
・レスポンシブ対応した三角形ってどう作る?
こんな疑問にお答えします。
親要素の幅が縮むにつれて、三角形も縮小させたいことありますよね。
ただCSSで三角形を作った場合、実装方法によってはレスポンシブ対応が効きません。
作り方を変える必要あり。
ですが簡単に実装可能です。

すぐにできるよ!
ということで、この記事では「レスポンシブ対応した三角形の作り方」について解説していきます!
NG例:レスポンシブ対応した三角形の作り方
OK例:レスポンシブ対応した三角形の作り方2つ
目次
【NG例】レスポンシブ対応が効かないCSS実装の三角形
まずレスポンシブ対応が効かない三角形を紹介します。
それが下記。
.triangle {
width: 0;
height: 0;
border-style: solid;
border-width: 0 20% 5% 20%;
border-color: transparent transparent #000066 transparent;
}「border-width」を利用して、%を使い縮小させようとする実装方法ですね。
実は「border-width」に%は指定できません。

そもそも%指定だと三角形自体が反映されない。。
そのためこの方法では、レスポンシブ対応して縮小していく三角形は実装不可です。
他の方法にて実装する必要があります。
【CSS】レスポンシブ対応した三角形の作り方➀【コピペOK】
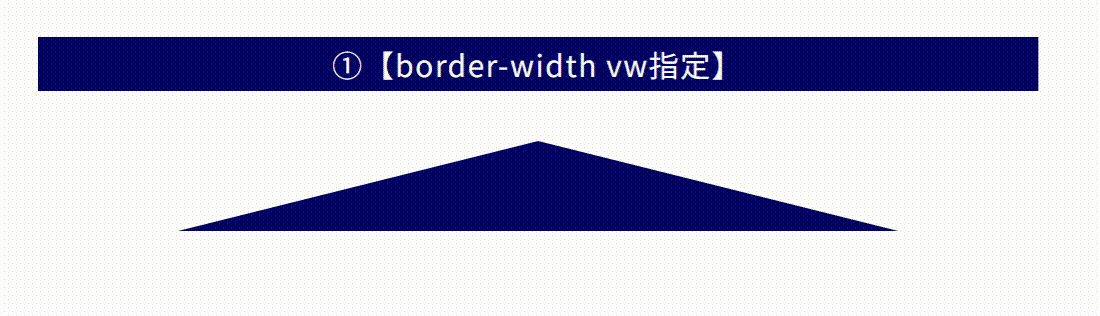
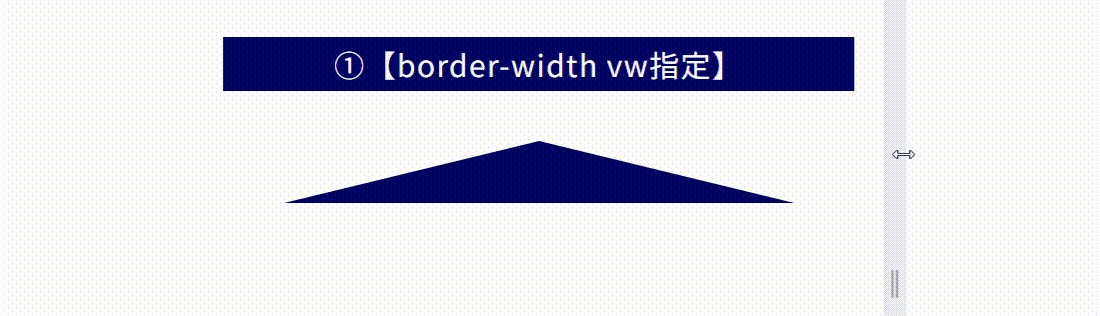
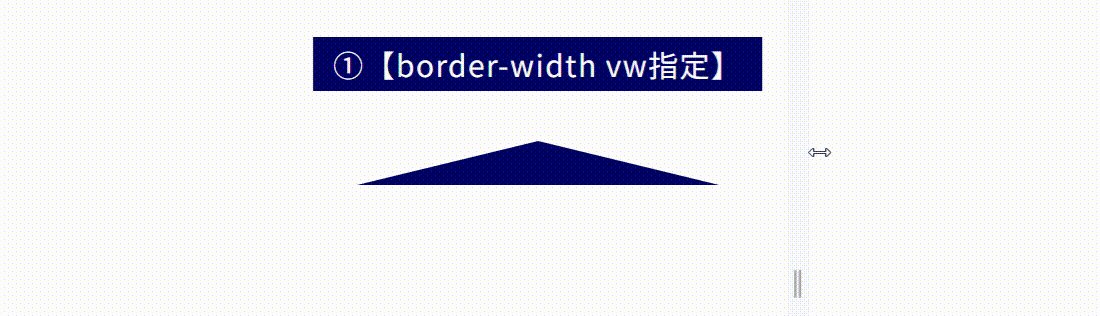
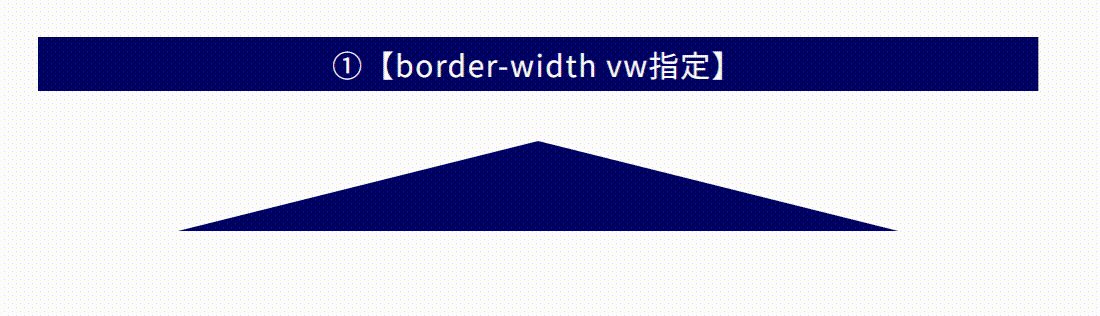
そんなレスポンシブ対応した三角形の作り方1つ目が、「border-width」に「vw」を指定することです。
下記がサンプルになります↓
See the Pen レスポンシブ対応した三角形の作り方➀ by jito-coder (@jito-coder) on CodePen.

(横幅1000px以下になったら、縮小させるよう実装)
<div class="triangle01"></div>.triangle01 {
display: block;
margin-inline: auto;
width: 0;
height: 0;
border-style: solid;
border-width: 0 360px 90px 360px;
border-color: transparent transparent #000066 transparent;
}
@media screen and (max-width: 1000px) {
.triangle01 {
border-width: 0 37vw 9vw 37vw;
}
}親要素が縮むにつれて、比例して三角形が縮小していきますよね。
このように「%」指定ではなく、「vw」指定をすればレスポンシブ対応した三角形が実装できます。
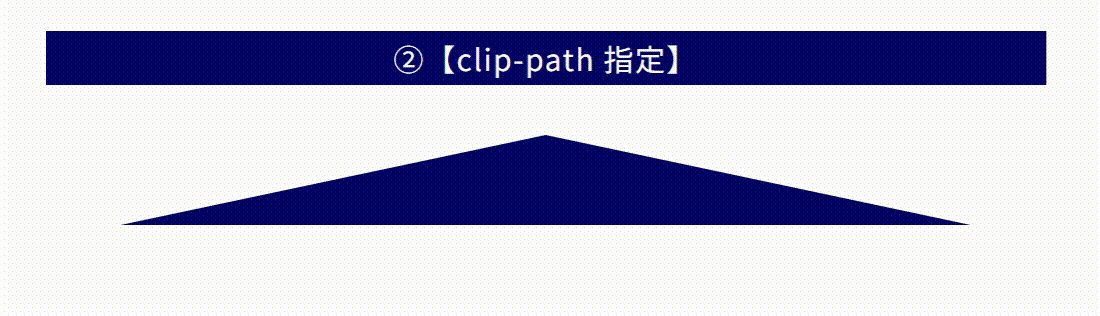
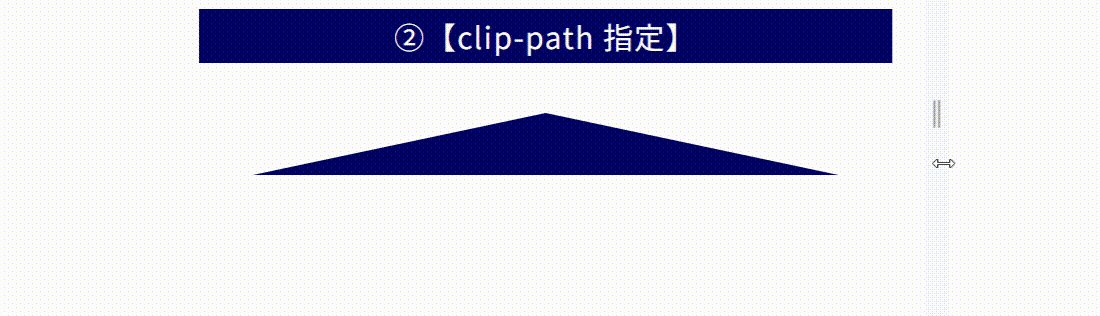
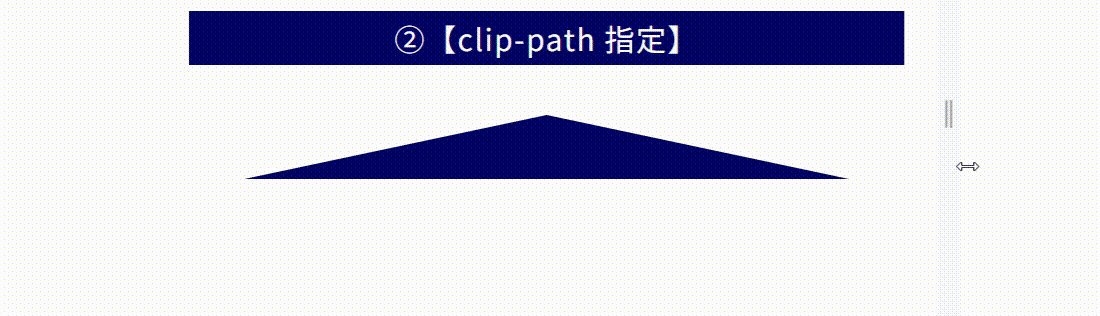
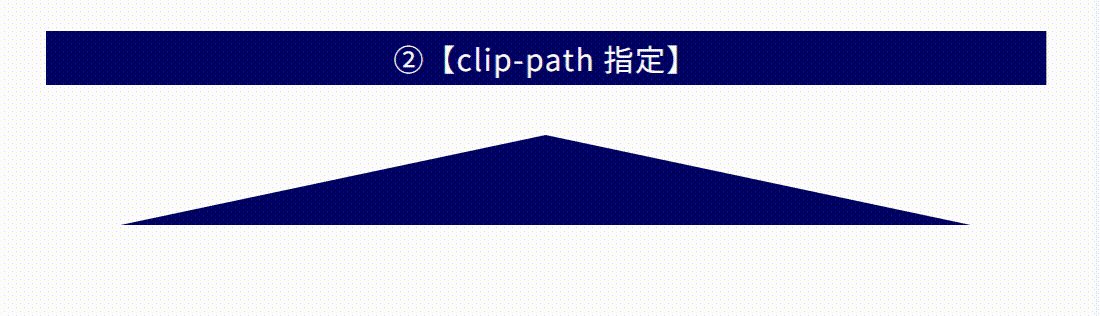
【CSS】レスポンシブ対応した三角形の作り方②【コピペOK】
レスポンシブ対応した三角形の作り方2つ目が、「clip-path」を指定することです。
ぶっちゃけこのやり方の方が簡単ですね。
下記がサンプルになります。
See the Pen レスポンシブ対応した三角形の作り方② by jito-coder (@jito-coder) on CodePen.

<div class="triangle02"></div>.triangle02 {
width: 85%;
padding-top: 9%;
margin-inline: auto;
background-color: #000066;
clip-path: polygon(50% 0%, 0% 100%, 100% 100%);
}こちらも親要素が縮むにつれて、比例して三角形が縮小していきます。
「padding-top」を%指定することで親要素に比例して縮小する高さを指定。
あとは「clip-path」を使えば、簡単にレスポンシブ対応する三角形を作ることができます。
ちなみに下記のジェネレーターを使用すれば、めちゃくちゃ簡単にclip-pathの値を作ることができますよ↓
https://bennettfeely.com/clippy/
また関連記事もどうぞ↓
 【解説】吹き出しの三角形にも影作る方法【CSS】
【解説】吹き出しの三角形にも影作る方法【CSS】  【解説】CSSでclip-pathに影(shadow)をつける【サンプルあり】
【解説】CSSでclip-pathに影(shadow)をつける【サンプルあり】 【CSS】レスポンシブ対応した三角形の作り方2選【コピペOK】:まとめ
- 「border-width」に「%」を指定する実装方法では作れない
- 「border-width」に「vw」を指定すれば実装可能
- 「clip-path」を使えば簡単に実装可能

レスポンシブ対応した三角形を作りたい時はためしてみてね!



