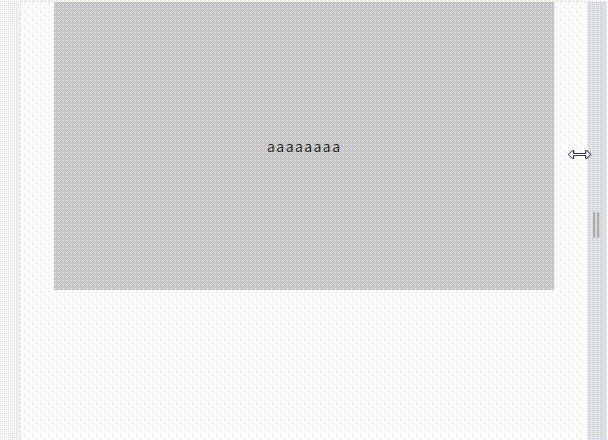
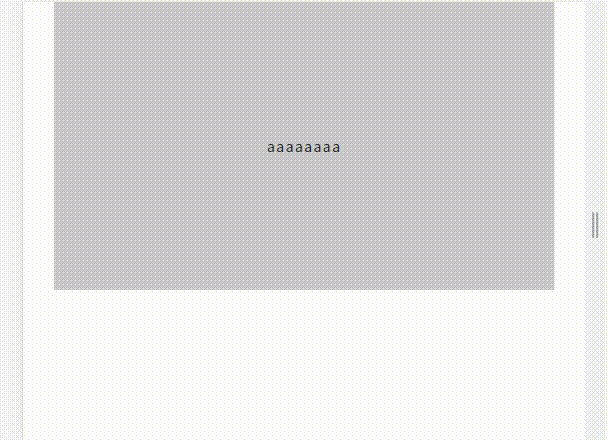
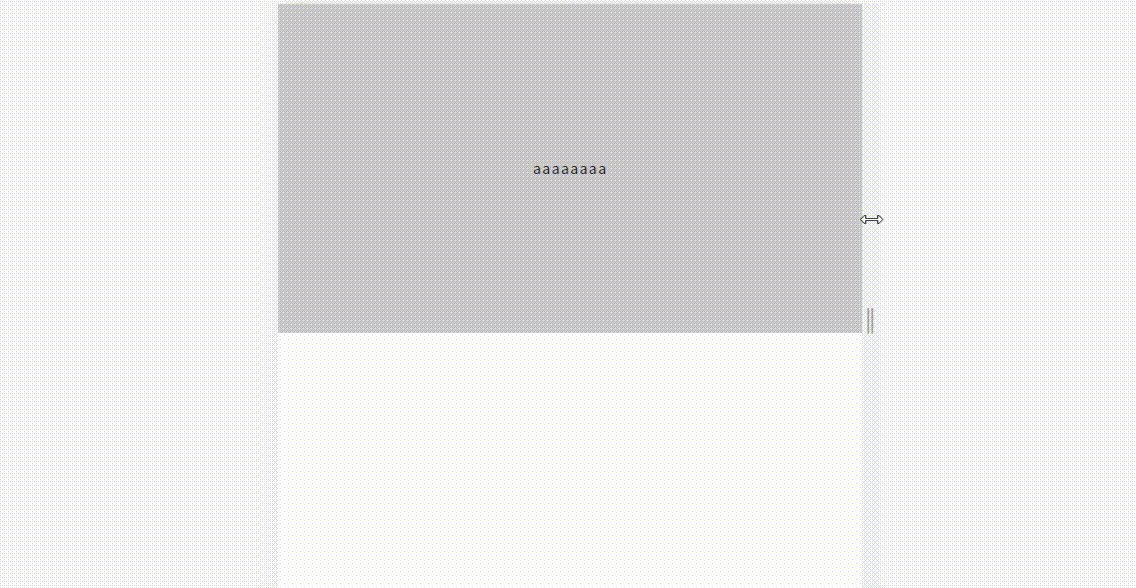
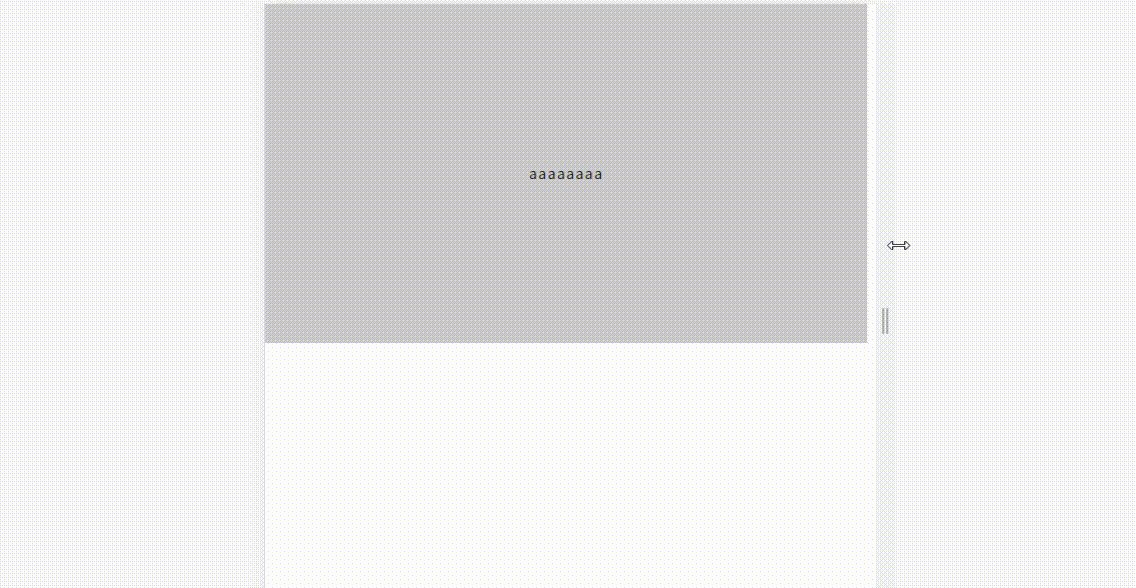
灰色背景色部分が、比率を保ったまま小さくなっていますよね。
コードがこちら↓
<div class="container">
<div class="sample">
aaaaaaaa
</div>
</div>.container {
position: relative;
width: 100%;
max-width: 500px;
margin-right: auto;
margin-left: auto;
background-color: #ccc;
}
.container::before {
content: "";
display: inline-block;
padding-top: 56.25%;
}
.sample {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}作成手順としてはこちら↓
- 親要素に横幅を指定
- 親要素に疑似要素を指定(padding-topを使う)
- 子要素の位置を指定
順に見ていきましょう!
親要素containerタグに対して、任意の横幅を指定します。
今回は最大500pxに指定。
.container {
position: relative;
width: 100%;
max-width: 500px;
margin-right: auto;
margin-left: auto;
background-color: #ccc;
}そして次に使う疑似要素のために「position: relative;」をつけておきましょう。
次に親要素の疑似要素に対して、padding-topを指定します。
.container::before {
content: "";
display: inline-block;
padding-top: 56.25%;
}このpadding-topの数値が比率となります。
比率の計算としては「高さの比率 ÷ 幅の比率 × 100」です。
| 16:9 | 9/16*100=56.25% |
| 4:3 | 3/4*100=75% |
| 3:2 | 2/3*100=66.67% |
| 2:1 | 1/2*100=50% |
比率をいちいち計算するのがめんどくさい場合は、calcを使って下記のように指定するのもありでしょう。
padding-top: calc(9 / 16 * 100%);最後に子要素の位置を指定して実装完成。
.sampleという子要素タグの位置を、上下左右0の位置に指定して、flexを使い中身コンテンツを中央配置いたしました。
.sample {
display: flex;
justify-content: center;
align-items: center;
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}これで比率を保ったまま、レスポンシブ対応した要素の実装が可能です。
その➂:要素の縦横比率を保つレスポンシブ対応【aspect-ratio】
最後は「aspect-ratio」を使った対応方法です。
これは先ほど使ったpading-topを使わずとも、比率を簡単に設定して対応できるプロパティとなります!
使い方は簡単で値に比率を入れるだけ。
「aspect-ratio: 16 / 9;」のように。
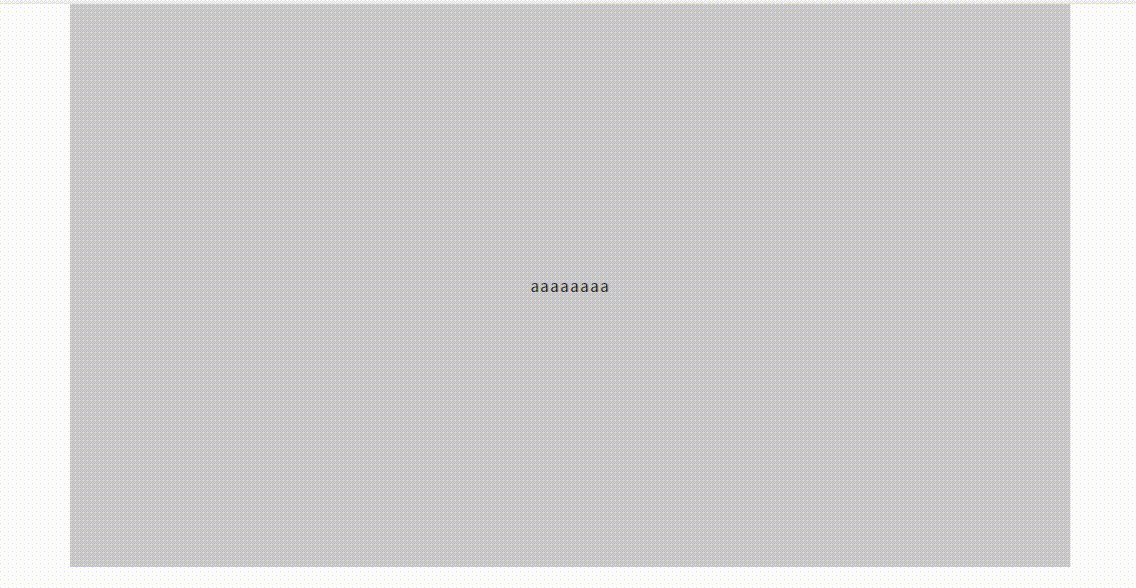
実際にコードを入れてみたのが下記になります。

<div class="aspect">
<div class="aspect__text">
aaaaaaaa
</div>
</div>.aspect {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
max-width: 1000px;
margin-right: auto;
margin-left: auto;
background-color: #ccc;
aspect-ratio: 16 / 9;
}めちゃくちゃ簡単に比率を保ったまま、レスポンシブ対応ができちゃいます。
とはいえaspect-ratioプロパティは、まだ最近できたプロパティです。
そのため対応していないブラウザがあるのも事実。。案件によっては使えない場合もあるので注意しましょう。
【CSS】要素の縦横比率を保つレスポンシブ対応3選【padding-top】:まとめ
- imgにはheight: autoを指定すると比率を保てる
- 疑似要素とpadding-topを使えば要素の比率を保てる
- aspect-ratioプロパティを使えば簡単に比率を保てる

要素の比率を保ったままレスポンシブ対応したい場合は、今回紹介した対応をしてみよう!